Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Использование обязательных тегов. Выравнивание абзацевСодержание книги
Поиск на нашем сайте
Создайте Web-страницу следующего вида:
œ Задание 2 Форматирование текста Отформатируйте текст по указанному образцу, после его заглавия организуйте бегущую строку: "Работа выполнена: Фамилия Имя ", каждое слово заглавия наберите своим цветом, а в конце текста проведите горизонтальную линию. Оформите фон вашего сайта по желанию.
Разработан тест на интернет-зависимость
¾ 1 Чрезмерное пристрастие к интернету психиатры уже много лет считают симптомом психического заболевания. ¾ 2 Учеными предложен тест, позволяющий быстро определить, не злоупотребляете ли Вы пользованием Сетью. ¾ 3 Первый признак "интернетомана" - пребывание человека в Сети в течение значительно дольшего времени, чем тот первоначально намеревался. ¾ 4 Еще один важнейший признак - пренебрежение ради пребывания в Сети всеми прочими обязанностями ¾ 5 Еще один из ключевых симптомов заболевания - чрезвычайно плотный "поток сознания" и/или тревога, возникающие у человека, когда он выходит из Сети. ¾ 6 Впрочем, далеко не все психиатры, психологи и социологи считают, что в чрезмерно длительном пребывании в Сети есть что-то аномальное.
1 Набрать большим шрифтом, красным цветом, курсивом; 2 Вывести, используя тег <Pre> 3 Выровнять по правому краю, набрать шрифтом размера +3, чередовать цвета букв; 4 Изменить направление текста; 5 Набрать шрифтом с перечеркнутым начертанием, разорвать строку после слова "тревога"; 6 Набрать малым шрифтом типа Arial и выровнять по центру.
œ Задание 3 Формирование списков
Сформируйте на странице список следующего вида:
o Пункт 1 Пункт 1.1 Определение пункта 1.1 Пункт 1.2 Определение пункта 1.2 Пункт 1.3 Определение пункта 1.3 Другое определение пункта 1.3 o Пункт 2 Пункт 2.1 Пункт 2.1.1 Пункт2.1.1.2 Пункт2.1.1.3 Пункт 2.1.2.1 Пункт 2.2 · о Пункт 2.2.1 · о Пункт 2.2.2 o Пункт 3
œ Задание 4 Создание гиперссылок и вставка графических изображений Постройте сайт, содержащий гиперссылки различного типа. Вставьте произвольное изображение.
Þ Ссылка, по которой осуществляется переход в конец страницы Þ Ссылка на любой, созданный Вами файл с расширением.html Þ Нажатием на картинку осуществляется переход к ссылке *
Þ Ссылка на адрес электронной почты Þ Ссылка * Þ Ссылка по которой осуществляется переход в начало страницы
œ Задание 5
Организация и форматирование таблиц
Постройте таблицу следующего вида:
Заголовок таблицы
œ Задание 6
Построение форм
Постройте формы в виде таблицы:
œ Задание 7 Организация фреймов
Разместите на Web-странице фреймы следующих видов:
Контрольная работа (создание Web – страниц учебного заведения) Внимание! Результат выполнения контрольной работы приведен на рисунках в приложении 1
· Введите тэги, определяющие структуру любого HTML - документа · Определите цвет фона и цвет текста с помощью атрибутов bgcolor и text открывающего тега <body> · Задайте стили текста: используйте тэги <h1> </h1> для определения первого предложения (Добро пожаловать…..)в качестве заголовка · Увеличьте размер остального текста с помощью тегов <big> </big> или <font size=5> </font> · Оформите текст полужирным курсивным начертанием, используя теги <b> </b>; <i> </i> · Выровняйте заголовок по центру с помощью атрибута align=center тега <h1> · Выровняйте абзац по центру с помощью тэгов <center> </center> · Сохраните документ под именем reclama.html в папке Web. Обязательно укажите расширение.htm или.html · Откройте ваш документ с помощью браузера Internet Explorer Ваша страничка будет выглядеть примерно так, как на рис.1 приложения.
