Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Створення малюнка і реакції на клавішу мишіСодержание книги
Поиск на нашем сайте
#include <afxwin.h> class CMyMainWnd: public CFrameWnd { public: CMyMainWnd() { // конструктор Create(NULL,"My title"); }
afx_msg void OnLButtonDown(UINT, CPoint); afx_msg void OnPaint(); DECLARE_MESSAGE_MAP()
};
BEGIN_MESSAGE_MAP(CMyMainWnd,CFrameWnd) ON_WM_LBUTTONDOWN() ON_WM_PAINT() END_MESSAGE_MAP()
class CMyApp: public CWinApp { public: CMyApp(){}; // конструктор virtual BOOL InitInstance() { m_pMainWnd=new CMyMainWnd(); m_pMainWnd->ShowWindow(SW_SHOW); return TRUE; } };
CMyApp theApp; void CMyMainWnd::OnLButtonDown(UINT, CPoint) //Создание окна сообщений { AfxMessageBox("Левая кнопка мыши"); }
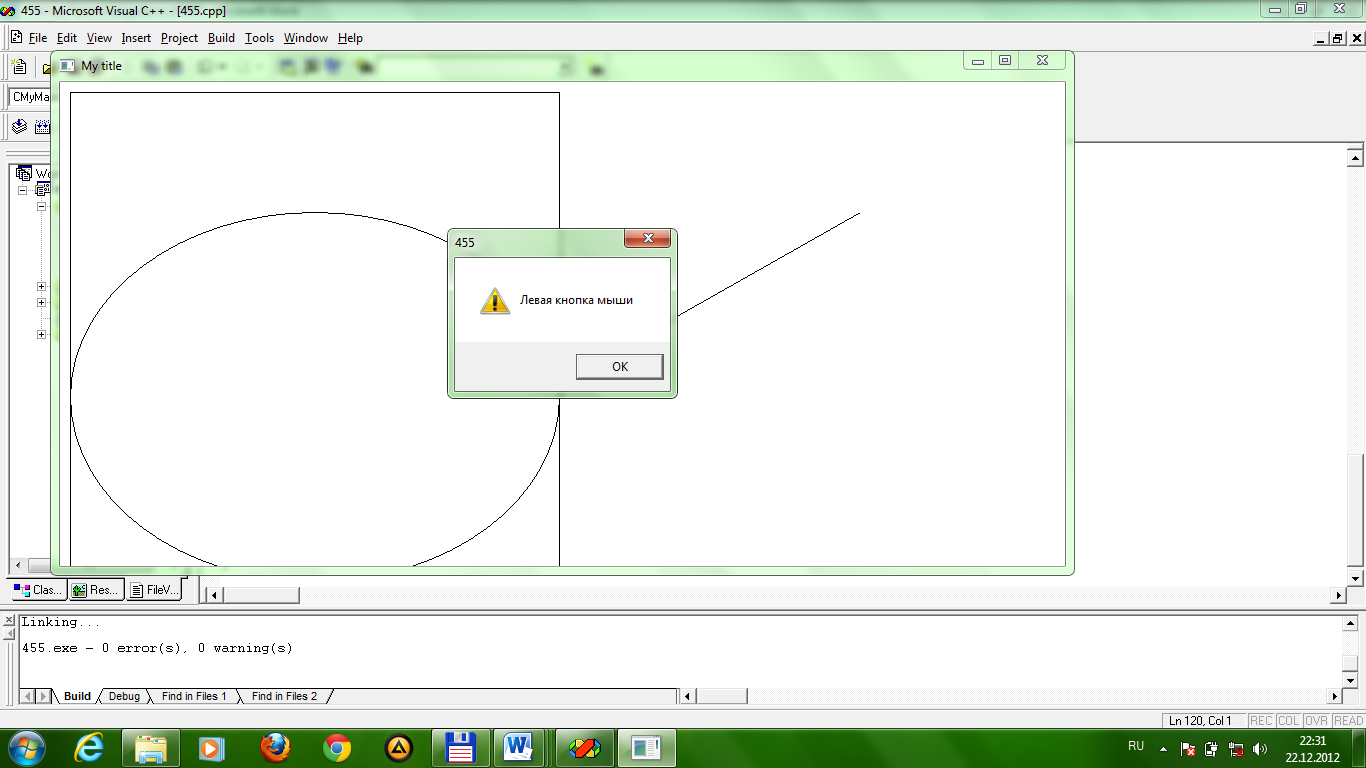
void CMyMainWnd::OnPaint() // рисование простых фигур { CPaintDC* pDC=new CPaintDC(this); pDC->Rectangle(10,10,500,500); pDC->Ellipse(10,130,500,500); pDC->MoveTo(500,300); pDC->LineTo(800,130); }
Рис. 3.1 - Результати роботи програми
КОНТРОЛЬНІ ЗАПИТАННЯ 1. Що ви розумієте під терміном автоматизація процесу створення додатка? 2. Що таке MFC AppWizard, для чого він потрібен? 3. Що таке MFC? 4. Дайте визначення API (Application Programming Interfase)? 5. Дайте визначення DLL, які функції вона виконує? 6. Як ви розумієте визначення многозадачність в Windows? 7. Як організован цикл повідомлень в Windows? 8. Назвіть переваги використання MFC? 9. Назвіть типи майстрів проектів? 10. Назвіть переваги використання майстрів проектів? 11. Что обозначает термин управляемый событиями? 12. Перечислите основные операции с мышью? 13. Приведите примеры сообщений win32, связанные с событиями мыши? 14. Как осуществить ввод с помощью мыши? 15. Какие методы для работы с мышью вы знаете? Практическая работа № 4 Тема: Програмування інтерфейсу користувача: меню
Цель: Навчитися створювати користувальницьке меню
Завдання: Розробити користувача меню.
