Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Глава 1. Теоретические основы работы с программой InkscapeСтр 1 из 7Следующая ⇒
ВВЕДЕНИЕ Inkscape (Инкскейп) — векторный графический редактор, удобен для создания как художественных, так и технических иллюстраций (вплоть до использования в качестве САПР общего назначения, чему также способствует легкость обмена чертежами). Это стало возможным во многом благодаря открытому формату SVG, развиваемому консорциумом W3C. Формат SVG позволяет создавать иллюстрации различного типа, в том числе анимированные. Поскольку SVG основан на языке разметки XML, к нему можно писать расширения, чем авторы Inkscape и пользуются. Программа распространяется на условиях GNU На сегодняшний день такая область информатики как компьютерная графика охватывает все виды и формы представления изображений, доступных для восприятия человеком либо на экране монитора, либо в виде копии на внешнем носителе. Занимая все более прочные позиции, она находит применение не только в компьютерном мире, но и в различных сферах человеческой деятельности: научные исследования (визуализация строения вещества, векторных полей и т.д.), медицина (компьютерная томография), опытно-конструкторские разработки. Поэтому, умение работать с компьютерной графикой является неотъемлемой частью информационной грамотности любого человека. В настоящее время в объявлениях о приеме на работу, содержащих требование уметь работать на персональном компьютере, предполагается умение работать не только с текстовыми документами, но и с графическими объектами. Данная ситуация привела к изменению социального заказа общества школе: необходим качественно новый подход к изучению темы "Компьютерная графика". Однако отведенное нормативными документами учебное время на освоение содержания темы "Компьютерная графика" недопустимо мало. Являясь элементом содержания большого раздела школьной информатики "Информационные технологии", компьютерная графика представлена в основном простейшими программными средствами обработки объектов растровой графики. Тем не менее, в примерных программах по информатике и информационным технологиям содержатся дидактические единицы векторной графики.
Большое многообразие профессиональных программных средств обработки объектов векторной графики ставит перед учителем сложные задачи, связанные в первую очередь с необходимостью обоснованного выбора конкретного программного средства, а также с разработкой методики обучения векторной графике. Существующие учебные пособия либо не затрагивают данное содержание совсем, либо предлагают простейший материал, не позволяющий сформировать у учащихся целостного представления о технологии обработки объектов векторной графики.
Таким образом, актуальность данного исследования определяется необходимостью разрешения противоречием между требованиями общества к подготовке выпускников школ в области информационных технологий, связанных с графикой и дизайном и отсутствием разработанной методики обучения этим технологиям.
Тема работы: создание векторных изображений в графическом редакторе Inkscape. Объектная область: процесс обучения векторной графике Объект: процесс обучения работы с программой Inkscape Предмет: методы и приемы обучения с программой Inkscape Цель: разработать серию практических заданий по работе с векторной графикой, сформировать у учащихся умения самостоятельного освоения средств создания и обработки векторных изображений. Задачи: 1. раскрыть структуру и содержание программы Inkscape 2. раскрыть технологию изучения упражнений по программе Inkscape 3. разработать серию упражнений по программе Inkscape
Глава 1. Теоретические основы работы с программой Inkscape 1.1 Виды представления графических изображений Растровая графика Растровое изображение — представляющее собой сетку пикселей или цветных точек (обычно прямоугольную) на компьютерном мониторе, бумаге и других отображающих устройствах и материалах (растр) Важными характеристиками изображения являются: количество пикселей — количество цветов. Может указываться отдельно количество пикселей по ширине и высоте (1024×768, 640×480, …) или же, редко, общее количество пикселей (часто измеряется в мегапикселях); количество используемых цветов или глубина цвета (эти характеристики имеют следующую зависимость:, где — количество цветов, а — глубина цвета); цветовое пространство (цветовая модель) RGB, CMYK, XYZ, YCbCr и др.
