Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Преимущества при использовании Векторной ГрафикиСтр 1 из 4Следующая ⇒
Преимущества при использовании Векторной Графики · Масштабируема без потерь в разрешении · Линии четкие и ровные при любых размерах · Печать на высоких разрешениях · Меньший размер файлов · Хорошо подходит для создания иллюстраций Недостатки векторной графики · Рисунки склонны выглядеть плоскими и «мультяшными» · Тяжело создать фотореалистичные изображения Рабочая область Illustrator
Создаем новый документ Заходим в меню Файл>Новый для того чтобы создать новый документ. Введите название для документа и кликните на Дополнительно чтобы выбрать режим RGB для отображения цвета так как мы будем делать файлы для просмотра на экране. Кликните Ok после этого. Сохраняемдокумент Зайдите в меню Файл>Сохранить выберите тип файла Adobe Illustrator(*.AI) назовите его по своему выбору. После этого нажмите ОК. Остальные настройки оставьте по умолчанию. Вы только что сохранили свой первый файл. Для того чтобы внести изменения достаточно открыть сохраненный вами файл программой Adobe Illustrator.
Панель инструментов Эту панель нам придется использовать наиболее часто. По умолчанию она выглядит как вертикальная колонка инструментов. Вы можете увидеть это на предыдущей картинке. Некоторые инструменты, например инструмент “Прямоугольник”, имеют несколько вложенных инструментов. Для того чтобы увидеть их нужно нажать на иконку ПКМ.
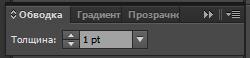
Палитра свойств объекта Эта палитра содержит свойства для объектов. Она используется для изменения параметров заливки и обводки.
Инструменты выделения В иллюстраторе существует 2 типа инструментов для выделения объектов. Инструмент “ Выделение (V) ”: используется для выделения и перемещения фигур. Он также может быть использован для изменения размеров. Инструмент “ Прямое выделение (A) ”: выделяет единичный узел вместо целой фигуры. Используется для редактирования узловых точек фигуры. Кликните один раз на точке и удерживайте Shift, чтобы выделить несколько узловых точек.
Инструменты фигур Переходим к инструментам “ Фигуры ”. Когда вы нажимаете на значок прямоугольника (Rectangle Tool) правой кнопкой мыши (или удерживаете его левой) – появляется список инструментов “Фигуры” и вы можете выбрать нужный вам. Инструмент по-умолчанию – Прямоугольник.
Разбираемся с заливкой (fill) и обводкой (stroke) Кликните и нарисуйте прямоугольник так, как показано на рисунке. По-умолчанию он имеет белую заливку и черную обводку.
Изменяем цвет заливки Давайте изменим цвет заливки для прямоугольника. Дважды кликните на Заливку (Fill) из панели инструментов. Появится окно выбора цвета. Затем выберите, к примеру, темно-синий цвет. Нажмите Ок после окончания выбора.
Убираем обводку (stroke) Выберите обводку в панели инструментов. Вы можете переключаться между цветом заливки и обводки нажимая стрелочку справа от них. Нажмите иконку “ без обводки ” – крайнюю в нижнем ряду (
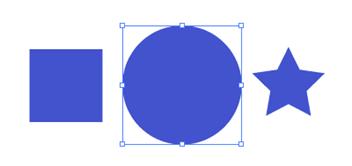
Сохраняем пропорции Чтобы нарисовать правильную равностороннюю фигуру, удерживайте Shift при рисовании фигур. То же самое если нам нужно нарисовать круг выбираем инструмент Эллипс и, удерживая его рисуем круг.
Изменяем размеры фигур Для изменения размеров фигур используем инструмент “ Выделение ” появляется рамка свойств объекта. Для увеличения размера тянем за угол рамки. Для того чтобы пропорционально увеличить делаем то же самое только с нажатой клавишей Shift. Если вам нужно увеличить фигуру не меняя ее исходного положения, нажмите клавишу Alt во время изменения размера.
