Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Система управління вмістом CMS JoomlaСодержание книги Поиск на нашем сайте
РЕФЕРАТ Звіт про дипломний проект: 69 с., 3 рис., 4 табл., 2 додатки, 20 джерел. Об'єктом дослідження є можливість розробки і створення веб-сайту. Мета роботи – розробка WEB-сайту кафедри СКС для легкого використання його викладачами, студентами та абітурієнтами При створенні сайту були вивчені та розглянуті програмні пакети по створенню веб-сайтів (Artisteer, Adobe CS5 Photoshop, Open Server, Apache веб-сервер). Результатом даної роботи є розробка інформаційної структури, дизайну та інформаційне наповнення WEB-сайту, який надає необхідну інформацію викладачам і студентам кафедри СКС, а також абітурієнтам. Створений веб-сайт дозволить отримати вичерпну інформацію про представлені матеріали, дозволить перегляд новин, буде підтримувати аутентифікацію користувачів за логіном і паролем.
WEB-САЙТ, IНТЕРНЕТ, ВЕБ-ДИЗАЙН, HTML, PHP, MySQL, JAVASCRIPT, CMS JOOMLA, WWW.
ЗМІСТ
ВСТУП.. 7 1...... ТЕОРЕТИЧНА ЧАСТИНА.. 9 1.1 Поняття Веб-сайт. 9 1.2 Класифікація Веб-сайтів. 10 1.3 Проектування Веб-сайту. 13 1.4 Засоби розробки. 14 1.4.1 HTML 14 1.4.2 PHP. 16 1.4.3 MySQL. 23 1.4.4 JavaScript 25 1.5 Система управління вмістом CMS Joomla. 28 1.5.1 Основи CMS. 28 1.5.2 Історія виникнення Joomla. 29 1.5.3 Характеристики і особливості Joomla. 32 1.5.4 Функції Joomla. 32 1.5.5 Меню сайту. 34 1.5.6 Взаємозв’язок меню з модулями. 34 1.5.7 Елементи меню.. 36 1.5.8 Розширенння в Joomla. 37 1.5.9 Побудова власних компонент і модулів. 40 2 ПРОЕКТНА ЧАСТИНА.. 43 2.1 Етапи розробки веб-сайта. 43 2.1.1 Постановка завдання при проектуванні веб-сайту. 43 2.1.2 Вибір програмних засобів для розробки веб-сайту. 43 2.1.3 Розробка структури сайту. 44 2.1.4 Розробка інтерфейсу. 45 2.1.5 Розробка бази даних. 46 2.2 Програмна розробка веб-сайту. 47 2.2.1 Розробка дизайну. 47 2.2.2 Верстка. 47 2.2.3 Програмування. 48 2.2.4 Наповнення сайту. 49 2.2.5 Тестування. 50 3 ЕКОНОМІЧНА ЧАСТИНА.. 51 3.1Аналіз ринку. 51 3.2 Техніко-економічне обґрунтування. 51 3.3 Стрічковий графік виконання робіт. 52 3.4 Кошторис витрат. 53 4 ОХОРОНА ПРАЦІ 55 4.1 Характеристика негативних факторів проектованого об'єкта. 55 4.2 Профілактичні заходи з охорони праці 56 ВИСНОВКИ.. 62 СПИСОК ВИКОРИСТАНОЇ ЛІТЕРАТУРИ.. 63 Додаток А Дизайн головної сторінки…………………………………………66 Додаток Б Код головної сторінки………………………………………......….67
ВСТУП
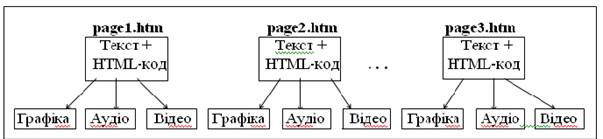
В останні роки відбувається широке застосування комп’ютерів та програмного забезпечення в усіх сферах життя суспільства. Власне, ключем для оволодіння багатьох знань та навичок є вміння користуватися комп’ютером. Сьогодні неможливо уявити собі людську діяльність без використання комп’ютерів, а також використання інтернету, який надає користувачам всілякі інформаційні та комунікаційні послуги. В мережі Інтернет можна скористуватися наступними послугами: § перегляд вмісту мультимедійних сторінок; § відсилання і отримування електронних листів; § спілкування в розмовних кімнатах; § здійснювання покупок в магазинах; § брати участь у телеконференціях, форумах та інше. Загальновідомо, щo веб-сайт кафедри – це один з основних засобів інформування викладачів, потенційних абітурієнтів, а також студентів кафедри. На сьогоднішній день практично немає ВНЗ, які не мають своїх веб-сайтів, причому більшість керівників ВНЗ приділяє якості інформаційного наповнення та візуальної привабливості досить серйозну увагу. Переваги веб-сайту як інструменту забезпечення діяльності кафедри очевидні - відносна дешевизна, інформаційна мобільність, загальнодоступність, а також - мультимедійність. Тим не менш, до цих пір зберігається ситуація, коли у