k Вставьте в документ под именем reclama.html рисунок cloud.gif · Скопируйте файл cloud.gif или любой другой файл с расширением.gif из папки Windows в вашу папку Web · Для вставки рисунка, используйте одиночный тэг <img> c атрибутом src. · С помощью атрибута <border>=1 включите отображение рамки вокруг рисунка Ваша страничка будет выглядеть примерно так, как на рис.2 l Создайте новую страницу, на которой вставим нумерованный список: · Определите цвет фона и цвет текста с помощью атрибутов bgcolor и text открывающего тега <body> · Определите заголовок списка, используя тэги <h1> </h1> · Создайте список, используя теги <u1> </u1> <li> </li> · Сохраните документ под именем spicok.html в папке Web Ваша страничка будет выглядеть примерно так, как на рис.3. m Создайте гиперссылку для перехода с первой страницы (reclama.html) на вторую (spicok.html) · Откройте документ reclama.html · Используйте тег <a> с атрибутом href = “spicok.html” перед фрагментом текста о подготовке учащихся и закрывающий тег </a> после него Ваша страничка будет выглядеть примерно так, как на рис.4. n Создайте гиперссылку для перехода со второй страницы (spicok.html) на первую (reclama.html) · Откройте документ spicok.html · Используйте тег <a> с атрибутом href = “reclama.html” перед фрагментом текста На первую страницу и закрывающий тег </a> после него Ваша страничка будет выглядеть примерно так, как на рис.5 o Создайте новую страницу, на которой вставим таблицу: · Определите цвет фона и цвет текста с помощью атрибутов bgcolor и te xt открывающего тега <body> · Создайте таблицу, используя теги <table> /</table><tr> </tr> <td> </td> · Добавьте в тег <table> атрибут border=1, чтобы показать рамку и ячейки таблицы толщиной в 1 пиксел · Установите фиксированную ширину таблицы – 140 пиксилей, добавив атрибут width=140 в тег <table> · Сохраните документ под именем menu.html в папке Web · Отредактируйте в файле menu.html строки кода содержащие названия пунктов меню Главная страница и Кого мы готовим, вставив вышеуказанные ссылки соответственно на файлы reclama.html и spicok.html Ваша страничка будет выглядеть примерно так, как на рис.6 p Значительно улучшить внешний вид и функциональность сайта можно, используя фреймы. С помощью фреймов экран разделяется на несколько окон, в каждом из которых отображается содержание отдельной страницы. Создайте страничку с фреймами · Вместо тэгов <body> </body> используйте пару тэгов <frameset> </frameset> c атрибутами rows или cols, определяющими как делится экран по горизонтали или по вертикали, например <frameset cols=160,*> делит экран на два вертикальных фрейма. Первый имеет фиксированную ширину 160 