Вращаем фигуры Выберите фигуру с помощью инструмента “ Выделение ”. Появится рамка свойств объекта. Подведите курсор к углу рамки, появится иконка вращения (
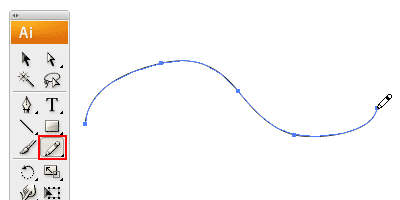
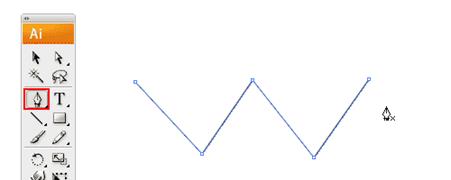
Рисование Вы можете быстро рисовать фигуры используя инструмент “ Карандаш ”. Горячая клавиша для вызова – N Рисуем линию:
Выберите инструмент Карандаш, кликните и перемещайте курсор, чтобы нарисовать линию от руки. Закрываем контур с помощью инструмента “Карандаш”
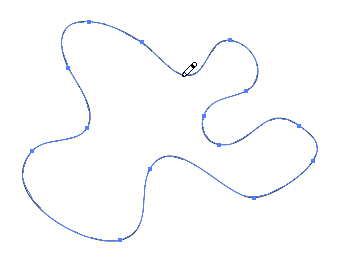
Чтобы закрыть контур, нажмите клавишу Alt в то время когда инструмент Карандаш почти достиг начальной точки контура. Появится иконка с кругом возле инструмента Карандаш сигнализирующая о том, что контур будет закрыт. Отпустите клавишу мыши и контур закроется автоматически.
Сглаживаем неровные линии
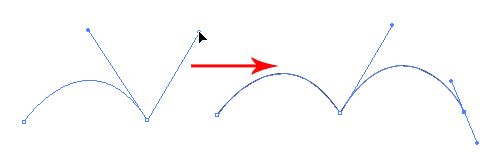
Обычно, когда Вы рисуете с помощью инструмента Карандаш, контур выглядит неровно. Чтобы сгладить те фрагменты, которые неровные, просто нажмите и удерживайте Alt, это включит опцию “сглаживания” инструмента Карандаш. После этого рисуйте по тем фрагментам, которые вы хотите сгладить. Перерисовка формы контура
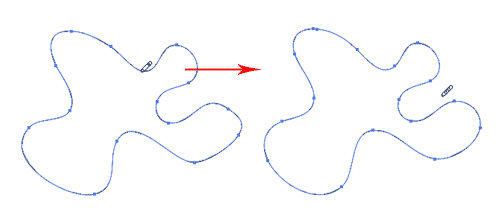
Чтобы перерисовать форму контура, выделите его и, используя Карандаш, перерисуйте части, которые вы хотите изменить. Учтите, чтобы данный метод работал нужно, чтобы начало и конец нового контура находились как можно ближе к оригинальному контуру.
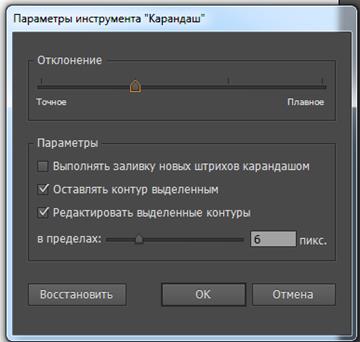
Настройки инструмента “Карандаш”
Вы можете включить настройки инструмента Карандаш дважды кликнув на его иконке. Вы можете изменить Отклонение и Плавность чтобы подобрать наиболее подходящую вам комбинацию. Отклонение: определяет, как точно Вы рисуете с помощью курсора мыши. Ставьте значение отклонения больше, если вы не очень хорошо рисуете с помощью мыши. Плавность: чем больше Вы ставите плавность – тем меньше узловых точек будет содержать путь. Таким образом, линии будут получаться более плавными.
