Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Преподаватель: Кущенко Олеся ОлеговнаСодержание книги
Поиск на нашем сайте
Учебный курс «Растровая графика»
Преподаватель: Кущенко Олеся Олеговна
Вводная лекция Понятия, классификация и область применения Компьютерной графики
Компьютерная графика - Специальная область информатики, занимающаяся методами и средствами создания, преобразования, обработки, хранения и вывода на печать изображений с помощью цифровых вычислительных комплексов.
Компьютерная графика охватывает все виды и формы представления изображений, доступных для восприятия человеком: • на экране монитора компьютера; • на бумажном носителе; • на кинопленке; • на ткани и т.д.
В компьютерной графике объекты существуют лишь в памяти компьютера, они не имеют физической формы и представляют собой совокупность цифр, поэтому такие изображения называют цифровыми.
Создано разнообразное аппаратное и программное обеспечение для получения изображений самого различного вида и назначения – от простых чертежей до реалистических образов естественных объектов.
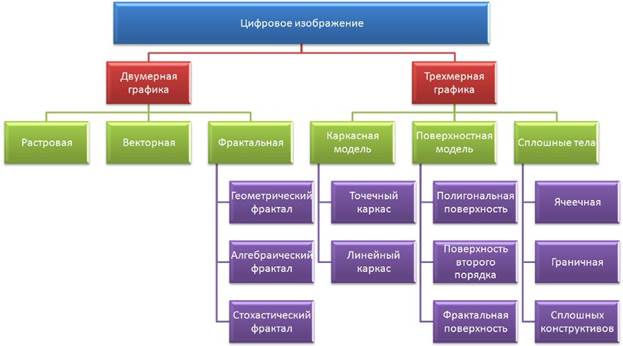
Компьютерную графику можно классифицировать по нескольким основным признакам (Рис. 1).
Первым классификационным признаком является количество измерений, используемых при создании и обработке изображения. По этому признаку вся компьютерная графика делится на два класса: плоская (или двухмерная) графика, при работе с которой любое изображение имеет лишь два измерения – ширину и высоту, и объемная (или трехмерная, 3D-) графика, которая характеризуется тремя пространственными измерениями – шириной, высотой и глубиной. Наличие у трехмерных изображений координаты глубины дает возможность взглянуть на них с другого ракурса, не перерисовывая при этом самих изображений.
Рисунок 1. Классификация компьютерной графики
Вторым классификационным признаком является способ формирования изображений, по которому компьютерная графика может быть разделена на растровую, векторную и фрактальную. Основным элементом растровой графики является точка, совокупность точек образует изображение. Векторная графика работает с линиями, которые описываются математически как единый объект. Фрактальная графика, как и векторная, основана на математических вычислениях, однако базовым элементом является сама математическая формула.
растровая графика векторная графика фрактальная графика
Рисунок 2. Двумерная графика
Третьим признаком является способность динамического изменения изображения. По данному признаку можно выделить два класса: статическая графика и интерактивная (анимационная) графика. Под интерактивной компьютерной графикой понимают раздел компьютерной графики, изучающий вопросы динамического управления со стороны пользователя содержанием изображения, его формой, размерами и цветом на экране с помощью интерактивных устройств взаимодействия.
Четвертым признаком может служить специализация компьютерной графики в отдельных областях. Так, можно выделить инженерную графику, дизайн-графику, Web-графику и другие области.
Форматы изображения Растровые изображения обычно хранятся в сжатом виде. В зависимости от типа сжатия может быть возможно или невозможно восстановить изображение в точности таким, каким оно было до сжатия (сжатие без потерь или сжатие с потерями соответственно). Так же в графическом файле может храниться дополнительная информация: об авторе файла, фотокамере и её настройках, количестве точек на дюйм при печати и др.
Сжатие без потерь - использует алгоритмы сжатия, основанные на уменьшении избыточности информации.
BMP или Windows Bitmap — обычно используется без сжатия, хотя возможно использование алгоритма RLE.
GIF (Graphics Interchange Format) — устаревающий формат, поддерживающий не более 256 цветов одновременно. Всё ещё популярен из‑за поддержки анимации, которая отсутствует в чистом PNG.
PCX устаревший формат, позволявший хорошо сжимать простые рисованые изображения (при сжатии группы подряд идущих пикселов одинакового цвета заменяются на запись о количестве таких пикселов и их цвете). PNG (Portable Network Graphics)
Сжатие с потерями - основано на отбрасывании части информации (как правило наименее воспринимаемой глазом). JPEG очень широко используемый формат изображений. Сжатие основано на усреднении цвета соседних пикселей(информация о яркости при этом не усредняется) и отбрасывании высокочастотных составляющих в пространственном спектре фрагмента изображения. При детальном рассмотрении сильно сжатого изображения заметно размытие резких границ и характерный муар вблизи них.
Цветовые режимы изображения Цветовой режим определяет способ генерации цветов. Выбор цветового режима зависит от варианта вывода изображения.