Перед Розработка меню необхідно створити додаток, заснований на діалозі, процес створення таких додатків опис вище в попередніх роботах. Далі нам необхідно додати новий ресурс, тип нового ресурсу - меню. (insert-> resourse-> menu), як показано на малюнку 4.1.
Рис. 4.1 - Додавання нового ресурсу меню
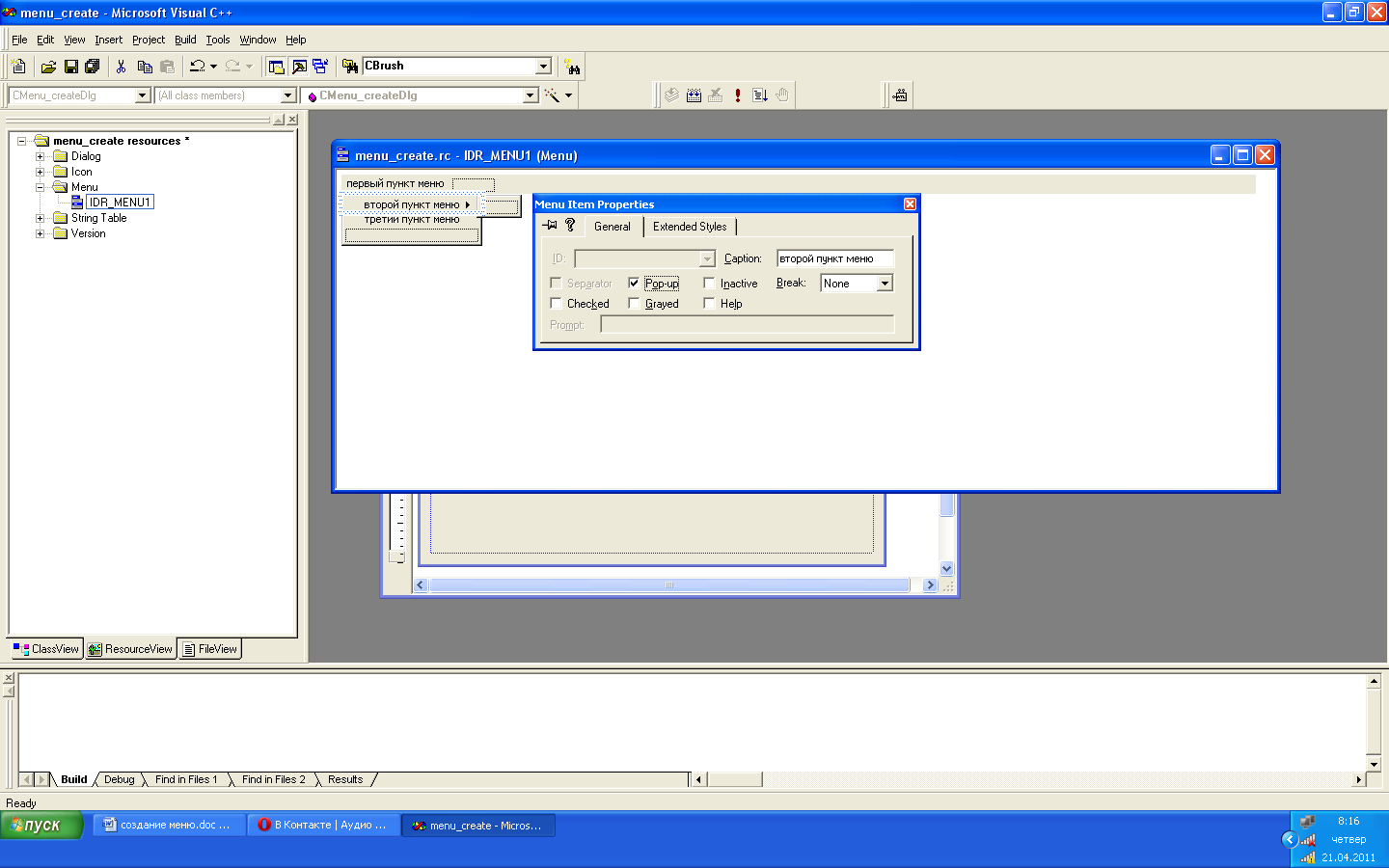
Далі в Resource view ми бачимо новий пункт. Далі ми переступаємо до редагування зовнішнього вигляду нашого меню. У верхній частині вікна ми бачимо прямокутник, окреслений пунктирною лінією. Тиснемо на ньому правою кнопкою миші і вибираємо пункт properties (див. рис. 4.2).
Рис. 4.2 - Вікно властивостей меню
Таким чином, ми створили перший пункт нашого меню, створимо ще кілька пунктів нижче.
Рис. 4.3 - Створення меню
Хочу звернути вашу увагу на те, що при створенні першого пункту, прапорець pop-up був відзначений, що означає, що даний пункт меню служить для розміщення підменю, вкладених в нього, він не може мати власного ID.
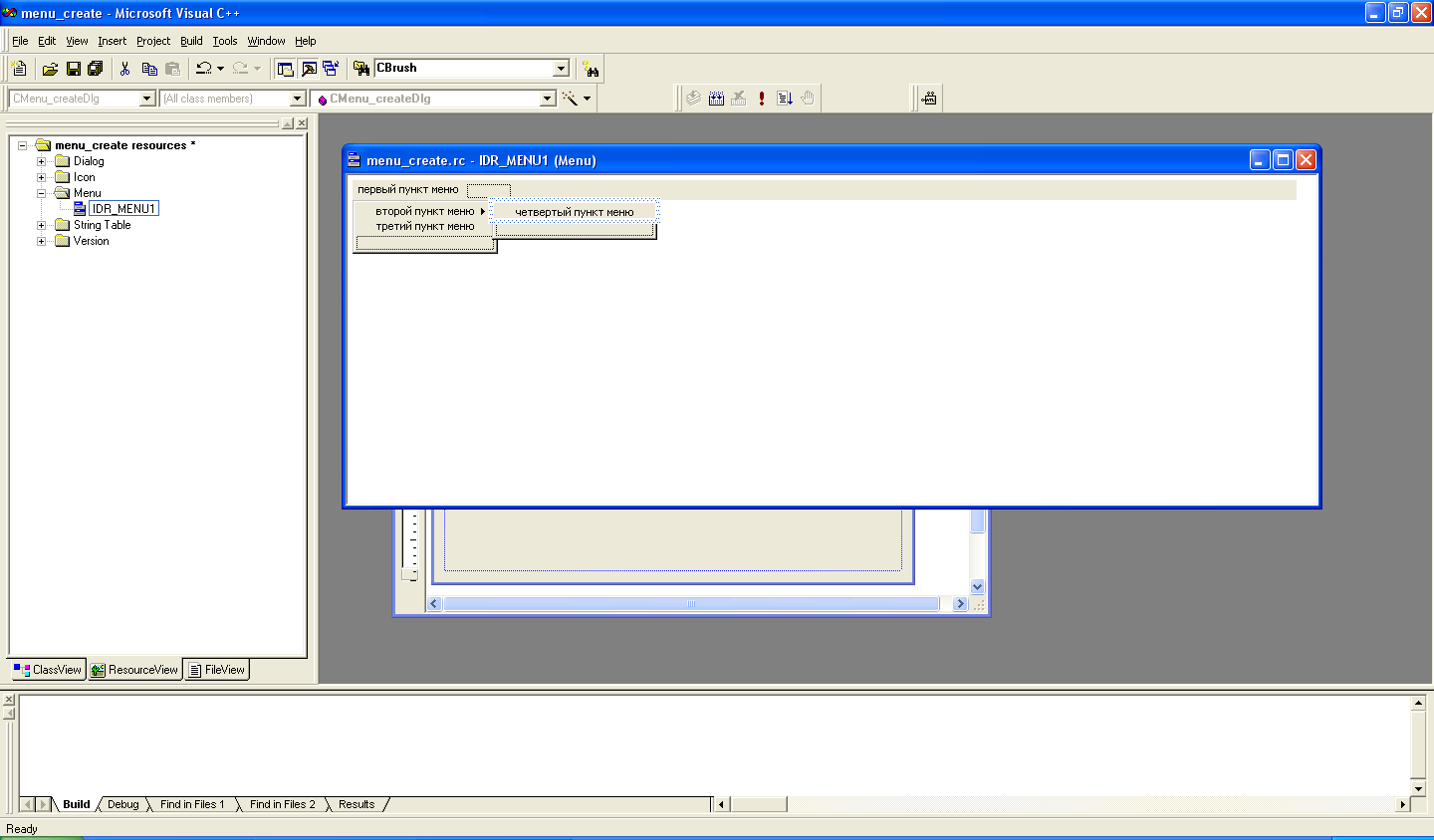
