Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Лабораторная работа №1: Расстановка акцентовСодержание книги
Поиск на нашем сайте
Для того, чтобы сконцентрировать внимание читателя на нескольких важных словах, их выделяют курсивом. Для выделения важных моментов имеется дескриптор <em>. Чтобы слово или несколько слов бросались в глаза, их делают жирным шрифтом. Для этого существует дескриптор <strong>. Наконец, бывает не просто важная информация, а нечто такое, чему в последующих фразах даётся определение. Для этого используется дескриптор <dfn>, который делает текст курсивом.
Лабораторная работа №2: Цитаты Для разметки коротких цитат применяется дескриптор <cite>. Всё, что находится внутри конструкции <cite> … </cite>, выделяется курсивом. Для больших цитат используется дескриптор <blockquote>. Всё, что находится между <blockquote> … </blockquote>, выносится в отдельный абзац с отступом.
Лабораторная работа №3: Верхние и нижние индексы Всё, что находится внутри конструкции <sub> … </sub>, выводится более мелким шрифтом и на полстроки ниже основного текста, а всё, что находится внутри конструкции <sup> … </sup>, выводится более мелким шрифтом и на полстроки выше основного текста.
Лабораторная работа №4: Дескрипторы PRE и VAR В HTML для разметки переменных используется дескриптор <var>. Благодаря ему имена переменных выделяются курсивом.
Лабораторная работа №5: Сокращения и обратный адрес. Вывод контекстной подсказки осуществляется с помощью дескриптора <acronym>.
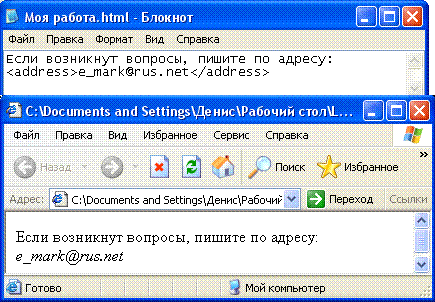
Для разметки подписи, в которую часто входит и адрес, используется дескриптор <address>.
Задание Примените пройденные в этой главе дескрипторы к тексту.
Глава 8. Списки Лабораторная работа №1: Нумерованные списки Для создания нумерованных списков используется пара дескрипторов <ol> и <li>. Весь список помещается внутри конструкции <ol> … </ol>, а каждый элемент – в отдельную конструкцию <li> … </li>.
Чтобы начать нумерацию с нуля используется параметр start дескриптора <ol>.
Теперь, чтобы заменить нумерацию с арабской на латинскую, понадобится параметр type. Он может принимать одно из пяти значений: A, a, I, i, 1, которые соответствуют типам нумерации: большими латинскими буквами (A, B, C, …), малыми латинскими буквами (a, b, c, …), большими римскими цифрами (I, II, III, IV, …), малыми римскими цифрами (i, ii, iii, iv, …), арабскими цифрами (1, 2, 3, …).
