
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Основные методы по работе с компонентом zedGraphControlСодержание книги
Поиск на нашем сайте
1) Создание панели для рисования GraphPane pane = new GraphPane(); 2) Очистка списка кривых на тот случай, если до этого сигналы уже были нарисованы pane.CurveList.Clear (); 3) Создание списка точек (Х, У) для построения кривой: PointPairList list = new PointPairList (); 4) Заполнение списка точек (Х, У) для построения кривой, например на диапазоне [-50; 50]: double xmin = -50; double xmax = 50; for (double x = xmin; x <= xmax; x += 0.01) {// добавим в список точку list.Add (x, f(x)); } 5) Создание кривой с названием "График", которая будет рисоваться голубым цветом (Color.Blue), опорные точки выделяться не будут (SymbolType.None): LineItem myCurve = pane.AddCurve ("Название графика", список точек, цвет, SymbolType.None); Пример: LineItem myCurve = pane.AddCurve ("График", list, Color.Blue, SymbolType.None); 6) Обновление данных об осях с помощью метода AxisChange (). В противном случае на рисунке будет показана только часть графика, которая умещается в интервалы по осям, установленные по умолчанию. pane.AxisChange (); 7) Создание полотна: zedGraphControl1.GraphPane = pane; 8) Изменение пределов отображаемой области по осям double xmin_limit = -10; double xmax_limit = 80; double ymin_limit = -1.0; double ymax_limit = 1.0; Устанавливаем интересующий нас интервал по оси X pane.XAxis.Scale.Min = xmin_limit; pane.XAxis.Scale.Max = xmax_limit; Устанавливаем интересующий нас интервал по оси Y pane.YAxis.Scale.Min = ymin_limit; pane.YAxis.Scale.Max = ymax_limit; 9) Изменение порядка нумерации: Примечание. Если минимальное значение оси 0, то нумерация пойдет: 3, 13,….. pane.YAxis.Scale.BaseTic = 3; 10) Изменение расстояния между крупными и мелкими рисками Шаг от минимального значения оси для крупных рисок: pane.YAxis.Scale.MajorStep = 10; Шаг от минимального значения оси для мелких рисок: pane.YAxis.Scale.MinorStep=2; 11) Настройка масштаба диаграммы по размеру компонента Rectangle r = new Rectangle(); r.Width = zedGraphControl1.Width; r.Height = zedGraphControl1.Height; pane.Rect = r; 12) Отключение лупы (Zoom): zedGraphControl1.IsEnableHZoom = false; zedGraphControl1.IsEnableVZoom = false; 13) Построение графика в виде отдельных не связанных точек // Создадим кривую с названием "Разброс". Обводка ромбиков будут рисоваться голубым цветом (Color.Blue), Опорные точки - ромбики (SymbolType.Diamond) LineItem myCurve = pane.AddCurve ("Разброс", list, Color.Blue, SymbolType.Diamond); //У кривой линия будет невидимой myCurve.Line.IsVisible = false; //Цвет заполнения отметок (ромбиков) – голубой myCurve.Symbol.Fill.Color = Color.Blue; //Тип заполнения - сплошная заливка myCurve.Symbol.Fill.Type = FillType.Solid; //Размер ромбиков myCurve.Symbol.Size = 7; 14) Обновление графика Global.f7.Refresh(); или zedGraphControl1.Refresh(); 15) Удаление легенды: pane.Legend.IsVisible = false; 16) Вставка заголовка диаграммы: pane.Title.Text = "Графики"; 17) Удаление горизонтальной линии по уровню y = 0 на графике pane.YAxis.MajorGrid.IsZeroLine = false; 18) Построение графика по вертикали //Линия по нулевому уровню должна быть перпендикулярна