Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Создание и отображение картинокСодержание книги
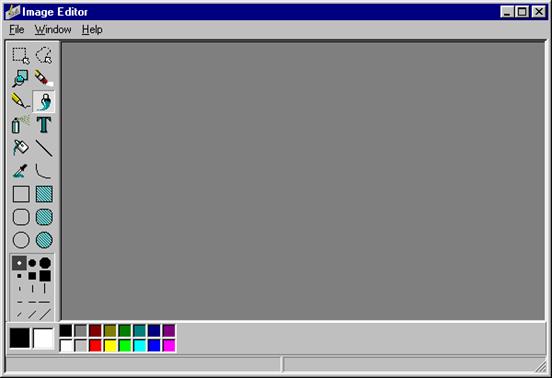
Поиск на нашем сайте Из предыдущих глав вы уже знаете, что разместить на форме готовую картинку можно с помощью компонента Image. Поэтому позволим себе воздержаться от повтора и рассмотрим проблему создания картинки для компонента lmage. Специально для создания картинок разработчики фирмы Borland включили в состав Delphi небольшой, но достаточно мощный графический редактор Image Editor (если он для вас слабоват, купите Adode Photoshop). Основное назначение Image Editor – создание и редактирование несложных точечных рисунков. Мы рекомендуем его как профессионалам, так и новичкам. Графический редактор Image Editor запускается из среды Delphi по команде меню Tools I Image Editor. Выполните эту команду и через несколько секунд на экране появится следующее окно редактора (рис.9.1).
Теперь откройте выпадающее меню File I New … (рис. 9. 2.)
Как видите, Image Editor позволяет создавать не только точечные рисунки (bitmap), но и значки (icon), и курсоры (cursor), причем один проект может состоять из нескольких картинок различного формата(для создания таких проектов служат два первых пункта выпадающего меню New…) Пока нас интересует создание точечного рисунка, поэтому выберите пункт меню Bitmap file (. Bmp). В ответ Image Editor попросит вас создать размеры изображения в пикселах необходимым цветом (рис. 9.3.)
Размеры должны быть уже задуманы, поэтому смело установите нужные вам параметры картинки и щелкните на кнопке ОК. Окно Bitmar Properties закроется и вы увидите окно редактора картинки (рис. 9.4).
Image Editor имеет интуитивно понятный интерфейс. Вы быстро найдете там "холст", "кисть" и "краски", поэтому не будем тратить время на скучное описание управляющих элементов окон и команд меню, изучите рисунок и все станет понятно. Для тренировки попробуйте что-нибудь нарисовать. Когда рисунок готов, сохраните его в файле с помощью команды меню File | Save. Теперь переключитесь на среду Delphi и установите только что созданную картинку в компоненте Image. Напомним, что для этого надо установить значение свойства Picture (рис.9.5)
Специфика отображения картинки регулируется свойствами компонента Image. Отображение геометрических фигур Наш рисунок довольно сложный, совсем не обязательно рисовать целую картину, чтобы показать простую геометрическую фигуру, например прямоугольник, эллипс и т.п. Намного проще и лучше воспользоваться компонентом Shape. Он находится в Палитре Компонентов рядом с компонентом Image (рис.9.6).
Таблица 9.1. Важнейшие свойства компонента Shape
Вид геометрической фигуры задается свойством Shape, заполнение ее внутреннего пространства - составным свойством Brush, а отрисовка внешних границ - составным свойством Pen. Эти свойства стоят нескольких замечаний. Перебирая значения свойства Shape, вы получите все виды геометрических фигур, поддерживаемые компонентом Shape (рис.9.7.):
Метод заполнения внутреннего пространства фигуры определяется значением свойства Drush.Style. Если оно равно dsSolid, то фигура заливается цветом, заданным в свойстве Brush.Color. Если стиль кисти равен dsClear, то фигура рисуется прозрачной. Остальные значения стиля задают всевозможные варианты штриховки внутренней области. Цвет штриховочнфых линий определяется значением свойства Brush.Color = clWhite (рис.9.8)
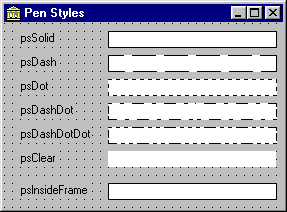
Цвет граничной линии содержится в свойстве Pen.Color, а ее толщина – в свойстве Pen.Width. Если толщина равна 1, то изменив значение свойства Pen. Style, можно выбрать другой тип линии. Следующий рисунок демонстрирует всевозможные типы линий (стили пера), принимая цвет пера черным (Pen.Color = clBlack) (рис.9.9)
Исследуя составное свойство Pen, вы обнаружите еще один очень важный параметр – Mode. Это режим наложения графической фигуры на экран или другую поверхность отображения. Отметим, что режим наложения действует не только на контур фигуры, но также на ее внутреннюю область, контролируемую кистью. Возможные значения свойства Mode описаны в таблице 9.2. Таблица 9.2. Значения свойства Pen.Mode
Поясним используемые в таблице имена: FinalPixel означает цвет результирующего пиксела; PenColor – цвет пера; ScreenColor – цвет фона. Различные режимы наложения позволяют создавать очень интересные эффекты при выводе графических фигур. Взгляните на приведенный ниже рисунок – такое впечатление, будто на картинку попал солнечный “ зайчик”. Вас интересует, как получить такой результат? Поместите в форму компонент lmage и загрузите в него картинку из файла Delphi 2.0\ Images\Splash\16color\Chip.bmp. Сверху картинки поместите компонент Shape и установите в нем следующие свойства Brush.Color = clSilver Brush.Style = dsSolid Pen.Mode = pmMergeNotPen Pen.Style = psCleer Shape = stCircle Внимание! Получаемый результат зависит от глубины цвета в графическом адаптере (количество бит видеопамяти, приходящегося на одну точку экрана).Например, данный рисунок получен в режиме 256 цветов – 8 бит на одну точку. Экспериментируя со свойствами Pen.Mode и Brush.Color, вы узнаете много интересного о режимах наложения и получите не менее впечатляющие результаты. Среди наиболее интересных эффектов отметим взгляд на картинку через цветное стекло и получение негатива.
|
||||||||||
|
Последнее изменение этой страницы: 2017-02-21; просмотров: 351; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 216.73.216.102 (0.006 с.) |