Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Основные сведения о языке HTML. Хранение и представление информацииСтр 1 из 6Следующая ⇒
Лабораторная работа № 12 Язык HTML. Создание страницы HTML.
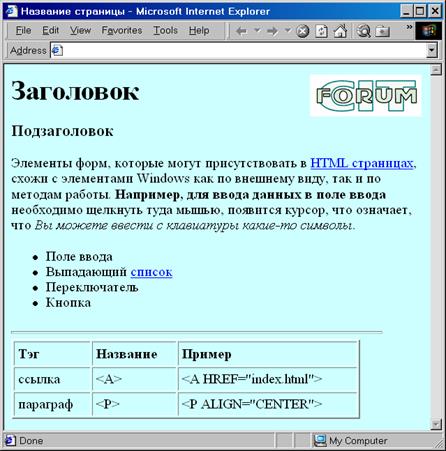
Цель лабораторной работы Ознакомление с особенностями форматирования документов HTML и их отображения при помощи обозревателя Internet Explorer. Изучение разметки абзацев. Создание документа, содержащего гиперссылки, графику. Теоретические положения Основные сведения о языке HTML. Хранение и представление информации При хранении вся информация может быть представлена либо в виде одного цельного блока (как один большой текстовый документ) или в виде нескольких независимых блоков, связанных между собой только специально оформленными ссылками. Хранение и представление информации в виде независимых частей (страниц), связанных между собой ссылками, называется гипертекстом или гипертекстовым документом. Ссылки между частями называются гипертекстовыми ссылками или просто ссылками. Страницы, хранящиеся на web-серверах, выполнены в формате HTML – Hypertext Markup Language (язык гипертекстовой разметки) – или, другими словами, в виде HTML-файлов. Основные элементы HTML разметки Основные элементы HTML документов, которые будут описаны в этих методических указаниях и будут использоваться студентами при выполнении работы, указаны на рис.1. Общие понятия о тэгах HTML документ внутри — обычный текстовый документ, в котором кроме простого текста присутствуют специальные элементы, называемые тэгами. HTML документ можно создавать и редактировать либо с помощью простого текстового редактора (например входящего в состав Windows программы «Блокнот»), либо с помощью специальных визуальных редакторов (например Microsoft FrontPage или Macromedia Dreamweaver). HTML документ состоит из тэгов и HTML-элементов. Тег HTML состоит из следующих друг за другом в определенном порядке элементов: · левой угловой скобки < (такого же, как "меньше чем" символа) · необязательной наклонной черты /, который означает, что тег является конечным (закрывающим) тегом · имени тега, например TITLE или PRE · необязательных атрибутов. Тег может быть без атрибутов или сопровождаться одним или несколькими атрибутами, например: ALIGN=”CENTER” · правой угловой скобки > (такой же, как символа "больше чем").
Рис. 1. Примеры элементов HTML документа
Большинство, но не все теги HTML спарены так, что за открывающим тегом следует соответствующий закрывающий тег, а между ними содержится текст или другие теги, например: < H 1> Foreword </ H 1> У каждого тега могут быть указаны атрибуты. Большинство тегов допускает один или несколько атрибутов, однако атрибутов может и совсем не быть. Атрибут состоит из: · имени атрибута, например WIDTH · знак равенства (=) · значения атрибута, заключенного в кавычки, например, "80" (можно использовать одинарные или двойные кавычки). В значениях атрибутов предпочтительно использование двойных кавычек, так как для глаза человека бывает трудно отличить одинарные кавычки от символов, подобных символам акцентирования. В таблице 1 приведены примеры тэгов с атрибутами. Таблица 1
Большинство, но не все теги HTML спарены так, что за открывающим тегом следует соответствующий закрывающий тег, а между ними содержится текст или другие теги, например:
<H1>Foreword</H1>
В таких случаях два тега и часть документа, отделенная ими, образуют блок, называемый HTML элементом. Некоторые теги, например <HR>, являются элементами HTML сами по себе, и для них соответствующий конечный тег не требуется.
Что касается имен тегов, атрибутов и большинства значений атрибутов, HTML является нечувствительным к регистру символов языком. Допускается, например, написать <TITLE>, или <Title>, или <title>, или даже <tItLE>.