Цветовой режим G ray scale определяет информацию об оттенках серого (серая шкала) изображения. Используется для подготовки черно-белых изображений с градациями, например черно-белых фотографий для печати. Режим строится на основе одной черной краски.
Цветовой режим Bitmap строится на информации только о черном и белом цвете изображения. Это штриховой принцип изображения, который используется для описания растровых иллюстраций с деталями без градационных переходов, как в Grayscale. Режим также строится на основе одной черной краски.
Изображения всех перечисленных цветовых режимов имеют цветовые каналы, которые хранят информацию об основных цветовых компонентах. Цветовой канал представляет собой черно-белое изображение с градациями (кроме Bitmap режима). Уровень серого (яркость) в определенном месте изображения канала задает интенсивность присутствия цветовой составлюющей канала в композитном цвете изображения. Так RGB изображение имеет три канала цветности Red, Green, Blue каждый из которых может стандартно иметь 256 градаций. Таким образом 256*256*256 = 16,8 млн цветов RGB гаммы. CMYK изображение в свою очередь имеет четыре канала цветности Cyan, Magenta, Yellow и Black, каждый из которых может иметь 100 градаций. Изображения Grayscale и Bitmap имеют по одному цветовому каналу. Первый может содержать 256 градаций серого, а второй 2 цвета - черный и белый. Существует такой параметр - глубина цвета изображения, которая определяет количество памяти, выделяемое на все каналы изображения для запоминания цветовой гаммы. Для всех цветовых режимов, кроме Bitmap, на каждый канал выделяется 8 бит (28 = 256 комбинаций), тогда глубина цвета в RGB изображении равна 24 бит, в CMYK равна 32 бит, а в Grayscale равна 8 бит. В Bitmap режиме на канал выделяется 1 бит (21=2 комбинации) и глубина цвета равна 1 биту,
Глубина цвета напрямую влияет на размер файла изображения: Размер файла, (байт) = Пиксельный размер, (px*px) X Глубина цвета, (bits/px) Создание снимка изображения Команда "Снимок" позволяет создавать временную копию (или снимок) любого состояния изображения. Новый снимок добавляется к списку снимков в верхней части панели "История". Выбрав снимок, можно работать с этой версией изображения.
Снимки сходны с состояниями, приведенными на панели "История", но они предоставляют дополнительные преимущества: • Можно присвоить снимку имя, чтобы его было легко идентифицировать. • Снимки могут храниться в течение всего сеанса работы. • Можно легко сравнить эффекты. Например, можно создать снимок перед применением фильтра. Затем — выбрать первый снимок и попробовать применить тот же фильтр с другими настройками. Чтобы выяснить, какие настройки нравятся больше, можно переключаться между снимками.
• При помощи снимков можно легко восстановить проделанную работу. Во время экспериментов со сложными методиками или операциями всегда предварительно создавайте снимок. Если результаты неудовлетворительные, можно выбрать снимок, чтобы отменить все шаги. Примечание. Снимки не сохраняются вместе с изображением: при закрытии изображения снимки удаляются.
В программе Adobe Photoshop CS4 при настройке параметров диалоговых окон, инструментов и фильтров могут использоваться как ввод данных с клавиатуры компьютера в виде числовых значения параметров (для этого на панелях предусмотрены специальные текстовые поля), так и регулировка параметров посредством графических инструментов управления, так называемых «ползунков» (рис. 16). Регулировка параметров с помощью ползунков осуществляется с помощью компьютерной мыши, перемещением или вращением «ручки» ползунка в нужную сторону.
Рисунок 17. Регулировка параметров посредством графических инструментов управления
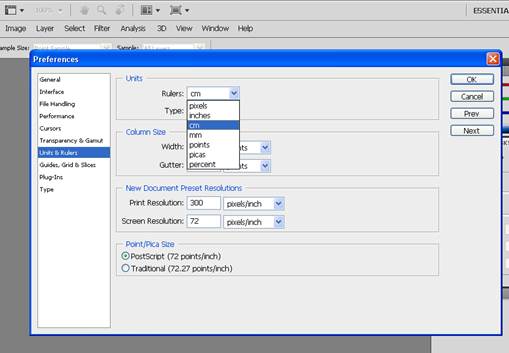
Для обеспечения пользователю простого доступа к параметрам инструментов в Adobe Photoshop CS4 используются так называемые всплывающие палитры, которые можно настраивать, переименовывать, удалять и загружать элементы палитр и библиотеки. Пользователь может изменять в широких пределах вид всплывающих палитр. Работа с всплывающими палитрами осуществляется с помощью щелчка мыши (для того, чтобы инструмент отображался во всплывающей палитре, нужно щелкнуть миниатюру инструмента на панели). Для выделения элементов во всплывающей палитре, следует их щелкнуть. В Adobe Photoshop CS4 для отображения команд, относящихся к активному в данный момент инструменту, выделенной области или палитре также используются элементы контекстных меню (доступны по щелчку правой кнопкой мыши). «По умолчанию» программа Adobe PhotoShop CS4 в качестве основной единицы измерения предлагает сантиметры. Это удобно только в том случае, если вы собираетесь отправлять фото на печать и хотите знать реальный размер полученной иллюстрации. Однако при обработке изображений в электронном виде удобнее работать, когда геометрический размер изображения (размер холста) измеряется в точках (пикселях). Для изменения настроек воспользуйтесь меню «Редактирование» - «Установки» - «Единицы измерения и линейки...» (Edit – Preferences – Units Rulers). Также можно щелкнуть правой кнопкой мыши по линейке (в программе должен быть открыт документ) и выбрать соответствующие единицы измерения. Вы можете установить с помощью меню «Установки» ‑ «Единицы измерения и линейки...» (Preferences – Units Rulers) различные единицы измерений (пиксели, дюймы, сантиметры, миллиметры и т.д.) в зависимости от изобразительной задачи (рис. 17.).