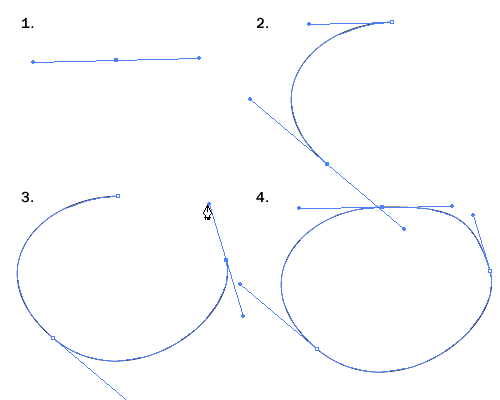
Рисуем линии Прямая линия Инструмент, наверное, один из самых сложных в процессе обучения, но тем не менее – один из самых используемых в процессе рисования – это Перо. Выберите инструмента “ Перо ” и кликните один раз, чтобы добавить первую узловую точку. Переместите курсор к следующей позиции и кликните опять для того чтобы создать вторую точку. Две точки соединятся между собой. Продолжайте, чтобы у Вас получилась фигура в виде буквы W как на рисунке. Чтобы нарисовать новую линию переключитесь на инструмент “Выделение” и опять на инструмент “Перо”.
Закрываем контур Для того чтобы закрыть контур кликаем снова на начальной точке чтобы получилась фигура.
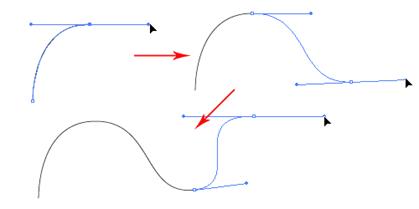
Рисуем изогнутую линию Кликаем и передвигаем направляющие, чтобы создать плавную опорную точку.
Меняем направление контура Кликните и переместите направляющие, чтобы создать плавную опорную точку. Не отпуская клавишу мыши, нажмите Alt и переместите направляющие, чтобы изменить направление контура.
Рисуем круговой контур Кликните и переместите направляющие, чтобы создать плавную опорную точку. Продолжайте добавлять точки и в конце кликните на начальную точку, чтобы закрыть контур.
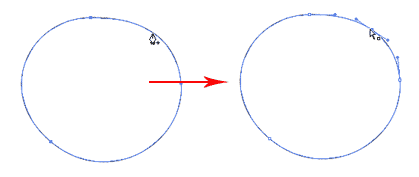
Добавляем опорные точки С активным инструментом Перо, подводим курсор к контуру, куда планируем добавить точки. Появится значок плюс возле иконки инструмента, кликните на контур, чтобы добавить новую опорную точку.
Удаляем опорные точки Чтобы убрать точку, подведите инструмент “Перо” к узлу. Появится значок минуса рядом с пером. Кликните на узловую точку, чтобы удалить ее.
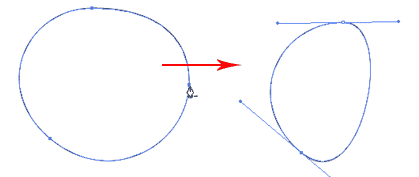
Перемещаем опорные точки Выберите инструмент “Прямое выделение” и выберите точку, которую вы хотите переместить. Кликните и перетаскивайте ее, чтобы изменить ее положение.
Рисуем старинный ключ
После изучения основных моментов использования инструмента Перо, мы используем Ваши знания для того чтобы создать силуэт старого ключа. Для правильных углов, удерживайте Shift, перед тем как добавлять опорную точку, чтобы ограничить область его действия 90 градусами.
Результат:
Советы по использованию инструмента “Перо” Используйте такое количество опорных точек, которое вам нужно для создания фигуры. Добавляйте опорные точки в местах изменения направления линии или кривой. Используйте клавиши Alt или Ctrl, чтобы быстро переключаться на другие инструменты редактирования контура. Удерживайте Shift, чтобы блокировать ваш контур шагом в 45 градусов, когда добавляете новые опорные точки.
Создаем декоративную рамку Нарисуйте прямоугольник и выберите подходящую узорчатую кисть. На месте прямоугольника образуется декоративная рамка!
Составные контуры Практически все объекты в нашей повседневной жизни состоят из нескольких основных фигур. Рисуя с помощью инструментов «Фигуры» (Shape Tools), мы можем использовать составные контуры, чтобы объединять фигуры или вычитать их друг из друга для создания того, что нам нужно. Концы обводки От того, какой тип конца обводки Вы выберете, будет зависеть вид ее начальной и конечной точек. Этот инструмент применяется только к открытым контурам. Вы можете выбрать между срезанным (Butt), скругленным (Round) и выступающим (Projecting) концами.
