Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Обязательная структура HTML документаСодержание книги Поиск на нашем сайте
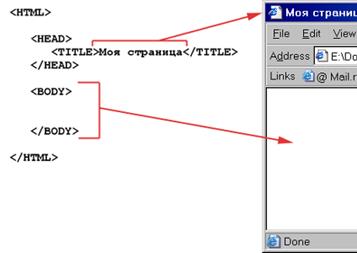
Обязательная структура HTML документа указана на рис.3.
Рис. 3. Обязательная структура HTML документа Весь HTML документ начинается с тэга < HTML > и заканчивается закрывающим тэгом </ HTML >. Документ состоит из двух частей: · «головы» документа, начинающегося с тэга < HEAD > и заканчивающегося закрывающим тэгом </ HEAD > и · «тела» документа, начинающегося с тэга < BODY > и заканчивающегося закрывающим тэгом </ BODY > Внутри тэга <HEAD> может помещаться различная служебная информация о странице (кодировка, ключевые слова и пр.). Также внутри тэга HEAD рекомендуется ставить тэг TITLE, предназначенный для вывода в окно обозревателя заголовка (названия) документа (см.рис.3). Содержимое тэга <BODY> отображается в окне Internet-обозревателя. Таким образом все тэги, относящиеся к оформлению HTML документа, располагаются между тэгами <BODY> и </BODY>. При отображении HTML документа обозреватель (например Internet Explorer) последовательно просматривает тэги в документе и последовательно отображает содержимое в том порядке, как оно записано на языке HTML. На данный момент времени действующая спецификация языка HTML – HTML 4.01. В данном методическом указании описываются только некоторые тэги и атрибуты, которые чаще всего используются при создании HTML документов и которые будут использоваться студентами при выполнении задания. Полное описание всех тэгов и атрибутов можно найти в спецификации языка HTML на сайте www.w3.org. Пример HTML документа и его внутреннее представление в виде HTML приведено на рис.4 и рис.5.
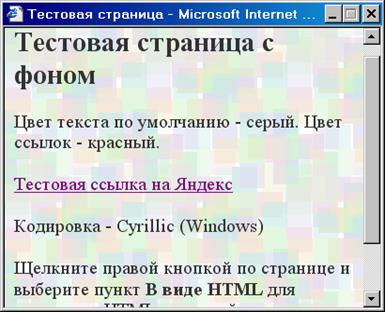
Рис. 4. Пример страницы
Для просмотра HTML кода любой Web-страницы в окне программы Internet Explorer в меню Вид выберите пункт В виде HTML. Откроется окно программы "Блокнот", аналогичное показанному на рис.5.
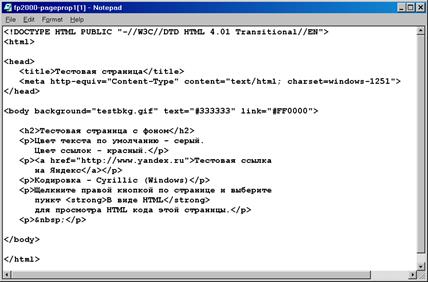
Рис. 5. HTML код страницы, приведенной на рис.4 Базовые элементы и тэги Форматирование текста Обычный абзац – тэг P Для оформления абзаца используется тэг < P >. Наличие закрывающего тэга </ P > необязательно. Тэг может иметь атрибут ALIGN. Атрибут управляет выравниваниванием абзаца. Значения атрибута ALIGN и их назначение:
Примеры выравнивания абзаца приведены на в таблице 2. Таблица 2
Если необходимо начать новую строку абзаца, не прерывая сам абзац (что в Word 2000 выполняется нажатием сочетания клавиш Shift + Enter), то необходимо использовать тэг < BR >.
|
||||||||||||||||||||||
|
Последнее изменение этой страницы: 2021-07-18; просмотров: 42; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.22.42.25 (0.005 с.) |