Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Рисование в ограниченном прямоугольникеСодержание книги
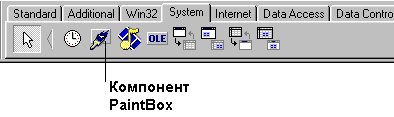
Поиск на нашем сайте На практике бывает необходимо рисовать не на всей форме, а в ограниченном прямоугольнике. Для этого применяется компонент PaintBox, который находится в Палитре Компонентов на странице System (рис.9.15)
Компонент PaintBox генерирует событие OnPaint, в ответ на которое вы можете рисовать в его области все, что угодно. Например, давайте рассмотрим рисование “звездного неба”. Шаг 1. Начинайте новый проект и сделайте новую форму окном диалога. Для этого установите свойство формы BorderStyle в значение dsDialog. Шаг 2. Поместите в нижней части формы кнопку типа BitBtn и установите ему следующий обработчик события OnPaint: procedure TForm1. PaintBox1Paint (Sender: TObject); Var I: Integer; Begin with PaintBox1 do Begin ( Использовать темно-синюю кисть для фона) Canvas. Brush. Color: = c1Navy; (Заполнить фон) Canvas. FillRect (Rect (0, 0, Width, Heiight)); (Нарисовать 200 точек в случайных местах) for I: = to 200 do Canvas. Pixels [ Random (Width), Random (Height)]: = cIWhite; end; end; После компиляции и запуска проекта вы получите форму, изображенную на рисунке (см.каталог \Chap9\Drawing\Step5 на компакт-диске). Рисование на форме (как, впрочем, и на многих других объектах) происходит через контекст устройства (холст). Этот объект появляется в виде подсказки после точки при наборе программы:
К этому объекту (Canvas) мы можем припысывать разные другие объекты, в частности кисть (TBrush), перо (TPen) и шрифт (TFont). Кроме того, на холсте (Canvas) мы можем использовать картинку (TBitmap). Эти объекты будут рассмотрены подробнее в следующих уроках. Так как при рисовании нам постоянно придется использовать конструкции вида ... Form1.Canvas......то лучше эту часть вынести за скобки с помощью with: ... with Form1.Canvas dobegin... end;...Между begin и end мы как раз и будем рисовать. Куда поместь весь этот код, зависит от задачи. Можно написать его в обработчике нажатия какой-нибудь кнопки или еще где-нибудь, где вам надо. Мы же поместим его в обработчик FormPaint для нашей формы. Логично это сделать потому, что, в частности, это событие возникает и при создании формы. Кроме того, если окно нашей формы будет закрыто другим окном, а потом снова окажеться видимым, то код FormPaint также будет выполнятся, так что мы остановимся именно на этом обработчике. Давайте для начала нарисум кружок желтого цвета: procedure TForm1.FormPaint(Sender: TObject); begin with Form1.Canvas dobegin //Задаем кисть желтого цвета Brush.Color:=RGB(255, 255, 0); // Рисуем круг Ellipse(10, 10, 30, 30); end; end;Результат будет таким:
Аналогичным образом можно нарисовать прямоугольник (используем Square), напечатать некой текст (TextOut) или вывести еще какие-нибудь примитивы. Для рисования линий используются методы LineTo и MoveTo. Первый из них рисует отрезок, второй - просто передвигает точку рисования. Вот пример их использования: ... //Передвигаем перо в точку (10, 10) Form1.Canvas.MoveTo(10, 10); //Рисуем три линии Form1.Canvas.LineTo(30, 70); Form1.Canvas.LineTo(80, 40); Form1.Canvas.LineTo(10, 10);...А вот результат выполнения этого фрагмента:
Тот же результат можно получить и через метод Polygon. Он в качестве параметра берет массив точек (вершин): var points: Array [1..3] of TPoint;... points[1].X:=10; points[1].Y:=10; points[2].X:=30; points[2].Y:=70; points[3].X:=80; points[3].Y:=40; Form1.Canvas.Polygon(points);...В приведеном примере треугольник не закрашивается. Для его закраски (а также любой фигуры) используется метод FloodFill. Он закрашивает область текущей кистью, начиная с точки, передаваемой в него в качестве параметра. ... //Берем кисть красного цвета Form1.Canvas.Brush.Color:=RGB(255, 0, 0); // Закрашиваем Form1.Canvas.FloodFill(12, 12, RGB(0, 0, 0), fsBorder);...Если последний параметр равен fsBorder, то заполнение цветом идет до тех пор, пока наша волна закраски не упрется в границу, заданную вторым параметром. Если же он равен fsSurface, то закрашиваться будут именно точки с цветом, задаваемым вторым параметром (начиная от точки, определяемой первыми двумя параметрами). А вот и результат нашей закраски:
Кроме линий, можно выводить и отдельные точки. Вот пример: ... //Выводим точку красного цвета Form1.Canvas.Pixels[9, 9]:=RGB(255, 0, 0);...Вообще говоря, рисовать можно не только на форме.
|
||
|
Последнее изменение этой страницы: 2017-02-21; просмотров: 258; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 216.73.216.214 (0.009 с.) |