Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Базовая структура HTML-документаСодержание книги
Поиск на нашем сайте
HTML-документ — это обычный текстовый документ, может быть создан как в обычном текстовом редакторе (Блокнот), так и в специализированном, с подсветкой кода (Notepad++, Visual Studio Code и т.п.). HTML-документ имеет расширение.html. HTML-документ состоит из дерева HTML-элементов и текста. Каждый элемент обозначается в исходном документе начальным (открывающим) и конечным (закрывающим) тегом. Начальный тег показывает, где начинается элемент, конечный — где заканчивается. Закрывающий тег образуется путем добавления слэша / перед именем тега: <имя тега>…</имя тега>. Между начальным и закрывающим тегами находится содержимое тега — контент. Браузер просматривает HTML-документ, выстраивая его структуру (DOM) и отображая её в соответствии с инструкциями, включенными в этот файл (таблицы стилей, скрипты). Если разметка правильная, то в окне браузера будет отображена HTML-страница, содержащая HTML-элементы — заголовки, таблицы, изображения и т.д. HTML-документ состоит из двух разделов — заголовка — между тегами <head>…</head> и содержательной части — между тегами <body>…</body>. Язык HTML следует правилам, которые содержатся в файле объявления типа документа (Document Type Definition, или DTD). DTD представляет собой XML-документ, определяющий, какие теги, атрибуты и их значения действительны для конкретного типа HTML. Для каждой версии HTML есть свой DTD. DOCTYPE отвечает за корректное отображение веб-страницы браузером. DOCTYPE определяет не только версию HTML (например, html), но и соответствующий DTD-файл в Интернете. <!DOCTYPE html> <!-- Объявление формата документа --> <html> <head> <!-- Техническая информация о документе --> <meta charset="UTF-8"> <!-- Определяем кодировку символов документа --> <title>...</title> <!-- Задаем заголовок документа --> <link rel="stylesheet" type="text/css" href="style.css"> <!-- Подключаем внешнюю таблицу стилей --> <script src="script.js"></script> <!-- Подключаем сценарии --> </head> <body> <!-- Основная часть документа --> </body> </html> Элементы, находящиеся внутри тега <html>, образуют дерево документа, так называемую объектную модель документа, DOM (document object model). При этом элемент <html> является корневым элементом.
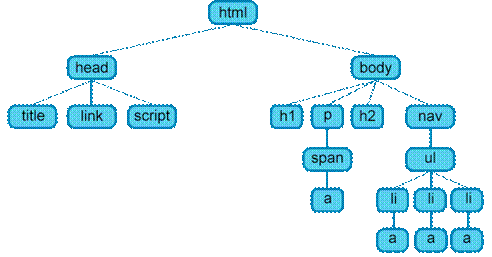
РИС. 1. ПРОСТЕЙШАЯ СТРУКТУРА ВЕБ-СТРАНИЦЫ Чтобы разобраться во взаимодействии элементов веб-страницы, необходимо рассмотреть так называемые «родственные отношения» между элементами. Отношения между множественными вложенными элементами подразделяются на родительские, дочерние и сестринские. Предок — элемент, который заключает в себе другие элементы. На рисунке 1 предком для всех элементов является <html>. В то же время элемент <body> является предком для всех содержащихся в нем тегов: <h1>, <p>, <span>, <nav> и т.д. Потомок — элемент, расположенный внутри одного или более типов элементов. Например, <body> является потомком <html>, а элемент <p> является потомком одновременно для <body> и <html>. Родительский элемент — элемент, связанный с другими элементами более низкого уровня, и находящийся на дереве выше их. На рисунке 1 <html> является родительским только для <head> и <body>. Тег <p> является родительским только для <span>. Дочерний элемент — элемент, непосредственно подчиненный другому элементу более высокого уровня. На рисунке 1 только элементы <h1>, <h2>, <p> и <nav> являются дочерними по отношению к <body>. Сестринский элемент — элемент, имеющий общий родительский элемент с рассматриваемым, так называемые элементы одного уровня. На рисунке 1 <head> и <body> — элементы одного уровня, так же как и элементы <h1>, <h2> и <p> являются между собой сестринскими. Элемент <html> Является корневым элементом документа. Все остальные элементы содержатся внутри тегов <html>...</html>. Все, что находится за пределами тегов, не воспринимается браузером как код HTML и никак им не обрабатывается. Для элемента доступны атрибуты manifest и xmlns, а также глобальные атрибуты. Элемент <head> Раздел <head>...</head> содержит техническую информацию о странице: заголовок, описание, ключевые слова для поисковых машин, кодировку и т.д. Введенная в нём информация не отображается в окне браузера, однако содержит данные, которые указывают браузеру, как следует обрабатывать страницу. Элемент <title> Обязательным тегом раздела <head> является тег <title>. Текст, размещенный внутри этого тега, отображается в строке заголовка веб-браузера. Длина заголовка должна быть не более 60 символов, чтобы полностью поместиться в заголовке. Текст заголовка должен содержать максимально полное описание содержимого веб-страницы. Элемент <link> Задать стили для документа можно также при помощи другого способа — записать их в отдельный файл с расширением.css, например, style.css. Подключить файл со стилями к веб-странице можно двумя способами: через директиву @import url <!DOCTYPE html> <html> <head> <style> @import url(style.css); </style> <meta> <title> </title> </head> Элемент <body> В этом разделе располагается все содержимое документа. Это были основные элементы html документа Основы алгоритмизации Основы алгоритмизации На первых этапах создания программы программист должен определить последовательность действий, которые необходимо выполнить, чтобы решить поставленную задачу, т.е. разработать алгоритм. Строго говоря, алгоритм – последовательность операций, сформулированных в терминах исполнителя, которая приводит от исходных данных к требуемому результату за конечное число шагов. Или, другими словами, алгоритм – это понятное и точное указание исполнителю последовательности действий при решении определенного класса задач. Термин «алгоритм» (algorithmi) происходит от латинского написания имени узбекского математика и астронома IX века Мухаммеда ибн Муса аль-Хорезми, который в первые (825г.) разработал правила выполнения четырех арифметических действий в десятичной системе счисления. Свойства алгоритмов и требования к алгоритмам Основными свойствами, которыми должен обладать правильно составленный алгоритм являются: ● массовость – алгоритм должен быть пригодным для решения любой задачи определенного класса; ● структурированность – алгоритм должен содержать четко обозначенные фрагменты, решающие стандартные задачи; ● дискретность – последовательное выполнение команд, с точной фиксацией моментов окончания выполнения одной команды и начала выполнения следующей; ● однозначность – для каждой ситуации должна быть задана однозначная последовательность действий; ● конечность – алгоритм должен оканчиваться после конечного числа шагов; ● малая связность – необходимо стремиться к уменьшению объема промежуточных хранимых данных; ● самоконтроль – при некоторых неверных действиях и/или ошибках алгоритм должен иметь соответствующую проверку и возможно коррекцию; ● рациональность – алгоритм должен быть по возможности максимально простым. Соблюдение всех этих требований позволит разрабатывать эффективные и надежные алгоритмы.
|
||||
|
Последнее изменение этой страницы: 2020-12-19; просмотров: 414; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.220.13.15 (0.009 с.) |