Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Курс «Блочная модель документа»Содержание книги Поиск на нашем сайте
Строчные элементы [2/23] Строчные элементы располагаются друг за другом в одной строке, при необходимости строка переносится. Особенности строчных элементов: 1. До и после строчного элемента отсутствуют переносы строки. 2. Ширина и высота строчного элемента зависит только от его содержания, задать размеры с помощью CSS нельзя. 3. Можно задавать только горизонтальные отступы. К строчным элементам относятся такие теги как: <a>, <strong>, <em>, <span> и так далее. Строчные элементы предназначены для оформления текста на уровне небольших фраз и отдельных слов. Блочные же элементы предназначены для разметки крупных блоков текста (заголовки, абзацы, списки) и создания сетки. Курс «Блочная модель документа» Ширина и высота [3/23] Ширина и высота элементов задаются с помощью свойств width и height соответственно. По умолчанию блочные элементы занимают всю доступную ширину, которая равна ширине родительского контейнера или окна браузера. Высота по умолчанию блочных элементов зависит от их содержимого. Если задать блочному элементу ширину и высоту так, что содержимое элемента не будет в него помещаться, то оно как бы «выпадет» из него. Строчные элементы не реагируют на задание ширины и высоты в CSS. Задать ширину блоку можно, например, так: .selector { width: 100px; height: 100px;}Вернуть значения по умолчанию можно с помощью специального значения auto: .selector { width: auto; height: auto;}
block2.html <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Ширина и высота</title> <link rel="stylesheet" href="https://htmlacademy.ru/assets/course9/style1.css"> <style> div { margin: 20px; padding: 10px; } span.example,.example { width: 116px; height: 116px; } </style> </head> <body> <div class="example">Блочные элементы по умолчанию занимают всю доступную ширину. Их высота зависит от содержания.</div> <div><span class="example">Размеры строчных элементов полностью зависят от их содержания и с помощью CSS не изменяются.</span></div> </body> </html> Курс «Блочная модель документа» Внутренние отступы, свойство padding [4/23] Свойство padding задает внутренние отступы элемента — отступы от внешней границы элемента до его содержания. Эти отступы еще иногда называют полями. Существует несколько способов записи свойства padding. padding: 10px;padding: 5px 10px;padding: 5px 10px 15px;padding: 5px 10px 15px 20px;1. Одинаковые отступы со всех сторон. 2. Отступы сверху и снизу 5px, справа и слева 10px. 3. Отступ сверху 5px, слева и справа 10px, снизу 15px. 4. Разные отступы со всех сторон, в порядке верхний, правый, нижний, левый. Также можно задавать отступы для разных сторон с помощью свойств padding-left,padding-right, padding-top, padding-bottom. Для строчных элементов лучше не задавать вертикальных отступов, т.к. они ведут себя непредсказуемо. В задании внутренние отступы блоков сделаны прозрачными.
