Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Создание графических объектовСодержание книги
Поиск на нашем сайте
Методы класса Graphics Иногда для отображения некоторого процесса недостаточно загрузки графических элементов из файла, необходимо по определенным параметрам создать график функции или геометрическую фигуру. Рисовать графики функций и геометрические объекты можно как непосредственно на форме, так и в таких элементах управления, как: Image, Panel, TabPage и других. Все геометрические объекты рисуются с помощью методов и свойств класса Graphics. На элементе управления сначала необходимо создать полотно, на котором будет изображен рисунок. Чтобы создать полотно для рисунка пропишите в коде команду: Graphics имя_полотна =форма.элемент_управления.CreateGraphics(); где элемент_управления – это элемент, на котором будет создано полотно для рисунка. Пример. Graphics g = this.pictureBox1.CreateGraphics(); Примечание. Элемент_управления может отсутствовать, полотно можно располагать непосредственно на форме. Выбор инструментов рисования Перо Методам класса Graphics, рисующим контур фигуры, необходимо передать перо - объект класса Pen, с помощью которого все фигуры будут прорисовываться на полотне. В конструкторе класса Pen можно задать цвет пера и его толщину (чаще говорят "ширину пера"). Цвет задается объектом класса (структурой) Color. Чтобы создать перо с определенными характеристиками пропишите в коде команду: Pen имя_пера = new Pen(Color.цвет, толщина); Пример: Pen p = new Pen(Color.Red, 1); Кисть Чтобы закрасить созданный графический объект воспользуйтесь средствами класса Brush. Этот класс, задающий кисти, устроен более сложно, чем класс Pen. Класс Brush является абстрактным классом, так что создавать кисти этого класса нельзя, но можно создавать кисти классов-потомков Brush. Таких классов пять: · SolidBrush – кисти для сплошной закраски области заданным цветом; · TextureBrush – кисти для закраски области заданной картинкой (image); · HatchBrush – кисти для закраски области предопределенным узором; · LinearGradientBrush – кисти для сплошной закраски с переходом от одного цвета к другому, где изменение оттенков задается линейным градиентом; · PathGradientBrush – кисти для сплошной закраски с переходом от одного цвета к другому, где изменение оттенков задается более сложным путем. Первые два класса кистей находятся в пространстве имен System.Drawing, остальные – в System.Drawing.Drawing2D.
Чтобы создать кисть с определенными характеристиками пропишите в коде команду: Brush имя_кисти = new тип_кисти (параметры_кисти); Пример: Brush b = new SolidBrush(Color.Maroon); Классификация методов по рисуемым с их помощью объектам Для рисования наиболее важны три группы методов. · К первой относится перегруженный метод DrawString, позволяющий выводить тексты в графическом режиме. · Вторую группу составляют методы Draw: DrawEllipse, DrawLine, DrawArc и другие, позволяющие цветным пером (объектом класса Pen) рисовать геометрические фигуры: линии, различные кривые, прямоугольники, многоугольники, эллипсы и прочее. · К третьей группе относятся методы Fill: FillEllipse, FillPie, FillRectangle и другие, позволяющие нарисовать фигуру цветным пером и закрасить ее кистью (объектом класса, производного от Brush).
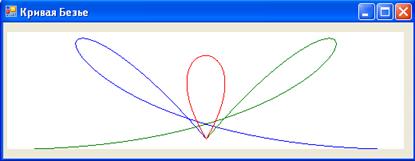
Примеры построения графических объектов Кривая Безье Пусть в проекте создана на форме панель Panel1. На этой панели нарисуем пучок кривых Безье, исходящих из единого центра. Центр пучка совпадает с точкой соприкосновения курсора мыши с панелью. При нажатии левой кнопки мыши пучок появляется. При движении мыши с нажатой левой кнопкой центр пучка перемещается за мышью и кривые перерисовываются. Как только кнопка мыши отпускается – рисунок фиксируется. Двойным щелчком мыши полотно очищается.
