
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Оптимизация фотографии в Picture ManagerСодержание книги
Поиск на нашем сайте
1. Поместите файл в папку Мои рисунки. 2. Пуск | Microsoft Office | Средства Microsoft Office | Microsoft Office Picture Manager. 3. Выберите файл с фотографией | 4. В группе 5. По вашему усмотрению, можно подкорректировать ещё рисунок, используя инструменты из группы 6. 7. Сохраните фотографию: Файл | Сохранить как | укажите папку и имя преобразованного файла.
Изменим размер фотографии в пикселях (150х200): 1. Откройте файл с оптимизированной фотографией в Picture Manager. 2. 3. Сохраните файл. Требования к оформлению блога В написанном вы должны быть внимательны, так как читатели, которые приходят к вам, хотят видеть читабельные материалы, поэтому при создании сообщений (постов) старайтесь придерживаться следующих советов: · Разбивайте текст на абзацы, 3-5 предложений и новый абзац. · Используйте только один шрифт установленного размера и одного цвета. · Идеальная ширина строки для чтения 50-80 символов. · Желательно начинать каждый материал с небольшого изображения. Так удобней для восприятия. СОЗДАНИЕ МАКЕТА БЛОГА Конструирование блога начинается с создания макета блога. Для этого необходимо зарегистрироваться в Blogger (ввести учетную запись, название блога, адрес блога), затем выбирается шаблон из предложенного списка, настраивается шаблон по своему усмотрению и настраивается дизайн. Blogger предлагает самостоятельно выбрать шрифт, цвет фона, шрифта, ссылок. Также вы самостоятельно решаете какие гаджеты (от англ. gadget — приспособление, оригинальное, нестандартное приспособление) вам нужны и где их на своём блоге размещать. Возможности каждого гаджета в Blogger описываются при их выборе. После создания макета можно приступать непосредственно к созданию постов (сообщений). Создание шаблона блога 1. Откройте браузер Mozilla Firefox, Opera или Internet Explorer (не ниже 7 версии) 2. Зайдите по адресу https://www.blogger.com/start 3. Заполните поля 4. Кликните по 5. Появится окно 6. Выберите начальный шаблон | Продолжить | Перейти к блогу. Настройка шаблона и оформление его дизайна 1. Перейдите на вкладку Дизайн | кликните по Изменить в поле навигации 2. Выберите радиокнопку в окне Настройка Navbar | Сохранить. 3. Кликните по Изменить в поле заголовка | 4. Дизайн | Дизайнер шаблонов 5. Шаблоны | выберите шаблон | Фон | подберите фоновое изображение | Готово | подберите основной цвет темы. 6. Регулировка ширины | с помощью бегунков установите ширину всего блога и отдельных его панелей. Запомните ширину всего блога, это значение понадобится для подготовки рисунка, который будет вставлен в заголовок. 7. Для более тонких настроек фона, текста и т.д. необходимо войти в пункт Дополнительно | 8. 9. Удаление гаджетов: рассмотрим пример удаления гаджетов на примере гаджета Постоянные читатели. Кликните по Изменить в гаджете Постоянные читатели 10. Кликните по Изменить на гаджете Обо мне | заполните все поля. В конце заполнения гаджетов не забывайте кликать по кнопке Сохранить. 11. Аналогично настройте гаджет Архив блога. 12. Установите модуль Поиск по блогу: Дизайн | в окне Добавить гаджет кликните по Добавить гаджет | найдите гаджет Окно поиска 13. Аналогично добавьте гаджет Страницы. Подобным образом устанавливаются любые гаджеты из приведённого перечня. 14. Разместите гаджеты на шаблоне так как считаете нужным, перетягивая их мышкой. 15. По окончании установки всех настроек кликните по 16. Чтобы посмотреть что в итоге получилось кликните по Подготовка картинки для заголовка
|
||||
|
Последнее изменение этой страницы: 2020-12-09; просмотров: 73; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.137.219.221 (0.006 с.) |


 выберите инструмент
выберите инструмент  и вырежьте ту часть фотографии, которая будет размещена в блоге, т.е. отсеките всё на ваш взгляд лишнее. Кликните по кнопке ОК,
и вырежьте ту часть фотографии, которая будет размещена в блоге, т.е. отсеките всё на ваш взгляд лишнее. Кликните по кнопке ОК,  .
