Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Создание траектории движения для классической анимации движения.
Создание последовательности классической анимации движения. При выборе параметра «Ориентировать по контуру» в инспекторе свойств базовая линия промежуточных элементов ориентируется по траектории движения. При выборе параметра «Привязать» точка регистрации промежуточного элемента привязывается к траектории движения. Щелкните имя слоя, содержащего классическую анимацию движения, правой кнопкой мыши (Windows) или удерживая клавишу Control (Macintosh) и выберите команду «Добавить направляющую классической анимации». Flash Professional добавляет слой направляющей движения над слоем классической анимации движения и делает отступ перед именем слоя классической анимации движения, чтобы показать, что он привязан к слою направляющей движения. Примечание. Если на временной шкале уже есть слой направляющей, можно перетащить слой с классической анимацией движения под слой направляющей, чтобы превратить его в направляющую движения и привязать к нему классическую анимацию движения.
Слой направляющей движения над слоем, содержащий классическую анимацию движения. Чтобы добавить в слой направляющей движения траекторию для классической анимации движения, выделите слой направляющей движения и нарисуйте нужную траекторию с помощью инструмента «Перо», «Карандаш», «Линия», «Круг», «Прямоугольник» или «Кисть». Также в слой направляющей движения можно вставить контур. Перетащите анимируемый объект, чтобы привязать его к началу линии в первом кадре и к концу линии в последнем кадре.
Изображение автомобиля, привязанное к началу направляющего контура.
Примечание. Для достижения лучших результатов привязки перетащите символ к его точке преобразования. Чтобы скрыть слой направляющей и траекторию так, чтобы во время работы было видно только перемещение объекта, щелкните столбец со значком глаза на ведущем слое. При воспроизведении анимации группа или символ следует вдоль контура движения.
Лабораторная работа №51 Наименование работы: Создание анимации, срабатывающей по кнопке Цель работы: Научиться создавать анимации, срабатывающие по кнопке в Adobe Flash. Формировать ОК-2, ОК-4, ОК-5, ОК-6, ПК-1.2, ПК-1.4, ПК-3.2, ПК-3.4
Литература: 1. Шомас Е.А. Компьютерная графика. Учебное пособие, 2015г. Задание: - Создайте любую анимацию, можно открыть заранее созданную анимацию - Нарисуйте кнопку, по которой ваша анимация будет запускаться на выполнение - Попробуйте изменить цвет кнопки при ее нажатии, когда к ней подводится курсор мыши и в свободном состоянии Порядок выполнения работы: 1. Получить допуск к работе; 2. Выполнить задания в соответствии с приложением; 3. Ответить на контрольные вопросы; 4. Составить отчет. Содержание отчета: 1. Наименование, цель работы, задание; 2. Выполненное задание; 3. Ответы на контрольные вопросы. Контрольные вопросы: 1. Как создать символ Кнопка? 2. Какие события могут быть назначены символу – Кнопка? 3. Что представляет собой кнопка во Flash? 4. В каких состояниях может находиться кнопка? 5. Что такое активная область кнопки? ПРИЛОЖЕНИЕ Создание кнопок во Flash - На первом или (нескольких) слоях создайте анимацию. - Для того чтобы создать обработчик событий нужно остановить фильм на первом кадре. Вызвать панель Действия
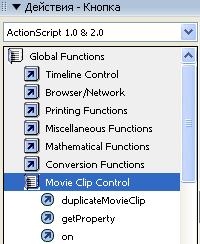
- Выбрать из списка действие – stop. - Протестировать клип, убедится, что анимация самостоятельно не идет. - На новом слое создать новый элемент – Кнопку. Для этого создаете произвольный элемент – преобразовывайте его в символ – Кнопка. - Возвращаетесь к панели Действия, в которой из предложенного списка выбираете оператор – on
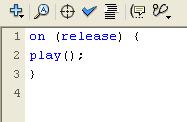
- Перетаскиваете его на панель, где далее выбираете из предложенного списка действие release, которое означает – срабатывание клипа при наведении и нажатии курсора мыши на данную кнопку. Убедитесь в этом, отладив клип.
Наименование работы: Использование Action Script Цель работы: Научиться создавать анимации с помощью Action Script. Формировать ОК-2, ОК-4, ОК-5, ОК-6, ПК-1.2, ПК-1.4, ПК-3.2, ПК-3.4 Литература: 1. Шомас Е.А. Компьютерная графика. Учебное пособие, 2015г. Задание: - Создайте электронные часы с помощью Action Script - Создать сценарий перемещения объекта по рабочему полю - Создать сценарий для объекта (круг, квадрат, сердечко), который будет двигаться вслед за курсором мыши
Порядок выполнения работы: 1. Получить допуск к работе; 2. Выполнить задания в соответствии с приложением; 3. Ответить на контрольные вопросы; 4. Составить отчет. Содержание отчета: 1. Наименование, цель работы, задание; 2. Выполненное задание; 3. Ответы на контрольные вопросы. Контрольные вопросы: 1. К какому языку программирования относится Action Script? 2. Что включает в себя панель Действия? ПРИЛОЖЕНИЕ
|
||||||
|
Последнее изменение этой страницы: 2021-02-07; просмотров: 93; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.129.22.135 (0.012 с.) |