Чтобы создать пучок кривых из трех кривых Безье, исходящих из точки соприкосновения курсора мыши с полотном выполните следующие действия: 1. Создайте класс глобальных переменных для объектов: перо, полотно, координаты центра пучка и его концов, индикатора нажатия мыши. Пример: public class MyMouse { public static int ind; //индикатор нажатия мыши public static Graphics graph; //полотно public static Pen MyPen; //перо public static Point pt, pt1, pt2, pt3; } 2. Создайте обработчик нажатия мыши, в котором пропишите характеристики пера, инициализацию переменных для координат кривых и полотна. Чтобы отследить положение кнопок мыши в дальнейшем, зададим индикатору мыши значение 1 – «нажата». При движении мыши с нажатой клавишей (со значением индикатора равным 1), кривые будут перерисовываться. При движении мыши с не нажатой клавишей (со значением индикатора равным 0), кривые рисоваться не будут. Пример. private void panel1_MouseDown(object sender, MouseEventArgs e) { MyMouse.ind = 1; MyMouse.graph = this.panel1.CreateGraphics(); MyMouse.MyPen = new Pen(Color.Azure, 1); MyMouse.pt = new Point(); //центр пучка MyMouse.pt2 = new Point(); MyMouse.pt3 = new Point(); MyMouse.pt1 = new Point(); } 3. Создайте обработчик отжатия мыши, в котором присвойте индикатору мыши значение 0 – «не нажата». Пример. private void panel1_MouseUp(object sender, MouseEventArgs e) { MyMouse.ind = 0; } 4. Создайте обработчик движения мыши. Если индикатор мыши равен единицы, то необходимо прописать в коде: очистку полотна, координаты центра пучка, и координаты кривых Безье. В качестве трех дополнительных точек кривых Безье используются статические точки, находящиеся на различных границах полотна. Дополнительные точки можно создавать и с помощью датчика случайных чисел. Пример. private void panel1_MouseMove(object sender, MouseEventArgs e) { if (MyMouse.ind == 1) { // Очищаем полотно MyMouse.graph.Clear(Color.White); //Считываем координаты мыши и присваиваем их координатам центра MyMouse.pt.X = e.X; MyMouse.pt.Y = e.Y; //Задаем цвет первой кривой MyMouse.MyPen.Color = Color.Blue; // Задаем дополнительные точки MyMouse.pt1.X = 0; MyMouse.pt1.Y = 0; MyMouse.pt2.X = 0; MyMouse.pt2.Y = panel1.Height; MyMouse.pt3.X = panel1.Width; MyMouse.pt3.Y = panel1.Height; // Рисуем первую кривую MyMouse.graph.DrawBezier(MyMouse.MyPen, MyMouse.pt, MyMouse.pt1, MyMouse.pt2, MyMouse.pt3); // Вторая кривая MyMouse.MyPen.Color = Color.Green; MyMouse.pt1.X = panel1.Width; MyMouse.pt1.Y = 0; MyMouse.pt2.X = panel1.Width; MyMouse.pt2.Y = panel1.Height; MyMouse.pt3.X = 0; MyMouse.pt3.Y = panel1.Height; MyMouse.graph.DrawBezier(MyMouse.MyPen, MyMouse.pt, MyMouse.pt1, MyMouse.pt2, MyMouse.pt3); // Третья кривая MyMouse.MyPen.Color = Color.Red; MyMouse.pt1.X = panel1.Width/3; MyMouse.pt1.Y = panel1.Height / 2; MyMouse.pt2.X = 2*panel1.Width/3; MyMouse.pt2.Y = panel1.Height/2; MyMouse.pt3.X = MyMouse.pt.X; MyMouse.pt3.Y = MyMouse.pt.Y; MyMouse.graph.DrawBezier(MyMouse.MyPen, MyMouse.pt, MyMouse.pt1, MyMouse.pt2, MyMouse.pt3); } } 5. Создайте обработчик двойного щелчка мыши, в котором пропишите команду очистки полотна private void panel1_MouseDoubleClick(object sender, MouseEventArgs e) { MyMouse.graph.Clear(Color.White); }