сильного, з точки зору основних показників діяльності кафедри, може функціонувати сайт, за яким не стежать, чи не оновлюють інформацію, або взагалі не відкриваються гіперпосилання. Під офіційним веб-сайтом кафедри розуміється належить веб-сайт, призначений для всебічного і достовірного інформування (від імені керівництва) зовнішніх та внутрішніх відвідувачів про діяльність кафедри, а також представляє відвідувачам сайту всю необхідну для забезпечення взаємодії з кафедрою, його керівництвом або його підрозділами довідкову інформацію. За рамками обговорення в силу їх специфіки залишаться сайти, на яких навчальними підрозділами кафедри чи окремими викладачами розміщуються навчально-методичні матеріали для використання студентами в рамках навчального процесу або самостійної роботи. Очевидно, що основними цілями їх створення і використання є: § надання цільової аудиторії сайту оперативної і значущої інформації про діяльність кафедри, її успіхи і досягнення, які надають освітні послуги; надання доступу викладачам, співробітникам і студентам кафедри до організаційно-довідкових ресурсів; § забезпечення їх професійної (навчальної) діяльності; формування позитивного образу кафедри як "постачальника" якісної освіти та якісних фахівців, перспективного партнера для спільних наукових досліджень, інтелектуального, інноваційного і культурного центру. Згадана вище цільова аудиторія сайту достатньо різноманітна, і включає в себе потенційних абітурієнтів (і їх батьків), студентів, викладачів і аспірантів (як «власних», так і з інших ВНЗ), представників вищих органів державного та муніципального управління, роботодавців, випускників, зарубіжних колег і партнерів (у тому числі потенційних). Визначення цільової аудиторії (або - обмеження цільової аудиторії певними рамками) надзвичайно важливо на етапі проектування або модернізації сайту. ТЕОРЕТИЧНА ЧАСТИНА Поняття Веб-сайт Веб-сайт – це одна або сукупність веб-сторінок, доступних в Інтернеті через протоколи HTTP/HTTPS. Веб-сайт - це місце в Інтернеті, яке визначається своєю адресою (URL), має свого власника і складається з веб-сторінок, які сприймаються як єдине ціле. Сукупність всіх загальнодоступних веб-сайтів є Всесвітня павутина. Сторінки веб-сайту об'єднані загальною кореневою адресою, а також звичайно темою, логічною структурою, оформленням або авторством. Сторінки веб-сайтів – це файли з текстом, розміченим на мові HTML або XHTML. У HTML або XHTML -коді сторінки містять лише вказівки на такі файли (рис. 1.1).
Рис. 1.1 Веб-сайт Ці файли, будучи завантаженими відвідувачем на його комп'ютер, обробляються програмою-оглядачем, званою браузером і виводяться на засіб відображення користувача (монітор, екран КПК, принтер або синтезатор мови). Мова HTML/XHTML дозволяє форматувати текст, розрізняти в ньому функціональні елементи, створювати гіпертекстові посилання (гіперпосилання) і вставляти в сторінку, що відображається, зображення, звукозаписи і інші мультимедійні елементи. Відображення сторінки можна змінити додаванням в неї таблиці стилів на мові CSS або сценаріїв на мові JavaScript. Сторінки сайтів можуть бути простими статичними наборами файлів або створюватися спеціальною комп'ютерною програмою на сервері - так званим движком сайту. Движок може бути або зроблений на замовлення для окремого сайту, або готовим продуктом, розрахованим на якийсь клас сайтів. Деякі з движків можуть забезпечити власнику сайту можливість гнучкої настройки структуризації і виведення інформації на веб-сайті; такі називаються системами управління змістом. Виготовлення сайтів як працюючих цілісних інформаційних ресурсів є складений процес, що залучає працю різних спеціальностей. Загальний термін сайтобудівна діяльність - "веб-розробка" [1, 2].
