Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Искажение вдавливания и выпячивания
Нарисуйте объект. Сделайте копию объекта.
Выберите инструмент
Сделайте копию второго объекта (не забудьте сменить инструмент) и выделите эту копию, выбрав инструмент
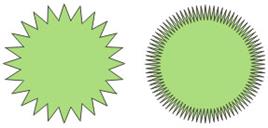
Искажение застежкой Нарисуйте объект (например, закрашенный круг) и сделайте две его копии. Выберите инструмент "Интерактивное искажение" в режиме "Искажение застежкой", щелкните по центру первого объекта и, не отпуская кнопки мыши, потяните от центра первого объекта в любую сторону. Для второго сделайте то же самое. Теперь обратите внимание, что при выделении объекта появляются два квадратика, соединенные стрелкой, на которой расположен тумблер. Потяните этот тумблер в одну и другую стороны и посмотрите, что изменится. В результате таких перемещений получите рисунок:
Для третьего объекта примените "застежку", перетаскивая указатель мыши (при нажатой кнопке) извне объекта внутрь, и получите рисунок:
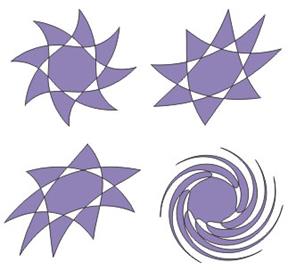
Искажение закручиванием Нарисуйте звезду, закрасьте ее и сделайте три ее копии. Чтобы применить эффект скрутки достаточно выделить объект (инструментом "Указатель"); выбрать инструмент "Интерактивное искажение" в режиме "Искажение закручиванием"; щелкнуть по какой-то точке рабочей области (центру искажения); не отпуская кнопки мыши, протянуть указатель вправо и сразу по окружности вокруг центра. В результате получим:
Опишем, как получен каждый объект (после его выделения и выбора режима "Искажение закручиванием"): - Указатель мыши установлен в центр объекта, перетянут вправо и поворот произведен на небольшой угол по часовой стрелке. - Указатель мыши установлен слева от объекта, перетянут вправо и поворот произведен по часовой стрелке.
- Указатель мыши установлен справа от объекта, перетянут вправо и поворот произведен по часовой стрелке. - Указатель мыши установлен в центр объекта, перетянут вправо, поворот произведен на достаточно большой угол по часовой стрелке. Разобраться с основными параметрами этого инструмента вам предлагается самостоятельно.
Инструмент «Интерактивная оболочка». С помощью этого инструмента можно деформировать графический объект, сохранив при этом возможность восстановления исходной формы. Можно создать эффект надписи, находящейся на развивающемся флаге, вписать текст в любую геометрическую фигуру и пр. Для получения эффекта необходимо ввести текст в графическом режиме, активизировать инструмент и выбрать параметры оболочки на панели свойств инструмента.
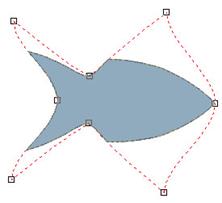
Этот же инструмент можно применять к любому графическому объекту. Для этого выделите или постройте объект; выберите инструмент Интерактивная оболочка"; теперь можете тянуть за любые маркеры оболочки, придавая объекту нужную форму. Создайте рисунок, похожий на следующий (преобразован правильный пятиугольник):
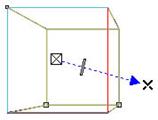
Инструмент «Интерактивное выдавливание» позволяет придавать объектам объем. Для создания объемного изображения необходимо создать плоский объект, активизировать инструмент и, удерживая левую клавишу мышки в нажатом состоянии, указать направление и глубину объема. Для готового трехмерного объекта можно установить подсветку, цветовое заполнение (заполнение цветом объекта, заполнение новым цветом или заполнение цветовым переходом) или произвести вращение объекта. Постройте два квадрата (для демонстрации двух типов выдавливания). Выберите инструмент
Заметьте, что стрелка показывает направление точки схода боковых ребер, а перемещение тумблера вдоль стрелки приближает или удаляет точку схода этих ребер.