Меню Установки (Preferences) дает пользователю возможность настраивать также другие параметры программы (помимо линеек), рассмотрим его более подробно.
Рисунок 18. Регулировка параметров посредством графических инструментов управления
Различные настройки программы хранятся в файле Adobe Photoshop CS4 Prefs, включая (рис. 17): · общие параметры отображения, · параметры сохранения файлов, · параметры производительности, · параметры курсора, · параметры прозрачности, · параметры ввода текста, · параметры внешних модулей и рабочих дисков.
Большинство этих параметров задается в диалоговом окне Установки (Preferences). Установки сохраняются каждый раз при выходе из приложения. Непредвиденное «поведение» программы может свидетельствовать о повреждении установок. Открытие диалогового окна Установки: меню Редактирование (Edit) – Установки (Preferences). Для просмотра текущих установок воспользуйтесь меню в левой части диалогового окна. Если возникло подозрение, что установки повреждены, восстановите их настройки по умолчанию. Нажмите и удерживайте клавиши Alt + Control + Shift. Затем примите предложение удалить текущие настройки (файл с параметрами будет удален). При следующем запуске программы новые файлы установок будут созданы заново. Для доступа к окну Установки можно также воспользоваться комбинацией клавиш Ctrl и K.
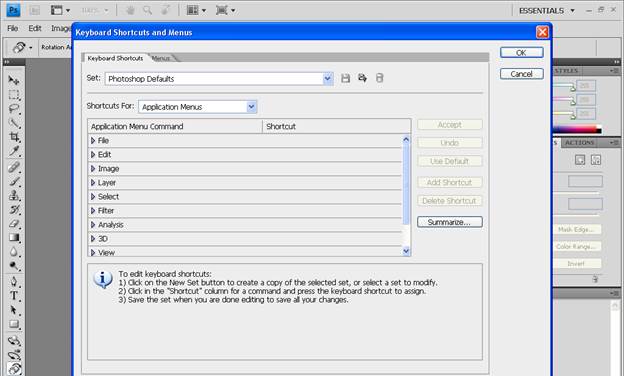
Рисунок 19. Окно диалога Клавиатурные сокращения и меню (Keyboart Shortcuts and Menus) программы Adobe PhotoShop CS4
Клавиатурные комбинации (горячие клавиши) позволяют ускорить доступ к функциям программы, забегая вперед, отметим, что с целью улучшения восприятия текста в настоящем руководстве они приводятся не для всех операций и команд. Однако более полный перечень клавиатурных комбинаций для Photoshop приведен в дополнительных материалах, вы так же можете ознакомиться с ними в процессе работы с программой (рис. 18), это послужит хорошим подспорьем в изучении возможностей программы. Отметим, что комбинации клавиш для многих команд указаны в соответствующих пунктах меню.