оси X pane.XAxis.MajorGrid.IsZeroLine = true; //Поменяем названия осей, чтобы еще больше запутать противника:) pane.XAxis.Title.Text = "YAxis"; pane.YAxis.Title.Text = "XAxis"; 19) Построение на графике линий, стрелок и размещение текста //Линию рисуем после обновления осей с помощью AxisChange (), так как мы будем использовать значения. Нарисуем горизонтальную пунктирную линию от левого края до правого на уровне y = 0.5 double level = 0.5; LineObj line = new LineObj (pane.XAxis.Scale.Min, level, pane.XAxis.Scale.Max, level); //Стиль линии – пунктирная line.Line.Style = System.Drawing.Drawing2D.DashStyle.Dash; //Добавим линию в список отображаемых объектов pane.GraphObjList.Add (line); //Нарисуем стрелку, указывающую на максимум функции Координаты точки, куда указывает стрелка Координаты привязаны к осям double xend = 0.0; double yend = f(0); //Координаты точки начала стрелки double xstart = xend + 5.0; double ystart = yend + 0.1; //Рисование стрелки с текстом Создадим стрелку ArrowObj arrow = new ArrowObj (xstart, ystart, xend, yend); //Добавим стрелку в список отображаемых объектов pane.GraphObjList.Add (arrow); //Напишем текст около начала стрелки Координаты привязаны к осям TextObj text = new TextObj ("Max", xstart, ystart); //Отключим рамку вокруг текста text.FontSpec.Border.IsVisible = false; //Изменим цвет текста text.FontSpec.FontColor = Color.Green; //Добавим текст в список отображаемых объектов pane.GraphObjList.Add (text); 20) Отображение сетки и изменение ее внешнего вида //Включаем отображение сетки напротив крупных рисок по оси X pane.XAxis.MajorGrid.IsVisible = true; //Задаем вид пунктирной линии для крупных рисок по оси X: //Длина штрихов равна 10 пикселям,... pane.XAxis.MajorGrid.DashOn = 10; //затем 5 пикселей – пропуск pane.XAxis.MajorGrid.DashOff = 5; //Включаем отображение сетки напротив мелких рисок по оси X pane.YAxis.MinorGrid.IsVisible = true; 21) Построение гистограммы и текстовых осей int itemscount = 5; //Подписи под столбиками string[] names = new string[itemscount]; //Высота столбиков double[] values = new double[itemscount]; //Заполним данные for (int i = 0; i < itemscount; i++) {names[i] = string.Format ("Текст {0}", i); values[i] = rnd.NextDouble (); } //Создадим кривую-гистограмму Первый параметр - название кривой для легенды Второй параметр - значения для оси X, т.к. у нас по этой оси будет идти текст, а функция ожидает тип параметра double[], то пока передаем null Третий параметр - значения для оси Y Четвертый параметр – цвет BarItem curve = pane.AddBar ("Гистограмма", null, values, Color.Blue); //Настроим ось X так, чтобы она отображала текстовые данные pane.XAxis.Type = AxisType.Text; //Уставим для оси наши подписи pane.XAxis.Scale.TextLabels = names; 22) Изменение размеров шрифтов у различных элементов графика //Размеры шрифтов для разных элементов графика int labelsXfontSize = 25; int labelsYfontSize = 20; int titleXFontSize = 25; int titleYFontSize = 20; int legendFontSize = 15; int mainTitleFontSize = 30; //Установим размеры шрифтов для меток вдоль осей pane.XAxis.Scale.FontSpec.Size = labelsXfontSize; pane.YAxis.Scale.FontSpec.Size = labelsYfontSize; //Установим размеры шрифтов для подписей по осям pane.XAxis.Title.FontSpec.Size = titleXFontSize; pane.YAxis.Title.FontSpec.Size = titleYFontSize; //Установим размеры шрифта для легенды pane.Legend.FontSpec.Size = legendFontSize; //Установим размеры шрифта для общего заголовка pane.Title.FontSpec.Size = mainTitleFontSize; pane.Title.FontSpec.IsUnderline = true; 22) Установка масштаба по осям по умолчанию //Установим масштаб по умолчанию для оси X pane.XAxis.Scale.MinAuto = true; pane.XAxis.Scale.MaxAuto = true; 23) Построение пунктирные и штрихпунктирные линии //Используем предустановленный стиль, рисующий кривую точками. Идентификатор стиля определен в стиле System.Drawing.Drawing2D.DashStyle.myCurve.Line.Style = DashStyle.Dot; //Укажем, что график должен быть сглажен, иначе не сплошные линии будут выглядеть неаккуратно. Это происходит из-за того, что без использования сглаживания ZedGraph будет каждый участок линии рисовать независимо от соседних. myCurve.Line.IsSmooth = true; //Используем предустановленный стиль, рисующий кривую в виде штрихпунктирной линии. myCurve.Line.Style = DashStyle.DashDot; //Определим свой стиль рисования линии myCurve.Line.Style = DashStyle.Custom; //Длина пунктира будет 10 у.е. (1 у.е = 1/72 inch) myCurve.Line.DashOn = 10.0f; //Длина пропуска между пунктирами myCurve.Line.DashOff = 3.0f; 24) Использование кластеров в гистограммах int itemscount = 5; Random rnd = new Random (); //Высота столбиков double[] YValues1 = new double[itemscount]; double[] YValues2 = new double[itemscount]; double[] YValues3 = new double[itemscount]; double[] XValues = new double[itemscount]; //Заполним данные for (int i = 0; i < itemscount; i++) {XValues[i] = i + 1; YValues1[i] = rnd.NextDouble (); YValues2[i] = rnd.NextDouble (); YValues3[i] = rnd.NextDouble (); } //Создадим три гистограммы Так как для всех гистограмм мы передаем одинаковые массивы координат по X, то столбики будут группироваться в кластеры в этих точках. BarItem bar1 = pane.AddBar ("Values1", XValues, YValues1, Color.Blue); BarItem bar2 = pane.AddBar ("Values2", XValues, YValues2, Color.Red); BarItem bar3 = pane.AddBar ("Values3", XValues, YValues3, Color.Yellow); //Расстояния между столбиками в кластере (группами столбиков) Pane.BarSettings.MinBarGap = 0.0f; //Увеличим расстояние между кластерами в 2.5 раза pane.BarSettings.MinClusterGap = 2.5f;
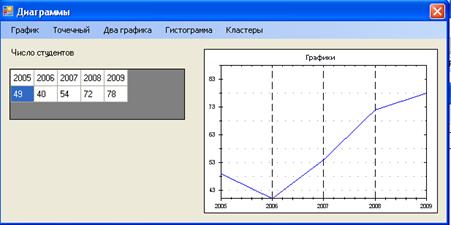
Примеры построения диаграмм Создадим приложение, иллюстрирующее работу с диаграммами:
Для этого разместим на форме компоненты dataGridView1, menuStrip1 и zedGraphControl1. В обработчике события открытия формы пропишем команды по генерированию данных в таблице с помощью датчика случайных чисел: private void Form1_Shown(object sender, EventArgs e) { int i, j; Random r = new Random(); dataGridView1.ColumnCount = 5; dataGridView1.RowCount = 2; for (i = 0; i < 2; i++) { dataGridView1.Rows[i].HeaderCell.Value = "i="+i.ToString(); for (j = 0; j < 5; j++) { if (i == 0) { dataGridView1[j, i].Value = j+2005; } else { dataGridView1[j, i].Value = r.Next(40,88); }; }; };} В обработчиках событий нажатия кнопок, отвечающих за построение диаграмм пропишем соответствующий код: private void toolStripMenuItem1_Click(object sender, EventArgs e) { Draw(); zedGraphControl1.Visible = true; } где метод Draw() зависит от кнопки: График:
