Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Обновление Curated Content Shop ⇐ ПредыдущаяСтр 5 из 5
Curated Content Shop — это онлайн-магазин швейцарского медиа о визуальной культуре и дизайне Curated Content. В нем продают книги, постеры и сумки-шопперы с авторскими иллюстрациями. Последнее обновление — серия продуктов с типографикой, которая начинает двигаться, когда смотришь на нее через AR-приложение. Графику сделал диджитал-художник Ксавье Монней в 2020 году специально для конференции Curated Content и словолитни newglyph. Ивент был посвящен коммуникациям в графическом дизайне. Монней передал главную тему в трехмерной кинетической типографике, на которой слова бесконечно летят в лицо зрителю. Уже после ивента эту типографику перенесли на мерч и продумали ее «оживление»: изображение на вещах движется, если смотреть на него через приложение Artivive на смартфоне. Space Type Generators Space Type Generators — это веб-сайт, на котором собрана серия генераторов кинетической типографики. Его в 2019 году запустил мультидисциплинарный художник Киль Мучелкнаус — он создал 30 генераторов, но на свой сайт выложил только десять. Генераторы отличаются базовыми параметрами и настройками, с помощью которых можно редактировать текст. Во всех генераторах по умолчанию используется текст-заготовка — набрать вместо него свой можно в нижнем правом углу сайта. В Cylinder трехмерный текст вращается по кругу, можно изменять его скорость, направление и размер. В Field ты работаешь с текстом, как с листом бумаги в реальном пространстве. Его можно, например, перевернуть другой стороной. Есть и более продвинутые генераторы. Например, Morisawa — в нем по умолчанию текст не только движется, но и изменяет размер в зависимости от расположения. Чем выше строчка — тем больше текст. Если применить эффект Mirror, картинка отзеркалится и станет еще сложнее. Во всех генераторах есть пресеты — наборы настроек, которые автоматически изменяют текст одним кликом, и во всех можно менять цвет фона и шрифта. Еще есть кнопка Pride в левом верхнем углу сайта — она делает текст радужным. Emotive Typography Emotive Typography — это серия анимированных типографических постеров о жизненных событиях. Проект создал в 2020 году основатель дизайн-студии Seleqt Риджвед Сате. Всего получилось 15 картинок. Креатор вдохновлялся ежедневными трудностями. Всё это — общечеловеческие проблемы, вне культур и географических точек: пробки на дорогах, похмелье, необходимость удалять фото в соцсетях после расставания.