Срезание Срезание (Milter Limit) применяется к стыкам в фигурах. Обратите внимание, как выглядят стыки звезды после применения разных настроек срезания.
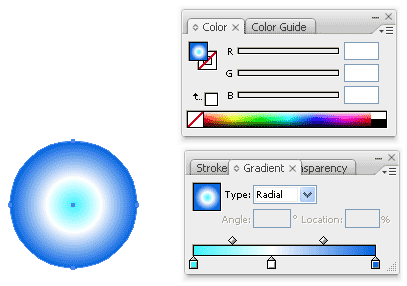
Радиальный градиент Чтобы изменить тип градиента на радиальный, выберите «Радиальный» (Radial) вместо «Линейного» (Linear).
Текстурная заливка Чтобы создать бесшовную текстурную заливку, выберите заливку «Узор» (Pattern swatches) из палитры «Образцы» (Swatches).
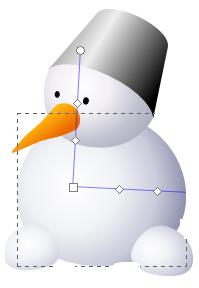
Используя радиальный и линейный градиенты, мы можем придать реализма нашим работам. Радиальная заливка может добавить глубины и объема круглым объектам, а линейная создаст объем цилиндрическим объектам. Вот пример использования градиентов для создания рождественских колокольчиков:
Палитра слоев Доступ к палитре слоев Вы можете получить, выполнив команду: Окно > Слои (Window > Layers). Порядок наложения идет, начиная с фона на нижнем слое и заканчивая элементом на верхнем. Ниже приведен список настроек для слоев и краткие объяснения по их изменению. Переключение видимости (Visibility Icon): Нажмите, чтобы скрыть/сделать видимым слой Переключение блокировки (Lock Icon): Нажмите замок, чтобы заблокировать/разблокировать слой Название слоя (Layer Name): Нажмите два раза, чтобы переименовать слой Индикатор выбора (Target Indicator): Нажмите, чтобы выделить слой Удалить слой (Delete Layer): Нажмите, чтобы удалить слой Создать новый слой (New Layer): Нажмите, чтобы создать новый слой поверх существующих Создать новый подслой (New Sublayer): Нажмите, если хотите добавить новый подслой
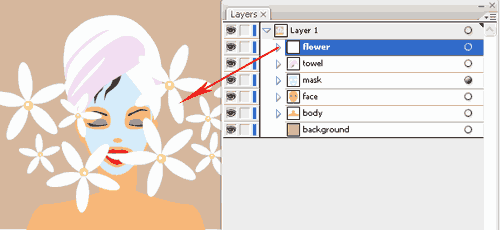
Систематизируем объекты Чтобы переместить нужный Вам слой наверх, просто выделите его в палитре слоев и перетащите вверх мышкой. Теперь слой с цветами на самом верху и перекрывает собой всю иллюстрацию.
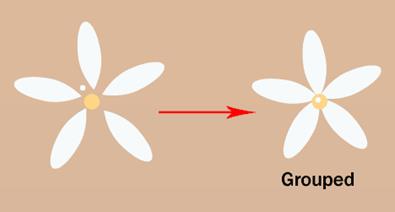
Группируем объекты Сгруппировав объекты, Вы можете перемещать их вместе, выделив всю группу, вместо того, чтобы тратить время на выделение всех объектов по отдельности. Вот, например, цветок, изначально состоящий из шести слоев. Выделим все объекты цветка и сгруппировываем их в один слой, используя команду Ctrl+G (если Вы не любите запоминать все эти «быстрые команды», то можете сгруппировывать элементы по-другому. Выделите нужные Вам объекты, правой кнопкой мышки вызовите всплывающее меню и выберите в нем «Сгруппировать» (Group)). Чтобы отредактировать объект, находящийся в группе, кликните по нему два раза, чтобы перевести его в режим «изоляции от группы». Если Вы хотите разгруппировать объекты, нажмите Ctrl+Shift+G (прим.: ну или в сплывающем меню выберите «Разгруппировать» (Ungroup)).