Private void Draw() {int i,x; GraphPane pane = new GraphPane(); Rectangle r = new Rectangle(); r.Width = zedGraphControl1.Width; r.Height = zedGraphControl1.Height; pane.CurveList.Clear(); PointPairList list = new PointPairList(); for (i = 0; i < 5; i++) { list.Add(Convert.ToDouble(dataGridView1[i, 0].Value), Convert.ToDouble(dataGridView1[i, 1].Value),5); } LineItem myCurve = pane.AddCurve("График", list, Color.Blue,SymbolType.None); pane.Legend.IsVisible = false; pane.Title.Text = "Графики"; pane.XAxis.Scale.Min =2005; pane.XAxis.Scale.Max =2009; pane.YAxis.Scale.Min = 40; pane.YAxis.Scale.Max = 88; pane.YAxis.Scale.BaseTic = 3; pane.YAxis.Scale.MajorStep = 10; pane.YAxis.Scale.MinorStep=5; pane.XAxis.MajorGrid.IsVisible = true; pane.XAxis.MajorGrid.DashOn = 10; pane.XAxis.MajorGrid.DashOff = 5; pane.YAxis.MinorGrid.IsVisible = true; pane.AxisChange(); pane.Rect = r; zedGraphControl1.GraphPane = pane; zedGraphControl1.IsEnableHZoom = false; zedGraphControl1.IsEnableVZoom = false; } Точечный график:
Private void Draw1() { int i, x; GraphPane pane = new GraphPane(); Rectangle r = new Rectangle(); r.Width = zedGraphControl1.Width; r.Height = zedGraphControl1.Height; pane.CurveList.Clear(); PointPairList list = new PointPairList(); for (i = 0; i < 5; i++) { list.Add(Convert.ToDouble(dataGridView1[i, 0].Value), Convert.ToDouble(dataGridView1[i, 1].Value), 5); } LineItem myCurve = pane.AddCurve("Разброс", list, Color.Blue, SymbolType.Diamond); myCurve.Line.IsVisible = false; myCurve.Symbol.Fill.Color = Color.Blue; myCurve.Symbol.Fill.Type = FillType.Solid; myCurve.Symbol.Size = 7; pane.XAxis.Scale.Min = 2005; pane.XAxis.Scale.Max = 2009; pane.YAxis.Scale.Min = 40; pane.YAxis.Scale.Max = 88; pane.YAxis.Scale.BaseTic = 3; pane.YAxis.Scale.MajorStep = 10; pane.YAxis.Scale.MinorStep = 5; pane.AxisChange(); pane.Rect = r; ArrowObj arrow = new ArrowObj(Convert.ToDouble(dataGridView1[1, 0].Value) + 0.1, Convert.ToDouble(dataGridView1[1, 1].Value) + 3, Convert.ToDouble(dataGridView1[1, 0].Value), Convert.ToDouble(dataGridView1[1, 1].Value)); pane.GraphObjList.Add (arrow); TextObj text = new TextObj ("Max", Convert.ToDouble(dataGridView1[1, 0].Value)+0.1, Convert.ToDouble(dataGridView1[1, 1].Value)+3); text.FontSpec.Border.IsVisible = false; text.FontSpec.FontColor = Color.Green; pane.GraphObjList.Add (text); zedGraphControl1.GraphPane = pane; zedGraphControl1.IsEnableHZoom = false; zedGraphControl1.IsEnableVZoom = false; } Построение нескольких графиков: Private void Draw2() { int i, x; GraphPane pane = new GraphPane(); Rectangle r = new Rectangle(); r.Width = zedGraphControl1.Width; r.Height = zedGraphControl1.Height; pane.CurveList.Clear(); PointPairList list1 = new PointPairList(); for (i = 0; i < 5; i++) { list1.Add(Convert.ToDouble(dataGridView1[i, 0].Value), Convert.ToDouble(dataGridView1[i, 1].Value), 5); } PointPairList list2 = new PointPairList(); for (i = 0; i < 5; i++) { list2.Add(Convert.ToDouble(dataGridView1[i, 0].Value), Convert.ToDouble(dataGridView1[i, 1].Value)+5); } LineItem myCurve = pane.AddCurve("График1", list1, Color.Blue, SymbolType.None); LineItem my1Curve = pane.AddCurve("График2", list2, Color.Green, SymbolType.None); pane.XAxis.Scale.Min = 2005; pane.XAxis.Scale.Max = 2009; pane.YAxis.Scale.Min = 40; pane.YAxis.Scale.Max = 88; pane.YAxis.Scale.BaseTic = 3; pane.YAxis.Scale.MajorStep = 10; pane.YAxis.Scale.MinorStep = 5; pane.AxisChange(); pane.Rect = r; zedGraphControl1.GraphPane = pane; zedGraphControl1.IsEnableHZoom = false; zedGraphControl1.IsEnableVZoom = false; zedGraphControl1.Refresh(); }