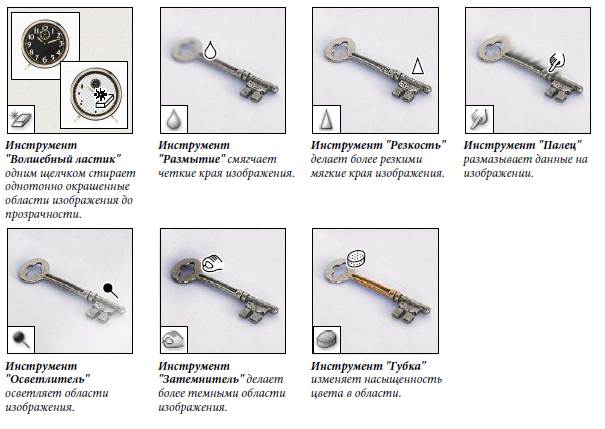
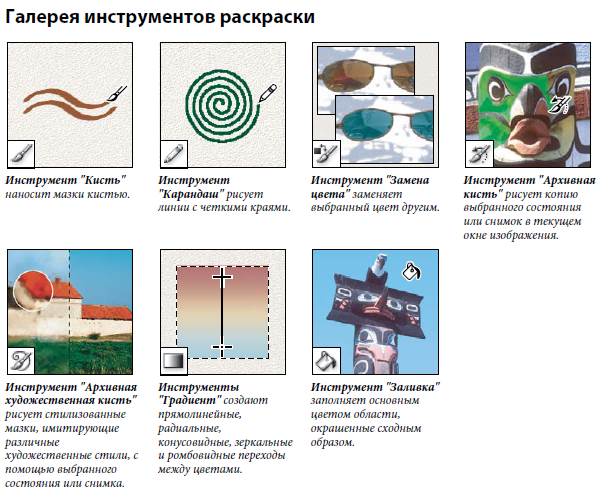
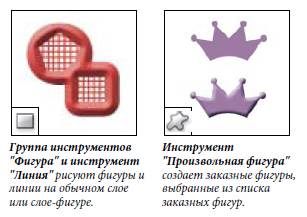
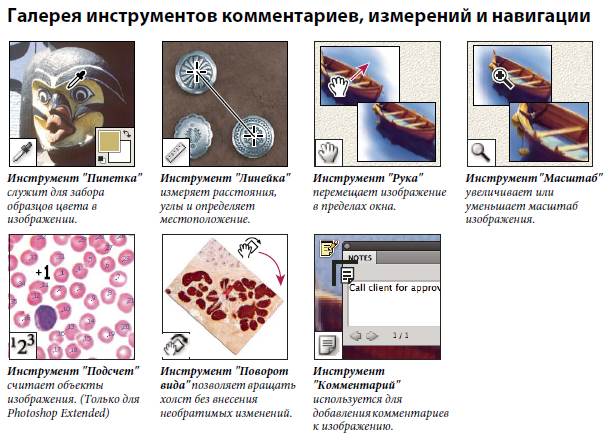
Панель Инструменты
Сведения об инструментах:
При запуске программы панель «Инструменты» появляется в левой части экрана. Некоторые инструменты данной панели имеют параметры, отображающиеся в контекстно – зависимых панелях параметров. К ним относятся инструменты, позволяющие печатать текст, выделять, рисовать, редактировать, перемещать и просматривать изображения, брать образцы и создавать аннотации. Другие инструменты позволяют изменять цвет переднего плана и фона, переходить в Adobe Online и работать в различных режимах. Можно развернуть некоторые инструменты, чтобы отобразить инструменты, скрытые под ними. Маленький треугольник в правом нижнем углу значка инструмента обозначает наличие скрытых инструментов.
Можно просмотреть информацию о любом инструменте, наведя на него курсор. Название инструмента отображается под курсором.
Рисунок 20. Панель Инструментов
Просмотр изображений
Изменение режима экрана Для просмотра изображений во весь экран можно использовать параметры режима экрана. Можно отображать или скрывать панель меню, панель заголовка и полосы прокрутки.
• Чтобы перейти к режиму по умолчанию (строка меню сверху и полосы прокрутки по бокам), выберите:
" Вид " > " Режим экрана " > " Стандартный режим экрана " (View – Screen Mode – Standard Screen Mode).
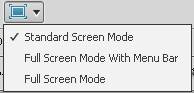
Можно также нажать кнопку "Режим экрана" в строке "Приложение" и выбрать "Стандартный режим экрана" во всплывающем меню:
• Чтобы развернуть окно на весь экран, оставив строку меню и серый фон без строки заголовка и полос прокрутки, выберите:
"Вид" > "Режим экрана" > "Режим "Целый экран с главным меню" (View – Screen Mode – Full Screen Mode With Menu Bar).
Можно также нажать кнопку "Режим экрана" в строке "Приложение" и выбрать "Режим "Целый экран с главным меню" во всплывающем меню.
• Чтобы в полноэкранном окне отображался только черный фон (без строки заголовка, строки меню или полос прокрутки), выберите:
" Вид " > " Режим экрана " > " Режим " Целый экран " (View – Screen Mode – Full Screen Mode).
Можно также нажать кнопку "Режим экрана" в строке "Приложение" и выбрать "Режим "Целый экран" во всплывающем меню. О линейках (Rulers) Линейки помогают точно расположить изображения или элементы. Когда линейки видны, они расположены вдоль верхней и левой границ активного окна. Метки на линейке обозначают позицию курсора при его перемещении. Изменение начала отсчета линейки (метка (0, 0) на верхней и левой линейках) позволяет начинать измерение с определенной точки на изображении. Начало отсчета линейки также определяет начало отсчета сетки.
Чтобы отобразить или скрыть линейки, выберите команду: "Просмотр" > "Линейки" (View - Rulers). Отмена операций Использование команд "Повторить"(Redo State Change) или "Отменить"(Step Backward) Команды "Отменить" (Step Backward)и "Повторить" (Redo State Change) позволяют отменять или повторять операции. Для отмены и повтора операций можно использовать также панель "История" (History).
"Редактирование" > "Отменить" (Edit - Step Backward) или "Редактирование" > "Повторить" (Edit - Redo State Change)
Если операцию невозможно отменить, команда недоступна и заменяется на "Отмена невозможна" (Step Forward).
Тема 3. Открытие, сохранение и печать изображений.