Класифікація Веб-сайтів За доступністю сервісів: · Відкриті сайти. Всі сервіси сайту цілком є доступними для всіх відвідувачів і користувачів. · Напіввідкриті сайти. Для доступу до ресурсів чи сервісів сайту необхідно зареєструватися, зазвичай, безкоштовно. · Закриті сайти. Цілком закриті службові сайти організацій, зокрема, корпоративні сайти, особисті сайти приватних осіб. Вони є доступними для вузького кола користувачів. Доступ для нових користувачів, зазвичай, надається через запрошення (invite) або через адміністратором до переліку допущених осіб. За природою вмісту: · Статичні сайти. Вміст сайту формується розробником і в подальшому не змінюється. Користувач бачить файли в тому вигляді, в якому вони зберігаються на сервері. · Динамічні сайти. Вміст генерується спеціальними програмами (скриптами) і формується залежно від дій користувача на підставі інших даних з визначених джерел. За фізичним розташуванням: · Зовнішні сайти мережі Інтернет. · Локальні сайти, які є доступними лише в межах локальної мережі. Це можуть бути як корпоративні сайти організацій, так і сайти приватних осіб в локальній мережі провайдера. За схемою представлення інформації, її об'єму і категорії вирішуваних завдань: · Інформаційні ресурси: o Тематичний сайт – сайт, що надає специфічну інформацію з певної теми. o Тематичний портал – надвеликий ресурс, який надає вичерпну інформацію з певної тематики. Портали є подібними до тематичних сайтів, але додатково містять засоби взаємодії з користувачами і дозволяють користувачам спілкуватися в рамках порталу (форуми, чати). · Інтернет представництва власників бізнесу (торгівля чи послуги, які не обов’язково безпосередньо пов'язані з Інтернетом): o Сайт-візитка – містить загальні дані про власника сайту (організацію або приватну особу): сфера інтересів, біографія, фотогалерея, контактні дані. Тобто, це є докладна візитна картка. o Представницький сайт – так іноді називають сайт-візитку з розширеною функціональністю: докладний опис послуг, прас-листи, реквізити, схема проїзду, відгуки, форма зворотного зв'язку тощо. o Корпоративний сайт – містить повну інформацію про компанію, послуги, продукцію, події в житті компанії. Відрізняється від сайту-візитки і представницького сайту повнотою представленої інформації, часто містить різні функціональні інструменти для роботи з контентом (пошук інформації, календарі подій, фотогалереї, корпоративні блоги, форуми). Може бути інтегрованим з внутрішніми інформаційними системами компанії (наприклад, бухгалтерськими системами). Може містити закриті розділи для різних груп користувачів – співробітників, дилерів, контрагентів. o Каталог продукції – в каталозі надано докладний опис товарів/послуг, сертифікати, технічні і споживчі дані, відгуки експертів тощо. На таких сайтах розміщується розширена інформація про товари чи послуги, яку зазвичай не вказують у прайс-листі. o Промо-сайт – сайт про конкретну торгову марку або продукт, на таких сайтах розміщується вичерпна інформація про бренд, різні рекламні акції (конкурси, вікторини, ігри тощо). o Інтернет-магазин – сайт з каталогом продукції, за допомогою якого клієнт може замовити потрібні йому товари. Використовуються різні системи розрахунків: пересилка товарів післяплатою, автоматична пересилка рахунку факсом, розрахунки за допомогою пластикових карт чи інші типи розрахунків. · Веб-сервіс — це послуга, що створена для виконання певних завдань в рамках служби Веб: o Дошка оголошень. o Каталог сайтів. o Пошукові системи. o Поштовий сервіс. o Веб-форуми. o Блоговий сервіс. o Сервіс зберігання та обміну файлів. o Сервіс створення та редагування документів – наприклад, Google Docs. o Зберігання фотографій – наприклад, Picnik, ImageShack, Panoramio, Photobucket. o Зберігання відео – наприклад, YouTube, Dailymotion. o Соціальні Медіа – наприклад, Buzz. o Соціальні мережі – наприклад, Vkontakte. o Спеціалізовані соціальні мережі – наприклад, Odnoklassniki [2, 3].