пикселей, размер второго определяет браузер. · Для описания каждого фрейма в отдельности используйте тэги <frame> c атрибутом scr: <frame src = ”menu.html”> < frame src = ”reclama.html” name=frame >. При помощи атрибута name второму фрейму присвоено имя. Это имя будет указано в ссылках любого документа в качестве значения атрибута target, для определения в какой именно фрейм следует загрузить документ. Например, для того, чтобы при переходе по ссылке href=”reclama.html” документа menu.html документ отражался не в том же окне, что исходный, а в другом в тэге <a> используется атрибут target: target=”frame” · Сохраните документ под именем index.html в папке Web Ваша страничка будет выглядеть примерно так, как на рис. 7. · Отредактируйте в файле menu.html тэги: <a href=”reclama.html” target=”frame”> <a href=”spisok.html” target =”frame”>
Приложение1
Рис. 1
Рис. 2
Рис. 3
Рис. 4
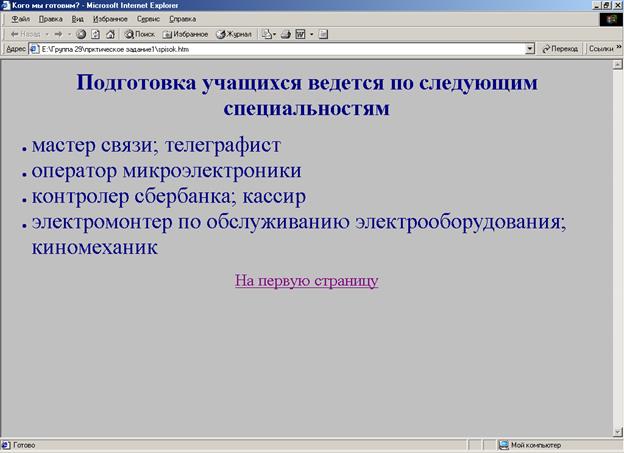
Рис.5
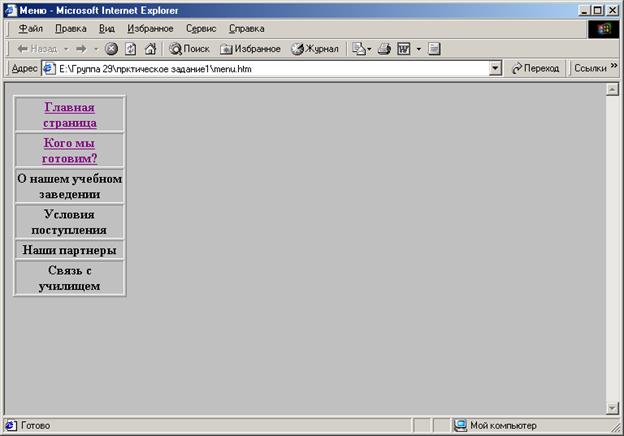
Рис. 6
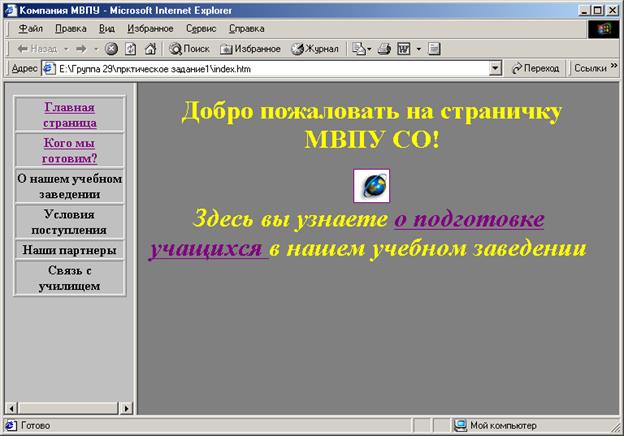
Рис. 7 Приложение2
Литература
1. Закарян И., Рафалович В. Что такое Internet, WWW и HTML. – М., 1998. 2. В.Дорот, Ф.Новиков. Толковый словарь современной компьютерной лексики. С-Пб.,2001. 3. Информатика. Базовый курс / Под ред.Симоновича. С-Пб., 2001. 4. Айзенменгер Р. HTML 3.2/4.0: Справочник. — М.: БИНОМ, 1998. 5. Браун М., Хоникатт Дж. Использование HTML 4. — М., СПб.: Вильяме, 1999. 6. Воген Т. Мультимедиа: Практическое руководство. — Мн., 1997. 7. Гончаров А. HTML в примерах.—СПб.: ПИТЕР, 1997. 8. Кирмайер М. Мультимедиа.—-СПб.: ВНV,1994. 9. Коржинский С. Настольная книга Web-мастера.— М.: ЗАО «Кнорус», 2000. 10. Werbach К. Краткое руководство по HTML. /http://werbach.com/barebones. 11. Korpela J. Изучение HTML 3.2 на примерах http://www.hut.fi/~jkorpela/HTML 3.2/all.html. 12. Матросов А.В., Сергеев А.О., Чаунин М.П. HTML 4/0 – CПб. «БХВ – Санкт-Петербург, 1999 13. Хоумер А. Уилмен К. Dynamic HTML: – справочник. – СПб.: Питер Ком, 1999 14. Шарф Д. HTML 3.2: справочник – СПб: Питер, 1998 15. Мулен Р. HTML 4: справочник программиста – СПб.: Питер Ком, 1998
Оглавление Введение.. 3 1. Основные понятия.. 4 2. Работа с текстом... 7 3. Списки.. 13 4. Гиперссылки в НТМL – документе Добавление графических изображений 16 5. Таблицы... 20 6. Формы... 23 7. Фреймы... 28 Практические задания.. 32 Контрольная работа.. 38 Приложение1.. 41 Приложение2 Краткая справка тегов.. 46 Литература.. 48 [1] Программа для просмотра Web-страниц
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2016-08-01; просмотров: 414; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.148.108.254 (0.008 с.) |










 Фрейм 3
Фрейм 3