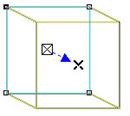
Выделите второй квадрат инструментом "Интерактивное выдавливание", но примените к нему пятый по счету тип выдавливания:
Если вы щелкнете по второму квадрату и потянете опять вправо-вниз (можно и влево, но результат будет иной), получится объект (заметьте, что на стрелке уже нет тумблера, который перемещает точку схода ребер):
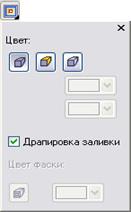
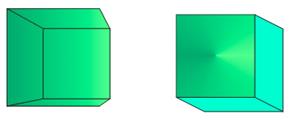
Теперь раскрасим объекты. На панели свойств есть возможность выбора цвета и типа закраски объектов:
Для первого объекта выберите первый режим в списке и градиентную заливку, для второго - второй режим и цвет граней, отличающийся от цвета объекта. В результате получите рисунок:
Самостоятельно создайте объект вида (исходный объект - фигурный текст):
Инструмент «Интерактивная тень» используется для создания эффекта тени. Следует создать исходный объект (текст или рисунок), активизировать инструмент и выбрать параметры тени (направление, размер, расстояние от объекта и пр.) Создайте объект "звезда" (из автофигур), выберите инструмент
Обратите внимание на точку, откуда отбрасывается тень (белый квадрат), на точку, куда она отбрасывается (черный квадрат), и на положение тумблера, перемещающегося по стрелке (чем он ближе к черному квадрату, тем интенсивнее тень).
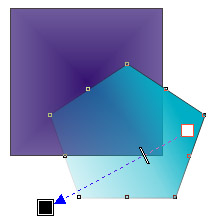
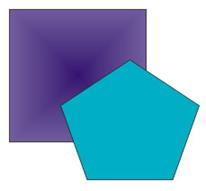
Инструмент «Интерактивная прозрачность». Если объекту придать свойство прозрачности, то сквозь него будут видны все объекты, на которые он накладывается. Нарисуйте два закрашенных объекта и выделите пятиугольник:
Выберите инструмент
Лабораторная работа № 47 Наименование работы: Воспроизведение цвета Цель работы: Научиться воспроизводить цвета. Формировать ОК-2, ОК-4, ОК-5, ОК-6, ПК-1.1, ПК-1.6 Литература: 1. Кунтаева Г.Х., Строева Л.Р. Пакеты прикладных программ. Учебное пособие, 2015 2. Шомас Е.А. Компьютерная графика. Учебное пособие, 2015г. 3. Гурский Ю.А., Гурская И.В., Жвалевский А.В. Компьютерная графика: Photoshop CS5, CorelDRAW X5, Illustrator CS5. Трюки и эффекты. – СПб.: Питер, 2011 Задание: Изучите различные режимы работы с цветом, предложенные в приложении. Порядок выполнения работы: 1. Получить допуск к работе; 2. Выполнить задания в соответствии с приложением; 3. Ответить на контрольные вопросы; 4. Составить отчет. Содержание отчета: 1. Наименование, цель работы, задание; 2. Выполненное задание; 3. Ответы на контрольные вопросы. Контрольные вопросы: 1. Как сохранять пропорции пиксельных изображений при изменении их размера? 2. Как произвести тоновую коррекцию изображения? 3. Как произвести цветовую коррекцию изображения? 4. Какие пиксельные изображения подходят для векторизации? 5. Какие существуют способы выбора цвета?