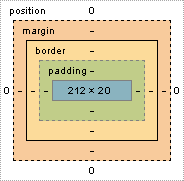
block3.html <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Внутренние отступы, padding</title> <link rel="stylesheet" href="https://htmlacademy.ru/assets/course9/style1.css"> <style> div { width: 276px; height: 16px; margin: 20px; font-size: 12px; } .p1 { padding: 10px; } .p2 { padding: 10px 20px; } .p3 { padding: 10px 20px 30px; } </style> </head> <body> <div class="p1">Блок 1</div> <div class="p2">Блок 2</div> <div class="p3">Блок 3</div> <div> <span class="p1">Текст 1</span> <span class="p2">Текст 2</span> <span class="p3">Текст 3</span> </div> <p> Обратите внимание на поведение строчных элементов.</p> </body> </html> Внешние отступы, свойство margin [5/23] Свойство margin задает внешние отступы элемента — отступы от внешней границы элемента до границ родительского элемента или до соседних элементов. Способы записи свойства margin аналогичны свойству padding. margin: 10px; margin: 5px 10px; margin: 5px 10px 15px; margin: 5px 10px 15px 20px; 1. Одинаковые отступы со всех сторон. 2. Сверху и снизу 5px, справа и слева 10px. 3. Сверху 5px, слева и справа 10px, снизу 15px. 4. Верхний, правый, нижний, левый отступы соответственно. Можно задавать отступы для разных сторон с помощью свойств margin-left, margin-right, margin-top, margin-bottom. Строчные элементы реагируют только на горизонтальные отступы. Рамки [6/23] Рамка задаётся с помощью свойства border, которое состоит из трёх компонентов: 1. ширина рамки; 2. стиль рамки; 3. цвет. Например: selector{ border: 5px solid red; } Это правило задаёт красную сплошную рамку толщиной 5px. Задавать рамку можно одним свойством border, а можно и с помощью отдельных свойств border-width, border-style, border-color. Например: selector{ border-width: 5px; border-style: solid; border-color: red; } Это правило задаёт такую же рамку, как и в примере выше. Несколько самых распространенных стилей рамок: · solid — сплошная; · dashed — пунктирная; · dotted — точками. Рамку можно задавать и строчным, и блочным элементам. block5.html Стандартная блочная модель [7/23] Стандартная блочная модель отвечает на основной вопрос: Сколько же в итоге места будет занимать элемент? Ответ следующий: Область, занимаемая блочным элементом, складывается из его ширины и высоты содержания, внутренних и внешних отступов, ширины рамок. Для строчных элементов есть свои особенности, которые мы опишем позже. Схема блочной модели:
· ширина/высота содержания — свойства width и height (синий прямоугольник на схеме); · внутренние отступы — свойство padding; · рамки — свойство border; · внешние отступы — свойство margin. Первое испытание [8/23] Используйте изученные свойства блочной модели для прохождения испытания, а именно: · ширину и высоту; · отступы; · рамки. Ничего кроме размеров блоков, отступов и рамок менять не надо. Подобрать правильные размеры вам поможет сетка на фоне. Размеры маленькой ячейки 20 на 20 пикселей, большой ячейки 100 на 100 пикселей. Внутренние отступы, в отличие от заданий, здесь непрозрачные.
block6.html 100% <!DOCTYPE html> <html lang="ru"> <head> <title>Другой поток, шаг 3</title> <meta charset="utf-8"> <link href="//fonts.googleapis.com/css?family=PT+Sans:400&subset=cyrillic" rel="stylesheet" type="text/css"> <style> body { font-family: "PT Sans", sans-serif; } .container { width: 300px; margin: 10px auto; } .block { margin-bottom: 10px; padding: 10px; color: #cc0000; background: rgba(255, 234, 171, 0.5); border: 2px dashed #cccccc; } .column1 { float: left; width: 65px; min-height: 50px; margin-right: 9px; } .column2 { float: left; width: 80px; min-height: 50px; } .column3 { float: right; width: 65px; min-height: 50px; } </style> </head> <body> <div class="container"> Наш поток: <div class="header block">.header</div> <div class="column1 block">.column1</div> <div class="column2 block">.column2</div> <div class="column3 block">.column3</div> <div class="footer block">.footer</div> </div> div class="container"> Что строим: <img src="https://htmlacademy.ru/assets/course15/final-flow-2.png"> </div> </body> </html> Курс «Блочная модель документа» «Схлопывание» внешних отступов [9/23] Во второй части курса разберем некоторые важные тонкости блочной модели. И начнем с внешних отступов (или маргинов). Вертикальный отступ между двумя соседними элементами равен максимальному отступу между ними. Если отступ одного элемента равен 20px, а второго 40px, то отступ между ними будет40px. Этот эффект называется эффектом «схлопывания» внешних отступов или «схлопывания» маргинов. Горизонтальные отступы между элементами просто складываются. Например, горизонтальный отступ между двумя элементами с отступами 30px будет равен 60px. block7.html Курс «Блочная модель документа» «Выпадание» внешних отступов [10/23] «Выпадание» — это еще один эффект, связанный с вертикальными внешними отступами. Если внутри родительского блока расположить блок и задать ему отступ сверху, то внутренний блок прижмется к верхнему краю родительского, а у родительского элемента появится отступ сверху. Т.е. верхний отступ внутреннего элемента «выпадает» из родительского элемента. Если у родительского элемента тоже был задан внешний отступ, то выберется максимальный отступ между собственным и «выпавшим». Чтобы избавиться от эффекта выпадания, можно задать родительскому элементу внутренний отступ (паддинг) сверху или добавить рамку сверху. Внешние и внутренние отступы всегда складываются. Block
Результат: этот отступ перейдет на родительский блок.