Ресамплинг Ресамплинг изменяет объем данных изображения при изменении его размеров в пикселах либо разрешения. При даунсамплинге (уменьшении числа пикселей) изображение теряет часть информации. При ресамплинге (увеличении числа пикселей или увеличении разрешения) добавляются новые пиксели. Метод интерполяции определяет, каким образом удаляются или добавляются пиксели.
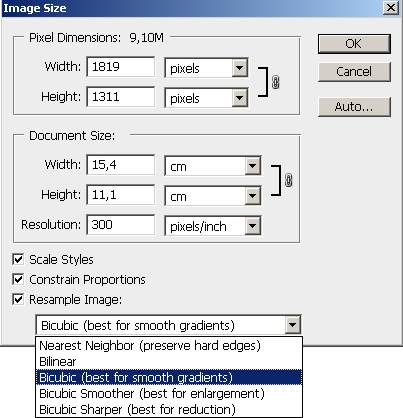
Рисунок 21. Рессамплинг пикселей Photoshop выполняет ресамплинг изображения при помощи методов интерполяции (Resample Image), присваивая новым пикселям значения цвета, полученные на основе значений цвета уже существующих пикселей. Выбрать используемый метод можно в диалоговом окне "Размер изображения" (Image Size). По соседним (Nearest Neighbor (preserve hard edges)) - быстрый, но менее точный метод, который повторяет пикселb изображения. Этот метод используется в иллюстрациях, содержащих несглаженные края, для того чтобы сохранить четкие границы и создать файл меньшего размера. Однако этот метод может создать зубчатые края, которые станут заметными при искажении или масштабировании изображения или проведении множества операций с выделением. Билинейная (Bilinear) - этот метод добавляет новые пиксели, рассчитывая среднее значение цвета окружающих пикселей. Он дает результат среднего качества. Бикубическая (Bicubic (best for smooth gradients)) - более медленный, но и более точный метод, основанный на анализе значений цвета окружающих пикселей. За счет использования более сложных вычислений бикубическая интерполяция дает более плавные цветовые переходы, чем интерполяция по соседним пикселям или билинейная интерполяция. Бикубическая, глаже (Bicubic Smoother (best for enlargement)) - хороший метод для увеличения изображений на основе бикубической интерполяции, разработанный специально для получения более гладких результатов. Бикубическая, четче (Bicubic Sharper (best for reduction)) - хороший метод для уменьшения размера изображения на основе бикубической интерполяции с повышенной резкостью. Этот метод позволяет сохранить детали изображения, подвергнутого ресамплингу. Если интерполяция "Бикубическая, четче" делает слишком резкими некоторые области изображения, попробуйте воспользоваться бикубической интерполяцией.
Рисунок 22. Размер изображения
Edit – Undo Image Size Клавиша
Либо горящая клавиша F.
Самостоятельно изучить «Импорт и экспорт в программе Adobe Photoshop». Самостоятельно изучить «Импорт в формате Raw в программе Adobe Photoshop».
Выделение Выделение — это обособление одной или нескольких частей изображения. Выделяя определенные области, можно редактировать или применять эффекты и фильтры не ко всему изображению, а только к его части, остальная часть изображения при этом остается нетронутой.
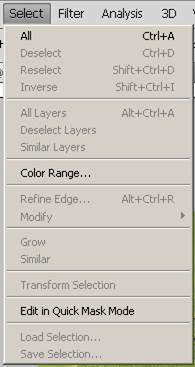
В программе Photoshop присутствуют отдельные наборы средств для выделения растровых и векторных данных. Например, для выделения пикселей можно воспользоваться группами инструментов "Область" или "Лассо". При помощи команд из меню "Выделение" (Select) можно выделить все пиксели (Ctrl+A), отменить выделение (Ctrl+D) и повторно назначить выделение (Ctrl+Z).
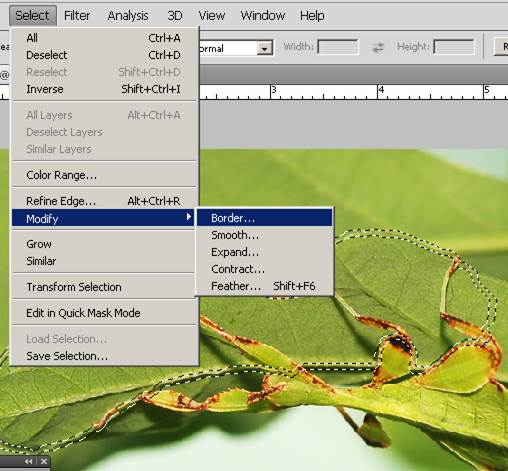
Рисунок 23. меню "Выделение"
Для выделения векторных данных можно воспользоваться группами инструментов "Перо" или "Фигура", которые создают точные кривые, называющиеся контурами. Контуры можно преобразовывать в выделенные области, а выделенные области можно преобразовывать в контуры.
Выделенные области могут быть скопированы, перемещены и вклеены либо записаны и сохранены в альфа-канал. В альфа-каналах выделенные области хранятся как изображения в градациях серого, называемые масками. Маска похожа на инверсию выделенной области: она покрывает невыделенный фрагментизображения и защищает его от редактирования или других манипуляций. Сохраненную маску можнопреобразовать обратно в выделенную область путем загрузки изображения в альфа-канал.