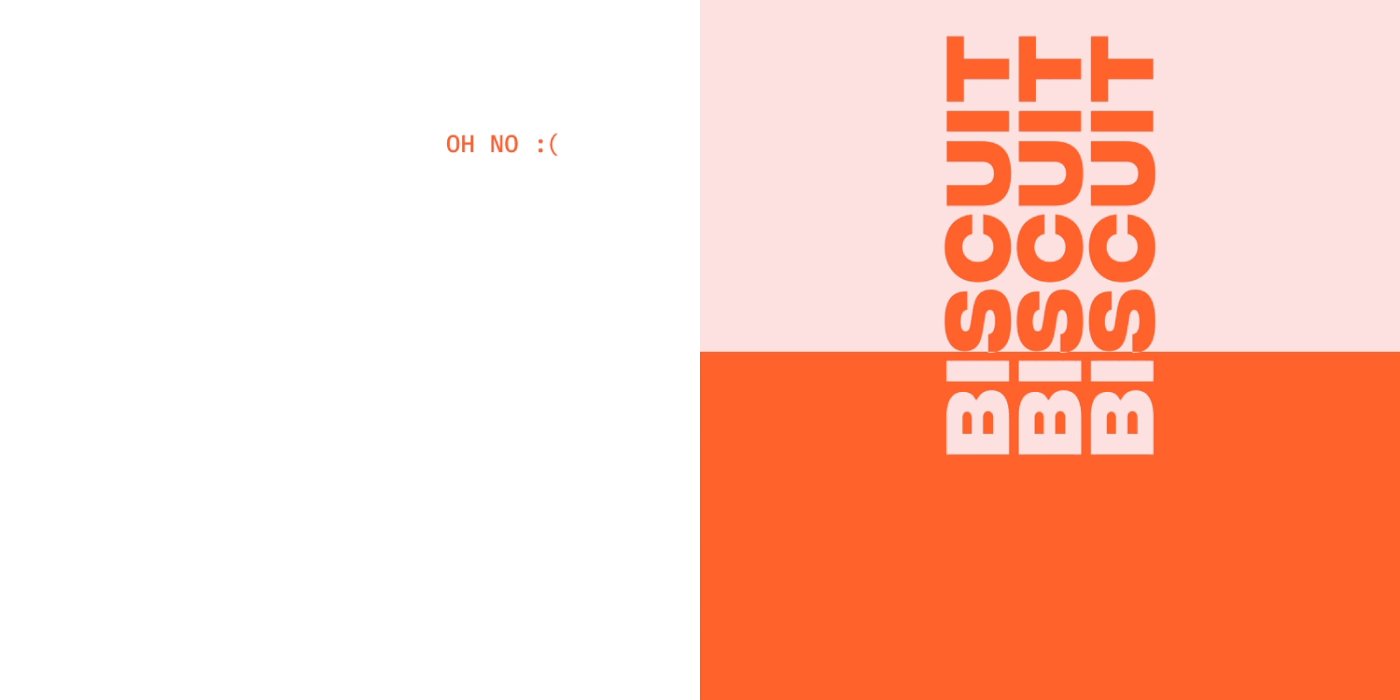
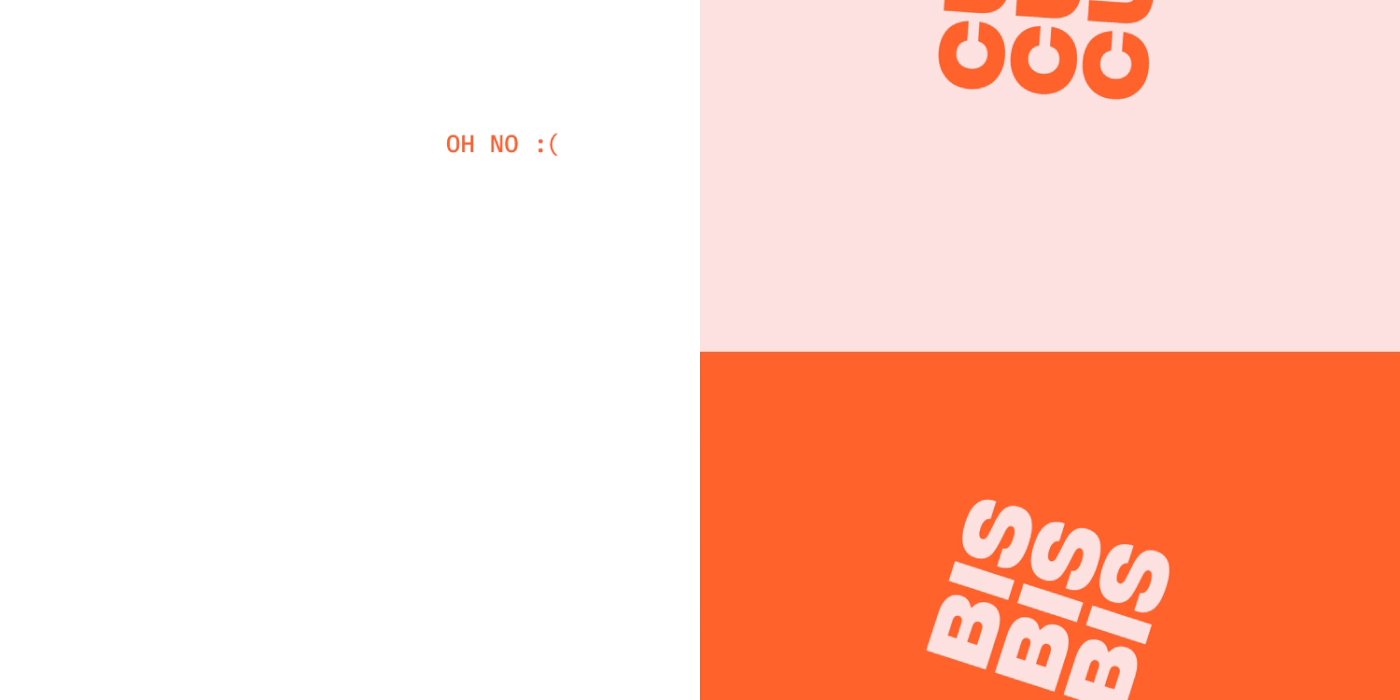
Сате рассказывает о ситуациях максимально просто. Бесцельное времяпровождение в инстаграме он показал двумя картинками: картинка post сменяется картинкой one more — и так по кругу. А безысходность от того, что размоченное печенье упало в кофе, передал анимацией, где от слова biscuit «отваливается» bis. Разработка видеороликов на тему «Русские народные пословицы» У страха глаза велики» Эскизы, раскадровка Раскадровка — это последовательность рисунков, служащая вспомогательным средством для создания фильмов. Она помогает визуально представить, каково видение режиссера, каким образом снимать фильм. Изображение скажет больше, чем тысяча слов, и это является полезным в качестве основы для коммуникации и возможности донести идеи. Идея и концепция Выбор шрифта Колористика 3.1.5 Финальный вариант работы Летом с удочкой, зимой с сумочкой» Эскизы, раскадровка Идея и концепция Выбор шрифта Колористика 3.2.5 Финальный вариант работы Ворон ворону глаз не выклюет» Эскизы, раскадровка Идея и концепция Выбор шрифта Колористика 3.3.5 Финальный вариант работы
ЗАКЛЮЧЕНИЕ Цель производственной практики сформулированная в разделе «Введение», достигнута. За период практической работы были закреплены профессиональные знания, умения и навыки, полученные за время обучения в Невском институте дизайна (АНО ВО «Университет при МПА ЕврАзЭС»), на примере разработки видеороликов в стиле кинетическая типографика для трансляции в местах общественного пользования. Задачи: 1. Приобретены необходимые профессиональные навыки работы в ИП «Карпунин Алексей Владимирович» 2. Ознакомлены с производственной деятельностью Организации, с его структурой, основными функциями производственных и управленческих подразделений, основными направлениями деятельности; 3. Изучены принципы и методы работы в Организации с учетом особенностей должностной инструкции коммуникативного дизайнера, спектр разрабатываемой продукции, потенциальных потребителей;