Гистограмма:
{ int i, x; GraphPane pane = new GraphPane(); Rectangle r = new Rectangle(); r.Width = zedGraphControl1.Width; r.Height = zedGraphControl1.Height; pane.CurveList.Clear(); int itemscount = 5; string[] names = new string[itemscount]; double[] values = new double[itemscount]; for (i = 0; i < itemscount; i++) { names[i] = string.Format("Год{0}", Convert.ToDouble(dataGridView1[i, 0].Value)); values[i] = Convert.ToDouble(dataGridView1[i, 1].Value); } BarItem curve = pane.AddBar("Гистограмма", null, values, Color.Blue); pane.XAxis.Type = AxisType.Text; pane.XAxis.Scale.TextLabels = names; pane.Title.Text = "Гистограмма"; //pane.XAxis.Scale.Min = 2005; //pane.XAxis.Scale.Max = 2009; //pane.YAxis.Scale.Min = 40; //pane.YAxis.Scale.Max = 88; //pane.YAxis.Scale.BaseTic = 3; //pane.YAxis.Scale.MajorStep = 10; //pane.YAxis.Scale.MinorStep = 5; pane.AxisChange(); pane.Rect = r; zedGraphControl1.GraphPane = pane; zedGraphControl1.IsEnableHZoom = false; zedGraphControl1.IsEnableVZoom = false; zedGraphControl1.Refresh(); }
Гистограмма с применением кластеров:
Private void Draw4() { int i, x; GraphPane pane = new GraphPane(); Rectangle r = new Rectangle(); r.Width = zedGraphControl1.Width; r.Height = zedGraphControl1.Height; pane.CurveList.Clear(); int itemscount = 5; string[] names = new string[itemscount]; double[] values1 = new double[itemscount]; double[] values2 = new double[itemscount]; double[] XValues = new double[itemscount]; for (i = 0; i < itemscount; i++) { names[i] = string.Format("Год{0}", Convert.ToDouble(dataGridView1[i, 0].Value)); values1[i] = Convert.ToDouble(dataGridView1[i, 1].Value); values2[i] = Convert.ToDouble(dataGridView1[i, 1].Value)+10; XValues[i] = Convert.ToDouble(dataGridView1[i, 0].Value); } BarItem bar1 = pane.AddBar("Values1", XValues, values1, Color.Blue); BarItem bar2 = pane.AddBar("Values2", XValues, values2, Color.Red); pane.BarSettings.MinBarGap = 0.0f; pane.BarSettings.MinClusterGap = 2.5f; pane.XAxis.Type = AxisType.Text; pane.XAxis.Scale.TextLabels = names; pane.Title.Text = "Гистограмма"; pane.AxisChange(); pane.Rect = r; zedGraphControl1.GraphPane = pane; zedGraphControl1.IsEnableHZoom = false; zedGraphControl1.IsEnableVZoom = false; zedGraphControl1.Refresh(); }
Лабораторная работа №1. Основные элементы управления. Для выполнения лабораторной работы необходимы сведения, представленные в п.1.1, 1.2, 2, 3.1-3.3, 3.4.1-3.4.4, 3.4.7, 3.4.9 Цель. Приобрести навыки работы с элементами управления: форма, текстовое поле, радиокнопка, переключатель, панель, надпись. Создать проект из одной формы:
При нажатии кнопки Ввести в правой панели должен появляться текст с именем, введенным пользователем в левой панели и выбранными увлечениями. При повторном нажатии кнопки «Ввести» старый текст в правой панели должен удаляться и выводиться новый.