Построение треугольника В этом примере создадим код для рисования треугольника. Координаты треугольника создаются случайным образом: Чтобы создать треугольник: 1. Координаты вершин треугольника будут находиться в структуре “Treyg”. Для этого создадим переменные для работы со структурой и саму структуру. public static class tr { public static Graphics graph; public static Pen MyPen; public struct Treyg { public struct A {public static int x, y;}; public struct B { public static int x, y;}; public struct C { public static int x, y;}; }; } 2. С помощью датчика случайных чисел создадим координаты вершин треугольника. В данном примере размер панели взят фиксированный: 270х240. private void treyg(object sender) { //Создаем треугольник panel1.BackColor = Color.Green; label1.Visible = false; Random r = new Random(); tr.graph = this.panel1.CreateGraphics(); tr.graph.Clear(Color.White); tr.MyPen = new Pen(Color.Blue, 1); tr.Treyg.A.x = r.Next(80)+10; tr.Treyg.A.y = r.Next(70)+10; tr.Treyg.B.x = r.Next(80) + 80; tr.Treyg.B.y = r.Next(70) + 160; tr.Treyg.C.x = r.Next(80) + 180; tr.Treyg.C.y = r.Next(70) + 80; tr.graph.DrawEllipse(tr.MyPen, tr.Treyg.A.x, tr.Treyg.A.y, 2, 2); tr.graph.DrawEllipse(tr.MyPen, tr.Treyg.B.x, tr.Treyg.B.y, 2, 2); tr.graph.DrawEllipse(tr.MyPen, tr.Treyg.C.x, tr.Treyg.C.y, 2, 2); // соединяем их линиями tr.graph.DrawLine(tr.MyPen, tr.Treyg.A.x, tr.Treyg.A.y, tr.Treyg.B.x, tr.Treyg.B.y); tr.graph.DrawLine(tr.MyPen, tr.Treyg.B.x, tr.Treyg.B.y, tr.Treyg.C.x, tr.Treyg.C.y); tr.graph.DrawLine(tr.MyPen, tr.Treyg.C.x, tr.Treyg.C.y, tr.Treyg.A.x, tr.Treyg.A.y); } 3. Будем рисовать треугольник по щелчку мыши на панели: private void panel1_Click(object sender, EventArgs e) { treyg(sender); } Создание графика функции В этом примере создадим код для построения графика функции
Чтобы построить график функции необходимо: 1. Создать объекты полотно и перо: public static class graphiс { public static Graphics graph; public static Pen MyPen; }; 2. Задать характеристики полотна и пера. Перьев может быть несколько: для построения осей и графиков. graphic.graph = this.panel1.CreateGraphics(); graphic.graph.Clear(Color.White); graphic.MyPen = new Pen(Color.Blue, 1); Определить позиции начала координат и границы области рисования: X,Y - начало координат, Xmax, Ymax - границы области. int X, Y, Xmax, Ymax; Xmax = panel1.Size.Width; Ymax = panel1.Size.Height; X = Xmax / 2; Y = Ymax / 2; 3. Построить оси декартовой системы координат: // Ox: graphic.graph.DrawLine(graphic.MyPen, 0, Y, Xmax, Y); // Oy: graphic.graph.DrawLine(graphic.MyPen, X, 0, X, Ymax); 4. Задать шаг для расчета точек по оси Ох в декартовой системе координат и начальную точку, в данном: double h = 0.1, Xdec = -4, Ydec = Xdec*Xdec/2-4; Задать масштаб и перевести координаты точки в декартовой системе координат в систему координат принятой в C#: int d = 10, Xp = Convert.ToInt16(Xdec*d)+X, Yp =- Convert.ToInt16(Ydec*d)+Y; 5. Создать переменные для расчета следующей точки и задать цикл для построения графика: // Следующая точка int Xp1, Yp1; // Рисуем график while (Xdec< 4) { Xp1 = Convert.ToInt16((Xdec + h) * d)+X; Yp1 = -Convert.ToInt16(((Xdec+h)*(Xdec + h)/2-4) * d) +Y; graphic.graph.DrawLine(graphic.MyPen, Xp, Yp, Xp1, Yp1); // graphic.graph.DrawLine(graphic.MyPen, 90, 190, 180, 185); Xdec = Xdec + h; Ydec = Xdec *Xdec/2-4; Xp = Convert.ToInt16(Xdec * d) + X; Yp =- Convert.ToInt16(Ydec * d)+Y; } Диаграммы Компонент ZedGraphControl предназначен для построения различных видов диаграмм.
Для построения различного рода графиков в C# существует множество внешних библиотек и компонентов. В большинстве своем это закрытые и/или платные продукты/ Исключение составляет свободный компонент ZedGraph. Полную документацию по данному компоненту можно найти по адресу http://zedgraph.org. Компонент позволяет строить как простые линейные графики, так и прямоугольные и круговые. Компонент совместим с.NET 2.0 и корректно работает в MS Visual Studio 2005 и 2008. Внимание. Компонент ZedGraphControl не входит в установочный пакет Microsoft Visual C# 2008 Express Edition. Для работы с этим компонентом, его необходимо предварительно установить на компьютер.
|
||||
|
Последнее изменение этой страницы: 2017-01-20; просмотров: 622; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.17.183.204 (0.006 с.) |


 на интервале
на интервале  .
.