Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Побудова власних компонент і модулівСодержание книги Поиск на нашем сайте
Припустимо, що ми повинні вирішити деяке завдання за допомогою Joomla, але не можемо знайти готову компоненту, що підходить для цього. Наприклад, ми - автомобільний дилер, і потребуємо списку використовуваних вантажівок на веб - сайті, яким можемо управляти адміністративними засобами Joomla. Для цього можна просто розширити функціональність Joomla новими компонентами, модулями. Те, що на перший погляд здається досить важким, насправді є доступним навіть тим, хто володіє лише початковими знаннями РНР. Концепція «модель – вид – контролер» В Joomla 1.5 представлена концепція (шаблон проектування) для програмування розширень, яка називається "модель - вид - контролер" (Model-View-Controller – MVC). Даний підхід застосовується в сучасній розробці програмного забезпечення, щоб внести деякий порядок в ці речі. При вирішенні програмних завдань майже завжди необхідні наступні тр компоненти: – модель; – вид; – контролер. Звідси виникає необхідність в стандартизації цих трьох компонентів. Оскільки програмісти відчувають «алергію» до подібних стандарттів, концепція повинна нести в собі реальну вигоду. Уважно розглянемо кожен з цих компонентів. Модель Модель містить подання інформації. Неважливо, звідки надходять дані. Модель не знає нічого про висновок даних і не має уявлення про те, як ці дані змінюються. Вид Вид відображає дані з моделі. Між моделлю й представленням повинен бути зв'язок, щоб було що відображати. Контролер Контролер управляє всім у цілому, тобто реагує на введення користувача й інші події, адмініструє моделі й представлення, а також обробляє нашу інформацію для поданя. MVC - це різновид системи для програмного забезпечення. MVC дозволяє створювати програмний дизайн, що спрощує проведення подальших змін і дозволяє багаторазово використовувати код. ПРОЕКТНА ЧАСТИНА Етапи розробки веб-сайта Постановка завдання при проектуванні веб-сайту У дипломному проекті було поставлене завдання: розробити веб-сайт кафедри СКС для використання у середовищі Internet. Було поставлені вимоги, щоб веб-сайт кафедри СКС володів наступними особливостями: 1. Персоналізація сторінок сайту: · Реєстрація користувачем; · Розділення по правам доступу (адміністратори, модератори, викладачі, студенти і т.д.). 2. Створення інтерфейсу адмінчастини для редагування сторінок відповідальними по кафедрі з готовими елементами веб-дизайну і з автоматичною відправкою змін на перевірку інформації і її утвердження відповідальним за це особами. 3. Створення середи доступу користувачів до електронних кейсів кафедри та інших елементів учбових посібників: · Користувальницький інтерфейс для студентів, викладачів та абітурієнтів. 4. Модернізація блоку новин: · Динаміка їх обновлення; · Зручне додання новини.
Вибір програмних засобів для розробки веб-сайту На підставі поставленого технічного завдання була вибрана система управління вмістом CMS Joomla, оскільки саме ця система відповідає всім вимогам. У ході розробки веб-сайту використовувались такі програмні засоби: Adobe CS5 Photoshop – розробка елементів дизайну; Artistreet- розробка дизайну шаблона сайту; Верстка HTML для сторінок сайту; Apache – веб-сервер; MySql - бази даних; Мова Javascript – для поліпшення функціонала інтерфейсу сайта (конкретно бібліотека jquery); СMS Joomla – система управління вмістом сайту; Open Server – програмний комплекс для веб-розробників; Браузери Opera, Internet Explorer, Google Chrome, Mozilla Firefox - тестування сумісності дизайну.
Розробка структури сайту
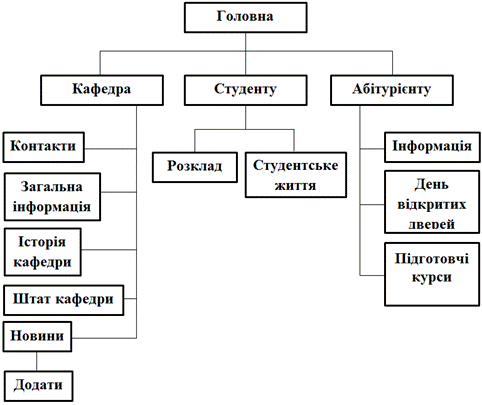
Рис. 2.1 Структурна схема сайту На Рис. 2.1 представлена структурна схема сайту, яка враховує всю специфіку веб-сайту, що розробляється. Сторінка «Новини» містить найостанніші новини кафедри. Сторінка «Загальна інформація» містить інформацію про кафедру. Сторінка «Історія кафедри» містить всю історію кафедри, від дати заснування до нашого часу. Сторінка «Штат кафедри» містить список всіх робітників кафедри, їхні фото, наукові ступені і вчені звання, а також дисципліни які вони викладають. Сторінка «Додати» містить редактор для додання новин на головну сторінку. Сторінка «Розклад» містить інформацію згідно розкладу занять для студентів. Сторінка «Студентське життя» містить інформацію про те, чим займаються студенти на кафедрі. При відкритті сторінки «Контакти» користувач потрапляє на сторінку з контактами. Там він може знаю всю контактну інформацію щодо кафедри. Сторінка «Інформація» містить всю необхідну для абітурієнта інформацію про кафедру. Сторінка «День відкритих дверей» містить інформацію про день відкритих дверей у нашому вузі. На сторінці «Підготовчі курси» абітурієнти мають змогу ознайомитись з підготовчими курсами нашого вузу.
Розробка інтерфейсу Головна сторінка будь-якого сайту повинна максимально інформативно і в стислому обсязі відображати необхідну користувачеві інформацію про сайт. На головній сторінці необхідно помістити назва веб-сайту, основне меню сайту (для навігації по його структурі), форму аутентифікації (входу зареєстрованих користувачів), реєстраційне посилання (реєстрація нових клієнтів). Графічний приклад інтерфейсу та дизайну сайту можна побачити в додатку А. Розробка бази даних
Основні теги при розробці бази даних наведений в таблиці 3.2. Таблиця 2.1 База даних
|
||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2016-12-12; просмотров: 206; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.188.227.64 (0.007 с.) |