Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Вы научитесь создавать современные веб-интерфейсы, работать с живым кодом, использовать новейшие технологии.
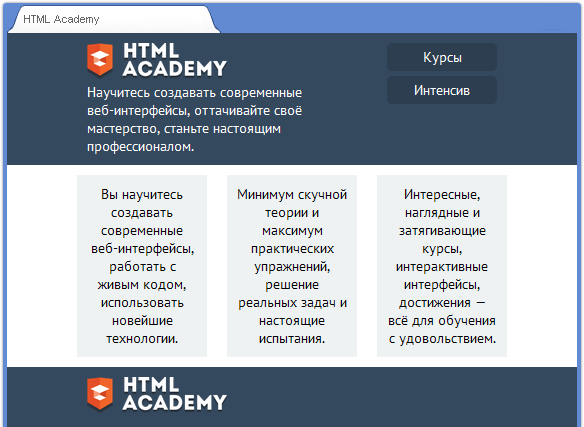
</div> </div> <div class="layout-column"> <div class="feature hidden"> Минимум скучной теории и максимум практических упражнений, решение реальных задач и настоящие испытания. </div> </div> <div class="layout-column"> <div class="feature hidden"> Интересные, наглядные и затягивающие курсы, интерактивные интерфейсы, достижения — всё для обучения с удовольствием. </div> </div> </div> <div class="footer clearfix"> <div class="footer-logo hidden"> <img width="140" src="https://htmlacademy.ru/themes/htmlacademy/img/logo.png"> </div> </div> </div> </body> </html> Последняя сетка, шаг 1 [24/32] Поздравляем с созданием первой сложной сетки! Теперь давайте немного усложним её. Мы будем делать сетку, у которой фон хедера и футера растягивается на всю ширину окна браузера, вот так:
Сначала нам нужно изменить HTML-разметку. Мы избавимся от блока wrapper, который центрует всё содержание страницы. Затем нужно будет добавить внутрь хедера, контента и футера дополнительный блок, который будет центровать их содержимое. Вот так: <div class="header clearfix"> <div class="layout-positioner"> <!-- блоки колонок-> </div> </div> Не забудьте правильно закрыть все тэги. Наша система проверки пока не может отследить эту ошибку block-24-32.html <!DOCTYPE html> <html lang="ru"> <head> <title>Последняя сетка, шаг 1</title> <meta charset="utf-8"> <link href="//fonts.googleapis.com/css?family=PT+Sans:400&subset=cyrillic" rel="stylesheet" type="text/css"> <style> body { min-width: 500px; margin: 0; padding: 0; font-family: "PT Sans", sans-serif; } .wrapper { width: 430px; margin: 0 auto; box-shadow: 0 0 2px #cccccc; } .layout-positioner { border: 2px dashed #3498db; } .layout-positioner::after { display: table; content: ""; clear: both; } .clearfix::after { display: table; content: ""; clear: both; } .header { margin-bottom: 10px; color: white; background: #34495e; } .header.layout-column { min-height: 50px; background: rgba(192, 57, 43, 0.9); } .header.layout-column-1 { float: left; width: 280px; } .header.layout-column-2 { float: right; width: 130px; } .features { margin-bottom: 10px; } .features.layout-column { float: left; width: 130px; min-height: 100px; margin-right: 20px; background: rgba(236, 240, 241, 0.9); } .features.layout-column:last-child { margin-right: 0; } .footer { min-height: 50px; color: white; background: #34495e; } </style> </head> <body> <div class="header clearfix"> <div class="layout-positioner"> <div class="layout-column layout-column-1"> Лого </div> <div class="layout-column layout-column-2"> Меню </div> </div> </div> <div class="features clearfix">
<div class="layout-positioner"> <div class="layout-column"> Колонка 1 </div> <div class="layout-column"> Колонка 2 </div> <div class="layout-column"> Колонка 3 </div> </div> </div> <div class="layout-positioner"> <div class="footer"> Футер </div> </div> </body> </html> Последняя сетка, шаг 2 [25/32] Блоки с классом layout-positioner добавлены в код. Это невидимые блоки-центровщики. Теперь хедер и футер могут тянуться на всю ширину окна, а их содержимое будет отцентровано с помощью добавленных блоков. Мы задали голубую рамку для центровщиков, чтобы было видно, как они себя ведут. Также мы добавили им псевдораспорки, поэтому можно удалить класс clearfix из HTML кода. И еще одна мелочь: класс wrapper уже нигде не используется, поэтому он удалён из CSS. Класс clearfix мы оставили в CSS, т. к. это вспомогательный класс, который может пригодиться при вёрстке. На этом шаге ваша задача — отцентровать центровщики. block-25-32.html <!DOCTYPE html> <html lang="ru"> <head> <title>Последняя сетка, шаг 2</title> <meta charset="utf-8"> <link href="//fonts.googleapis.com/css?family=PT+Sans:400&subset=cyrillic" rel="stylesheet" type="text/css"> <style> body { min-width: 500px; margin: 0; padding: 0; font-family: "PT Sans", sans-serif; } .clearfix::after { display: table; content: ""; clear: both; } .layout-positioner { width: 430px; margin-left: auto; margin-right: auto; border: 2px dashed #3498db; } .layout-positioner::after { display: table; content: ""; clear: both; } .header { margin-bottom: 10px; color: white; background: #34495e; } .header.layout-column { min-height: 50px; background: rgba(192, 57, 43, 0.9); } .header.layout-column-1 { float: left; width: 280px; } .header.layout-column-2 { float: right; width: 130px; } .features { margin-bottom: 10px; } .features.layout-column { float: left; width: 130px; min-height: 100px; margin-right: 20px; background: rgba(236, 240, 241, 0.9); } .features.layout-column:last-child { margin-right: 0; } .footer { min-height: 50px; color: white; background: #34495e; } </style> </head> <body> <div class="header"> <div class="layout-positioner"> <div class="layout-column-1 layout-column"> Лого </div> <div class="layout-column-2 layout-column"> Меню </div> </div> </div> <div class="features"> <div class="layout-positioner"> <div class="layout-column"> Колонка 1 </div> <div class="layout-column"> Колонка 2 </div> <div class="layout-column"> Колонка 3 </div> </div> </div> <div class="footer">
<div class="layout-positioner"> Футер </div> </div> </body> </html> Последняя сетка завершена [26/32] Последний шаг этой серии заданий — тестирование получившейся сетки с содержанием. Контент уже добавлен и скрыт. Снова отобразите его, а также уберите вспомогательные рамки и фоны. Приём с дополнительными блоками, которые позиционируют содержание, чтобы родительские блоки могли тянуться на всю ширину окна, достаточно распространён. Дизайн с подобными сетками тоже встречается очень часто.
block-26-32.html <!DOCTYPE html> <html lang="ru"> <head> <title>Последняя сетка завершена</title> <meta charset="utf-8"> <link href="//fonts.googleapis.com/css?family=PT+Sans:400&subset=cyrillic" rel="stylesheet" type="text/css"> <style> body { min-width: 500px; margin: 0; padding: 0; font-family: "PT Sans", sans-serif; font-size: 14px; } .clearfix::after { display: table; content: ""; clear: both; } .layout-positioner { width: 430px; margin: 0 auto; /* border: 2px dashed #3498db;*/ } .layout-positioner::after { display: table; content: ""; clear: both; } .header { margin-bottom: 10px; color: white; background: #34495e; } .header.layout-column { min-height: 50px; } .header.layout-column-1 { float: left; width: 280px; } .header.layout-column-2 { float: right; width: 130px; } .features { margin-bottom: 10px; } .features.layout-column { float: left; margin-right: 20px; width: 130px; min-height: 100px; background: rgba(236, 240, 241, 0.9); } .features.layout-column:last-child { margin-right: 0; } .footer { min-height: 50px; color: white; background: #34495e; } /* Стили содержания */ .hidden { display: block; } .logo { padding: 10px; } .logo p { margin: 0; } .menu { margin: 0; padding: 10px; list-style: none; } .menu li { margin-bottom: 5px; padding: 5px; text-align: center; background: #2c3e50; border-radius: 5px; } .feature { padding: 10px; text-align: center; } .footer-logo { padding: 10px; } </style> </head> <body> <div class="header"> <div class="layout-positioner"> <div class="layout-column-1 layout-column"> <div class="logo hidden"> <img width="140" src="https://htmlacademy.ru/themes/htmlacademy/img/logo.png"> <p>Научитесь создавать современные веб-интерфейсы, оттачивайте своё мастерство, станьте настоящим профессионалом.</p> </div> </div> <div class="layout-column-2 layout-column"> <ul class="menu hidden"> <li>Курсы</li> <li>Интенсив</li> </ul> </div> </div> </div> <div class="features"> <div class="layout-positioner"> <div class="layout-column"> <div class="feature hidden">
|
||||||
|
Последнее изменение этой страницы: 2016-12-10; просмотров: 613; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.144.154.208 (0.065 с.) |