Рисунок 24. Выделение при помощи группы инструментов "Область"
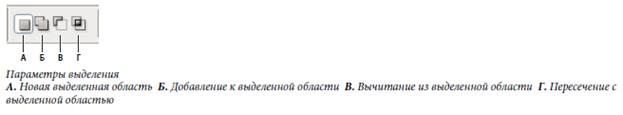
Рисунок 25. Параметры выделения
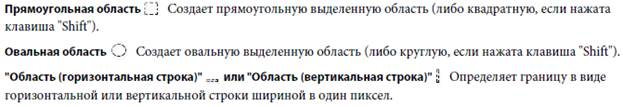
Normal - Обычный - определяет пропорции области при помощи перетаскивания границ. Fixed Ratio - Фиксированная пропорция - устанавливает соотношение высоты к ширине. Fixed Size - Заданный размер - указывает значения для высоты и ширины области. Введите количество пикселей в целых числах.
Магнитное лассо
Ширина, тобы указать ширину выделения, введите значение в пикселях в поле "Ширина". Инструмент "Магнитное лассо" находит края только в пределах определенного расстояния от курсора. Контрастность, чтобы установить чувствительность лассо к краям изображения, для параметра "Контрастность" укажите значение от 1 до 100 %. При более высоком значении отображаются края, которые четко выделяются на фоне окружения, при низком значении отображаются менее контрастные края. Частота, чтобы указать частоту, с которой лассо будет устанавливать точки привязки, укажите значение от 0 до 100 для параметра "Частота". При более высоком значении точки привязки границы выделенной области будут устанавливаться быстрее.
Инструмент "Волшебная палочка"
Tolerance - допуск - определяет схожесть или различие между выделяемыми пикселами. Введите значение в пикселах в пределах от 0 до 255. При указании невысокого значения будут выбираться только несколько цветов, сильно похожих на заданный пиксел. При указании более высокого значения будут выбраны пикселы из более широкого диапазона. Anti – alias - сглаживание - создает выделенную область с гладкими краями. Contiguous - смежные пикселы - выделяет только смежные области, состоящие из одинаковых цветов. В противном случае будут выбраны все подходящие по цвету пикселы изображения. Sample All Layers - образец всех слоев - выделяет цвета, используя данные всех видимых слоев. В противном случае инструмент "Волшебная палочка" выбирает цвета только с активного слоя.
Рисунок 26. Создание выделенной области рядом с границей выделенной области
Новая выделенная область окружает исходную выделенную область, ее центр находится на границе исходной выделенной области.
Основные сведения о слоях.
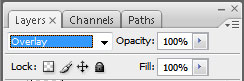
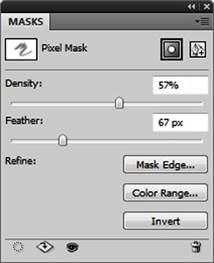
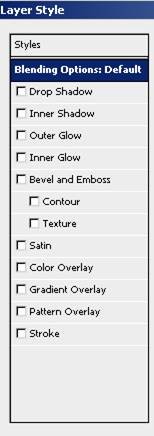
Рисунок 40. Стили наложения слоев
Blending Options: Default – параметры наложения: по умолчанию Drop Shadow – тень Inner Shadow – внутренняя тень Outer Glow – внешнее свечение Inner Glow – внутреннее свечение Bevel and Emboss – тиснение Satin – глянец Color Overlay – наложение цвета Gradient Overlay – наложение градиента Pattern Overlay – наложение узора Stroke – обводка Маскирование слоев
Более подробно все самостоятельно изучить. Найти «убитое» изображение для кадрирования и ретуширования.
Тема 7. Фильтры и эффекты
http://www.teachvideo.ru/v/6955
Волшебный эффект
В данном уроке показано, как при помощи различных кистей, наложения различных режимов смешивания и других возможностей программы Photoshop можно придать неповторимый волшебный эффект вашей фотографии. Шаг 1. Создадим новый документ, выполнив команду File►New (Файл>Новый). Определим документу размеры (1920×1200)px /72ppi. Инструментом Paint Bucket Tool (G) (Инструмент «Заливка»)
Шаг 2. Активируйте инструмент BrushTool (Инструмент «Кисть») (B)
Шаг 3. Сделаем на новом слое нашей кистью несколько мазков. Номер выбранного цвета указан в правом нижнем углу картинки:
Создайте еще один новый слой и проведите по нему несколько мазков нашей кистью, но несколько другим цветом:
Из меню Blend Mode (Режим смешивания) примените к нему режим Color Dodge (Осветление основы):
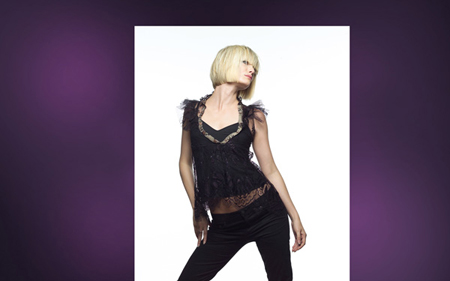
Вот что получится в результате:
Шаг 4. На этом шаге скопируйте отсюда фотографию девушки-модели в документ. Вы можете выбрать любое свое фото.