4. Разработан сценарий презентации (раскадровка), где должны быть отражены цель, задачи демонстрируемого проекта, существующие аналоги и прототипы, определена целевая аудитория, обозначена возможная проблема, предложены пути ее решения на примере представленных проектных разработок, дано обоснование выбору графического, шрифтового и колористического решений 5. Разработаны три видеоролика, отражающей все стадии проектирования и демонстрирующей практическую и художественную ценность предложенной разработки (в формате *mp4); 6. В процессе проектирования применины знания о современных технологиях 7. Собрана, обработана, проанализирована и систематизирована информация по проектному заданию 8. Использованы информационно-коммуникационные, компьютерные технологии для выполнения проектного задания; 9. Прошло ознакомление с основными принципами разработки и выполнения дизайн-проектов; 10. Овладеть методами и приемами проектирования, анализа; 11. Применины методы публичных выступлений с целью представления, обоснования и защиты проектного решения; 12. Подготовлены и защитить отчет о прохождении производственной практики. Вся информация, подготовленная для отчета по практике, сохранена в электронном виде и оформлена согласно правилам оформления электронных носителей по научно-исследовательской работе в соответствии с требованиями профильных ГОСТ РФ с использованием информационных, компьютерных и сетевых технологий. СПИСОК ИСПОЛЬЗОВАННЫХ ИСТОЧНИКОВ Нормативные источники 1. ГОСТ Р 7.0.5-2008. Библиографическая ссылка. Общие требования и правила составления. 2. ГОСТ Р 7.0.97-2016. Национальный стандарт Российской Федерации. Система стандартов по информации, библиотечному и издательскому делу. Организационно-распорядительная документация. Требования к оформлению документов. 3. ГОСТ 7.32-2001. Отчет о научно-исследовательской работе. Структура и порядок оформления. 4. ГОСТ 7.32-2017 Отчет о научно-исследовательской работе. Структура и правила оформления. Основная литература 5. Крейг Дж., Скала И., Шрифт и дизайн. Современная типографика — СПб.: Питер, 2016. — 176 с.: ил. 6. Пулин Р., Школа дизайна: шрифт. Практическое руководство для студентов и дизайнеров — М.: Манн, Иванов и Фербер, 2020. — 240 с.: ил. 7. Телингатер С., Искусство шрифта — М.: Издательство «Шрифт», 2015. — 183 с. 8. Шпикерманн Э., О шрифте — М.: Манн, Иванов и Фербер, 2017. — 208 с.: ил. 9. Иттен И., Искусство цвета — М.: Аронов, 2020. — 96 с. 10. Филл Ш., Филл П., История дизайна — М.: КоЛибри, 2017. — 512 с. Дополнительная литература 13. Рудер. Э., Типографика — Москва «Книга», 1982. — 286 с. 14. Кумова М., Шрифт в айдентике, рекламе, многостраничниках, упаковке, навигации, вебе и каллиграфии — М.: Издательство «КАК проект», 2013. — 416 с. 15. Феличи Дж., Типографика: шрифт, верстка, дизайн. 