
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
CSS3 (Cascading Style Sheets) – каскадные таблицы стилей
Веб-документация MDN https://developer.mozilla.org/ru/docs/Web/CSS Валидатор HTML/CSS консорциума W3C. Автоматически проверяет код на наличие ошибок. https://validator.w3.org/
CSS3 (Cascading Style Sheets) – каскадные таблицы стилей, описывают внешний вид элементов веб-страницы, структура которой задана с помощью HTML. Для описания используются классы, псевдоклассы, свойства и другие элементы.
Способы добавления стиля в HTML документ Способ Добавление атрибута style к HTML-элементу.
Например: <p style="color: red"> Этот абзац будет выведен красным</p> Этот подход (inline style) удобен в случаях, когда требуется одноразово изменить отображение элемента.Способ Элемент style может быть помещен внутри элемента head HTML-документа. Например:<!DOCTYPE html><html ><head>... <style type="text/css" media="screen"> p { text-align: justify; text-indent: 1cm; }.RedParagraph { color: red; } </style></head><body> <p> Текст обычного абзаца</p> <p class="RedParagraph"> Этот абзац наследует форматирование обычного абзаца плюс красный цвет текста</p></body></html>Элемент style имеет ряд атрибутов, из которых обязательным является лишь атрибут type, описывающий язык таблицы стилей (в примере text/css). Атрибут media определяет, для какого носителя предназначена стилевая информация; возможно как единичное значение, так и разделенный запятыми список, например, media=screen,print. Элемент style может находиться только в элементе head и встречаться там любое число раз. Внутри элемента style помещается стилевая информация, называемая правилами. Правила зависят от языка таблицы стилей.
Способ Наиболее продвинутым является использование внешних таблиц стилей. Этот подход дает целый ряд преимуществ: · Разработчик или администратор сайта может применять одну таблицу для многих документов · Разработчик может менять таблицу стилей, не меняя самого документа · Средства просмотра (браузеры) могут загружать таблицы стилей селективно, базируясь на типе носителя. · Стандарт HTML позволяет включать в документ любое число внешних таблиц стилей; язык таблиц стилей определяет, как эти таблицы будут взаимодействовать между собой · Разработчик может определять взаимоисключающие таблицы стилей (называемые альтернативными), и конечный пользователь может выбирать одну из них.
· Разработчик может определить одну из альтернативных таблиц стилей как предпочтительную, и браузер будет использовать ее по умолчанию.
Внешние таблицы стилей подключаются к HTML-документу при помощи элементов link, которые располагаются в элементе head. <link href="mystyle.css" rel="stylesheet" type="text/css">
Здесь атрибут href задает относительный или абсолютный путь к таблице стилей, type описывает тип содержимого (в данном случае язык таблицы стилей), атрибут rel показывает отношение (relationship) текущего документа к ссылке, определенной в href. Отметим, что rel="stylesheet" без атрибута title показывает, что указанная таблица стилей должна использоваться во всех случаях.
<link href="prefstyle.css" rel="stylesheet" title="compact" type="text/css"> описывает предпочтительную таблицу стилей (заданы rel и title) и
<link href="altstyle.css" rel="alternate stylesheet" title="Medium" type="text/css"> альтернативную таблицу стилей.
Разработчик может указать предпочтительную таблицу стилей также при помощи элемента meta (расположенного в элементе head): <meta http-equiv="Default-Style" content="compact">
или в http-заголовке (передаваемом до начала загрузки документа): Default-Style: compact
Если предпочтительная таблица стилей указана несколько раз (в элементах meta и/или HTTP заголовке), предпочтение отдается последней в списке. Из двух или более элементов link или style, задающих предпочтительную таблицу стилей, выигрывает первая запись. Элементы meta и HTTP-заголовок имеют преимущество перед элементами link.
Каскадные таблицы стилей Языки каскадных таблиц стилей, такие как CSS, позволяют объединять стилевую информацию из различных источников. Каскад задается последовательностью элементов link и/или style в элементе head HTML-документа. <link rel="alternate stylesheet" title="compact" href="small-base.css" type="text/css"> <link rel="alternate stylesheet" title="compact" href="small-extras.css" type="text/css"> <link rel="alternate stylesheet" title="big print" href="bigprint.css" type="text/css"> <link rel="stylesheet" href="common.css" type="text/css"> <style type="text/css"> p.special { color: rgb(230, 100, 180); } </style>В приведенном примере присутствуют две альтернативные таблицы стилей с именем compact. Если пользователь выбирает стиль "compact", браузер должен использовать обе эти таблицы плюс таблицу common.css, присутствующую постоянно, и информацию из элемента style. Если пользователь выбирает стиль "big print", используются таблицы bigprint.css, common.css и элемент style.
Каскад может состоять из таблиц, применяемых к различным носителям информации: <link rel="stylesheet" media="aural" href="corporate-aural.css" type="text/css"> <link rel="stylesheet" media="screen" href="corporate-screen.css" type="text/css"> <link rel="stylesheet" media="print" href="corporate-print.css" type="text/css"> <link rel="stylesheet" href="techreport.css" type="text/css"> <style media="screen, print" type="text/css"> p.special { color: rgb(230, 100, 180); } </style>Здесь атрибут media элементов link и style задает тип носителя информации. Голосовой браузер будет использовать только таблицу corporate-aural.css (media="aural"), экран и принтер - corporate-screen.css и corporate-print.css, соответственно, плюс стили из элемента style.
Наследование стилей При отображении страницы браузеру необходимо знать стилевые особенности, например, размер шрифта, цвет, межстрочный интервал и т.д., каждого элемента. Конкретный механизм процедуры зависит от языка таблицы стилей, но в целом делается следующее: Когда несколько (возможно, противоречащих) правил напрямую применяются к некоторому элементу, используется каскадный механизм. Этот механизм определяет, какие именно правила следует применять. Если правило не найдено, проверяется, может ли оно наследоваться от родительского элемента (наследуются не все атрибуты стиля). Если атрибут не наследуется, используется значение по умолчанию для данного элемента. Если атрибут наследуется, браузер проверяет родительский элемент. Процесс продолжается, пока не найдено подходящее правило. Этот механизм позволяет уменьшить размеры таблицы стилей. Например, разработчик может задать гарнитуру (font-family) элемента body, и она будет применена ко всем отображаемым на страницы элементам.
Правила CSS Стилевая информация каскадной таблицы стилей состоит из отдельных строительных блоков, называемых правилами. Каждое правило, в свою очередь, состоит из двух частей, селектора и объявления стиля, заключенного в фигурные скобки ({}). Селекторы используются для отбора ("селекции") элементов HTML-страницы, к которым будет применено правило. Объявление состоит из пар имя свойства – значение, разделенных двоеточием (:). Пары между собой разделяются точкой с запятой (;). h1 { color: red; font-size: large; }Точка с запятой после последней пары необязательна, однако ее наличие считается хорошей практикой. Селекторы Основная функция селекторов заключается в том, чтобы контролировать дизайн веб страниц, выбирая элемент, или элементы по определенным критериям и стилизуя их с помощью CSS свойств, которые вы указываете в блоке объявлений (описаний). Простой селектор – это селектор типа либо универсальный селектор (*), за которым сразу (без пробелов) могут следовать селектор ID, селекторы класса и/или псевдо-класса. Простые селекторы могут соединяться в цепочку посредством комбинаторов. Комбинаторы указывают контекстные взаимоотношения между селекторами, такие как потомок, прямой потомок или сосед-родственник.
С целью уменьшения размеров таблицы стилей селекторы могут быть сгруппированы в разделенный запятыми (,) список. Селектор типа Этот селектор указывает тип элемента. h1 {color: red;} Селектор типа соответствует каждому элементу данного типа в документе. В приведенном примере каждый заголовок первого (верхнего) уровня должен отображаться красным цветом.
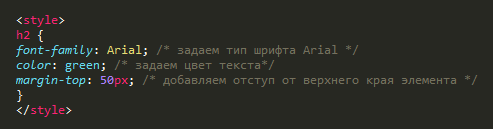
Пример, в котором с использованием селектора типа стилизуем все заголовки второго уровня (<h2>):
Селекторы атрибутов Селектор наличия атрибута идентифицирует элементы, имеющие определенный атрибут (независимо от его значения). [title] {color: blue;} помечает синим цветом все элементы, имеющие атрибут title. a[name]:before {content: "\2660";} помещает символ пиковой масти перед каждой закладкой в документе.
Селектор равенства атрибута выбирает элементы, имя и значение атрибута которых в точности совпадает с селектором. a[rel="Copyright"] {color: red;} помечает красным все гиперссылки на страницы с авторскими правами.
Селектор частичного совпадения дает соответствие в случае совпадения с одним из значений в разделенном пробелами списке. a[title~="map"] {color: green;} помечает зеленым гиперссылки, атрибут title которых содержит слово "map", например, "Site map".
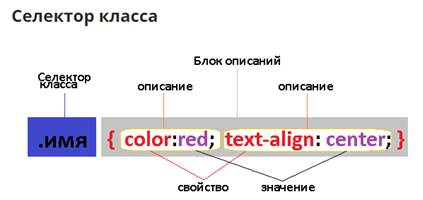
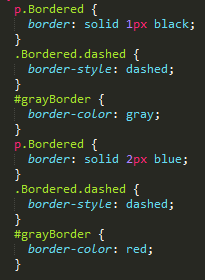
Селектор дефиса выбирает элементы, значение атрибута которых либо точно соответствует заданному, либо начинается с заданного с последующим дефисом. [lang|="ru"] {color: red;}[lang|="en"] {color: blue;}Помечает элементы, имеющие атрибут lang (естественный язык) со значением "ru" или "ru-ru", красным, а английский текст (lang="en-us" или lang="en-uk") синим. Как правило, этот селектор применяется для различения естественных языков. Селектор класса Селектор класса соответствует атрибуту class элемента. p.Bordered {border: solid 1px black;} соответствует абзацам, имеющим атрибут class со значением Bordered. Чтобы применить этот стиль, необходимо (и достаточно) добавить к элементу p атрибут class со значением Bordered, <p class="Bordered">Этот абзац будет окружен рамкой</p>
Имя класса должно следовать сразу после точки (.) без пробела. В простом селекторе может быть задан более чем один класс; точка требуется перед каждым именем.
Мы хотим, чтобы один из элементов выглядел не так, как другие. Для этого нам необходимо создать селектор, назначив ему имя, которое нам необходимо придумать самостоятельно:
После того как мы создали наш класс в таблице стилей, нам необходимо применить его к интересующему нас элементу, или элементам, которые мы хотим стилизовать. Чтобы указать класс для определенного элемента, необходимо добавить к этому элементу глобальный HTML атрибут class со значением нашего класса, но без точки: <h2 class = "test" > Заголовок второго уровня </h2> /* задаем класс для элемента*/Обратите внимание на следующие правила, которые необходимо соблюдать при работе с селекторами класса: - в отличии от селекторов типа все названия селекторов класса должны начинаться с точки (благодаря ей браузеры находят эти селекторы в таблице стилей). Точка требуется только в названии селектора таблицы стилей (в значении глобального HTML атрибута class она не ставится, будьте внимательны из-за этого возникает много ошибок). - используйте только буквы алфавита (A-Z, a-z), числа, дефисы, знаки подчеркивания. - название после точки всегда должно начинаться с символа (неправильно:.50cent,.-vottakvot). - Учитывайте регистр при наименовании стилевых классов, т.к. они к этому чувствительны и очень ранимы (.vottakvot и.VotTakVot разные классы).
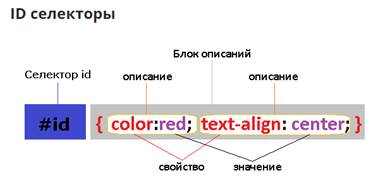
Селектор ID Селектор id позволяет связать правило CSS с уникальным (в пределах страницы) идентификатором элемента, заданного атрибутом id. #miId {text-align: center}
Основная задача селектора id заключается в том, чтобы выбрать элемент с определённым идентификатором. Для начала необходимо создать идентификатор, назначив ему имя, которое нам необходимо придумать самостоятельно:
Обратите внимание на следующие правила, которые необходимо соблюдать при работе с id селекторами: - значение идентификатора должно быть уникально на странице, размещение нескольких одноименных идентификаторов на странице считается ошибкой (выборка остановится на первом идентифакторе). - все названия id селекторов должны начинаться с решётки (благодаря ей браузеры находят эти селекторы в таблице стилей). Решетка требуется только в названии селектора таблицы стилей (в значении глобального HTML атрибута id она не ставится, будьте внимательны из-за этого возникает много ошибок). - используйте только буквы алфавита (A-Z, a-z), числа, дефисы, знаки подчеркивания. - название после решётки всегда должно начинаться с символа (неправильно: #50cent, #-vottakvot). - Учитывайте регистр при наименовании id селекторов, т.к. они к этому чувствительны (#vottakvot и #VotTakVot разные идентификаторы).
В настоящее время id селекторы в основном применяются на веб страницах с целью динамического управления элементами с использованием языка программирования JavaScript.
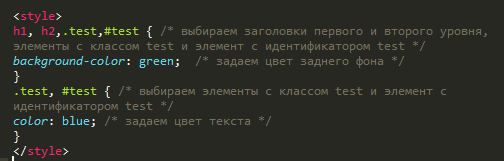
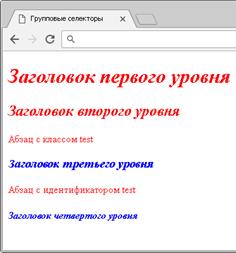
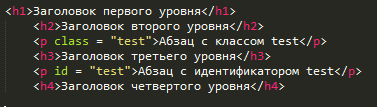
Групповые селекторы В CSS допускается задать единый стиль не только одному селектору, но и группе селекторов. В группу могут входить как селекторы типа, селекторы класса, так и рассмотренные нами id селекторы. При перечислении любых селекторов (даже, которые мы будем рассматривать далее в учебнике) необходимо обязательно разделять их запятой, позднее вы поймете почему. Например:
Первым групповым селектором мы указываем, что заголовки <h1> и <h2>, элементы с классом test и элемент с идентификатором test получат цвет заднего фона зеленый. Вторым групповым селектором мы указываем, что кроме заднего фона элементы с классами test и элемент с идентификатором test получат синий цвет текста.
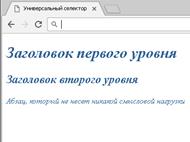
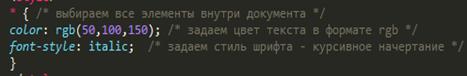
Универсальный селектор Универсальный селектор (*) соответствует любому элементу в документе. * {border: solid 1px blue;} В этом примере правило определяет тонкую синюю рамку вокруг каждого элемента. Если универсальный селектор не является единственным компонентом простого селектора, он может быть опущен, например: · *.myclass эквивалентно.myclass · *#myId эквивалентно #myId
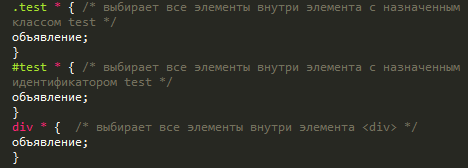
Кроме того универсальный селектор может использоваться в качестве селектора потомков и выбирать все элементы, которые находятся внутри другого элемента.
Задание для самостоятельного выполнения
Составьте следующую HTML страницу, в которой заголовки имеют шрифт Arial, а абзацы, которые относятся к статье Verdana:
Работа с селекторами (дополнительный материал) http://basicweb.ru/css/css_sel_elem_elem.php http://www.stijit.com/html-css/30-css-selektorov-selectors
|
|||||||||||||||
|
Последнее изменение этой страницы: 2021-05-27; просмотров: 135; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.141.27.244 (0.051 с.) |





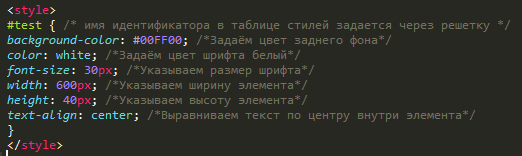
 После того как мы создали наш идентификатор в таблице стилей, нам необходимо применить его к интересующему нас элементу, который мы хотим стилизовать. Чтобы указать идентификатор для элемента, необходимо добавить к этому элементу глобальный HTML атрибут id со значением нашего идентификатора, но уже без решетки:
После того как мы создали наш идентификатор в таблице стилей, нам необходимо применить его к интересующему нас элементу, который мы хотим стилизовать. Чтобы указать идентификатор для элемента, необходимо добавить к этому элементу глобальный HTML атрибут id со значением нашего идентификатора, но уже без решетки:

 …
…
 …
…

 …
…
 …
…


 …
…
 …
…




