Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Глава 1. Основные принципы HTMLСодержание книги
Поиск на нашем сайте
ФЕДЕРАЛЬНОЕ АГЕНСТВО ПО ОБРАЗОВАНИЮ ФЕДЕРАЛЬНОЕ ГОСУДАРСТВЕННОЕ ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ ВЫСШЕГО ПРОФЕССИОНАЛЬНОГО ОБРАЗОВАНИЯ «РОССИЙСКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ ТУРИЗМА И СЕРВИСА» В Г. САМАРЕ (ФИЛИАЛ ГОУ ВПО «РГУТИС» В Г. САМАРЕ) Факультет Кафедра Естественнонаучных дисциплин Составитель Л.В. Овидиева Изучение языка HTML Практическое учебное пособие для студентов дневной и заочной формы обучения всех специальностей Самара Печатается по решению Учебно-методического совета Филиала ГОУ ВПО «РГУТиС» в г. Самаре (протокол № от) Составитель: Любовь Владимировна Овидиева
Изучение языка HTML: Практическое учебное пособие/ сост. Л.В. Овидиева.- Самара: Филиал ГОУ ВПО «РГУТиС» в г. Самаре, 2010.- 77с.
Практическое учебное пособие направлено на изучение HTML-кодов и создания Web-страниц, которые являются виртуальными визитными карточками, средством общения, презентациями. Пособие предназначено для начинающих Web-программистов.
Оглавление Введение 8 Глава 1. Основные принципы HTML 9 Лабораторная работа №1: Курсив 9 Лабораторная работа №2: Жирный шрифт и подчёркивание 9 Задание 10 Глава 2. Абзацы 10 Лабораторная работа №1: Переход на новую строку 10 Лабораторная работа №2: Абзац с параметрами 11 Задание 12 Глава 3. Служебные и «непечатные» символы 13 Лабораторная работа №1: Специальные символы 13 Задание 13 Лабораторная работа №2: Переносы 13 Глава 4. Шрифты 15 Лабораторная работа №1: Гарнитура 15 Задание 15 Лабораторная работа №2: Размер 16 Задание 16 Лабораторная работа №3: Цвет 16 Задание 17 Лабораторная работа №4: Другие параметры 17 Глава 5. Фон 17 Задание 18 Глава 6. Заголовки 18 Лабораторная работа №1: Уровни заголовков 18 Лабораторная работа №2: Параметры заголовка 19 Задание 19 Глава 7. Логическая разметка гипертекста 20 Лабораторная работа №1: Расстановка акцентов 20 Лабораторная работа №2: Цитаты 21 Лабораторная работа №3: Верхние и нижние индексы 21 Лабораторная работа №4: Дескрипторы PRE и VAR 22 Лабораторная работа №5: Сокращения и обратный адрес. 23 Задание 24 Глава 8. Списки 24 Лабораторная работа №1: Нумерованные списки 24 Задание 25 Лабораторная работа №2: Маркированные списки 26
Задание 26 Лабораторная работа №3: Параметры элемента списка 26 Лабораторная работа №4: Многоуровневые списки 28 Задание 29 Глава 9. Графика на Web-странице 29 Лабораторная работа №1: Вставка графики в текст 29 Лабораторная работа №2: Размеры изображения и контекстная подсказка 30 Задание 31 Лабораторная работа №3: Обтекание графики текстом 31 Задание 33 Лабораторная работа №4: Выравнивание по вертикали 33 Задание 34 Лабораторная работа №4: Картина в рамке 34 Лабораторная работа №5: Отступы 35 Задание 35 Глава 10. Табличный дизайн 36 Лабораторная работа №1: Пример табличного дизайна 36 Задание 38 Лабораторная работа №2: Внутренние отступы 38 Задание 39 Лабораторная работа №3: Слияние и группировка ячеек 39 Задание 42 Глава 11. Фреймы 42 Лабораторная работа №1: Фреймовая структура 42 Лабораторная работа №2: Размеры фреймов 43 Задание 45 Лабораторная работа №3: Вложенные фреймы 45 Задание 46 Лабораторная работа №4: Обрамление и отступы 46 Задание 49 Лабораторная работа №5: Ссылки. Фрейм без фреймов 49 Задание 51 Глава 12. Формы 51 Лабораторная работа №1: Основная схема формы 51 Лабораторная работа №2: Текстовые строки 51 Лабораторная работа №3: Кнопки 54 Лабораторная работа №4: Текстовые поля 56 Лабораторная работа №5: Списки вариантов 57 Лабораторная работа №6: Списки переключатели 59 Лабораторная работа №7: Раскрывающиеся списки 60 Задание 62 Глава 13. Структура HTML-документа 62 Лабораторная работа №1: Основные параметры Web-страницы. Отступы от края окна 62 Задание 63 Лабораторная работа №2: Цвет фона и цвет текста 63 Задание 63 Глава 14. Внешние параметры Web-страницы 64 Лабораторная работа №1: Название Web-страницы 64 Глава 15. Основные принципы каскадных таблиц стилей 65 Лабораторная работа №1: Простейшее описание стиля. 