Лабораторная работа №2. Создание титульной формы. Для выполнения лабораторной работы необходимы сведения, представленные в п.1.1-1.4, 2, 3.1-3.3, 3.4.1-3.4.4, 3.4.10 Цель. Приобрести навыки обработки данных, полученных из формы и отображения результатов. Создать приложение со следующими формами: 1) титульная форма:
По кнопке «Далее» должен осуществляться переход на рабочую форму. Титульная форма должна скрываться. Свойства титульной формы: жесткие границы, модальная.
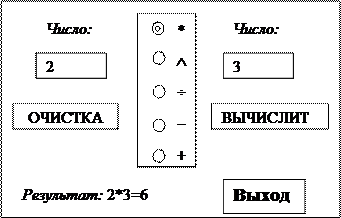
2) рабочая форма с калькулятором следующего вида:
По кнопке Очистка текстовые поля должны очищаться, а переключатель устанавливаться в пункт «*».
Лабораторная работа №3 Дочерние формы, программное меню Для выполнения лабораторной работы необходимы сведения, представленные в п.1.1-1.4, 2, 3.1-3.3, 3.4.1-3.4.4, 3.4.12 Цель. Приобрести навыки создания различных видов программного меню, осуществления переходов между формами, ознакомление с дочерними формами. Создать проект из четырех форм: главная форма и дочерняя к ней, независимая форма и дочерняя к ней.
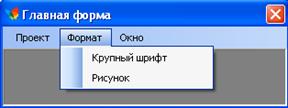
Главная форма Главная форма должна иметь свою иконку, не содержать кнопки сворачивания и разворачивания окна, иметь жесткие границы. В главной форме создать программное меню с пунктами Проект, Формат и Окно:
Пункт Проект главной формы Пункт Проект должен содержать разделитель и команды: Независимая форма, Дочерняя форма, Закрыть проект
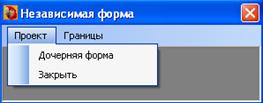
Действия при выборе команд пункта Проект: 1. Независимая форма – открытие независимого окна со своим программным меню:
2. Дочерняя форма – открытие дочернего окна:
3. Закрыть проект – закрытие приложения. Пункт Формат главной формы Пункт Формат должен содержать команды Крупный шрифт и Рисунок.
Действия при выборе команд пункта Формат: 1. При выборе команды Крупный шрифт: 1) должен изменяться шрифт меню главной формы; 2) рядом с командой Крупный шрифт должен появляться символ выбора команды (
3) при повторном выборе команды Крупный шрифт символ
2. При выборе команды Рисунок: 1) В качестве фона должен появляться рисунок, прописанный в коде программы; 2) рядом с командой Рисунок должен появляться символ выбора команды (
3) при повторном выборе команды Рисунок символ Независимая форма Независимая форма должна иметь свою иконку и содержать свое программное меню с пунктами Проект и Границы. Пункт Проект независимой формы Пункт Проект должен содержать команды: Дочерняя форма и Закрыть:
Действия при выборе команд пункта Проект: 1. Дочерняя форма – открытие дочернего окна; 2. Закрыть – закрытие независимого окна. Пункт Границы независимой формы Пункт Границы должен содержать команды: Обычные, Отсутствуют и ЗD:
При открытии формы по умолчанию устанавливается тип границ Обычные и возле этого пункта меню должен стоять символа выбора
Действия при выборе команд пункта Границы: При выборе одной из команд пункта Границы: 1) должен изменяться стиль границ независимой формы; 2) рядом с выбранным стилем границ должен появляться символ выбора команды (
|
|||||||
|
Последнее изменение этой страницы: 2017-01-20; просмотров: 1319; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.118.33.35 (0.01 с.) |





 private void Draw3()
private void Draw3()








 );
);