Тепер спробуємо зробити кілька вкладених пунктів у другій пункт меню. Для цього у властивостях другого пункту необхідно встановити прапорець pop-up (див. рис.4.4).
Рис. 4.4 - Створення вкладених пунктів меню
Після виконання цієї дії правіше другого пункту меню ми побачимо прямокутник, окреслений пунктирною лінією, натиснувши на ньому правою кнопкою миші, ми можемо додати підпункт.
Рис. 4.5 - Створення вкладених пунктів меню
У Властивостях будь-якого з пунктів ми можемо встановити прапорець cheeked, при цьому правіше пункту меню з'явиться символ «пташка» (див. рис.4.6).
Рис. 4.6 - Установка прапорця cheeked Далі ми повинні пов'язати наше меню з рештою проектом. Для цього в ResourceView вибираємо наше головне діалогове вікно (див. рис. 4.7).
Рис. 4.7 - Головне вікно
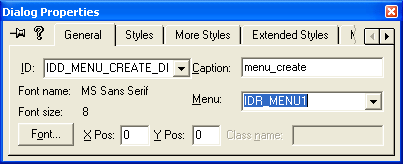
Тиснемо на ньому правою кнопкою миші. І в пункті меню (menu) вибираємо створене нами меню (див. рис. 4.8). При запуску проекту меню вже повинно з'явиться на головному вікні. Однак при виборі пунктів меню не виконуються ніякі дії.