65 Таблицы стилей. Стиль дескриптора 65 Задание 66 Лабораторная работа №2: Подклассы дескрипторов 66 Задание 68 Лабораторная работа №3: Задание фона и цвета текста 68 Задание 71 Лабораторная работа №4: Отступы и рамки 71 Задание 73 Глава 16. Понятие событий 73 Лабораторная работа №1: Виртуальные события 73 Лабораторная работа №2: События мыши 74 Лабораторная работа №3: События клавиатуры 76 Задание 76 Задание по пройденному материалу 76
Рекомендуемая литература. 77 Введение HTML – язык гипертекстовой разметки, предназначен для разметки и оформления документов, публикуемых в WWW или, проще сказать, HTML – документов. Этот язык независим от платформы, т.е. может работать в любых операционных системах. HTML - язык дескрипторов. Дескриптор – это некое ключевое слово или сокращение, которое служит признаком того или иного форматирования данной части документа. Дескриптор заключают между знаками «больше» и «меньше»: <ДЕСКРИПТОР>. Многие дескрипторы принадлежат к контейнерному типу: в них, как в контейнер, заключается фрагмент текста, форматирование которого определяется этим дескриптором, - например, выделение курсивом и т.д. Такие дескрипторы всегда парные: каждому открывающему дескриптору <Дескриптор> соответствует закрывающий, причём закрывающий дескриптор начинается с косой черты </Дескриптор>. Встречаются и неконтейнерные, одинарные дескрипторы. Они не содержат текста, который нужно так или иначе отформатировать, а определяют характеристики документа в целом или описывают объект, который нужно вставить в данной точке документа, например картинку. Такие дескрипторы не имеют закрывающих «двойников». Контейнерные дескрипторы, как правило, могут быть вложенными друг в друга: Текст 1 <дескриптор 1> текст 2 <дескриптор 2> текст 3 </дескриптор 2> текст 4 </дескриптор 1> текст 5. Главное правило при использовании вложенных дескрипторов – соблюдать последовательность: первым закрывается дескриптор, открытый последним. Вся работа ведётся в программе Блокнот. Файл сохраняется с расширением .html. А результат просматривается в броузере Internet Explorer.
Глава 1. Основные принципы HTML Задание Запишите строку текста с применением этих дескрипторов.
Глава 2. Абзацы Задание Сделайте выравнивание текста по центру и по ширине самостоятельно.
Глава 3. Служебные и «непечатные» символы Лабораторная работа №1: Специальные символы
Кавычки. 1) «ёлочки» («») – правой и левой «ёлочкам» соответствуют коды « и ». 2) верхние“лапки” (“ ”) – соответствуют коды “ и ”. 3) рукописные “ лапки” (“) – соответствуют коды „ и “.
Дефис и тире. 1) дефис – соответствует код —.
Задание Примените в тексте остальные виды кавычек и тире.
Глава 4. Шрифты Дескриптор <font> отвечает за параметры шрифта. Он парный и имеет три параметра: гарнитура, размер, цвет.
Задание Примените другие виды шрифтов.
Задание Примените другие размеры шрифтов.
Задание Примените разные цвета к тексту.
Глава 5. Фон
Вставить фоновое изображение в HTML-страницу можно следующим образом:
Задание Примените к странице разные цвета фона и фоновые изображения.
Глава 6. Заголовки Задание Примените разные выравнивания и уровни заголовков. Сделайте форматирование текста.
Задание Примените пройденные в этой главе дескрипторы к тексту.
Глава 8. Списки Задание Примените к списку другие виды нумерации.
Задание Примените к списку другие виды маркера.
Задание Запишите в тексте различные виды списка.
Задание Вставьте в текст различные изображения и задайте им ширину и высоту.
