Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Кнопка должна максимально контрастировать и быть заметной на фоне сайта.
Посетитель должен ее заметить, даже если у него серьезные проблемы со зрением! Серые кнопки на сером фоне серого сайта – это может и выглядит стильно, но совершенно не конверсионно.
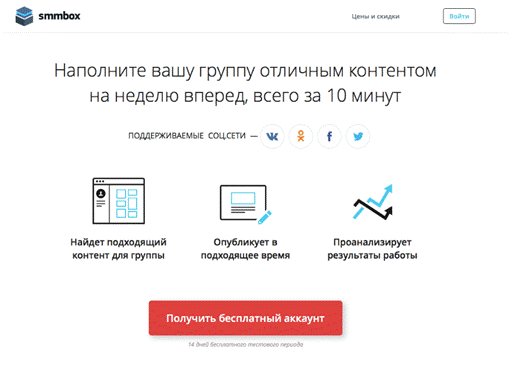
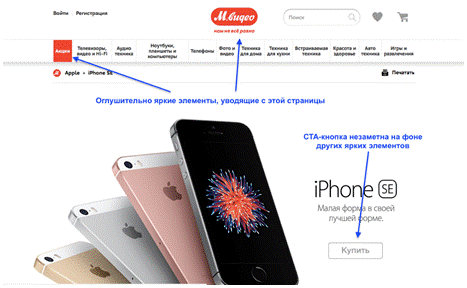
Рисунок 6.2. Пример четкого и ясного размещения кнопки СТА. Вот не удачный пример - страница всем известного интернет-магазина. Вроде бы она должна побуждать купить рекламируемый товар. Но что это? Кнопка «Купить» просто незаметна на этой странице. Зато яркие лого и кнопка «Акции», словно созданы для того, чтобы увести нас с этой страницы.
Рисунок 6.3. Пример не удачного размещения цвета копки СТА.
Кнопка должна выглядеть как кнопка (не как ссылка, не как какой-то непонятный элемент интерфейса). Желательно, объемной и визуально похожей на кнопку, а не как рамка со скругленными краями.
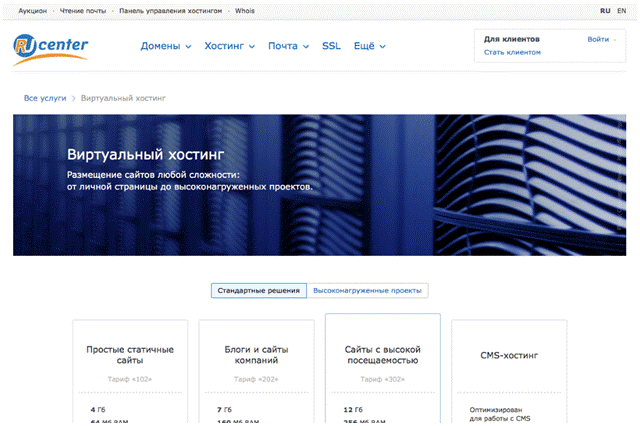
Рисунок 6.4. Пример кнопки, которую сложно найти на странице.
Эта ссылка не только не сделана в форме кнопки, она даже не подчеркнута, чтобы показать, что это ссылка, и ее можно кликнуть.
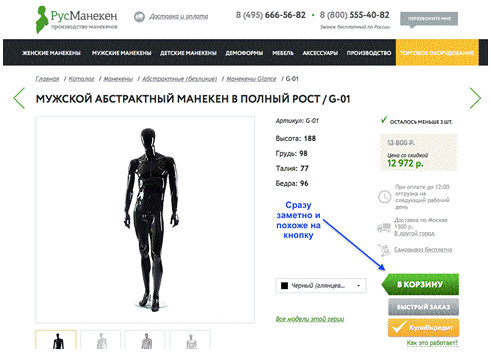
Рисунок 6.5. Пример яркого и понятного размещения копки СТА. Здесь сложно не заметить кнопку СТА. Она объемна, похожа на кнопку. К тому же ее форма в виде стрелки решает еще одну интерфейсную проблему – она указывает пользователю, что перед тем, как «купить», неплохо бы выбрать нужную разновидность товара.[1] В идеале CTA-кнопка должна быть одна. В некоторых случаях их может быть две, например, «в корзину» или «в избранное». «Попробовать бесплатно» или «войти». В таких случаях еще есть какая-то очевидность, в каком случае и куда нажимать пользователю.
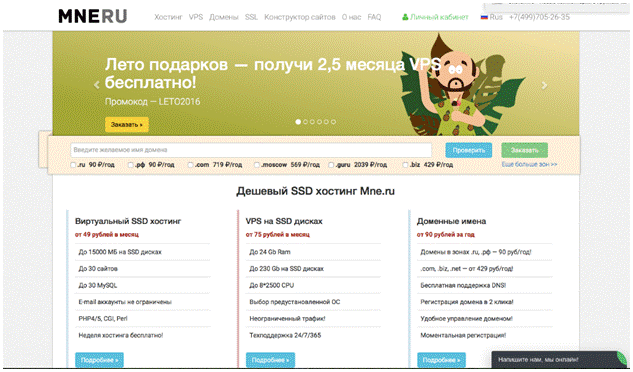
Рисунок 6.6. Пример нескольких кнопок, где пользователю трудно решить на какую нажимать.
Желтую кнопку «Заказать»? А что я закажу? Тут и разные виды хостинга, и домены, и конструктор сайтов. А еще тут, кажется, можно «проверить» домен, ок. А что делает зеленая кнопка «Заказать»? Она заказывает что-то другое? А еще тут есть кнопки «Подробнее», и онлайн-консультант приглашает написать ему. Аудитории у всех сайтов разные, и пользователи ведут себя по-разному, и в каких-то случаях определенная аудитория может давать больше конверсии и при нарушении, казалось бы, очевидных правил. Поэтому крайне желательно проводить так называемое «А/В-тестирование», то есть показывать разным пользователям сайта два варианта страниц, вариант А и вариант В. Делается это с целью замерить конверсию от разных вариантов, чтобы выбрать наиболее подходящий результат.
Преимущество интернет-маркетинга в том, что он опирается на факты и цифры. Поэтому правильно будет, если менеджеры, прежде чем принять решение по СТА, протестируют его.[2]
19. Многие из этих каналов будут необходимы как для внешних, так и для внутренних коммуникаций (например, торговому представителю может потребоваться SMS-сообщение с клиентами, а также со своей собственной командой).
|
|||||
|
Последнее изменение этой страницы: 2022-09-03; просмотров: 37; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.224.44.108 (0.004 с.) |