Шаг 5. Прежде всего, необходимо отделить фигуру девушки от фона фотографии. Сделать это можно любым из нижеперечисленных инструментов: PenTool (P) (Инструмент Перо)
Шаг 6. Создайте новый слой, в котором инструментом Brush Tool ( Инструмента Кисть) с цветом #BA93B3 нанесите по центру слоя россыпь точек разного размера…
Затем, измените цвет на чисто белый и добавьте еще несколько точек:
Шаг 7. Инструментом Ellipse Tool (U)(Инструмент Эллипс)
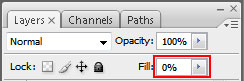
Установите заливку этого слоя в 0%.
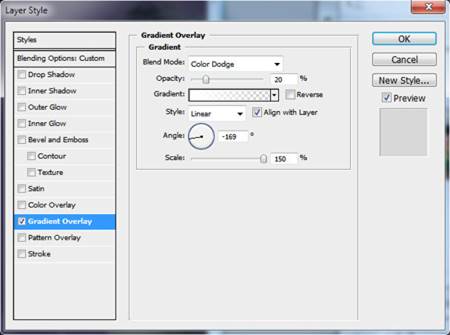
Примените к этому слою стиль Gradient Overlay (Перекрытие Градиентом) с настройками, приведенными на скриншоте:
В итоге получим вот такой симпатичный полупрозрачный круг:
Шаг 8. Комбинацией клавиш (Ctrl+J) скопируйте этот кружок несколько раз и инструментом MoveTool (V) (Перемещение)
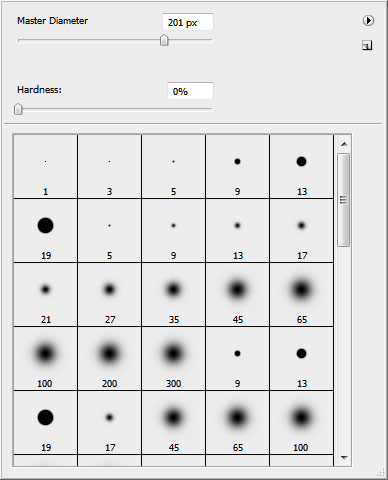
Шаг 9. Создадим новый слой, в котором осуществим эффект некоторого свечения вокруг девушки. Ниже приведены настройки соответствующей кисти:
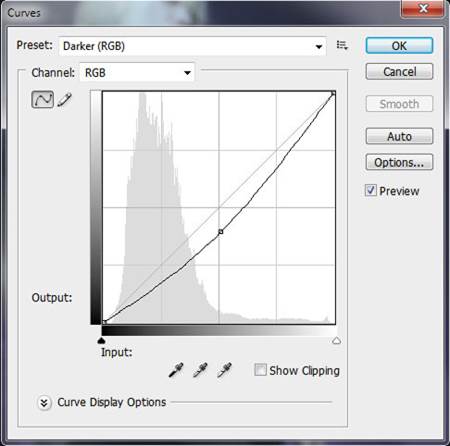
Шаг 10. Командой Create new fill or adjustment layer►Curves (Новый корректирующий слой >Кривые) создадим новый корректирующий слой, в котором выберем опцию «Кривые», с настройками, приведенными ниже:
Теперь наше изображение выглядит контрастнее и насыщеннее.
Шаг 11. Инструментом EllipseTool (U)
Примените к этому слою следующие параметры: Заливка (Fill) - 0%, и прозрачность Opacity - 70%.