разрешение — справочная величина, говорящая о рекомендуемом размере пикселя изображения. Растровую графику редактируют с помощью растровых графических редакторов. Создается растровая графика фотоаппаратами, сканерами, непосредственно в растровом редакторе, также путем экспорта из векторного редактора или в виде Снимок экрана. Достоинства · Растровая графика позволяет создать (воспроизвести) практически любой рисунок, вне зависимости от сложности, в отличие, например, от векторной, где невозможно точно передать эффект перехода от одного цвета к другому без потерь в размере файла. · Распространённость — растровая графика используется сейчас практически везде: от маленьких значков до плакатов. · Высокая скорость обработки сложных изображений, если не нужно масштабирование. · Растровое представление изображения естественно для большинства устройств ввода-вывода графической информации, таких как мониторы (за исключением векторных), матричные и струйные принтеры, цифровые фотоаппараты, сканеры, а также сотовые телефоны. Недостатки · Большой размер файлов с простыми изображениями. · Невозможность идеального масштабирования. · Невозможность вывода на печать на плоттер. Из‑за этих недостатков для хранения простых рисунков рекомендуют вместо даже сжатой растровой графики использовать векторную графику.
Рис. 1 Растровое изображение Векторная графика Векторная графика — способ представления объектов и изображений в компьютерной графике, основанный на использовании элементарных геометрических объектов, таких как точки, линии, сплайны и многоугольники. Термин используется в противоположность к растровой графике, которая представляет изображение как матрицу фиксированного размера, состоящую из точек (пикселей) со своими параметрами. Недостатки · Не каждый объект может быть легко изображен в векторном виде — для подобного оригинальному изображению может потребоваться очень большое количество объектов и их сложности, что негативно влияет на количество памяти, занимаемой изображением, и на время для его отображения. · Перевод векторной графики в растр достаточно прост. Но обратного пути, как правило, нет — трассировка растра, при том что требует значительных вычислительных мощностей и времени, не всегда обеспечивает высокое качество векторного рисунка. · Преимущество векторной картинки — масштабируемость — пропадает, когда начинаем иметь дело с особо малыми разрешениями графики (например, иконки 32×32 или 16×16). Чтобы не было «грязи», картинку под такие разрешения приходится подгонять вручную. Достоинства · Использует все преимущества разрешающей способности любого устройства вывода. · Позволяет изменять размеры векторного рисунка без потери его качества. · Растровый формат файла точно определяет, сколько необходимо создать пикселов и это количество изменяется вместе с разрешающей способностью устройства вывода. · Можно редактировать отдельные части рисунка не оказывая влияния на остальные. · Объекты на рисунке могут перекрываться без всякого воздействия друг на друга. · Занимает относительно не большое место в памяти компьютера.
Рис. 2 Векторное изображение Рабочий экран Inkscape Интерфейс векторного графического редактора Inkscape состоит из управляющих элементов и функций, призванных сделать работу художника простой и удобной. Интерфейс векторного графического редактора Inkscape состоит главным образом из рабочего окна, в котором можно создавать и управлять чертежам. В окне расположены управляющие и информационные инструменты Окно интерфейса Inkscape можно разделить на девять основных областей:
Рис. 3 Рабочий экран 1. Главное меню (Главное меню в верхней части окна) 2. Панель инструментов 3. Контекстная панель управления 4. Разметка, линейки, направляющие и сетки 5. Панель элементов управления 6. Окно инструментов 7. Холст 8. Палитра 9. Строка состояния Главное меню
Рис. 4 Главное меню Как и в большинстве других программ, главное меню Inkscape содержит основные функции работы с программой: работа с файлами, функции редактирования и просмотра, функции редактора работы с текстом, фильтрами, объектами и контурами, дополнения и справочную информацию. Панель инструментов
Рис. 5 Панель инструментов Панель инструментов inkscape расположена в верхней части рабочей области экрана редактора сразу под главным меню. Панель инструментов inkscape содержит значки-иконки, которые вызывают определенные команды редактора. Эти команды также доступны в главном меню или по комбинации клавиш. Панель инструментов предназначена для более легкого доступа к наиболее используемым функциям редактора. Из панели инструментов inkscape в один клик можно открыть новый или существующий документ, напечатать его, загрузить изображение, отменить предыдущие команды, масштабировать, откройте диалоговое окно для настройки свойства документа и т.д. Каждый значок при наведении курсора мыши отображает свою функцию с помощью всплывающих подсказок. Если все значки панели инструментов inkscape не помещаются на экране, то доступ к ним может быть осуществлен через кнопку с двумя стрелочками с правого края панели. Щелкнув по ним, вы увидите в виде меню все остальные команды панели, значки которых не помещаются на панели. Значки могут не помещаться на панели инструментов inkscape из-за размера экрана или разрешения монитора.
