Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Основные элементы HTML разметкиСодержание книги Поиск на нашем сайте
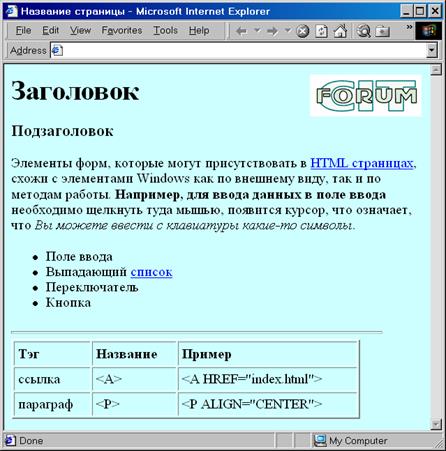
Основные элементы HTML документов, которые будут описаны в этих методических указаниях и будут использоваться студентами при выполнении работы, указаны на рис.1. Общие понятия о тэгах HTML документ внутри — обычный текстовый документ, в котором кроме простого текста присутствуют специальные элементы, называемые тэгами. HTML документ можно создавать и редактировать либо с помощью простого текстового редактора (например входящего в состав Windows программы «Блокнот»), либо с помощью специальных визуальных редакторов (например Microsoft FrontPage или Macromedia Dreamweaver). HTML документ состоит из тэгов и HTML-элементов. Тег HTML состоит из следующих друг за другом в определенном порядке элементов: · левой угловой скобки < (такого же, как "меньше чем" символа) · необязательной наклонной черты /, который означает, что тег является конечным (закрывающим) тегом · имени тега, например TITLE или PRE · необязательных атрибутов. Тег может быть без атрибутов или сопровождаться одним или несколькими атрибутами, например: ALIGN=”CENTER” · правой угловой скобки > (такой же, как символа "больше чем").
Рис. 1. Примеры элементов HTML документа Большинство, но не все теги HTML спарены так, что за открывающим тегом следует соответствующий закрывающий тег, а между ними содержится текст или другие теги, например: < H 1> Foreword </ H 1> У каждого тега могут быть указаны атрибуты. Большинство тегов допускает один или несколько атрибутов, однако атрибутов может и совсем не быть. Атрибут состоит из: · имени атрибута, например WIDTH · знак равенства (=) · значения атрибута, заключенного в кавычки, например, "80" (можно использовать одинарные или двойные кавычки). В значениях атрибутов предпочтительно использование двойных кавычек, так как для глаза человека бывает трудно отличить одинарные кавычки от символов, подобных символам акцентирования. В таблице 1 приведены примеры тэгов с атрибутами. Таблица 1
Большинство, но не все теги HTML спарены так, что за открывающим тегом следует соответствующий закрывающий тег, а между ними содержится текст или другие теги, например:
<H1>Foreword</H1>
В таких случаях два тега и часть документа, отделенная ими, образуют блок, называемый HTML элементом. Некоторые теги, например <HR>, являются элементами HTML сами по себе, и для них соответствующий конечный тег не требуется.
Что касается имен тегов, атрибутов и большинства значений атрибутов, HTML является нечувствительным к регистру символов языком. Допускается, например, написать <TITLE>, или <Title>, или <title>, или даже <tItLE>. Тэги, используемые в документе, должны быть вложенными. Например, если необходимо сделать шрифт текста и жирным, и наклонным, то требуемая часть HTML документа будет выглядеть так: <B><I>Foreword</I></B> Но не так: < B >< I > Foreword </ B ></ I >
|
|||||||||||||||
|
Последнее изменение этой страницы: 2021-07-18; просмотров: 65; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.141.25.100 (0.007 с.) |