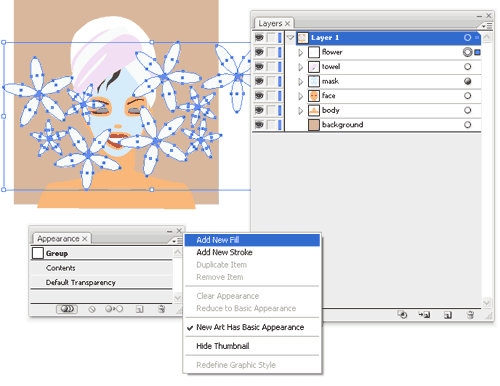
Палитра «Оформление» Палитра «Оформление» (Appearance Palette) показывает, какие эффекты были применены к слою. С помощью нее Вы можете поменять заливку или обводку как у всего слоя, так и у отдельных объектов. Чтобы открыть палитру «Оформление», идем в Окно > Оформление (Windows > Appearance). Попробуйте, что получится, если применить к слою новую заливку. Для этого нажмите на иконку свойств палитры и выберите «Добавить новую заливку».
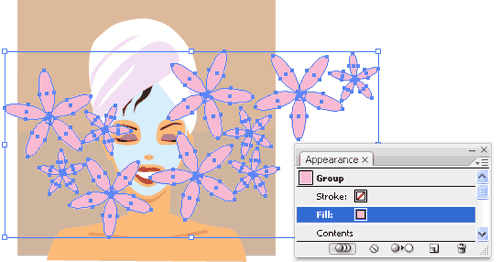
После того, как мы выбрали розовый цвет для заливки, весь слой стал розовым!
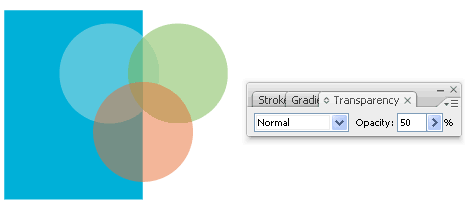
Прозрачность Прозрачность открывает дизайнерам дверь в мир эффектов, цепляющих глаз. Так, Вы можете добавить прозрачность, чтобы оттенить объект или применить режим наложения к объекту, чтобы улучшить свои иллюстрации. Добавляем прозрачность Работая в Adobe Illustrator, Вы можете добавить прозрачность, уменьшив непрозрачность (opacity) объектов так, что нижележащие объекты станут видимыми. Выберите Окно > Прозрачность (Window > Transparency), чтобы открыть настройки прозрачности. Сгребите в кучу несколько объектов и уменьшите их непрозрачность (opacity) до 50% так, чтобы начал проглядывать цвет нижележащего объекта.
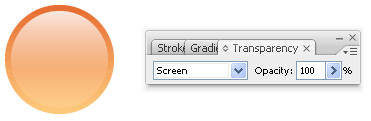
Эффект отражения в кнопке Режим осветления позволяет легко создать эффект отражения на объекте. Давайте рассмотрим широко распространенную технику создания отражения на кнопке с использованием режима осветления. Для начала нарисуйте круг и примените к нему градиентную заливку от светло- до темно-оранжевого.
Применение стилей графики Illustrator содержит в себе несколько графических стилей, которые Вы можете быстро применить к объекту. Это похоже на сохраненный набор определенных свойств. Однажды создав графический стиль, Вы можете применять его к разным объектам.
Чтобы применить стили графики, идем в Окно > Оформление (Window > Appearance). Ниже Вы можете видеть три поля с примененными эффектами. В последующих уроках Вы узнаете о стилях графики больше.
Преимущества при использовании Векторной Графики · Масштабируема без потерь в разрешении · Линии четкие и ровные при любых размерах · Печать на высоких разрешениях · Меньший размер файлов · Хорошо подходит для создания иллюстраций
|
|||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2016-12-30; просмотров: 271; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.221.53.5 (0.071 с.) |








 ). Черная обводка исчезнет.
). Черная обводка исчезнет.


 ), кликните по ней и, удерживая левую клавишу, вращайте квадрат. Если удерживать Shift фигура будет поворачиваться на 45 градусов.
), кликните по ней и, удерживая левую клавишу, вращайте квадрат. Если удерживать Shift фигура будет поворачиваться на 45 градусов.




















 То нажмите на эту кнопку
То нажмите на эту кнопку