Рис. 6 Остальные команды панели Окно инструментов
Рис. 7 Окно инструментов Окно инструментов inkscape, состоит из вертикального ряда кнопок, расположенного в левой части окна редактора. На картинке выше эта панель приведена горизонтально для экономии места. Окно инструментов inkscape - это основной элемент для работы в векторном редакторе Inkscape. Окно инструментов inkscape содержит основной набор графических инструментов для создания и редактирования фигур. В окне инструментов inkscape присутствуют инструменты для работы с геометрическими фигурами, а также свободной трансформации фигур и линий, инструменты для работы с текстом и цветом (заливка и градиенты).
При работе с инструментами, сразу под горизонтальной панелью вы можете заметить контекстную панель управления inkscape.
Рис. 8 Контекстная панель В зависимости от того, какой инструмент выбран в окне инструментов inkscape, изменяется вид контекстной панели inkscape. В контекстной панели отображаются настройки и параметры активного инструмента. В зависимости от ситуации изменение этих параметров может сразу повлиять на выбранный объект, а в некоторых случаях изменения параметров вступят в силу только при создании нового объекта или повлияют на существующие и новые объекты. Холст Холст или канва inkscape является главной рабочей областью программы. Это основная часть интерфейса, поскольку именно здесь пользователь графического редактора создает и редактирует рисунки. Холст расположен посередине окна программы и похож на изображение чистого листа бумаги, расположенного на белом фоне. По умолчанию в окне редактора сленва и сверху включены линейки, для определения координат в пикселях. Значения по умолчанию - видимость линейки и единицы измерения можно изменять в Свойствах документа. Не смотря на то, что границы отображаемого на холсте "листа" определяют границы изображения для печати или сохранения, при рисовании размер "листа" вовсе не ограничивают область изображения. Вы даже можете сделать границы "страницы" и показанные на рисунке выше тени этих границ невидимыми. Настроить видимость границ страницы можно в свойствах документа. Некоторые пользователи предпочитают использовать границы страницы, другие используют для рисования все пространство холста. Палитра цветов
Рис.9 Палитра Палитра цветов inkscape это быстрый доступ к цветам, она же позволяет назначить цвета к фигурам inkscape. Она отображается в нижней части окна программы, или может быть открыта в виде отдельного окна. Для этого в главном меню "Вид" надо выбрать "Образцы цветов" или использовать комбинацию клавиш Shift + Ctrl + W Строка состояния
Рис. 10 Строка состояния Строка состояния - находится в самом низу окна программы Inkscape. Она отображает (слева направо): · Цвет заливки и обводки объекта · Возможность быстрой работы со слоями и переключения между ними · Область сообщений · Индикатор координат указателя мыши · Управление масштабом Инструменты редактирования Инструмент выделения и трансформации
Инструмент выделения и трансформации используется для выбора, перемещения и изменения размеров объектов на холсте с помощью мыши. Для того что бы активировать инструмент выделения и трансформации inkscape выберите его в окне инструментов (первый инструмент сверху виде черной стрелочки) или нажмите клавишу S или F1.