Проектування Веб-сайту Проектування сайту – розробка технічного завдання. Результатом цього етапу є розробка документа, що описує всі аспекти створюваного сайту: схему розташування елементів дизайну, структуру і особливості системи навігації, функціональність і особливості роботи кожного модуля. Процес проектування сайту можна розділити на декілька основних етапів. При цьому кожен подальший етап дуже сильно залежить від попереднього. Іншими словами, той, що передивляється якогось рішення, прийнятого на початковому етапі, в більшості випадків спричиняє за собою необхідність переосмислення інших рішень, прийнятих на пізніших етапах. Саме з цієї причини в першу чергу необхідно розглянути маркетингові аспекти: для чого і для кого розробляється сайт. Проектування і розробка сайтів включає: · Затвердження первинного технічного завдання розробки сайту. · Визначення структурної схеми сайту - розташування розділів, контента і навігації. · Веб-дизайн - створення графічних елементів макету сайту, стилів і елементів навігації. · Розробка програмного коду, модулів, бази даних і інших елементів сайту необхідних в проекті. · Тестування і розміщення сайту в мережі Інтернет [4]. Засоби розробки HTML HTML (від англ. Hypertext Markup Language - мова розмітки гіпертексту) - це стандартна мова розмітки документів у Всесвітній павутині. Всі веб-сторінки створюються за допомогою мови HTML (або XHTML). Мова HTML інтерпретується браузером і відображається у вигляді документа, зручного для людини. HTML є додатком SGML (стандартної узагальненої мови розмітки) і відповідає міжнародному стандарту ISO 8879. HTML-документ є текстовим файлом, розміченим за допомогою спеціальних (текстових) команд. Текстовий формат представлення веб-документів був вибраний, виходячи з основних вимог до веб-документу: простота, можливість безпосередньої інтерпретації в будь-якій операційній системі, мінімальний розмір файлу, зручність редагування і інтерпретації. Мова розмітки гіпертекстових документів HTML дозволяє визначити різні типи елементів (у оригіналі element), що забезпечують функціональність документа: текстові фрагменти із заданими параметрами форматування, списки, таблиці, зображення, гіперпосилання і т.д. Елементи HTML оголошуються за допомогою команд розмітки, званих тегами (від англійського tag - ярлик). Всі HTML-теги, що зустрічаються в тексті документа, інтерпретуються браузером при відображенні документа. З 1994 року по теперішній час розробка проводиться під егідою наддержавної організації World Wide Web Consortium. Інформацію "з перших рук" про стандарти, рекомендації і перспективи розвитку не тільки мови HTML, але і цілого ряду інших web-технологій, можна знайти в Інтернеті за адресою http://www.w3.org. Вся документація на сайті W3C представлена на англійській мові, проте є і посилання на переклади (зокрема, на російську мову). Основними віхами на шляху розвитку стандартів HTML можна вважати ухвалення стандартів HTML 1.2, HTML 2.0, HTML 3.2, HTML 4.0. На момент написання цієї статті останньою розробкою є стандарт HTML4.01. Версії * RFC 1866 – HTML 2.0, схвалений як стандарт 22 вересня 1995; * HTML 3.2 – 14 січня 1996; * HTML 4.0 – 18 грудня 1997; * HTML 4.01 (незначні зміни) – 24 грудня 1999; * ISO/IEC 15445:2000 (так званий ISO HTML, заснований на HTML 4.01 Strict) – 15 травня 2000 [5]. До створення Web-сторінок існує три загальних підходи: Високий рівень – створення документу звичайними засобами з наступною його конвертацією в HTML, Середній рівень – створення Web-сторінки в спеціалізованому HTML-редакторі, Низький рівень – створення Web-сторінки безпосередньо в HTML-кодах. Перший підхід не вимагає жодних знань мови HTML. Документ створюється в довільному текстовому редакторі у форматі, в якому він буде відображатись у Web-браузері. Після створення документ конвертується у HTML-код. Наприклад, Microsoft Word дозволяє зберегти відкритий документ у форматі HTML. Але цей підхід має суттєві недоліки: по-перше, код, що отримано в результаті конвертації, є досить громіздким і незручним для подальшого редагування, а по-друге, можливості Web-сторінки, що отримана таким шляхом, досить обмежені, оскільки від початку створюється не HTML-документ, а, наприклад, Word-документ. Другий підхід є найзручнішим з точки зору співвідношення часу, що витрачається на створення Web-сторінки, та можливостей цієї сторінки, отриманих за допомогою спеціалізованого HTML-редактора. Такі HTML-редактори, як правило, дозволяють створювати Web-сторінки подібно тому, як створюються документи у текстових процесорах, із форматуванням тексту, графіки, таблиць та інших елементів сторінки за принципом WYSIWYG (What You See Is What You Get – "що бачиш, те і отримаєш"), при цьому сам документ зберігається відразу у HTML-коді. Крім того, такі HTML-редактори дозволяють безпосередньо редагувати HTML-код. Ефективність отриманого коду при цьому підході залежить від ефективності та можливостей вибраного редактора. Третій підхід вимагає глибокого знання мови HTML. Редагування Web-сторінок відбувається у форматі, дещо незручному для сприйняття початківцем. Однак при такому підході можна створити дуже ефективний HTML-код, що забезпечить максимальну інформативність сторінки при її мінімальному обсягу. Крім того, в такому випадку Web-дизайнеру доступні всі можливості мови HTML, які можуть не бути реалізовані у спеціалізованих HTML-редакторах [6, 7]. PHP PHP (англ. PHP: Hypertext Preprocessor – PHP: гіпертекстовий препроцесор), попередньо: Personal Home Page Tools – скриптова мова програмування, була створена для генерації HTML-сторінок на стороні веб-серверу. PHP є однією з найпоширеніших мов, що використовуються у сфері веб-розробок (разом із Java,.NET, Perl, Python, Ruby). PHP підтримується переважною більшістю хостинг-провайдерів. Проект, за яким був створений PHP, — проект з відкритими програмними кодами. PHP інтерпретується веб-сервером в HTML-код, який передається на сторону клієнта. Навідміну від таких скриптових мов програмування, як JavaScript, користувач не має доступу до PHP-коду, що є перевагою з точки зору безпеки але значно погіршує інтерактивність сторінок. Але ніщо не забороняє використовувати РНР для генерування і JavaScript-кодів, які виконаються вже на стороні клієнта. PHP – мова, яка може бути вбудованою безпосередньо в html-код сторінок, які, у свою чергу коректно будуть оброблені PHP-інтерпретатором. Механізм РНР просто починає виконувати код після першої екрануючої послідовності (<?) і продовжує виконання до того моменту, коли він зустріне парну екрануючу послідовність (?>). Велика різноманітність функцій PHP дають можливість уникнути написання багаторядкових призначених для користувача функцій на C або Pascal. Наявність інтерфейсів до багатьох баз даних: - в PHP вбудовані бібліотеки для роботи з MySQL, PostgreSQL, mSQL, Oracle, dbm, Hyperware, Informix, InterBase, Sybase; - через стандарт відкритого інтерфейсу зв’язку з базами даних (Open Database Connectivity Standard – ODBC) можна підключатися до всіх баз даних, до яких існує драйвер. Традиційність Мова РНР здаватиметься знайомою програмістам, що працюють в різних областях. Багато конструкцій мови запозичені з С, Perl. Код РНР дуже схожий на той, який зустрічається в типових програмах на С або Pascal. Це помітно знижує початкові зусилля при вивченні РНР. PHP – мова, що поєднує переваги Perl і С і спеціально спрямована на роботу в Інтернеті, мова з універсальним і зрозумілим синтаксисом. І хоча PHP є досить молодою мовою, вона знайшла таку популярність серед web-програмістів, що на даний момент є мало не найпопулярнішою мовою для створення web-додатків (скриптів).
Наявність вихідного коду та безкоштовність Стратегія Open Source, і розповсюдження початкових текстів програм в масах, зробило поза сумнівом благотворний вплив на багато проектів, в першу чергу – Linux хоч і успіх проекту Apache сильно підкріпив позиції прихильників Open Source. Сказане відноситься і до історії створення РНР, оскільки підтримка користувачів зі всього світу виявилася дуже важливим чинником в розвитку проекту РНР. Ухвалення стратегії Open Source і безкоштовне розповсюдження початкових текстів РНР надало неоціниму послугу користувачам. Додатково, чуйне співтовариство користувачів РНР є свого роду колективною службою підтримки, і в популярних електронних конференціях можна знайти відповіді навіть на найскладніші питання. Ефективність Ефективність є виключно важливим чинником при програмуванні для розрахованих на багато користувачів середовищ, до яких належить і web. Дуже важлива перевага PHP полягає в його транслюючому інтерпретаторі. Такий пристрій дозволяє обробляти сценарії з достатньо високою швидкістю. За деякими оцінками, більшість PHP-сценаріїв (особливо не дуже великих розмірів) обробляються швидше за аналогічні їм програми, написані на Perl. Проте, щоб не робили розробники PHP, виконувані файли, що відкомпілювалися, працюватимуть значно швидше – в десятки, а іноді і в сотні разів. Але продуктивність PHP цілком достатня для створення цілком серйозних web-додатків. З точки зору типізації, PHP є мовою програмування з динамічною типізацією. Немає необхідності явного визначення типу змінних, хоча така можливість існує. В разі звернення до змінної, ядро PHP трактує її тип відповідно до контексту. За необхідності можливе приведення змінної до певного типу за допомогою відповідних конструкцій мови. Це може знадобитись, якщо зважити, що значення змінної можуть трактуватись по-різному в залежності від її типу. Також можливе визначення типу відповідної змінної на певному етапі виконання сценарію. Імена змінних чутливі до регістру символів. До базових типів належать булеві дані, цілі та дійсні числа із плаваючою комою, а також строки. Булеві дані виражають істинність значення. Цілі числа можуть бути подані у вісімковому, десятковому та шістнадцятковому вигляді. Розмір цілого числа може змінюватись залежно від платформи, як правило, розрядність становить 32 біти. PHP не підтримує беззнакові цілі числа. Дійсні числа із плаваючою комою можуть бути подані в десятковій або експоненційній формі. Строки розділяють на два класи – строки, що підлягають аналізу, та строки, що не підлягають аналізу. Перший клас досліджується інтерпретатором на наявність посилань на інші змінні і за умови їх наявності, відбувається підстановка значень у відповідне місце. Крім того, клас дозволяє проводити маніпуляції із керуючими символами. Символ строки може мати лише одне із 256 значень, але існує можливість працювати із багатобайтовими символами. Доступ до символів строки можливий з використанням синтаксису, схожого на доступ до елементів масивів. PHP надає широкий спектр функцій для пошуку та заміни тексту в строках. Для цього використовують як традиційний підхід, так і спеціальний підхід, що базується на використанні регулярних виразів. При цьому в мові реалізована підтримка двох видів регулярних