
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Стилизация по простой математической формуле ⇐ ПредыдущаяСтр 7 из 7
Псевдокласс:nth-child позволяет выбрать не только чётные, нечетные, или дочерние элементы с определённым порядковым номером, но и дочерние элементы, заданные по элементарной математической формуле. Давайте рассмотрим следующий селектор и разберем, что значит эта запись: td:nth-child(4n+2) {background-color: lightblue; /* устанавливаем цвет заднего фона */}Этот селектор означает, что каждая четвёртая ячейка таблицы (<td>) внутри строки, начиная со второй ячейки таблицы, будет стилизована: 4n – каждый четвертый элемент. 2 – с какого элемента начинать. В формулах допускается использование значений со знаком вычитания, но в этом как правило нет необходимости: td:nth-child(4n-1) {background-color: lightblue; /* устанавливаем цвет заднего фона */}Этот селектор означает, что каждая четвёртая ячейка таблицы (<td>) внутри строки, начиная с третьей ячейки таблицы (-1 ячейки нет по объективным причинам, поэтому происходит сдвиг влево), будет стилизована: 4n – каждый четвертый элемент. -1 – с какого элемента начинать.
В этом примере с использованием псевдокласса:nth-child выбрали и стилизовали каждую четвёртую ячейку таблицы (<td>) внутри строки, начиная со второй ячейки таблицы.
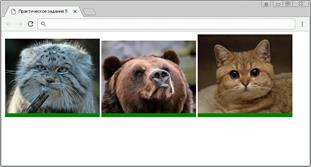
Задание для самостоятельного выполнения Составьте следующие HTML страницы: 1. Составьте селектор, который позволит Вам стилизовать все изображения, которые имеют глобальный атрибут title
2. Составьте селектор, который позволит Вам стилизовать все изображения, но не изображение, которое имеет значение атрибута alt равным "medved":
3. С использованием изученных псевдоклассов составьте селекторы, которые позволят Вам стилизовать абзацы (элементы <p>) в соответствии с изображением:
Селекторы типов дочерних элементов Псевдокласс:first-of-type Псевдокласс :first-of-type применяет заданный стиль к элементу, который является первым дочерним элементом, определенного типа внутри родительского элемента. Отличие псевдокласса :first-of-type от :first-child заключается в том, что он выбирает первый дочерний элемент определенного типа, а не первый дочерний элемент этого типа.
Пример, в котором главное содержимое страницы заключено в блоки <div>, которые имеют стилевой класс.test, и Вам необходимо придать определённый стиль первым абзацам (элементы <p>) в этих блоках.
Псевдокласс:last-of-type Псевдокласс:last-of-type применяет заданный стиль к элементу, который является последним дочерним элементом определенного типа внутри родительского элемента. Псевдокласс:last-of-type работает как и:last-child, но применяется к дочернему элементу определенного типа, а не к элементу с любым типом.
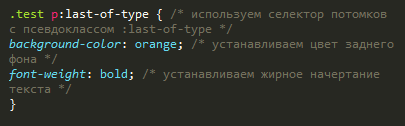
Пример, в котором главное содержимое страницы заключено в блоки <div>, которые имеют стилевой класс.test, и Вам необходимо придать определённый стиль последним абзацам (элементы <p>) в этих блоках.
Псевдокласс:nth-of-type Псевдокласс:nth-of-type выбирает каждый указанный элемент определенного типа, который является дочерним элементом своего родительского элемента.
Псевдокласс:nth-of-type работает, как и:nth-child, но применяется к чередующимся дочерним элементам определенного типа, а не к элементу с любым типом. Псевдокласс имеет следующий синтаксис: :nth-of-type(номер | ключевое слово | формула) {блок объявлений;}В качестве значения псевдокласса:nth-of-type может выступать не только порядковый номер дочернего элемента определенного типа, но и ключевые слова, которые могут определять целую группу элементов. В качестве ключевого слова можно использовать два значения: · even (четные элементы) · odd (нечетные элементы) Кроме того псевдокласс:nth-of-type, как и:nth-child в качестве значения может использовать простую математическую формулу: p:nth-of-type(4n+2) {background-color: lightblue; /* устанавливаем цвет заднего фона */}Этот селектор означает, что каждый четвёртый элемент <p>, начиная со второго внутри родительского элемента будет стилизована: · 4n – каждый четвертый элемент определенного типа. · 2 – с какого элемента начинать. В формулах допускается использование значений со знаком вычитания, но в этом как правило нет необходимости: p:nth-of-type(4n-1) {background-color: lightblue; /* устанавливаем цвет заднего фона */}Этот селектор означает, что каждый четвёртый элемент <p>, начиная с третьего (-1 элемента нет по объективным причинам, поэтому происходит сдвиг влево), будет стилизован:
· 4n – каждый четвертый элемент определенного типа. · -1 – с какого элемента начинать.
Пример, в котором главное содержимое страницы заключено в блоки <div>, которые имеют стилевой класс.test, и Вам необходимо придать определённый стиль вторым абзацам (элементы <p>) в этих блоках
Селектор смежных элементов Углубляясь в тонкости дизайна, перед Вами может встать задача, требующая выбрать (стилизовать) элемент, который следует сразу же за определенным элементом. Как правило, такие элементы называют смежные и чтобы их выбрать, необходимо воспользоваться селектором смежных элементов, который предназначен как раз для этих целей. Селектор смежных элементов использует знак + для соединения одного элемента с другим и выбирает все первые указанные элементы внутри родительского элемента, которые следуют сразу же за смежным для него элементом. Перед нами стоит задача стилизовать все абзацы (элементы <p>), которые следуют сразу за элементом <h2> (они выделены оранжевым цветом на изображении)
Обратите внимание, что элементы считаются сестринскими если они расположены на одном уровне в пределах одного родителя. Какие сестринские элементы не отмечены на изображении?
Что касается смежных элементов, то для того, чтобы нам выбрать все элементы <p>, которые следуют сразу за <h2>, то нам необходимо создать следующий селектор: h2+p {блок объявлений;}
В примере с использованием селектора смежных элементов стилизовали первые абзацы, которые следуют сразу после заголовков второго уровня.
|
||||||||||||||||
|
Последнее изменение этой страницы: 2021-05-27; просмотров: 111; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.137.174.44 (0.011 с.) |

 …
Код тела документа допишите самостоятельно
…
…
Код тела документа допишите самостоятельно
…




 …
Код тела документа допишите самостоятельно
…
…
Код тела документа допишите самостоятельно
…

 …
Код тела документа допишите самостоятельно
…
…
Код тела документа допишите самостоятельно
…

 …
Код тела документа допишите самостоятельно
…
…
Код тела документа допишите самостоятельно
…


 …
Код тела документа допишите самостоятель
…
…
Код тела документа допишите самостоятель
…



