Мы поможем в написании ваших работ!
ЗНАЕТЕ ЛИ ВЫ?
|
Назначение и свойства компонентов страницы Standard
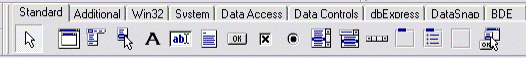
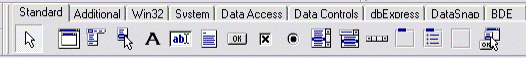
Страница Standard содержит все основные компоненты (рисунок 2), необходимые для создания простого приложения.

Рисунок 2 – Компоненты страницы Standard
Для ввода текста и чисел используются Edit и Memo.
Для вывода текста и чисел – Edit, Memo, Label, Panel.
Для вызова события – Button.
Для переключения и индикации – RadioButton, RadioGroup, CheckBox.
Для вывода списков – ComboBox, ListBox.
Компоненты имеют много общих свойств, приведем некоторые из них:
- Name – имя в программе;
- Caption – надпись на компоненте или около него;
- Text – введенный или выбранный текст;
- Font – шрифт текста;
- AllignMent –выравнивание или расположение текста;
- Color – цвет компонента;
- Visible – видимость;
- Enabled – доступность;
- Width – ширина;
- Height – высота;
- Top, Left – координаты верхнего и левого краев компонента относительно форму.
Основные свойства компонентов представлены в таблице 1:
Таблица 1 - Компоненты страницы Standard
| Вид
| Пояснение
| 
| Label (метка) – компонент для отображения статического текста.
AutoSize – определяет, зависит ли размер элемента от текста.
Transperend – прозрачность компонента.
WordWrap – если равно True, и AutoSize=False то производится автоматический перенос на следующую строку.
| 
| Edit (текстовое поле)– компонент ввода и вывода текста, с возможностью редактирования.
ReadOnly – только для чтения.
PasswordChar – задает символ на которые будет заменяться вводимый текст. Используется при создании окна пароля.
| 
| Memo – Компонент для редактирования многострочного текста.
Lines –содержимое текста. Это имеет свои свойства и методы:
Strings – свойство объекта Lines – служит для доступа к каждой строке. Чтобы получить i-ю строку, нужно написать Memo1.Lines.Strings[1], нумерация с нуля.
CaretPos – указывает на текущую позицию курсора. Тип переменной – запись. У TPoint есть два свойства «Х» и «Y». Х – указывает на текущую колонку, а Y указывает на текущую строку.
| 
| Button – кнопка.
Cursor – выбор вида курсора, который будет отображаться на этой кнопкой.
Cancel – если = true, то нажатие клавиши Esc будет эквивалентно нажатию на данную кнопку.
Default – если= true, то нажатие клавиши ввода Enter будет эквивалентно щелчку на данной кнопке, даже если она в этот момент не находится в фокусе. Если в момент нажатия Enter в фокусе находится другая кнопка, то все-таки сработает именно кнопка в фокусе. Если у нескольких кнопок на форме свойство Default задано равным true, то при нажатии Enter сработает та из них, которая находится раньше в последовательности табуляции.
Click –метод, его выполнение эквивалентно щелчку на кнопке, т.е. вызывает событие кнопки OnClick.
|
Продолжение таблицы 1
| Вид
| Пояснение
| 
| ListBox – Компонент выбора из списка.
Items – содержимое списка.
ItemIndex – номер выбранной строки. Если ни одна строка не выбрана, то Itemlndex = -1.
Strings – свойство объекта Lines служит для доступа к каждой строке.
MultiSelect –Свойство, разрешающее пользователю множественный выбор в списке.
Columns – определяет число столбцов, в которых будет отображаться список, если он не помещается целиком в окне компонента ListBox.
Sorted – позволяет упорядочить список по алфавиту. При Sorted = true новые строки в список добавляются не в конец, а по алфавиту.
| 
| ComboBox – выпадающий список с возможностью ввода текста
Items –Свойство, содержащее список строк.
Text – Выбор пользователя или введенный им текст определяется по значению этого свойства.
ItemIndex – индекс выбранного пользователем элемента списка. Если в окне проводилось редактирование данных, то ItemIndex = -1.
Style – Стиль изображения компонента.
МaxLength – определяет максимальное число символов, которые пользователь может ввести в окно редактирования. Если MaxLength = 0, то число вводимых символов не ограничено.
DropDownCount – число строк, в выпадающем списке без возникновения полосы прокрутки.
| 
| CheckBox –Индикаторы с флажком.
State: cbChecked, cbGrayed, cbUnchecked соответствуют трем состояниям.
AllowGrayed – если= true, то допускаются три состояния, иначе только 2.
Checked – свойство обозначающие состояние, если = true, то индикатор выбран.
| 
| RadioButton – Радиокнопка.
Радиокнопки образуют группы взаимосвязанных индикаторов, из которых обычно может быть выбран только один.
Checked – определяет, выбрана ли данная кнопка пользователем, или нет.
|
Продолжение таблицы 1
| Вид
| Пояснение
| 
| RadioGroup — панели группы радиокнопок.
Items – Надписи кнопок и их количество.
Columns – задает количество столбцов для расположения кнопок.
ItemIndex – показывает индекс выбранной кнопки. Индексы, начинаются с 0. По умолчанию Itemlndex = -1, что означает отсутствие выбранной кнопки.
В некоторых случаях необходимо использовать свободное размещение индикаторов. Такие группы и объединяются единым контейнером, панелью GroupBox.
| 
| Panel – компонент группировки объектов.
Все компоненты, размещенные на панели, перемещаются вместе с ней. Если панель становится невидимой, то невидимыми будут и все компоненты на ней.
Имеет функцию отображения статического текста в одну строку.
Свойства BorderStyle, BevelInner, BevelOuter, BevelWidht, BorderWidht, дающие обширные возможности для оформления надписи.
|
|