виразів – Perl-сумісні та POSIX-сумісні, що розрізняються за синтаксисом та особливостями роботи. До змішаних типів належать масиви, хеші та об’єкти. Масиви в сенсі мови є наборами змінних, що згруповані в єдину змінну. Вимога однотипності наповнення масивів не ставиться. Технічно, масиви являють собою впорядковані карти, що відображають ключові значення на позиції змінних даних. Вмістом значення, на яке вказує ключ, може бути будь-чим, що можна подати у вигляді змінної. Не існує жодних обмежень, крім об’єму пам’яті, що накладаються на кількість ключів масиву. Особливістю мови є відмова від рівномірного розподілу ключів масивів. Знайшовши реалізацію і модель багатовимірних масивів, причому без явного обмеження глибини вкладеності. Корисною властивістю PHP є можливість асоціації масивів із функцією зворотного виклику. Ці функції дозволяють проводити дії над одним чи кількома масивами в пакетному режимі. Також існують два спеціальні типи даних – ресурс та NULL. Ресурс – спеціальна змінна, що містить посилання на зовнішній ресурс. Ресурси створюються та використовуються в спеціалізованих функціях. Оскільки тип містить спеціальні вказівники на відкриті файли, приєднання та інше, то будь-які дії над значенням ресурсу не мають сенсу. Область видимості змінної – середовище, в якому вона визначена. Розрізняють локальні та глобальні змінні. За замовчуванням, всі змінні мають локальний характер дії. Виділяють особливий тип змінних – статичні, що дозволяє повторне звернення до змінної в певному сегменті коду, причому змінна буде зберігати попередньо отримане значення. Існує також поняття суперглобальних змінних, які служать місцем збереження даних оточення або даних, отриманих ззовні. Підтримується концепція динамічних змінних та функцій. Константи в PHP – ідентифікатори простих значень. Можливе визначення константи, причому після її оголошення стає неможливою зміна її значення чи анулювання. Константи можуть мати лише скалярні значення. Підтримується можливість отримання значення константи за динамічним ім’ям. Область видимості констант буде глобальною для сценарію та всіх під’єднаних компонентів. Також в ядрі мови визначено чимало системних констант. Оператори в сенсі мови дозволяють виконувати відповідну дію над одним чи кількома операндами. Оператори бувають трьох типів – унарні, бінарні та тернарні. Оператори, як і в інших мовах, характеризуються не лише дією, а й асоціативністю та пріоритетністю. Особливістю булевих операцій порівняння – розрізнення двох класів – з врахуванням типу і без врахування типу, при якому відбувається приведення до відповідного типу. Заокруглення відбуваються завжди в меншу сторону. В мові реалізовані особливі класи операторів – виконання, управління помилками та перевірки приналежності до класу. Функції в сенсі мови є контейнерами коду, причому можливе поміщення інших функцій та класів. На цьому і базується можливість умовного визначення функції. В цьому випадку висувається вимога попередньої декларації викликаної функції, що не обов’язково в інших випадках. Можливості перевизначення чи деактивації функції не існує. Результат, який повертає функція, може мати будь-який тип. В мові реалізована функціональність посилань. Можливо створити скільки завгодно псевдонімів, що посилаються на єдиний сегмент даних. При вивільненні будь-якого з псевдонімів, сегмент даних залишається в пам’яті до моменту завершення сценарію або вивільнення усіх посилань. Що стосується функцій в PHP, то замість прийнятого в багатьох мовах принципу перевантаження функцій, що дозволяє змінити хід виконання функції в залежності від типу та кількості переданих параметрів, використовується метод динамічних аргументів. Це дає змогу не визначати кількість параметрів для функцій при їх оголошенні, а працювати із тими аргументами, які були отримані на момент виклику функції. У тілі функції можливо отримати кількість переданих їй аргументів і проводити відповідні маніпуляції. При оголошенні функції звичайним чином, можливе завдання значень аргументів за замовчуванням. Функції можуть повертати лише одне значення, проте це обмеження можна оминути, використавши не лише масиви, а й посилання. Передача аргументів за посиланням неможлива під час виконання та оголошення функції. Після виконання сценаріїв, простір пам’яті, займаної ними, очищується збирачем сміття. Проте, за необхідності, можливе виконання очищення пам’яті від надлишкових сегментів даних під час виконання скриптів. Використання функцій очищення пам’яті є невиправданим, хоча така можливість існує. Для побудови програмних комплексів можливо використовувати модульний підхід, виконуючи розділення різнорідного коду. При потребі, можливе виконання приєднання необхідних модулів, причому операція виконання може бути і умовною. Приєднані до скрипта файли можуть повертати значення. Мова явно підтримує HTTP cookies відповідно до специфікацій Netscape. Це дозволяє проводити встановлення та читання невеликих сегментів даних на стороні клієнта. Протокол HTTP, засобами якого, як правило, обмінюються інформацією клієнт та Web-сервер, не надає змогу зберегти стан сеансу взаємодії. Це випливає із того, що між клієнтом та сервером не встановлюється постійне з’єднання і клієнт не надає жодних відомостей, що можуть виділити його з поміж інших активних в деякому околі часу. Альтернативою cookies є концепція сесій, яка знайшла свою реалізацію в PHP. В сесії можна зберігати різні дані, включаючи об’єкти.