Задание Самостоятельно задать различное обтекание.
Задание Самостоятельно применить другие выравнивания.
Задание Задайте различные отступы и толщину рамки.
Глава 10. Табличный дизайн Лабораторная работа №1: Пример табличного дизайна HTML – структура, описывающая таблицу, состоит из трёх основных элементов: 1) дескриптор <table>, внутри которого заключена вся таблица. Этот дескриптор описывает параметры таблицы в целом; 2) дескрипторы <tr>, внутри которых заключены строки. Каждый такой дескриптор описывает параметры соответствующей строки; 3) дескрипторы <td>, внутри которых заключено содержимое ячеек. Каждый такой дескриптор описывает параметры отдельной ячейки.
В дескрипторе <table> параметр align отвечает за выравнивание таблицы относительно краёв окна браузера (или ячейки другой, большей таблицы, внутрь которой она вставлена). Этот параметр принимает значения left, right, center.
В дескрипторах <td> и<tr> параметр align определяет выравнивание текста относительно ячейки. Этот параметр принимает значения left, right, justify.
Для вертикального выравнивания в дескрипторах <td> и<tr> используется параметр valign. Ему соответствуют значения bottom, middle, top, baseline.
Ширина и высота таблицы и ячеек задаются параметрами width, height.
Для того чтобы задать рамку используется параметр border, а чтобы задать цвет рамки используется параметр bordercolor.
С помощью параметра bgcolor задаётся цвет фона таблицы или ячеек, с помощью дескриптора <img src=…> фон таблицы или ячеек заполняется изображением.
Задание Используя данный пример создайте свою таблицу.
Задание Создайте таблицу и задайте отступы.
Пример №2.
Задание Создайте таблицу и сделайте слияние и группировку ячеек.
Глава 11. Фреймы Задание Самостоятельно измените размеры фреймов.
Задание Выполните различные разделения окна на фреймы.
Задание Создайте фрейм и задайте отступы и обрамления. Задание С помощью данного примера создайте свой фрейм.
Глава 12. Формы Задание Используя данные, пройденные в этой главе, создайте форму.
Задание Самостоятельно задайте различные отступы. Задание Примените разные цвета текста и фона. Задайте фон узором или текстурой.
Задание Примените различные таблицы стилей.
Задание Самостоятельно разработайте подклассы дескрипторов.
Лабораторная работа №3: Задание фона и цвета текста
Цвет текста определяется атрибутом color. Существует ещё один способ определения цвета – по отдельным компонентам. Этот способ применяется при описании цветов в атрибутах стиля CSS. Самому большому значению интенсивности соответствует 255, самому низкому – 0. Например, I.red {color: rgb (255,0,0)}. Можно воспользоваться относительными значениями: I.red {color: rgb (100%,0,0)} или I.yellow {color: rgb (100%,100%,0)}. С помощью атрибута background-image можно задать фоновое изображение для различных элементов страницы.
С помощью атрибута background-repeat можно управлять «размножением» фонового изображения. Если нужно размножить фоновое изображение только по горизонтали, в пределах одной строки, то используем значение repeat-x, если только по вертикали – значение repeat-y, если не размножать изображение – значение no-repeat.
Атрибут background-attachment позволяет задать режим прокрутки для любого фона, в любом месте. Он принимает одно из двух значений: fixed или scroll. Например, <body style=”background-image:url(D:/Love/фото/ico_avia.gif); background-attachment= fixed”> <Содержимое страницы> </body>. C помощью атрибута background-position можно задавать отступы фонового изображения от границ его области, выравнивать его относительно границ и центра. Отступы задаются в виде двух значений и измеряются в сантиметрах или в процентах. Первое значение соответствует отступу по горизонтали, второе - по вертикали.
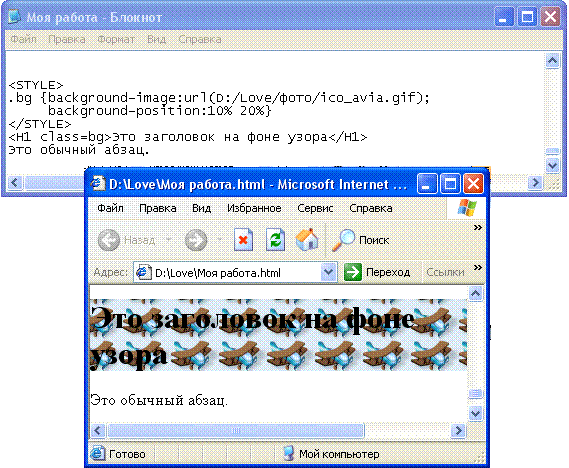
Если запретить повторение узора, фоновое изображение сдвинется вниз и вправо.