6. Назначение Режима "Переход цвета". ПРИЛОЖЕНИЕ
Способы закраски объектов. Простейший способ закрасить объект - выбрать его цвет в стандартной палитре, расположенной обычно справа. Цвет выделенного объекта выбирается щелчком левой кнопки мыши по нужному цвету, а цвет обводки объекта - щелчком правой кнопки мыши по цвету из палитры. Если палитры нет на экране, выберите в главном меню "Окно > Цветовые палитры" интересующую вас палитру. Цвет выделенного объекта можно изменить в пристыковываемом окне "Свойства объекта" (если его не видите, выберите команду "Редактировать > Свойства" в главном меню или "Свойства" - в контекстном меню). Цвет можно изменить с помощью инструментов заливки, которые находится на основной панели инструментов:
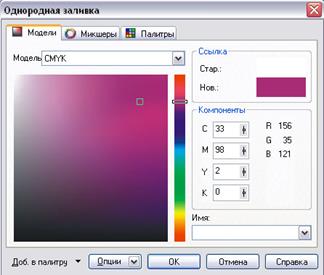
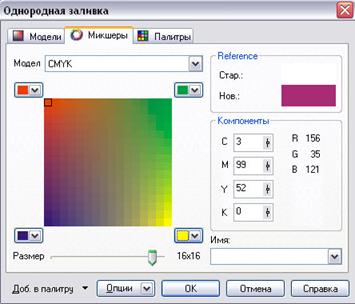
Если не выделен ни один объект, то выбор цвета приведет к перенастройке цвета по умолчанию для создаваемых далее объектов (если, конечно, вы согласитесь со сменой цвета в диалоговом окне "Однородная заливка" или "Цвет контура"). Редактирование цвета. Если в пристыковываемом окне "Свойства объекта" на вкладке "Заливка" нажать кнопку "Правка", появится диалоговое окно "Однородная заливка":
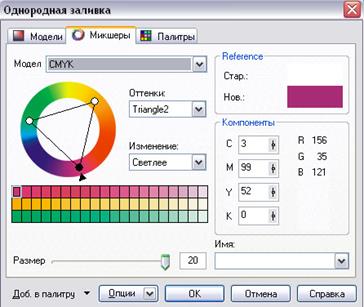
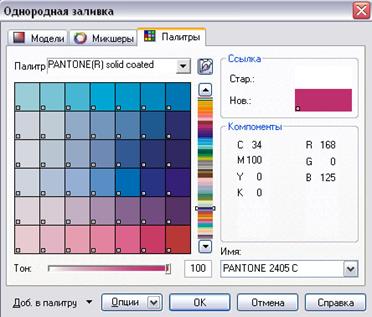
Это окно имеет три вкладки, соответствующие трем способам выбора цвета: "Модели", "Микшеры", "Палитры". На вкладке "Модели" вы можете: - выбрать цвет, непосредственно указывая его на закрашенном поле; - выбрать цветовую модель и задать числовые параметры, ее характеризующие. На вкладке "Микшеры" вы можете самостоятельно синтезировать нужный вам цвет. Существует два режима синтезирования цвета: "Гармонии цвета" и "Переход цвета". Перейти от одного режима к другому можно, выбрав в диалоговом окне "Опции / Микшеры / Гармонии цвета" или "Опции / Микшеры / Переход цвета".
Цвет выбирается смещением вершин интерактивного объекта (точка, отрезок, треугольник, четырехугольник, пятиугольник), накладываемого на цветовой круг. Перемещайте вершины объекта и посмотрите на изменения цвета. С помощью раскрывающегося списка "Оттенки" можно сменить тип интерактивного объекта. В списке "Изменение" можно выбрать и подключить дополнительные цвета (производные от базовых). Теперь разберемся с точками - вершинами интерактивного объекта. Черная точка указывает выбранный цвет, и ее перемещение не изменяет формы объекта. Перемещение белых точек приводит к появлению новых наборов согласованных цветов. Серые точки (есть не у всех объектов) связаны с черными и отдельно не перемещаются.
Этот режим предназначен для смешивания четырех цветов, чтобы в дальнейшем выбрать нужный цвет из смеси. Смешиваемые цвета устанавливаются в полях, расположенным по углам квадрата. На вкладке "Палитры" вы можете выбрать нужный цвет из палитр.
Заметим, что можно редактировать другие способы заливки объектов (градиентную, узором, текстурой, Postscript).