1. Второму блоку задайте margin-top: 20px;. 2. Цель 2 Первому блоку задайте margin-top: 40px;, 3. Цель 3 затем ему же задайте border: 1px solid white; 4. Цель 4 и padding-top: 20px;. Обратите внимание на отступ от края первого блока до второго блока. Он будет размером 40px (2 клеточки). block8.html Как отцентрировать элемент? [11/23] Чтобы отцентрировать блочный элемент, нужно выполнить следующие действия: 1. Задать элементу ширину, которая меньше ширины родительского контейнера. 2. Задать для внешних отступов справа и слева значение auto. Примеры кода: selector { width: 100px; margin: 0 auto; } selector { width: 100px; margin-left: auto; margin-right: auto; } 1. Задайте блоку ширину 96px. 2. Цель 2 Отцентруйте блок. block9.html Блочная модель и строчные элементы [12/23] Еще раз акцентируем внимание на особенности поведения строчных элементов в блочной модели: 1. Не реагируют на CSS-свойства width и height. 2. Частично реагируют на margin, воспринимая только горизонтальные отступы. 3. Частично реагируют на padding, воспринимая только горизонтальные отступы. 4. При задании вертикальных padding визуально увеличиваются, но без увеличения занимаемого места (не отталкивают другие элементы). 5. Воспринимают рамки. Аналогично padding рамки сверху и снизу не увеличивают занимаемое элементом место. После выполнения задания обратите внимание на то, что расстояние между строк в абзацах не увеличилось, хотя элементы визуально стали выше. block10.html Ширина 100% и ширина по умолчанию [13/23] CSS-свойство width задаёт не общую ширину блока, а только ширину содержания. Общая ширина блока затем складывается из трёх компонентов: ширины содержания, внутренних отступов и ширины рамок слева и справа. Поведение элемента может зависеть от того, как именно вы зададите его ширину. Первый вариант. Вариант по умолчанию, когда ширина не задается, соответствует значению width:auto;. В этом случае блок занимает всю ширину родительского блока. Если у блока есть внутренние отступы или рамки, то его ширина содержания автоматически уменьшается, а общая ширина остается равной ширине родителя. Второй вариант. Когда ширина блока задана явно, например, width:100%;. В этом случае ширина содержания блока равна ширине родительского блока. Если блоку добавить внутренние отступы и рамки, то его общая ширина становится больше ширины родителя. В этом задании вы увидите, как эти эффекты работают на практике. Обратите внимание, что ширины блоков будут расcчитываться автоматически. block11.html Проблемы обычной блочной модели [14/23] В чём проблема описанного механизма расчета ширины? Ведь можно просто не задавать ширину, используя auto, либо просто подбирать размеры блоков и отступов как на макете. Проблемы начинаются, когда сетка резиновая и элементы в ней должны тянуться. Самый простой пример: форма, в которой поля должны занимать всю ширину контейнера, но при этом иметь фиксированные внутренние отступы, чтобы текст не прилипал к краям. Для такой формы можно задать такие стили: input[type="text"] { width: 100%; padding: 0 10px; } Ширина 100% заставит поля быть такой же ширины, как родительский блок, а паддинг добавит отступы. Но, как вы уже догадались, за счет отступов поле станет шире своего контейнера. Попрактикуемся. Ширина полей ввода определяется значением атрибута size. Ширина width: auto для полей ввода рассчитывается из значения size по умолчанию и не растягивает поля на всю ширину контейнера block12.html Изменяем блочную модель, свойство box-sizing[15/23] Проблему с шириной тянущихся полей решить сложно. Идеальным вариантом было бы изменение алгоритма расчета ширины элемента, чтобы свойство width задавало не ширину содержания, а общую ширину. К счастью, такая возможность была добавлена в CSS3 с помощью свойства box-sizing, которое уже поддерживается большинством современных браузеров. Это свойство имеет два значения: 1. content-box — значение по умолчанию, соответствует стандартной блочной модели. 2. border-box — изменяет режим расчета ширины элемента на описанный выше. Полезная статья про box-sizing на русском: Используйте свойство box-sizing box-sizing: content-box; box-si zing: border-box; block13.html Курс «Блочная модель документа» Второе испытание [16/23] Используйте полученные знания о тонкостях блочной модели, чтобы пройти это испытание. Обратите внимание, что HTML-код заблокирован, а в нём некоторые CSS-свойства заданы в атрибуте style. Это обозначает, что вы не можете их переопределить и придется выкручиваться по-другому. block15.html