Задание Примените к списку другие виды нумерации.
Лабораторная работа №2: Маркированные списки Для разметки маркированных списков применяется тот же принцип, что и для нумерованных списков, только вместо дескриптора <ol> используется дескриптор <ul>.
Задание Примените к списку другие виды маркера.
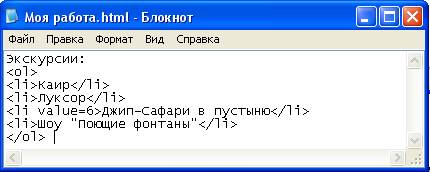
Лабораторная работа №3: Параметры элемента списка Для того, чтобы изменить параметры некоторых элементов списка, нужно воспользоваться параметром type дескриптора <li>. Он принимает те же значения, что и у параметра type дескрипторов <ol> и <ul>.
Параметр value позволяет «нарушить» последовательность нумерации.
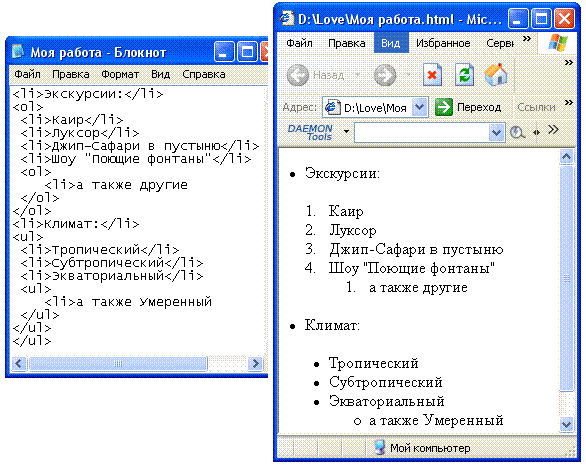
Лабораторная работа №4: Многоуровневые списки
Задание Запишите в тексте различные виды списка.
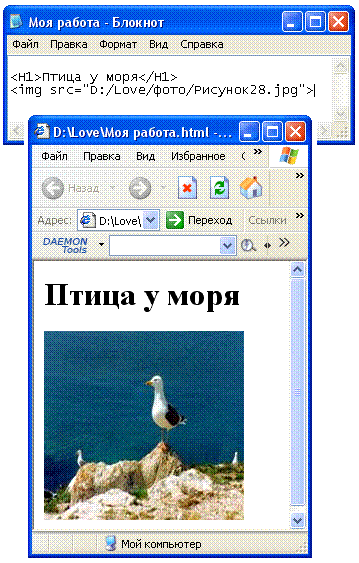
Глава 9. Графика на Web-странице Лабораторная работа №1: Вставка графики в текст Для того чтобы вставить графическое изображение, нужно указать, что вставляется графический элемент с помощью дескриптора <img> и указать, откуда он вставляется с помощью дескриптора <src>.
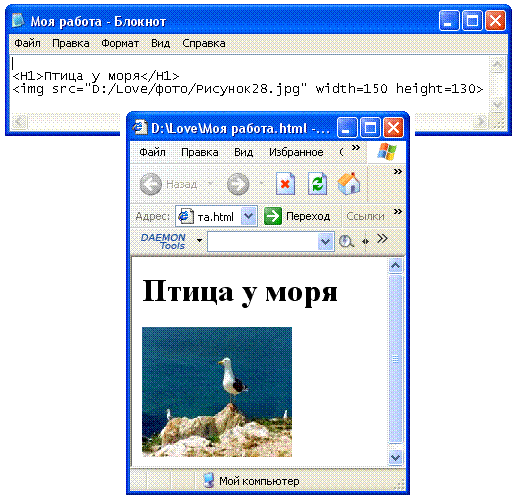
Лабораторная работа №2: Размеры изображения и контекстная подсказка В дескрипторе <img> есть два параметра, определяющих ширину и высоту изображения, width и height, соответственно. Эти величины задаются в пикселях.
Для вывода контекстной подсказки используется параметр alt.
Задание Вставьте в текст различные изображения и задайте им ширину и высоту.
|
|||||
|
Последнее изменение этой страницы: 2016-08-01; просмотров: 222; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.147.51.72 (0.009 с.) |




 Внутри дескриптора <pre> сохраняются отступы и абзацы.
Внутри дескриптора <pre> сохраняются отступы и абзацы.





 Параметр type принимает три значения: circle (маркеры в виде маленьких окружностей), disc (жирные точки), square (в виде квадратиков). По умолчанию параметр type= disc.
Параметр type принимает три значения: circle (маркеры в виде маленьких окружностей), disc (жирные точки), square (в виде квадратиков). По умолчанию параметр type= disc.


 Многоуровневые списки создаются из обычных списков, вложенных друг в друга.
Многоуровневые списки создаются из обычных списков, вложенных друг в друга.