Тэги, используемые в документе, должны быть вложенными. Например, если необходимо сделать шрифт текста и жирным, и наклонным, то требуемая часть HTML документа будет выглядеть так: <B><I>Foreword</I></B> Но не так: < B >< I > Foreword </ B ></ I > Базовые элементы и тэги Форматирование текста Обычный абзац – тэг P Для оформления абзаца используется тэг < P >. Наличие закрывающего тэга </ P > необязательно. Тэг может иметь атрибут ALIGN. Атрибут управляет выравниваниванием абзаца. Значения атрибута ALIGN и их назначение:
Примеры выравнивания абзаца приведены на в таблице 2. Таблица 2
Если необходимо начать новую строку абзаца, не прерывая сам абзац (что в Word 2000 выполняется нажатием сочетания клавиш Shift + Enter), то необходимо использовать тэг < BR >. Оформление нумерованных списков – тэги OL и LI Для создания нумерованных списков в HTML документе используются два тэга < OL > и < LI >. Соответствующие им закрывающие тэги </ OL > и </ LI > - обязательны. Нумерованный список начинается с тэга <OL>. Заканчивается нумерованный список закрывающим тэгом </OL>. Каждый элемент списка должен начинаться с тэга <LI> и может заканчиваться необязательным тэгом </LI>. Пример простого нумерованного списка приведен в таблице 6. Таблица 6
Тэг OL может иметь аттрибут TYPE, который определяет тип нумерации. Возможные значения атрибута приведены в таблице 7:
Таблица 7
Примеры применения различных типов нумерации приведены в таблице 8. Таблица 8
Оформление ненумерованных списков – тэги UL и LI Для создания ненумерованных списков в HTML документе используются два тэга < UL > и < LI >. Закрывающий список тэг </ UL > обязателен. Ненумерованный список начинается с тэга <UL>. Заканчивается список закрывающим тэгом </UL>. Каждый элемент списка должен начинаться с тэга <LI> и может заканчиваться необязательным тэгом </LI>. Пример простого ненумерованного списка приведен в таблице 9. Таблица 9
Тэг <UL> может иметь аттрибут TYPE, который определяет тип маркеров. Возможные значения атрибута и примеры их применения приведены в таблице 10. Таблица 10
Элементы оформления страниц Вставка рисунков – тэг IMG Изображения не хранятся внутри самих HTML документов, как это происходит в большинстве случаев при вставке изображения, например, в документ Word. Вместо этого в HTML документе в нужном месте ставится тэг <IMG>, означающий, что при отображении страницы Internet-обозреватель должен в этом месте вставить нужное изображение. Откуда обозреватель при отображении должен взять файл с изображением, указывается с помощью атрибута SRC. Это самый важный атрибут в тэге IMG, так как если неправильно указать положение файла рисунка, то рисунок вообще не будет показан. Рисунок может располагаться, например, в том же каталоге, где и сам HTML документ, в другом каталоге, на другом Web-сервере. В качестве значения атрибута SRC в общем случае указывается полный URL файла с изображением. Например, если указать
<IMG SRC="http://www.ssau.ru/logo.gif">
то при отображении HTML документа в месте, где указан тэг, появится рисунок, файл которого находится по указанному адресу. Самым простым способом задания атрибута SRC является случай, когда и файл рисунка, и сам HTML документ сохранены в одном каталоге. В этом случае тэг IMG и атрибут SRC могут выглядеть, например, так:
<IMG SRC="mypic.jpg">
Приведенный пример будет работать корректно, только если и HTML документ, и файл mypic.jpg расположены в одном и том же каталоге.
Для задания положения рисунка в документе относительно текста используется атрибут ALIGN. Примеры тэга IMG с различными значениями атрибута ALIGN приведены в таблице 11. Таблица 11
Гиперссылки – тэг A Для вставки в HTML документ ссылок на другие страницы или файлы используется тэг < A > с атрибутом HREF. Закрывающий тэг </ A > - обязателен. В качестве значения атрибута HREF указывается URL (желательно полный), например, той страницы, куда ведет данная ссылка. Если между тэгами <A> и </A> включен текст, то этот текст оформляется как ссылка.
Пример тэга <A> приведен в таблице 12. Таблица 12
Если между <A> и </A> стоит тэг <IMG> (вставка рисунка), то рисунок будет работать как ссылка. Лабораторная работа № 12 Язык HTML. Создание страницы HTML.
Цель лабораторной работы Ознакомление с особенностями форматирования документов HTML и их отображения при помощи обозревателя Internet Explorer. Изучение разметки абзацев. Создание документа, содержащего гиперссылки, графику. Теоретические положения Основные сведения о языке HTML. Хранение и представление информации При хранении вся информация может быть представлена либо в виде одного цельного блока (как один большой текстовый документ) или в виде нескольких независимых блоков, связанных между собой только специально оформленными ссылками. Хранение и представление информации в виде независимых частей (страниц), связанных между собой ссылками, называется гипертекстом или гипертекстовым документом. Ссылки между частями называются гипертекстовыми ссылками или просто ссылками. Страницы, хранящиеся на web-серверах, выполнены в формате HTML – Hypertext Markup Language (язык гипертекстовой разметки) – или, другими словами, в виде HTML-файлов.
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2021-07-18; просмотров: 30; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.144.244.44 (0.046 с.) |