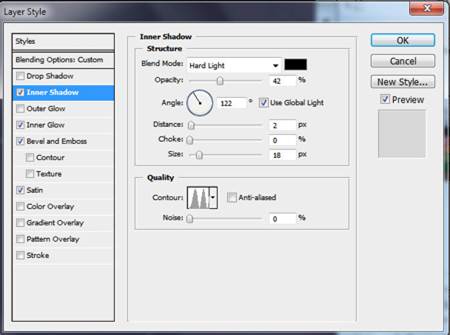
Применим к этому слою несколько стилей. Начнем со стиля Inner Shadow (Внутренняя тень) с настройками, приведенными ниже:
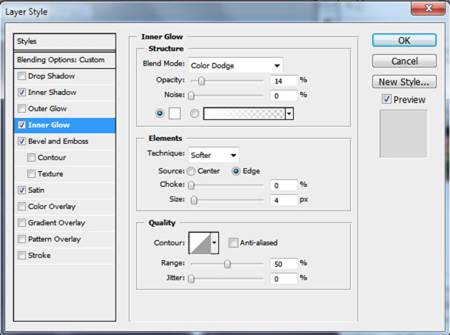
Далее применим стиль Inner Glow (Внутреннее свечение) с настройками, приведенными ниже:
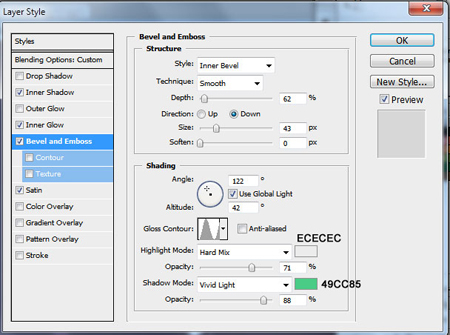
Теперь применим стиль Beveland Emboss (Тиснение) с настройками, приведенными ниже:
И в заключение, применим стиль Satin (Глянец) с настройками, приведенными ниже:
После всех проведенных действий со стилями, получим вот такой радужный шар:
Шаг 12. Скопируйте слой с шаром, и при помощи инструмента Free Transformation (Ctrl+T) (Свободная Трансформация) проведите его деформацию. Используйте следующие значения параметра Warp (Искривления):
Проделайте эти деформации шара несколько раз. В результате, получим:
Шаг 13. Создайте новый слой и инструментом Brush Tool (Инструмент «Кисть») проведите несколько линий, как показано на рисунке. Ниже приводятся настройки кисти:
Инструментом SmudgeTool (R) (Инструмент «Палец»)
Шаг 14. Измените режим смешивания данного слоя на Overlay (Перекрытие) со следующими параметрами:
Получится так:
Создайте дубликат этого слоя.
Шаг 15. Создайте новый слой и выберите инструмент Brush Tool (Инструмент «Кисть»)
Создастся эффект тумана на изображении:
Измените режим смешивания слоя на Overlay (Перекрытие):
В результате этого, получим:
Шаг 16. Создайте новый слой и кистью с другим цветом (#EC008C) добавьте еще немного точек:
И еще немного белых точек на новом слое:
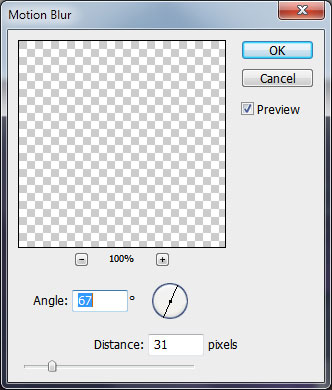
Шаг 17. Создайте копию последнего слоя с белыми точками, и примените к нему команду Filter►Blur►MotionBlur (Фильтр>Размытие>Размытие в движении):
В результате применения последнего фильтра, точки стали более динамичными.
Обычное стандартное фото приобрело красивый волшебный вид.
Учебный курс «Растровая графика»
Преподаватель: Кущенко Олеся Олеговна
Вводная лекция
|
|||||||||
|
Последнее изменение этой страницы: 2020-10-24; просмотров: 144; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.144.252.170 (0.019 с.) |






















 Hand Tool и выбор одного из параметров:
Hand Tool и выбор одного из параметров:



 - указывается значение параметра «Растушёвка».
- указывается значение параметра «Растушёвка». - стили для инструментов:
- стили для инструментов: настройки такие же как и у других инструментов выделения, а также:
настройки такие же как и у других инструментов выделения, а также:
 позволяет выделить однородно закрашенную область без обводки его контура. Для выделения с помощью инструмента "Волшебная палочка" указывается цветовой диапазон, или допуск, определяющий схожесть с пикселем, заданным щелчком мыши.
позволяет выделить однородно закрашенную область без обводки его контура. Для выделения с помощью инструмента "Волшебная палочка" указывается цветовой диапазон, или допуск, определяющий схожесть с пикселем, заданным щелчком мыши.


 зальем новый фоновый слой цветом, номер которого приведен на картинке ниже.
зальем новый фоновый слой цветом, номер которого приведен на картинке ниже.
 и установите его прозрачность в 20%. Другие настройки кисти приведены в скриншоте:
и установите его прозрачность в 20%. Другие настройки кисти приведены в скриншоте:





 , MagicWandTool (W)(Инструмент Волшебная Палочка)
, MagicWandTool (W)(Инструмент Волшебная Палочка)  , Magnetic Lasso (L)(Инструмент Магнитное Лассо), либо выполнив команду меню Filter►Extract (Фильтр>Извлечь) или комбинацией клавиш (Alt+Ctrl+X)).
, Magnetic Lasso (L)(Инструмент Магнитное Лассо), либо выполнив команду меню Filter►Extract (Фильтр>Извлечь) или комбинацией клавиш (Alt+Ctrl+X)).


 создайте вот такой круг:
создайте вот такой круг:



 произвольно расставьте кружки вокруг девушки.
произвольно расставьте кружки вокруг девушки.

















 с параметром Strength (Нажимом) в 50% несколько размажьте нарисованные линии.
с параметром Strength (Нажимом) в 50% несколько размажьте нарисованные линии.