. | в группе Параметры сжатия рисунков выберите веб - страниц | ОК |
| в группе Параметры сжатия рисунков выберите веб - страниц | ОК |  | в группе
| в группе  выберите
выберите  и введите в окна значения
и введите в окна значения  | ОК.
| ОК. и кликните по кнопке
и кликните по кнопке  .
. .
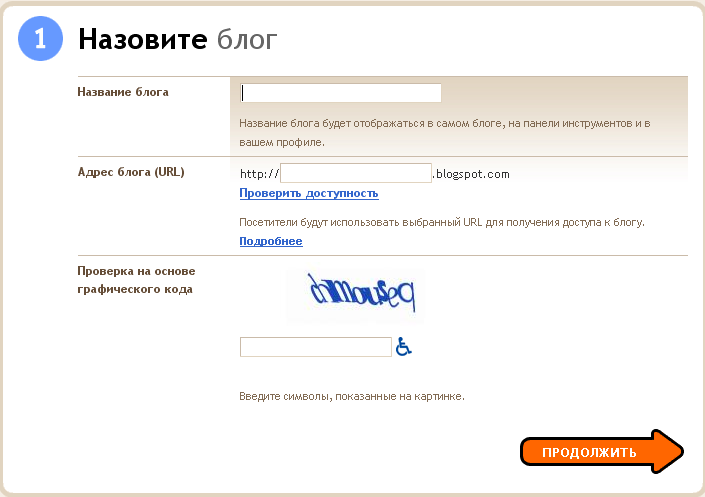
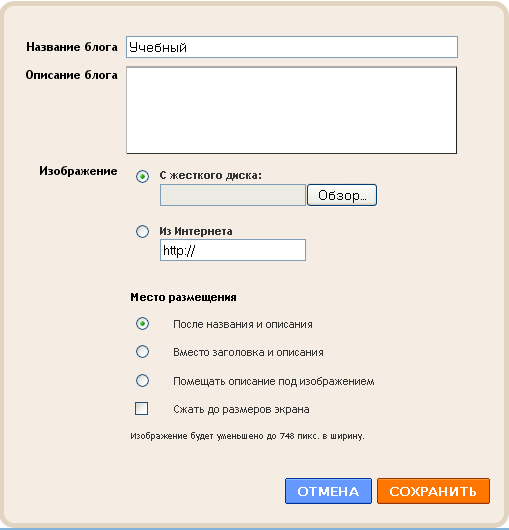
. . В поле Название блога введите название блога | заполните поле Адрес блога, (при выборе адреса можно использовать только буквы, цыфры и дефис (-) | Кликните по
. В поле Название блога введите название блога | заполните поле Адрес блога, (при выборе адреса можно использовать только буквы, цыфры и дефис (-) | Кликните по  (если выводится сообщение о том, что адрес блога недоступен, поменяйте название и снова проверьте доступность) | заполните поле
(если выводится сообщение о том, что адрес блога недоступен, поменяйте название и снова проверьте доступность) | заполните поле  |
|  .
.
 | Заполните поле Описание блога.
| Заполните поле Описание блога. | Дизайн | выберите шаблон из группы Дизайн основной части.
| Дизайн | выберите шаблон из группы Дизайн основной части. |
|  .
. .
. | Удалить.
| Удалить. , кликните по
, кликните по  | установите флаги (галочки) во всех вкладках | Сохранить.
| установите флаги (галочки) во всех вкладках | Сохранить. .
. .
.