Управление типом элемента, свойство display[17/23] Тип элемента не является чем-то вечным и неизменным, его можно изменять с помощью CSS. За это отвечает свойство display. С его помощью, например, можно сделать абзацы и заголовки строчными, а спаны и стронги блочными элементами. У свойства display много значений. С двумя из них вы уже заочно познакомились. Свойство display:block обозначает блочный элемент, а display:inline — строчный. В третьей части курса мы познакомимся с некоторыми более продвинутыми значениями свойства display. block17.html display: inline-block [18/23] Иногда возникает необходимость расположить в ряд несколько элементов с заданными размерами. Строчные элементы для этого не подходят, т.к. не воспринимают размеры. Блочные элементы тоже не подходят, т.к. до и после них существует перенос строки. Конечно, блочные элементы можно приспособить для такой задачи, используя дополнительные свойства (которые будут разбираться в курсе про сетки). Но более простой способ — использовать блочно-строчные элементы. В HTML нет тегов, которые по умолчанию вели бы себя как блочно-строчные, но любой элемент можно переключить в данный режим, задав ему свойство display со значением inline-block. Особенности блочно-строчных элементов: · им можно задавать размеры, рамки и отступы, как и блочным элементам; · их ширина по умолчанию зависит от содержания, а не растягивается на всю ширину контейнера; · они не порождают принудительных переносов строк, поэтому могут располагаться на одной строке, пока помещаются в родительский контейнер; · элементы в одной строке выравниваются вертикально подобно строчным элементам. block18.html display: table [19/23] Дальнейшие несколько заданий будут посвящены табличным типам элементов. Табличные сетки были очень популярны на заре веба. Действительно, у табличных сеток есть преимущества, которые очень сложно получить с помощью блоков. Например, столбцы одинаковой высоты. Однако, семантически таблицы не предназначены для разметки сеток и постепенно от них отказались. Но память об их удобстве жила. Позднее было разработано семейство значений свойства display, которое позволяет задать табличное поведение любым элементам. Первое значение — display:table задает элементу тип таблица. Особенности табличных элементов: 1. можно задавать ширину, высоту, рамки, отступы; 2. по умолчанию ширина зависит от содержания; 3. переносы строки до и после элемента. Табличные элементы похожи на блочные за исключением ширины по умолчанию. block19.html display: table-row [20/23] Как вы догадались, мы строим таблицу на дивах с помощью новых значений свойства display. Знания про таблицы вы можете освежить в курсе Знакомство с таблицами. Любая таблица содержит элементы строка таблицы, внутри которых должны содержаться элементы ячейка таблицы. Соответствие тегов таблицы значениям display: <table> — display:table; <tr> — display:table-row; <td> — display:table-cell; В этом задании вы создадите строки таблицы с помощью display:table-row;. Строка — необычный элемент. Она является контейнером для ячеек и практически не имеет собственного отображения. Для нее можно только задавать цвет фона. block20.html display: table-cell [21/23] С помощью значения table-cell свойства display можно задать элементу тип ячейка таблицы. Конечно, лучше чтобы элементы-ячейки находились внутри элементов-строк, которые находятся внутри элементов-таблиц. Вы можете просто задать элементу тип ячейка таблицы, не добавляя вокруг него дополнительных элементов-строк и таблиц. В этом случае браузер создаст дополнительные анонимные элементы строки и таблицы. Неудобство заключается в том, что вы не сможете ими управлять. К таблицам, созданным с помощью CSS, можно применять те же свойства, что и к обычным таблицам. Например, задавать отступы между ячейками или режим схлопывания границ. block21.html display: none [22/23] Значение none свойства display используется очень часто. С его помощью можно скрыть элемент, как будто его и не было. Скрытый элемент не отображается и не занимает места на странице. Данное свойство применяется при создании выпадающих меню, динамических галерей, переключающихся вкладок и много где еще. Есть еще одно CSS-свойство, которое используется для сокрытия элементов. Это свойство visibility со значением hidden. Оно «прячет» элемент — он становится невидимым, но занимает место на странице. block22.html 1. Скройте элемент с классом row-2 с помощью display. 2. Цель 2 Затем удалите у row-2 свойство display и скройте элемент с помощью visibility. 3. Цель 3 Скройте элемент с классом cell-3-1 с помощью display. 4. Цель 4 Затем удалите у cell-3-1 свойство display и скройте элемент с помощью visibility. Последнее испытание [23/23] Чтобы пройти это испытание, примените знания о продвинутых типах элементов, полученные в третьей части курса. Изменять нужно только свойства, относящиеся к блочной модели, и одно свойство, связанное с отображением рамок таблицы. block23.html Курс «Сетки» Пробуем управлять потоком [1/32] О понятии потока документа рассказывается в курсе про позиционирование. Поток — это порядок отображения элементов на странице. По умолчанию блочные элементы отображаются как прямоугольные области, идущие друг за другом сверху вниз, а строчные элементы располагаются сверху вниз и слева направо и при необходимости переносятся на новую строку. Потоком можно управлять и изменять привычное поведение элементов в потоке. Например, можно заставить блочные элементы двигаться не сверху вниз, а выстраиваться в несколько колонок. А научившись управлять потоком, вы сможете строить сетки. В первой серии заданий мы продемонстрируем как один и тот же HTML-код можно выстроить в разные потоки. Например, вот так:
Вам нужно просто выполнять указания системы. block-1-32.html Курс «Сетки» Управление потоком, шаг 2 [2/32] На первом шаге мы с помощью свойства float изменили поведение первого блока. Обратите внимание, как он стал наезжать на последующие блоки. Это одна из особенностей флоатов, которую мы разберём позже в курсе. А пока продолжим: сейчас будем изменять поведение второго блока. block-2-32.html Управление потоком, шаг 3 [3/32] Со вторым блоком разобрались. Теперь уже первые два блока наезжают на третий. Чтобы получить нужный нам поток, осталось задать размеры третьему блоку, отцентровать его и избавиться от эффекта «наезжания». Поможет нам в этом свойство clear. block-3-32.html Создадим другой поток [4/32] У вас получилось создать первый поток. Теперь попробуем те же самые элементы выстроить по-другому. Вот так:
Просто выполняйте указания системы. block-4-32.html Другой поток, шаг 2 [5/32] А пока вы пошагово создаёте второй поток, поговорим о сетках. Сетка — это взаимное расположение крупных блоков сайта. Вспомните любой сайт, например, ВКонтакте или HTML Academy. У ВКонтакте простая сетка, которая состоит из верхней части, или «хедера», под которой располагаются две колонки, а в самом низу расположен «футер» или нижняя часть сайта. Вот так схематично можно представить сетку ВКонтакте: ------------------------------------- хедер ------------------------------------- левая колонка | правая колонка меню | основное содержание ------------------------------------- футер ------------------------------------- У HTML Academy на разных страницах используются разные сетки. Например, на главной странице есть двухколончатый хедер, под ним содержание страницы в три колонки, затем нижнее меню и двухколончатый футер. Как вы понимаете, сетки могут быть самыми разными. block-5-32.html Другой поток, шаг 3 [6/32] Что нужно знать и уметь, чтобы строить сетки? Две вещи: 1. управлять размерами элементов; 2. управлять поведением элементов в потоке. Первая часть детально разбирается в курсе «Блочная модель документа». Там вы учитесь: · задавать размеры; · рамки; · внешние и внутренние отступы; · рассчитывать полный размер элемента; · рассчитывать занимаемую им площадь. Управлять поведением в потоке мы будем учиться в этом курсе. block-6-32.html Другой поток, финал [7/32] Существует несколько способов управлять потоком и строить сетки: 1. флоаты; 2. инлайн-блоки; 3. табличная вёрстка; 4. флексбоксы. Табличная вёрстка — самый простой для понимания способ построения сеток. Но он считается устаревшим и использовать его не рекомендуется. В будущем можно будет использовать для такой вёрстки не таблицы, а элементы с Флексбоксы — это новая и очень мощная технология для построения сеток. К сожалению, её поддержка браузерами ещё достаточно слабая. А флоаты и инлайн-блоки мы разберём в этом курсе более подробно. Основной упор сделаем на флоаты, т. к. сейчас это самый распространённый способ построения сеток. А пока что завершите создание своей второй сетки. block-7-32.html Погружение в флоаты [8/32] А теперь детально разберём свойство float, его значения, особенности поведения и способы применения. Т. к. у этого свойства нет устоявшегося русского перевода или термина, то мы будем называть его «флоатом», а также использовать конструкции наподобие «зафлоатить». Изначально float было предназначено для того, чтобы включать обтекание элементов текстом. Наподобие того, как в более старой версии HTML текст обтекал изображения c атрибутами align="left" или align="right". То есть, можно сказать, что float — это свойство, включающее режим обтекания. Но, как часто бывает, судьба уготовила ему совсем другую роль. Свойство float имеет следующие значения: 1. left — прижимает элемент к левому краю родителя, другие элементы обтекают его справа; 2. right — прижимает элемент к правому краю родителя, другие элементы обтекают его слева; 3. none — отключает режим обтекания и возвращает элементу нормальное поведение. Обратите внимание, что зафлоатить элемент по центру нельзя. Иллюстрация в задании взята из статьи «Раскладка в CSS: float». block-8-32.html http://softwaremaniacs.org/blog/2005/12/01/css-layout-float/ Очень важно! float и ширина [9/32] Вы уже знаете, что по умолчанию блочные элементы растягиваются на всю доступную ширину родителя. Если мы задаём элементу свойство float:left или float:right, то он прижимается к левому или правому краю, а также начинает ужиматься по ширине под своё содержимое. С той стороны, которая не прижата к краю родителя, появляется свободное место. Это место может быть занято другими элементами. Зафлоаченному элементу можно явно задавать размеры и отступы. Есть тонкость, связанная со строчными элементами. Если зафлоатить строчный элемент, то он начинает вести себя как блочный, а именно: воспринимать размеры и отступы. block-9-32.html float и выпадание из потока [10/32] Мы уже говорили про выпадание элементов из потока, когда разбирали абсолютное и фиксированное позиционирование. Зафлоаченные элементы тоже выпадают из потока, но лишь частично: · Блочные элементы, которые идут в коде после зафлоаченного блока, перестают его замечать. Они подтягиваются вверх и занимают его место, как будто его и нет. · Строчные же элементы, расположенные в коде после зафлоаченного блока, начинают обтекать его со свободной стороны. Ещё раз: для блочных элементов флоатные не существуют, но текст внутри блоков флоатные обтекает. Такое поведение флоатов даёт интересные эффекты: 1. Эффект прохождения сквозь блоки. Проявляется, когда зафлоаченный элемент выше, чем несколько последующих за ним блоков. 2. Эффект выпадания из родителя или схлопывания родителя. Проявляется тогда, когда все дочерние блоки в родителе зафлоачены. В этом случае родитель схлопывается по высоте, как будто в нём нет содержимого, а блоки выпадают из него. block-10-32.html Флоат рядом с флоатом [11/32] Флоатные элементы становятся невидимыми для блочных элементов и видимыми для текста. А как же они взаимодействуют друг с другом? Если вкратце то: флоатные элементы видят друг друга. Идущие друг за другом флоаты выстраиваются в ряд, пока им хватает свободного места. Если места не хватает, то они начинают переноситься на следующую строчку. Почти как текст. Как раз эта особенность флоатов и позволила применять их для создания сеток. Ведь в начале двухтысячных в CSS не было никакого другого способа создавать колонки и задавать им размеры. Блочные элементы всегда располагались в разных строках. А строчные элементы, хоть и могли располагаться на одной строке, совершенно не воспринимали размеры. Позиционирование тоже не подходило для сеток, т. к. элементы выпадали из потока. В общем, флоаты оказались как нельзя кстати для тех, кто решил уходить с табличной вёрстки. block-11-32.html Когда флоатов много, а места мало [12/32] Следует отметить, что поведение нескольких флоатов, когда им не хватает места в одной строке, является очень странным. Когда не влезающий флоат переносится на новую строку, возможно несколько вариантов и не все из них логичны. Например, флоат может «зацепиться» за один из предшествующих флоатов и встать ниже не в самом начале строки, а за предшествующим. В этом упражнении примеры специально подобраны так, чтобы вы увидели странности поведения флоатов при недостатке места. Естественно, эти особенности повлияли на приёмы использования флоатов в создании раскладок (еще одно название для сеток). Но об этом позже. block-12-32.html Задание 1..block1 задайте ширину 200px. 2..block4 задайте маргин слева 30px. 3. Задайте высоту 50px для.block1 и.block4. 4..block6 задайте ширину 200px. 5. А потом увеличьте её до 300px. Испытание: пазл на флоатах [13/32] В качестве первого испытания мы подготовили небольшую головоломку. Суть её такова: Все CSS-стили готовы к использованию, а редактор CSS заблокирован. Конечно, головоломка сделана таким образом, чтобы вы прочувствовали все тонкости поведения флоатов. Обратите внимание, что среди блоков есть не зафлоаченный блок. И это не ошибка. Напомним об одной тонкости: для того, чтобы флоатный блок мог обтекаться обычным, он должен в коде располагаться выше обычного. block-13-32.html Свойство clear [14/32] Свойство clear запрещает обтекание элемента другими элементами. Вот его значения: 1. left — запрещено обтекание слева; 2. right — запрещено обтекание справа; 3. both — запрещено обтекание с обеих сторон; 4. none — обтекание разрешено. Если после флоатного элемента расположен элемент с запрещённым обтеканием, то последний опускается под флоатный. Свойство clear учит блочные элементы «видеть» зафлоаченные. block-14-32.html Борьба с выпаданием флоатов: распорки [15/32] Эффект выпадания флоатов из родителя был большой проблемой при построении сеток. Ведь сетки на флоатах обычно делаются вот так: 1. Создаём блок-контейнер для колонок. 2. В контейнер добавляем флоатные блоки-колонки. 3. Рассчитываем ширины колонок так, чтобы им хватало места в родителе. Такой подход работает неплохо. Но проблемы начинаются тогда, когда у контейнера есть фон, отличный от фона страницы. Когда колонки выпадали, родитель схлопывался и фон пропадал. Необходимо было найти способ борьбы с выпаданием. Тут и пригодилось свойство clear:both. Стали применять такую структуру: <div class="container"> блок-контейнер <div class="column1">...</div> колонка, флоат <div class="column2">...