Рис. 4.8 - Вибір створеного нами меню
Далі перейдемо в режим FileView і знайдемо файл menu_createDlg.h Додамо наступний рядок: CMenu m_menu; Як показано на малюнку 4.9 нижче.
Рис. 4.9 - Додавання програмного коду для створення меню
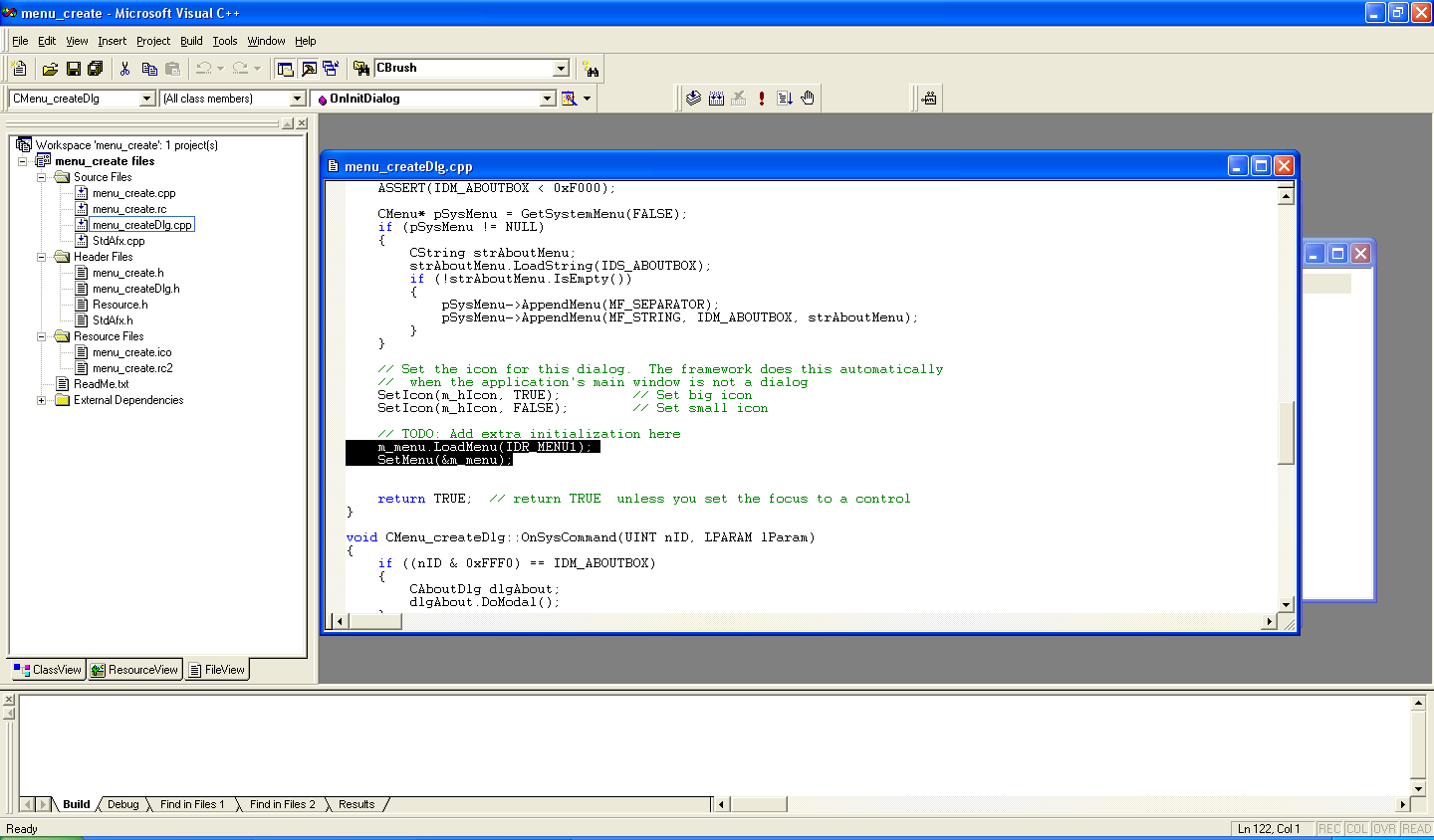
A в файл menu_createDlg.cpp код m_menu.LoadMenu(IDR_MENU1); SetMenu(&m_menu);
Як показано на малюнку 4.10.
Рис. 4.10 - Додавання програмного коду для створення меню Далі необхідно прибрати раніше обраний нами у властивості вікна пункт меню (див. рис. 4.11).
Рис. 4.11 - Прибрати раніше обраний нами у властивості вікна пункт меню
Тепер переходимо на View-> ClassWizard-> MessageMaps. Далі зліва вибираємо пункт меню, правіше Command і тиснемо кнопку AddFunction.
Рис. 4.12 - Створення функції обробника реакції на обраний пункт меню
Рис. 4.12 - Створення функції обробника реакції на обраний пункт меню
Далі тиснемо кнопку editcode для переходу у вікно з програмним кодом і його редагування.
Рис. 4.13 - Вікно програми
Тепер ми можемо редагувати дії по натисненню даного пункту меню. Id в назві функції відповідає id пункту меню. Створимо на головній формі елемент edit і зв'яжемо його з змінної m_a і додамо наступний код в оброблювач (див. рис. 4.14, 4.15):
m_a=3; UpdateData(FALSE); У підсумку код обробника виглядає так:
void CMenu_createDlg::OnMenuitem32772() { // TODO: Add your command handler code here m_a=3; UpdateData(FALSE); }
Рис. 4.14 - Створення на головній формі елемента edit
Рис. 4.15 - Створення змінної А Тепер при натисканні третього пункту в edit виводиться значення 3 (дивіться вище код обробника), як показано на рис. 4.16.
Рис. 4.16 - Результати роботи програми
КОНТРОЛЬНІ ЗАПИТАННЯ 1. Назвіть послідовність етапів створення меню? 2. Як Створити обробнік меню, якімі способами Це можна здійсніті? 3. Назвіть послідовність етапів створення діалогового вікна? 4. Назвіть послідовність етапів створення діалогу за допомог класу?
Практична робота № 5
|
||||||
|
Последнее изменение этой страницы: 2016-12-12; просмотров: 160; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.14.248.61 (0.01 с.) |