Рис. 11 Выделение нескольких обьектов Еще один способ выбора объектов, удерживая нажатой левую кнопку мыши и клавишу Alt, перемещайте указатель мыши. Указатель мыши будет оставлять за собой красную линию. Все объекты, которые попали на эту красную линию будут выделены, после того как вы отпустите кнопку мыши. Этот способ особенно удобен в тех случаях, когда объекты перемешаны так, что выбирать их описанными ранее способами сложно. Например, как на рисунке ниже. Обратите внимание, что начальная точка должна быть на пустом холсте. О том, что будет, если щелкнуть на объекте, читайте выше.
Рис. 12 Выделение обьектов Добавить таким способом объекты к уже выделенным можно используя комбинацию клавиш Shift + Alt. Для того что бы инвертировать выделение используйте кнопку! (восклицательный знак или Sift + 1). Такая комбинация инвертирует выделение на текущем слое. Комбинация Alt+! инвертирует выделение на всех доступных слоях. Перемещение Для того что бы переместить объект щелкните по нему указателем мыши и, удерживая левую кнопку мыши нажатой, перемещайте объект так, как вам нужно. Для того что бы перемещать объект придерживаясь осей и привязки объекта удерживайте при перемещении нажатой на клавиатуре кнопку Ctrl. Координаты в строке состояния inkscape показывают текущее положение курсора мыши. Перемещать объект можно также с помощью стрелок на клавиатуре. В этом случае объект будет перемещаться с шагом 2 пикселя. Если удерживать при перемещении стрелками нажатой клавишу Shift, то объект будет двигаться с шагом 20 пикселей. При удержании нажатой клавиши Alt объект будет перемещаться с шагом в 1 пиксель. Преобразование и изменение размеров Как уже было описано выше, изменять размер и положение объекта можно двумя способами. В inkscape с помощью инструмента выделения и перемещения можно изменять размер объекта или его поворот или наклон. Переключаться между режимами можно щелчком мыши по объекту или с помощью комбинации клавиш Shift+S. Изменять размер или масштаб объекта можно в том случае, когда по краям выделения находятся прямые черные стрелочки. Стрелочки по середине выделения служат для изменения ширины или высоты объекта, соответственно. Стрелочки в углах выделения позволяют менять оба этих параметра. Для того что бы изменять размеры объекта с сохранением пропорций, защелкните замочек в верхней контекстной панели инструмента выделения, как показано на рисунке с права или просто удерживайте клавишу Ctrl при изменении размера объекта. Для того что бы изменять размер объекта относительно центральной его точки удерживайте при изменении размера клавишу Shift. В этом случае центральная точка объекта будет зафиксирована и все изменения размера будут происходить относительно нее. Если при изменения размера удерживать нажатой клавишу Alt, то изменения размеров будут происходить в кратных целым числам величинах, например в 2, 3, 4 и т.д. раз больше или меньше.
Рис.14 Изменение размеров Рис. 16 Вращение фигуры На следующем рисунке центр вращения перенесен в верхний правый угол фигуры.
Рис. 17 Вращение фигуры Чтобы вернуть центр вращения назад в центр фигуры, как он расположен по умолчанию, наведите на него курсор мыши и, удерживая клавишу Shift, щелкните по нему.
Рис. 18 Наклон фигуры Для наклона фигуры в режиме вращения используйте стрелочки расположенные посередине контура выделения. На рисунке слева они отмечены красным. В этом режиме можно также отразить фигуру слева направо или сверху вниз. Сделать это можно в верхней контекстной панели инструментов выделения или нажав на клавиатуре клавиши V или H, что бы, соответственно, отразить фигуру вертикально или горизонтально. Отражение фигуры не приведет к изменению ее размеров внутри области выделения. В этом можно убедиться на примере, приведенном на рисунке ниже.