</div> колонка, флоат <div class="clearfix"></div> распорка с clear:both </div> Т. е. начали добавлять после зафлоаченных колонок пустой элемент-распорку со свойством clear:both. Этот элемент видел колонки, не давал им пройти через себя, а заодно и растягивал родительский блок по высоте. Для таких распорок прижилось специальное название класса — clearfix. block-15-32.html Борьба с выпаданием флоатов: псевдораспорки[16/32] Хорошие верстальщики не очень любят, когда в вёрстке появляются ненужные дополнительные элементы и стараются от них избавляться. До поры до времени с блоками-распорками приходилось мириться, т. к. без них было никак не обойтись. Но время шло и в браузерах появилась поддержка так называемых псевдоэлементов. Псевдоэлементы позволяют с помощью CSS вставить в структуру HTML-документа узлы, которых нет в HTML коде. Т. е. можно вставить в код элемент и не писать его в HTML. Благодаря псевдоэлементам появилось решение проблемы флоатов без использования дополнительного элемента. Назовём это решение псевдораспорками. Есть несколько его вариаций, но вот одна из распространённых. В CSS добавляется следующее правило: .clearfix::after { content: ""; display: table; clear: both; } А затем класс clearfix добавляется к контейнеру, внутри которого лежат флоатные колонки. После этого в контейнер не нужно добавлять дополнительный элемент-распорку, т. к. распорка создаётся с помощью псевдоэлемента. Подробнее псевдоэлементы мы разберем в одном из последующих курсов. block-16-32.html <!DOCTYPE html> <html lang="ru"> <head> <title>Борьба с выпаданием флоатов: псевдораспорки</title> <meta charset="utf-8"> <link href="//fonts.googleapis.com/css?family=PT+Sans:400&subset=cyrillic" rel="stylesheet" type="text/css"> <style> body { font-family: "PT Sans", sans-serif; } h1 { margin-top: 0; font-size: 20px; } .container { width: 400px; margin: 20px auto; padding: 10px; box-shadow: 0 0 2px #cccccc; } .columns-container { padding: 10px; background: #ecf0f1; border: 2px solid #34495e; } .column { width: 150px; min-height: 100px; padding: 10px; color: white; background: #3498db; border: 2px solid #34495e; } .column1 { float: left; } .column2 { float: right; } /* Класс псевдораспорки */ .clearfix::after { content: ""; display: table; clear: both; } /* Просто добавлены размеры и фон для псевдоэлемента, чтобы посмотреть, где он находится */ .clearfix-visible:after { content: ""; display: table; clear: both; width: 100%; height: 10px; background: #e74c3c; } </style> </head> <body> <div class="container"> <h1>Выпадание из родителя</h1> <!-- Класс добавьте этому блоку-> <div class="columns-container clearfix-visible"> <div class="column column1"> .column1<br> Первая колонка </div> <div class="column column2"> Column2 Вторая колонка </div> </div> <!-- end clearfix-visible--> </div> </body> </html> Задание 1. Добавьте диву с классом columns-container класс clearfix. 2. Затем замените класс clearfix на clearfix-visible, чтобы увидеть псевдоэлемент-распорку. Простейшая сетка, шаг 1 [17/32] Мы разобрали по косточкам свойство float, познакомились с clear и научились бороться с некоторыми проблемами флоатов. В этой части курса мы будем практиковаться строить сетки на флоатах. И начнём с простейшей сетки «хедер две колонки футер». Одна колонка будет фиксированной ширины, а вторая будет растягиваться в зависимости от ширины контейнера. В исходном состоянии у нас 4 блока, расположенных друг под другом. Первым делом займёмся боковой панелью или «сайдбаром»: зафлоатим её влево и зададим её фиксированную ширину. block-17-32.html Простейшая сетка, шаг 2 [18/32] Мы зафлоатили сайдбар, и он вывалился из контейнера и залез на футер. Исправим это с помощью псевдораспорки. Вам нужно будет добавить контейнеру колонок класс clearfix. А после этого добавить несколько свойств в CSS-правило для псевдораспорки. block-18-32.html Задание 1. Добавьте элементу с классом content-container класс clearfix. 2. Добавьте CSS-правилу.clearfix::after свойство content со значением "". 3. Туда же добавьте свойство display со значением table 4. и свойство clear со значением both. Простейшая сетка, финал [19/32] Поздравляем! Вы победили выпадание. Теперь завершим сетку. В почти готовую сетку мы добавили немного текста, чтобы посмотреть как она будет себя вести с наполнением. Сейчас видно, что синий блок контента частично залезает под сайдбар. Чтобы
|
||||||
|
Последнее изменение этой страницы: 2016-12-10; просмотров: 2856; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.15.12.95 (0.016 с.) |