Лабораторная работа №48 Наименование работы: Создание анимации движения Цель работы: Научиться создавать простые анимации в программе Adobe Flash. Формировать ОК-2, ОК-4, ОК-5, ОК-6, ПК-1.2, ПК-1.4, ПК-3.2, ПК-3.4 Литература: 1. Шомас Е.А. Компьютерная графика. Учебное пособие, 2015г. Задание: Выполните задания, предложенные в приложении: - анимацию кадр за кадром; - анимацию по изменению формы. Порядок выполнения работы: 1. Получить допуск к работе; 2. Выполнить задания в соответствии с приложением; 3. Ответить на контрольные вопросы; 4. Составить отчет. Содержание отчета: 1. Наименование, цель работы, задание; 2. Выполненное задание; 3. Ответы на контрольные вопросы. Контрольные вопросы: 1. Какие основные элементы интерфейса программы Adobe Flash вам известны? 2. Для чего предназначена временная шкала в программе Adobe Flash? 3. Какие типы кадров используются для создания анимации? Как они создаются? 4. Как создать покадровую анимацию? 5. Какую роль при создании фильма играют слои? 6. Что такое контурный режим работы в слое? 7. Для каких целей применяют анимацию формы? ПРИЛОЖЕНИЕ Покадровая анимация. Для создания покадровой анимации требуется предварительно подготовить (или, по крайней мере, продумать) каждый кадр фильма. При этом необходимо учитывать следующее обстоятельство: плавность перехода от одного кадра к другому и, соответственно, плавность и естественность движений персонажей зависят от того, насколько отличается следующий кадр от предыдущего (а не от скорости смены кадров, как иногда полагают). Другими словами, чем больше кадров содержит "мультик", тем ближе движения персонажей к естественным. А частота смены кадров влияет на скорость воспроизведения анимации. Мультик, созданный с применением покадровой анимации, представляет собой последовательность ключевых кадров, с каждым из которых связано некоторое изображение (картинка) на столе.
|
||||||||
|
Последнее изменение этой страницы: 2021-02-07; просмотров: 178; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.218.209.8 (0.057 с.) |

 "Интерактивное искажение" в режиме "Искажение вдавливания и выпячивания", щелкните по центру первого объекта и, не отпуская кнопки мыши, потяните от центра первого объекта влево. Инструментом Указатель" выделите второй объект, затем опять выберите инструмент Интерактивное искажение" в режиме "Искажение вдавливания и выпячивания", щелкните по центру второго объекта и, не отпуская кнопки мыши, потяните от его центра вправо. Получится рисунок:
"Интерактивное искажение" в режиме "Искажение вдавливания и выпячивания", щелкните по центру первого объекта и, не отпуская кнопки мыши, потяните от центра первого объекта влево. Инструментом Указатель" выделите второй объект, затем опять выберите инструмент Интерактивное искажение" в режиме "Искажение вдавливания и выпячивания", щелкните по центру второго объекта и, не отпуская кнопки мыши, потяните от его центра вправо. Получится рисунок:






 "Интерактивное выдавливание". При этом появляется панель свойств (сверху). На панели свойств выберите второй по счету тип выдавливания. Щелкните по первому квадрату и, не отпуская кнопки мыши, потяните, например, вправо-вниз. В результате получится объект:
"Интерактивное выдавливание". При этом появляется панель свойств (сверху). На панели свойств выберите второй по счету тип выдавливания. Щелкните по первому квадрату и, не отпуская кнопки мыши, потяните, например, вправо-вниз. В результате получится объект:





 "Интерактивная тень" и действуйте почти так же, как с инструментом "Интерактивное выдавливание". Получите три объекта:
"Интерактивная тень" и действуйте почти так же, как с инструментом "Интерактивное выдавливание". Получите три объекта:

 "Интерактивная прозрачность" и подействуйте на пятиугольник так, чтобы он стал полупрозрачным. Обратите внимание, что манипуляции с данным инструментом похожи на действия с инструментами "Выдавливание" и "Тень", опять в результате появляются белый и черный квадраты, и стрелка с тумблером. Сделайте так, чтобы эти элементы расположились относительно пятиугольника так, как показано на рисунке:
"Интерактивная прозрачность" и подействуйте на пятиугольник так, чтобы он стал полупрозрачным. Обратите внимание, что манипуляции с данным инструментом похожи на действия с инструментами "Выдавливание" и "Тень", опять в результате появляются белый и черный квадраты, и стрелка с тумблером. Сделайте так, чтобы эти элементы расположились относительно пятиугольника так, как показано на рисунке: