
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Лабораторная работа №4: Текстовые поляСодержание книги
Поиск на нашем сайте
Для ввода крупных блоков текста предусмотрен элемент формы – поле ввода. Чтобы создать текстовое поле используется дескриптор <textarea> </textarea >. Полю ввода можно задать высоту с помощью параметра rows (измеряется в строках) и ширину с помощью параметра cols (измеряется в символах). Способ представления текста, вводимого в окно, определяется параметром wrap. Для переноса строк при вводе, параметру wrap присваивается значение virtual; при отсутствии переноса параметру wrap присваивается значение off; для переноса строк при вводе и
Лабораторная работа №5: Списки вариантов
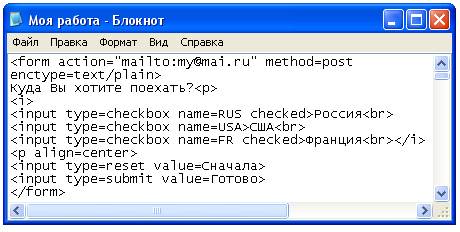
Для создания списка вариантов используется дескриптор <input> с параметром type=checkbox. Дескрипторов должно быть столько же, сколько вариантов в списке.
Для того чтобы один из пунктов списка вариантов был выбран, используется параметр checked.
Лабораторная работа №6: Списки переключатели
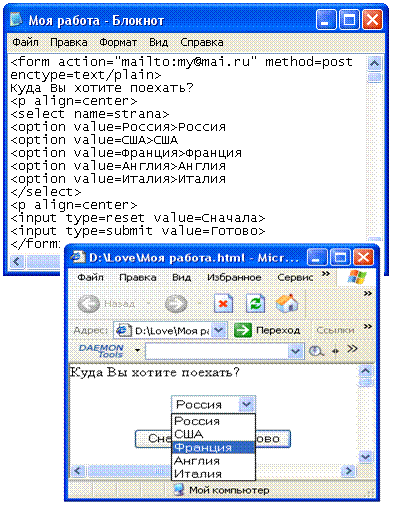
Лабораторная работа №7: Раскрывающиеся списки Раскрывающийся список создаётся с помощью дескриптора <select> </select>, а отдельные элементы – с помощью дескриптора <option>.
С помощью параметра size дескриптора <select>, определяется количество одновременно видимых строк списка.
Используя параметр multiple дескриптора <select>, из списка можно выбрать сразу несколько значений.
Задание Используя данные, пройденные в этой главе, создайте форму.
Глава 13. Структура HTML-документа Лабораторная работа №1: Основные параметры Web-страницы. Отступы от края окна Начало и конец html-кода обозначаются дескрипторами <html> и </html>: <html>Содержимое Web-страницы</html>. Web-страница делится на две части: тело – то, что выводится в окне броузера, и заголовочную часть – раздел, в котором содержится справочная информация, используемая броузером и различными службами Internet. Для заголовка используется дескриптор <head> </head>, для тела – дескриптор <body> </body>. Горизонтальные отступы задаются параметрами leftmargin – определяет ширину левого отступа, rightmargin - определяет ширину правого отступа.
Вертикальные отступы задаются параметрами topmargin – верхний отступ, bottommargin – нижний отступ.
Задание Самостоятельно задайте различные отступы. Лабораторная работа №2: Цвет фона и цвет текста
Задание Примените разные цвета текста и фона. Задайте фон узором или текстурой.
Глава 14. Внешние параметры Web-страницы Лабораторная работа №1: Название Web-страницы Название Web-страницы пишется в заголовке окна броузера. В коде оно выделяется дескрипторами <title> </title>.
Второй важный дескриптор заголовочного раздела - <Meta>. У него есть много параметров, именуемых мета - записями. Например, keywords – используется для перечисления слов и выражений, максимально соответствующих теме страницы; с помощью мета – записи description можно сделать аннотацию и упомянуть ключевые слова. Основной формат этого дескриптора таков: <Meta name=”имя мета - записи” content=”значение”>.
Глава 15. Основные принципы каскадных таблиц стилей Лабораторная работа №1: Простейшее описание стиля.
|
|||||
|
Последнее изменение этой страницы: 2016-08-01; просмотров: 187; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.138.101.51 (0.006 с.) |

 передаче - hard.
передаче - hard.


 Для создания списков переключателей используется дескриптор <input> с параметром type=radio. Дескрипторов должно быть столько же, сколько вариантов в списке. Все элементы списка переключателя имеют одно имя.
Для создания списков переключателей используется дескриптор <input> с параметром type=radio. Дескрипторов должно быть столько же, сколько вариантов в списке. Все элементы списка переключателя имеют одно имя.




 Цвет фона определяется параметром bgcolor в дескрипторе <body>, значением которого является код цвета. Чтобы фоном служил узор или текстура, то используется параметр background. Цвет текста задаётся параметром text в дескрипторе <body> или известным уже дескриптором <font>. Значением этого параметра является код цвета. Для определения цвета ссылок используется три параметра: link для цвета непосещённых ссылок, vlink для посещённых, alink для активной ссылки, т.е. для той, на которой посетитель щёлкает в данный момент.
Цвет фона определяется параметром bgcolor в дескрипторе <body>, значением которого является код цвета. Чтобы фоном служил узор или текстура, то используется параметр background. Цвет текста задаётся параметром text в дескрипторе <body> или известным уже дескриптором <font>. Значением этого параметра является код цвета. Для определения цвета ссылок используется три параметра: link для цвета непосещённых ссылок, vlink для посещённых, alink для активной ссылки, т.е. для той, на которой посетитель щёлкает в данный момент.



