Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Программирование в графическом режиме на языке ПаскальСодержание книги
Поиск на нашем сайте При выводе на экран графической информации (линии, эллипсы, многоугольники, растровые изображения и др.) используется графический режим работы монитора, в котором изображение строится из пикселей (pixels) – точек на экране, каждая из которых может иметь свой цвет. Для разработки программ, работающих в графическом режиме, в системе программирования Turbo Pascal существует стандартный модуль GRAPH.TPU, содержащий константы, типы, процедуры и функции (более 50-ти). Кроме файла GRAPH.TPU для разработки программ в графическом режиме требуется графический драйвер Egavga.bgi (для адаптеров EGA и VGA), расположенные в папке ..\BGI системы. Там же, в файлах * .chr находятся векторные шрифты для графического режима. Следует отметить, что в дистрибутивном пакете системы Turbo Pascal эти шрифты не имеют русских букв, однако можно найти и русифицированные *.chr файлы, например, в системе Quattro Pro. Для работы в графическом режиме следует выполнить действия: - скопировать в каталог с файлом программы драйвер egavga.bgi; - в разделе описания используемых модулей указать Uses Graph; - описать две переменные целого типа Gd, Gm: Var Gd,Dm:integer; - задать автоматический режим настройки графического драйвера: Gd:=Detect; - для переключения в графический режим вызвать процедуру InitGraph: InitGraph(Gd,Gm,''); - выполнить вывод на экран графической информации; - для выхода из графического режима вызвать процедуру ClоseGraph; После переключения в графический режим вместо текстового курсора используется невидимый текущий указатель, который может быть установлен в определённой точке экрана с помощью задания графических координат. Для режима VGA 640´480 верхний левый угол экрана будет иметь координаты (0,0), а правый нижний угол (639,479).
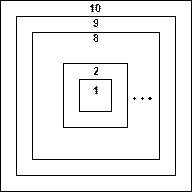
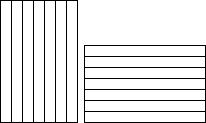
Пример 1. Наберите текст программы, рисующей 5 концентрических окружностей в центре экрана. Program Krug2; Uses Graph; Var Gd,Gm,rad,xc,yc:integer; begin Gd:=Detect; { функция InitGraph должна выполнить } InitGraph(Gd,Gm,''); { инициализация графического режима } if GraphResult <> 0 then { в случае ошибки инициализации } begin Writeln('Ошибка инициализации графического режима'); Writeln('В каталоге программы должен присутствовать Writeln('или укажите путь к нему в IniGraph(Gd,Gm,<путь>)'); Halt(1); end; Case Gd of { анализируем тип дисплея } { и вычисляем координаты центра экрана } 9: begin { VGA монитор } xc:=(640-1) div 2; yc:=(480-1) div 2; end; 3: begin { EGA монитор } xc:=(640-1) div 2; yc:=(350-1) div 2; end; end; for rad:=1 to 5 do Circle(xc,yc,rad*20); { рисуем окружности } Readln; CloseGraph; { возврат в текстовый режим } end. Ниже приведён перечень наиболее часто используемых процедур и функций для работы в графическом режиме. Function GetMaxX:Integer; Возвращает максимальную x -координату (разрешение по горизонтали) текущего графического режима Function GetMaxY:Integer; Возвращает максимальную y -координату (разрешение по вертикали) текущего графического режима Function GetX:Integer; Возвращает текущую x -координату указателя Function GetY:Integer; Возвращает текущую y -координату указателя Procedure PutPixel(x,y,color:Word); Выводит на экран точку с координатами (x,y) и цветом color Procedure SetColor(color:Word); Устанавливает цвет рисуемых далее линий Procedure SetBkColor(color: Word); Устанавливает цвет фона Procedure Line(xStart,yStart,xEnd,yEnd:Integer); Проводит прямую линию из точки (xStart,yStart) в точку (xEnd,yEnd) Procedure LineTo(xEnd,yEnd:Integer); Проводит прямую линию из текущего положения указателя в точку с координатами (xEnd,yEnd) Procedure MoveTo(x,y: Integer); Перемещает указатель в точку с координатами (x,y) Procedure Circle(x,y,Radius: Integer); Рисует окружность с центром в точке (x,y) и радиусом Radius Procedure Rectangle(x1,y1,x2,y2: Integer); Рисует прямоугольник с координатами левого верхнего и правого нижнего угла (x1,y1) и (x2,y2) соответственно Procedure Bar(x1,y1,x2,y2: Integer); Рисует закрашенный прямоугольник с координатами левого верхнего и правого нижнего угла (x1,y1) и (x2,y2) соответственно Procedure Ellipse(x,y, a1,a2, xRad,yRad: Integer); Рисует эллиптическую дугу с центром в точке (x,y), начальным и конечным углами a1 и a2 и радиусами по осям xRad, yRad; углы отсчитываются от положительного направления оси х в градусах Procedure FloodFill(x,y:integer; border:word); Закрашивает замкнутую область, внутри которой расположена точка (x,y), согласно текущему стилю заполнения. Параметр border задаёт цвет границы Procedure SetFillPattern(parttern:byte; color:word); Устанавливает тип закраски и её цвет. Тип закраски выбирается из списка: EmptyFill – сплошное заполнение цветом фона; SolidFill - сплошное заполнение заданным цветом; LineFill – заполнение горизонтальными линиями; LtSlashFill -диагональное заполнение (/ / /); LtBkSlashFill - обратное диагональное заполнение (\ \ \); XhatchFill – косое клетчатое заполнение Procedure SetLineStyle(Style,Pattern,color:word); задаёт стиль, палитру и толщину линий. Стили: Solidln - сплошная; Dotted - точечная; Dashed - пунктирная; Centerln - штрихпунктирная. Толщина линий: NormWidth – нормальная; ThickWidth – толстая. Параметр Pattern=0 Procedure OutTextXY(x,y:Integer; s:string); Выводит текстовую строку s начиная с точки с координатами (x,y) Простейшие примеры работы с процедурами и функциями графического режима содержатся в справочной системе Turbo Pascal. Полный список констант, типов, процедур и функций модуля GRAPH содержится также в файле Graph.int в папке ..\DOC. Задания
Тема 15
|
|||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2016-04-18; просмотров: 419; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.139.85.59 (0.009 с.) |