2-е издание — Санкт-Петербург «БХВ-Петербург», 2014. — 474 с. 16. Чихольд Я., Новая типографика. Руководство для современного дизайнера — М.: Изд-во Студии Артемия Лебедева, 2011. — 244 с.: 130 ил. 17. Лаптев В., Типографика. Порядок и хаос — М.: Издательство «АВАТАР», 2008. — 216 с.: ил. 18. Брингхерст Р., Основы стиля в типографике — М.: Издатель Д. Аронов, 2006. — 430 с.
Электронный ресурс 19. Кинетическая типографика [Электронный ресурс] / Режим доступа: https://habr.com/ru/post/77093/ 20. Кинетическая энергия шрифта: как надписям оживать [Электронный ресурс] / Режим доступа: https://skvot.io/ru/blog/kineticheskaia-energiia-shrifta-kak-nadpisiam-ozhivat 21. О возможностях и инструментах кинетической типографики [Электронный ресурс] / Режим доступа: https://vc.ru/design/174944-o-vozmozhnostyah-i-instrumentah-kineticheskoy-tipografiki 22. Кинетическая типографика. Часть 1 [Электронный ресурс] / Режим доступа: https://movienations.com/tutorial/148 23. Кинетическая типографика [Электронный ресурс] / Режим доступа: https://ru.qaz.wiki/wiki/Kinetic_typography 24. Кинетическая типографика [Электронный ресурс] / Режим доступа: https://zinref.ru/000_uchebniki/02800_logika/011_lekcii_raznie_44/1857.htm 25. Разработка сайтов и дизайн приложений в Петербурге. Частный дизайнер Карпунин Алексей [Электронный ресурс] / Режим доступа: https://karpunin.pro/ 26. Типографика в моушн дизайне [Электронный ресурс] / Режим доступа: https://mobios.school/blog/tipografika-v-moushn-dizayne ПРИЛОЖЕНИЯ Приложение А Аналоги
Приложение А.1 – постеры «Kinetic Typography Experiments»
Приложение А.2 – постер «Kinetic Typography Experiments. 3D»
Приложение А.3 – логотип Kings Place
Приложение А.4 – презентация шрифта Söhne
Приложение А.5 – презентация шрифта Söhne
Приложение А.6 – обновление Curated Content Shop
Приложение А.7 – сайт Space Type Generators
Приложение А.8 – сайт Space Type Generators
Приложение А.9 – Серия анимированных плакатов Emotive Typography
Приложение А.10 – Серия анимированных плакатов Emotive Typography
Приложение Б Поисковые эскизы Приложение В Утвержденные графические эскизы Приложение Г Электронная версия производственной практики
|
|||||||
|
Последнее изменение этой страницы: 2020-12-19; просмотров: 130; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.190.25.193 (0.022 с.) |