Ліцензія Ліцензія PHP має назву The PHP License version 3.0, FAQ по ліцензії та її текст можна знайти на офіційному сайті The PHP Group, а також файл із ліцензією містить дистрибутив PHP (звичайно license.txt) [8–10].
MySQL MYSQL – це популярна система управління базами даних (СУБД), дуже часто вживана у поєднанні з PHP. База даних є структурованою сукупністю даних. Ці дані можуть бути будь-якими – від простого списку майбутніх покупок до переліку експонатів картинної галереї або величезної кількості інформації в корпоративній мережі. Для запису, вибірки і обробки даних, що зберігаються в комп'ютерній базі даних, необхідна система управління базою даних, якою і є ПЗ MYSQL. Оскільки комп'ютери чудово справляються з обробкою великих обсягів даних, управління базами даних грає центральну роль в обчисленнях. Реалізовано таке управління може бути по-різному – як у вигляді окремих утиліт, так і у вигляді кодів, що входить до складу інших застосувань. MYSQL – це система управління реляційними базами даних. У реляційній базі даних дані зберігаються не все скопом, а в окремих таблицях, завдяки чому досягається виграш в швидкості і гнучкості. Таблиці зв'язуються між собою за допомогою стосунків, завдяки чому забезпечується можливість об'єднувати при виконанні запиту дані з декількох таблиць. SQL, як частину системи MYSQL, можна охарактеризувати як мову структурованих запитів плюс найбільш поширену стандартну мову, використовувану для доступу до баз даних. MYSQL – це ПЗ з відкритим кодом. Застосовувати його і модифікувати може той, що будь-який бажає. Таке ПЗ можна отримувати по Internet і використовувати безкоштовно. При цьому кожен користувач може вивчити вихідний код і змінити його відповідно до своїх потреб. Використання програмного забезпечення MYSQL регламентується ліцензією GPL (GNU General Public License), http://www.gnu.org/licenses/, у якій вказано, що можна і чого не можна робити з цим програмним забезпеченням в різних ситуаціях. Чому веб-сервер-програмісти віддають перевагу СУБД MYSQL? MYSQL є дуже швидким, надійним і легким у використанні. MYSQL володіє також рядом зручних можливостей, розроблених в тісному контакті з користувачами. Спочатку сервер MYSQL розроблявся для управління великими базами даних з метою забезпечити вищу швидкість роботи в порівнянні з аналогами, що існували на той момент. І ось вже протягом декількох років даний сервер успішно використовується в умовах промислової експлуатації з високими вимогами. Не дивлячись на те, що MYSQL постійно удосконалюється, він вже сьогодні забезпечує широкий спектр корисних функцій. Завдяки своїй доступності, швидкості і безпеці MYSQL дуже добре личить для доступу до баз даних по Internet. Технічні можливості СУБД MYSQL MYSQL є системою клієнт-сервер, яка містить багатопотоковий sql-сервер, що забезпечує підтримку різних обчислювальних машин баз даних, а також декілька різних клієнтських програм і бібліотек, засоби адміністрування і широкий спектр програмних інтерфейсів (API).