Задание Задайте фон и цвет текста.
Задание Задайте различные отступы и рамки.
Глава 16. Понятие событий Задание Создайте виртуальное событие. Задание по пройденному материалу Используя весь пройденный материал и пример табличного дизайна из главы 10, создайте Web-страницу, где на главной должна размещаться информация о стране, на второй – информация о климате и погоде, на третьей – экскурсии и достопримечательности. Рекомендуемая литература.
1. Дригалкин В.В. HTML в примерах. Как создать свой Web-сайт: Самоучитель. – Москва - Санкт-Петербург - Киев: Диалектика, 2004. 2. Кириленко А. HTML: Самоучитель. – Москва - Санкт-Петербург: Издательская группа BHV, 2005. 3. Полонская Е.Л. Язык HTML: Самоучитель. – Москва - Санкт-Петербург - Киев: Диалектика, 2005. 4. Под редакцией Симоновича С.В. Информатика. Базовый курс: Учебник для ВУЗОВ. - Москва - Санкт-Петербург: Питер, 2005.
ФЕДЕРАЛЬНОЕ АГЕНСТВО ПО ОБРАЗОВАНИЮ ФЕДЕРАЛЬНОЕ ГОСУДАРСТВЕННОЕ ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ ВЫСШЕГО ПРОФЕССИОНАЛЬНОГО ОБРАЗОВАНИЯ «РОССИЙСКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ ТУРИЗМА И СЕРВИСА» В Г. САМАРЕ (ФИЛИАЛ ГОУ ВПО «РГУТИС» В Г. САМАРЕ) Факультет Кафедра Естественнонаучных дисциплин Составитель Л.В. Овидиева Изучение языка HTML Практическое учебное пособие для студентов дневной и заочной формы обучения всех специальностей
Самара Печатается по решению Учебно-методического совета Филиала ГОУ ВПО «РГУТиС» в г. Самаре (протокол № от) Составитель: Любовь Владимировна Овидиева
Изучение языка HTML: Практическое учебное пособие/ сост. Л.В. Овидиева.- Самара: Филиал ГОУ ВПО «РГУТиС» в г. Самаре, 2010.- 77с.
Практическое учебное пособие направлено на изучение HTML-кодов и создания Web-страниц, которые являются виртуальными визитными карточками, средством общения, презентациями. Пособие предназначено для начинающих Web-программистов.
Оглавление Введение 8 Глава 1. Основные принципы HTML 9 Лабораторная работа №1: Курсив 9 Лабораторная работа №2: Жирный шрифт и подчёркивание 9 Задание 10 Глава 2. Абзацы 10 Лабораторная работа №1: Переход на новую строку 10 Лабораторная работа №2: Абзац с параметрами 11 Задание 12 Глава 3. Служебные и «непечатные» символы 13 Лабораторная работа №1: Специальные символы 13 Задание 13 Лабораторная работа №2: Переносы 13 Глава 4. Шрифты 15 Лабораторная работа №1: Гарнитура 15 Задание 15 Лабораторная работа №2: Размер 16 Задание 16 Лабораторная работа №3: Цвет 16 Задание 17 Лабораторная работа №4: Другие параметры 17 Глава 5. Фон 17 Задание 18 Глава 6. Заголовки 18 Лабораторная работа №1: Уровни заголовков 18 Лабораторная работа №2: Параметры заголовка 19 Задание 19 Глава 7. Логическая разметка гипертекста 20 Лабораторная работа №1: Расстановка акцентов 20 Лабораторная работа №2: Цитаты 21 Лабораторная работа №3: Верхние и нижние индексы 21 Лабораторная работа №4: Дескрипторы PRE и VAR 22 Лабораторная работа №5: Сокращения и обратный адрес. 23 Задание 24 Глава 8. Списки 24 Лабораторная работа №1: Нумерованные списки 24 Задание 25 Лабораторная работа №2: Маркированные списки 26 Задание 26 Лабораторная работа №3: Параметры элемента списка 26 Лабораторная работа №4: Многоуровневые списки 28 Задание 29 Глава 9. Графика на Web-странице 29 Лабораторная работа №1: Вставка графики в текст 29 Лабораторная работа №2: Размеры изображения и контекстная подсказка 30 Задание 31 Лабораторная работа №3: Обтекание графики текстом 31 Задание 33 Лабораторная работа №4: Выравнивание по вертикали 33 Задание 34 Лабораторная работа №4: Картина в рамке 34 Лабораторная работа №5: Отступы 35 Задание 35 Глава 10. Табличный дизайн 36 Лабораторная работа №1: Пример табличного дизайна 36 Задание 38 Лабораторная работа №2: Внутренние отступы 38 Задание 39 Лабораторная работа №3: Слияние и группировка ячеек 39 Задание 42 Глава 11. Фреймы 42 Лабораторная работа №1: Фреймовая структура 42 Лабораторная работа №2: Размеры фреймов 43 Задание 45 Лабораторная работа №3: Вложенные фреймы 45 Задание 46 Лабораторная работа №4: Обрамление и отступы 46 Задание 49 Лабораторная работа №5: Ссылки. Фрейм без фреймов 49 Задание 51 Глава 12. Формы 51 Лабораторная работа №1: Основная схема формы 51 Лабораторная работа №2: Текстовые строки 51 Лабораторная работа №3: Кнопки 54 Лабораторная работа №4: Текстовые поля 56 Лабораторная работа №5: Списки вариантов 57 Лабораторная работа №6: Списки переключатели 59 Лабораторная работа №7: Раскрывающиеся списки 60 Задание 62 Глава 13. Структура HTML-документа 62 Лабораторная работа №1: Основные параметры Web-страницы. Отступы от края окна 62 Задание 63 Лабораторная работа №2: Цвет фона и цвет текста 63 Задание 63 Глава 14. Внешние параметры Web-страницы 64 Лабораторная работа №1: Название Web-страницы 64 Глава 15. Основные принципы каскадных таблиц стилей 65 Лабораторная работа №1: Простейшее описание стиля. 65 Таблицы стилей. Стиль дескриптора 65 Задание 66 Лабораторная работа №2: Подклассы дескрипторов 66 Задание 68 Лабораторная работа №3: Задание фона и цвета текста 68 Задание 71 Лабораторная работа №4: Отступы и рамки 71 Задание 73 Глава 16. Понятие событий 73 Лабораторная работа №1: Виртуальные события 73 Лабораторная работа №2: События мыши 74 Лабораторная работа №3: События клавиатуры 76 Задание 76 Задание по пройденному материалу 76 Рекомендуемая литература. 77 Введение HTML – язык гипертекстовой разметки, предназначен для разметки и оформления документов, публикуемых в WWW или, проще сказать, HTML – документов. Этот язык независим от платформы, т.е. может работать в любых операционных системах. HTML - язык дескрипторов. Дескриптор – это некое ключевое слово или сокращение, которое служит признаком того или иного форматирования данной части документа. Дескриптор заключают между знаками «больше» и «меньше»: <ДЕСКРИПТОР>. Многие дескрипторы принадлежат к контейнерному типу: в них, как в контейнер, заключается фрагмент текста, форматирование которого определяется этим дескриптором, - например, выделение курсивом и т.д. Такие дескрипторы всегда парные: каждому открывающему дескриптору <Дескриптор> соответствует закрывающий, причём закрывающий дескриптор начинается с косой черты </Дескриптор>. Встречаются и неконтейнерные, одинарные дескрипторы. Они не содержат текста, который нужно так или иначе отформатировать, а определяют характеристики документа в целом или описывают объект, который нужно вставить в данной точке документа, например картинку. Такие дескрипторы не имеют закрывающих «двойников». Контейнерные дескрипторы, как правило, могут быть вложенными друг в друга: Текст 1 <дескриптор 1> текст 2 <дескриптор 2> текст 3 </дескриптор 2> текст 4 </дескриптор 1> текст 5. Главное правило при использовании вложенных дескрипторов – соблюдать последовательность: первым закрывается дескриптор, открытый последним. Вся работа ведётся в программе Блокнот. Файл сохраняется с расширением .html. А результат просматривается в броузере Internet Explorer.
Глава 1. Основные принципы HTML
|
|||||||||
|
Последнее изменение этой страницы: 2016-08-01; просмотров: 249; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.146.37.217 (0.012 с.) |

 2) тире – соответствует код –.
2) тире – соответствует код –. Заполнение страницы документа каким-либо цветом:
Заполнение страницы документа каким-либо цветом: