
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Псевдоэлементы ::before и ::after
Псевдоэлемент::before добавляет определённое содержимое перед каждым указанным элементом. Псевдоэлемент::before используется вместе со свойством content, которое необходимо для вставки сгенерированного контента.
Псевдоэлемент ::after выступает прямой противоположностью::before и добавляет содержимое после определенного элемента, а не до. Он также используется вместе со свойством content, которое используется для вставки сгенерированного контента.
Задание для самостоятельного выполнения. Для предыдущего примера измените код таким образом, чтобы после каждого блока с изображением и после каждого абзаца будет генерироваться (добавляться) определенная фраза.
Применение псевдоэлементов::before и::after позволяют добавлять перед элементами не только текстовую информацию, но даже изображения, счетчики, разноцветные буллиты, которые используются в маркированных списках и так далее. Псевдо-классы Стилевая информация обычно подключается к элементам на основе их положения в дереве документа. Этой модели достаточно в большинстве случаев, однако имеются и распространенные исключения, например, нельзя найти в дереве документа информацию о первой строке абзаца. Спецификация CSS вводит понятия псевдо-классов и псевдо-элементов для применения стилевой информации за пределами дерева документа. В настоящее время в CSS 3 существует более тридцати псевдоклассов.
Псевдоклассы в отличие от псевдоэлементов добавляются к селекторам с одним двоеточием: селектор:псевдокласс { /* одинарное двоеточие */ CSS свойство: значение; }
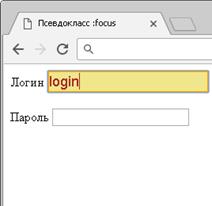
Фокус на элементе Псевдокласс :focus производит выбор элементов, которые в настоящий момент находятся в фокусе (допускается использовать на элементы, которые принимают события клавиатуры или другие данные, вводимые пользователем).
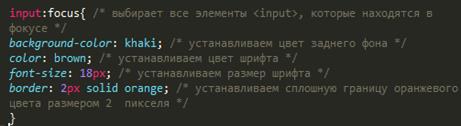
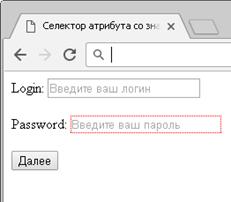
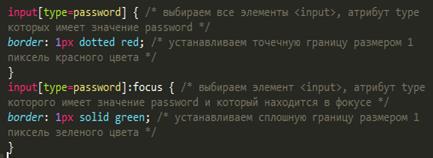
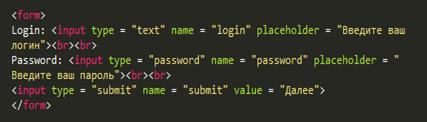
Пример использования псевдокласса В данном примере мы создали два элемента <input>, первый с типом text (однострочное текстовое поле), а второй с типом password (поле с паролем). Если пользователь производит выбор элементов <input> (поле получает фокус), то поле получает стиль, который мы задали, а если поле теряет фокус, то стиль возвращается на первоначальный.
Стилизация ссылок Псевдокласс:link задаёт стиль всем ссылкам, по которым пользователь не произвёл переход (не посещенные ссылки). Как правило, используется с псевдоклассом :visited, который определяет стиль для посещённых пользователем ссылок.
Псевдокласс:visited задаёт стиль всем ссылкам, по которым пользователь производил переход (посещенные ссылки).
Псевдокласс:active используется для выбора активного элемента - элемента на который в данный момент пользователь кликнул мышкой. Стиль для элемента применится и будет работать пока удерживается кнопка мыши.
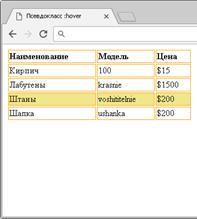
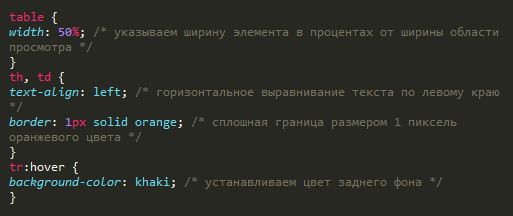
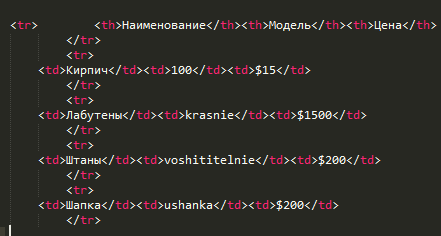
Псевдокласс:hover используется для стилизации любого элемента, на который в данный момент указывает курсор мыши. Чаще всего используют данный псевдокласс с ссылками, кнопками, в меню навигации и таблицами.
Задание для самостоятельного выполнения
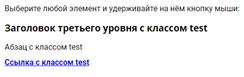
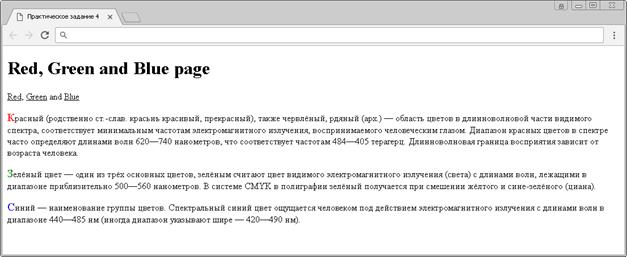
Составьте HTML страницу на которой: 1. Ссылки по умолчанию имеют цвет текста черный. 2. При наведении на ссылку цвет текста ссылки должен соответствовать её названию (red, green или blue). 3. При выделении текста ссылки цвет заднего фона должен соответствовать её названию. 4. Цвет первой буквы каждого абзаца должен соответствовать определенному цвету. 5. При выделении текста абзаца цвет заднего фона должен соответствовать цвету первой буквы. 6. Пока на абзаце удерживается кнопка мыши цвет текста должен соответствовать тематике абзаца (red, green или blue). 7. Продвинутое задание: пока на абзаце удерживается кнопка мыши цвет первой буквы должен быть черный. 8. Продвинутое задание: оптимизируйте (сократите) css код, образуя групповые селекторы, отвечающие за один и тот же цвет при том, или ином состоянии элемента, где это возможно.
Селекторы атрибутов Исходя из названия заголовка, вы можете догадаться, что благодаря использованию селекторов атрибутов вы можете выбрать те элементы страницы, которые имеют определённые HTML атрибуты. Давайте рассмотрим следующий селектор и попробуем разобраться, что он значит: img[title] { /* выбирает все элементы <img> с атрибутом title */ блок объявлений; }img в данной случае аналогичен селектору типа, т.е выбирает все элементы <img>, а в квадратных скобках мы задаем имя атрибута этого элемента. То есть происходит выборка всех элементов данного типа с определённым атрибутом, в нашем примере это глобальный атрибут title, определяющий текстовую подсказку о содержимом элемента. Вы можете использовать селекторы атрибутов не только напрямую к элементам, но и использовать их с прочими селекторами, например с селекторами класса или id селекторами: .main[title] { /* выбирает все элементы с классом main и атрибутом title */ блок объявлений; } #main[title] { /* выбирает элемент с идентификатором main и атрибутом title */ блок объявлений; }В данном случае первый селектор выбирает все элементы, которые имеют значение глобального атрибута class равным main и глобальным атрибутом title. Второй селектор выбирает элемент, который имеют значение глобального атрибута id равным main и глобальным атрибутом title.
С помощью селектора атрибутов можно выбрать элементы не только с определённым атрибутом, но и указать с каким значением должен быть этот атрибут.
В некоторых случаях нам необходимо выбрать элементы, значение атрибута которых, начинается с определённых символов. В CSS 3 для этих целей введен специальный селектор атрибута, который выбирает элементы у которых определённый атрибут имеет значение, начинающееся с определённых символов. Этот селектор атрибута имеет следующий синтаксис:
[attribute ^ = value] { блок объявлений; }
Следующий селектор позволит нам, к примеру, выбрать изображения, которые содержат в названии IMG_ (как правило такое наименование файлов использует компания Canon): img [src*="IMG_"] { /* выбирает все элементы img, атрибут src, которых содержит символы "IMG_" */ блок объявлений; } /* селектор выбирает элементы с такими значениями как "xxxIMG_", "IMG_xxxx" и "xxxIMG_xxxx" */ Браузер интерпретирует это как необходимость выбора всех изображений, атрибут src которых содержит IMG_ (в любом месте). Зачастую такой способ позволяет быстрее отформатировать необходимые элементы, по сравнению с созданием и присвоением стилевого класса для каждого элемента. Следующий селектор позволяет выбрать элемент, значение атрибута которого содержит определённое слово (не зависимо от позиции): p[title ~="home"] { /* выбирает элементы <p>, которые содержат определенное слово */ блок объявлений; }
<p title = "go home">Абзац title="go home"</p> <!-- абзац будет стилизован (содержит home) --> <p title = "home home" >Абзац title="home home"</p> <!-- абзац будет стилизован (содержит home) --> <p title = "home-1" >Абзац title="home1"</p> <!-- абзац не будет стилизован --> <p title = "homes" >Абзац title="homes"</p> <!-- абзац не будет стилизован --> <p title = "shome">Абзац title="shome"</p> <!-- абзац не будет стилизован --> Ну и заключительный селектор атрибута, который имеется в современном стандарте, позволяет выбрать элемент значение атрибута которого начинается с определенного слова: [title | = home] { /* выбирает все элементы с атрибутом, значение которого начинается с определённого слова (после него не должно быть никаких символов, либо допускается продолжать значение через дефис, иначе выборка не будет произведена) */ блок объявлений; }
<p title = "home">Абзац title="home"</p> <!-- абзац будет стилизован (начинается с home) -->
<p title = "home-1" >Абзац title="home-1"</p> <!-- абзац будет стилизован (начинается с home после которого следует дефис) --> <p title = "home home">Абзац title="home home"</p> <!-- абзац не будет стилизован --> <p title = "not home">Абзац title="not home"</p> <!-- абзац не будет стилизован --> <p title = "homes" >Абзац title="homes"</p> <!-- абзац не будет стилизован --> <p title = "shome">Абзац title="shome"</p> <!-- абзац не будет стилизован --> Обратите внимание, что условие выборки будет соблюдено, если атрибут содержит значение, которое содержит только указанное слово, или если после указанного слова сразу следует дефис (значение продолжается через дефис).
|
||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2021-05-27; просмотров: 182; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.222.86.149 (0.028 с.) |
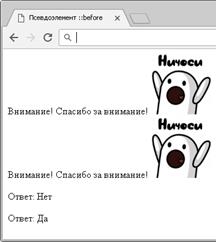
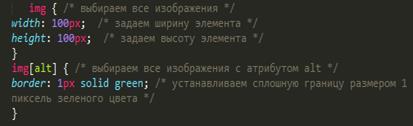
 В примере указали фиксированную ширину для всех изображений (ширина и высота 100 пикселей). Выбрали все элементы <div> с классом omg и добавили перед ними определенную фразу. Перед абзацами (элементы <p>) также добавляется определенная фраза.
к таким элементам как <input> и <img> напрямую псевдоэлемент::before применить нельзя. Один из выходов из этой ситуации – заключить элемент в блочный элемент <div>.
В примере указали фиксированную ширину для всех изображений (ширина и высота 100 пикселей). Выбрали все элементы <div> с классом omg и добавили перед ними определенную фразу. Перед абзацами (элементы <p>) также добавляется определенная фраза.
к таким элементам как <input> и <img> напрямую псевдоэлемент::before применить нельзя. Один из выходов из этой ситуации – заключить элемент в блочный элемент <div>.
 …
…
 …
…


 …
…
 …
…



 …
…
 …
…

 …
…
 …
…


 …
…
 …
…

 …
…
 …
…
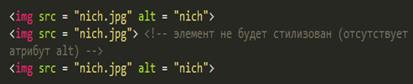
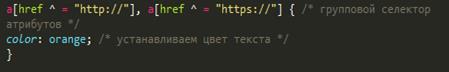
 Значение атрибута в этом случае мы указываем в кавычках, чтобы браузер не интерпретировал это как начало гиперссылки.
Значение атрибута в этом случае мы указываем в кавычках, чтобы браузер не интерпретировал это как начало гиперссылки.
 …
Код тела документа допишите самостоятельно
…
…
Код тела документа допишите самостоятельно
…

 …
Код тела документа допишите самостоятельно
…
…
Код тела документа допишите самостоятельно
…