Пристрій MYSQL MYSQL складається з двох частин: серверною і клієнтською. Сервер MYSQL постійно працює на комп'ютері. Клієнтські програми (наприклад, скрипти PHP) посилають серверу MYSQL sql-запити через механізм сокетів (тобто за допомогою мережевих засобів), сервер їх обробляє і запам'ятовує результат. Тобто скрипт (клієнт) вказує, яку інформацію він хоче отримати від сервера баз даних. Потім сервер баз даних посилає відповідь (результат) клієнтові (скрипту). Cтруктура MYSQL трирівнева: бази даних – таблиці – записи. Бази даних і таблиці MYSQL фізично представляються файлами з розширеннями frm, MYD, MYI. Логічно – таблиця є сукупністю записів. А записи – це сукупність полів різного типа. Ім'я бази даних MYSQL унікально в межах системи, а таблиці – в межах бази даних, поля – в межах таблиці. Один сервер MYSQL може підтримувати відразу декілька баз даних, доступ до яких може розмежовуватися логіном і паролем. Знаючи ці логін і пароль, можна працювати з конкретною базою даних. Наприклад, можна створити або видалити в ній таблицю, додати записи і так далі. Зазвичай ім'я-ідентифікатор і пароль призначаються хостинг-провайдерами, які і забезпечують підтримку MYSQL для своїх користувачів [11, 12]. JavaScript JavaScript – нова мова для складання скриптів, розроблена фірмою Netscape, яка дозволяє вбудовувати виконуємий вміст в документи, написані на мові HTML. У суті, це усічена мова програмування, яка являє собою більш вільну інтерпретацію мови Java, хоч і менш складна в порівнянні з Java. З появою JavaScript було ліквідоване провалля, що розділяло створення текстів на мові HTML і програмування на мові Java. JavaScript дозволяє розробляти виконуємий вміст, не вдаючись в тонкості складної мови програмування. Програми на мові JavaScript є автономними і вміщуються в документи, написані на мові HTML. Програма на мові JavaScript інтерпретується самим браузером при загрузці документа, в який вміщений її код. У цьому і складається одна з основних відмінностей програм на мові JavaScript від аплетів Java, які зберігаються окремо від документа HTML, до якого вони відносяться. Програми, написані на мові JavaScript, здатні вирішувати самі різні задачі і можуть бути настільки складними (або простими), наскільки це потрібно. Колись фраза "програмування на HTML" викликала цілу хвилю критики серед програмістів, працюючих в мережі Internet. Але тепер документ HTML може дійсно містити значну "програмуєму" частину.
Порівняльна характеристика JavaScript і Java У основному Java і JavaScript розрізнюються кількістю можливостей і складністю. JavaScript має більш вільну в порівнянні з Java реалізацію, тому в ньому, наприклад, можна не оголошувати змінні, а перетворення типів даних здійснюється значно простіше. До того ж, початковий код програми на мові JavaScript не треба компілювати, на відміну від Java-апплетов: мова JavaScript інтерпретуєма. Інтерпретатор JavaScript читає програму рядок за рядком і повідомляє про помилки (якщо такі є) після кожного прочитаного рядка (а не після обробки всього тексту програми, як це робить компілятор мови Java). Початковий код програми на мові Java повинен бути перетворений в формат з побайтовим представленням до виконання програми, і, отже, програми на мові JavaScript можна розробляти і налагоджувати значно швидше. Як і мова Java, JavaScript є об'єктно-орієнтованою мовою, хоч в ньому немає ні класів, ні вбудованих механізмів успадкування, які є стандартними для Java. У програмах на мові Java використовуються класи об'єктів, і ці програми є повністю об'єктно-орієнтованими. І Java, і JavaScript відносяться до числа безпечних мов в тому значенні, що в кожному з них реалізована підтримка засобів, які не допускають запису на жорсткий диск даних, отриманих з невідомого джерела.
Для чого можна використати JavaScript? Всі події, які генеруються браузером, такі як натиснення кнопок, обробка полів і переміщення між сторінками, можна перехопити і обробити засобами JavaScript. Мова JavaScript забезпечує, крім засобів обробки окремих звертань користувача до гиперзв`язків, можливість розпізнавання моменту переходу на іншу сторінку і виконання відповідних дій при настанні цієї події. Мова JavaScript чудово підходить для рішення рутинних щоденних задач, таких як перевірка достовірності даних, обробка форм, а також для виконання дій над рядковими і числовими значеннями, тобто тих задач, які не можна вирішити за допомогою існуючих засобів мови HTML. З його допомогою можна динамічно створювати документи HTML, тобто такі документи, які створюються програмою на мові JavaScript, а не самим користувачем. Отже, в документі можна реалізувати управління структурою документа відповідно до заданих правил. Найбільш важливо те, що з появою мови JavaScript статичний характер сторінок HTML став долею минулого. Нижче перераховані основні області застосування мови JavaScript: · Динамічне створення документа HTML за допомогою програми · П
|
||||
|
Последнее изменение этой страницы: 2016-12-12; просмотров: 768; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.117.71.213 (0.014 с.) |