Рис. 19 Отражение фигуры В то же время описанный выше поворот и наклон фигуры относительно точки вращения, в большинстве случаев приведет к изменению ее положения.
Рис. 20 Отражение фигуры Существуют четыре параметра, которыми можно управлять при трансформации объекта.
Они расположены в виде кнопок на верхней контекстной панели инструментов. Внешний вид кнопок приведен на рисунке. Это "При изменении объекта менять в той же пропорции толщину обводки", "При изменении размеров прямоугольников менять в той же пропорции радиус закругленных углов", "Трансформировать градиенты в заливке или обводке вместе с объектом" и "Трансформировать текстуры в заливке или обводке вместе с объектом". Нажатому положению кнопки соответствует включение данного параметра и наоборот. Управление узлами Инструмент для управления узлами предназначен для редактирования и выбора узлов, которые позволяют точно менять и управлять кривыми. Что бы активизировать инструмент для управления узлами, можно использовать боковое окно панели инструментов, этот инструмент расположен в нем вторым сверху или нажать клавишу F2. При этом изменится состав кнопок контекстной панели инструментов. Она станет выглядеть так, как показано на рисунке ниже.
Рис. 22 Инструмент для управления узлами Если инструмент управления узлами активен, то по контуру активной фигуры могут отображаться узлы в виде квадратиков. Для того что бы выбрать узел, просто щелкните по нему. Щелчок по контуру между узлами выбирает оба этих узла. Если вы хотите добавить или удалить узел удерживайте при щелчке мыши клавишу Shift. Если необходимо выбрать все узлы фигуры, то можно воспользоваться комбинацией клавиш Ctrl + A в этом случае будут выбраны се узлы кроме вложенных. Для того что бы выбрать все узлы, включая вложенные, следует использовать комбинацию клавиш Ctrl + Alt + A. Перемещение узлов Перемещать узлы можно с помощью мыши обычным образом. Если удерживать при перемещении узла клавишу Ctrl, то узел сможет перемещаться только по вертикали или по горизонтали. Удерживая комбинацию клавиш Ctrl + Alt, можно перемещать узел строго вдоль его направляющей. Перемещать узлы можно также с помощью стрелок на клавиатуре. В этом случае объект будет перемещаться с шагом 2 пикселя (по умолчанию, но эту настройку можно изменить). Если удерживать при перемещении стрелками нажатой клавишу Shift, то узел будет двигаться с шагом в 10 раз большим, чем предыдущая настройка. При удержании нажатой клавиши Alt узел будет перемещаться с шагом в 1 пиксель, а Alt+Shift позволяют передвигать узел с шагом в 10 пикселей. После того как узел в inkscape выбран, если это возможно для данного вида узла, то будет отображаться его направляющая. Расположение направляющей также влияет на вид кривой этого узла. С помощью маркеров на концах направляющей можно изменять ее длину и вращать ее. Удерживая при вращении направляющей клавишу Ctrl, можно вращать ее с интервалом 15 градусов. Удержание клавиши Alt блокирует изменение длины направляющей. Клавиша Shift позволяет перемещать обе направляющих. Горячие клавиши Shift удерживайте клавишу при выборе для выбора нескольких узлов. Двойной щелчок или Shift+Alt на пути или кривой для создания нового узла. Создает в inkscape новый узел, не изменяя форму контура. TAB выбирает следующий узел. Shift +Tab выбирает предыдущий узел. CTRL+Alt удаляет узел. Ctrl + щелчок указателем мыши на маркер направляющей обнуляет ее длину. Что бы вытянуть направляющую назад из узла используйте клавишу Shift. Инструменты фигуры Инструмент прямоугольник Как рисовать в inkscape прямоугольники и квадраты Инструмент прямоугольник позволяет рисовать фигуры: прямоугольники и квадраты. Чтобы нарисовать прямоугольник или квадрат, выберите этот инструмент в боковом окне панели инструментов inkscape или по активируйте его кнопке F4. Чтобы нарисовать прямоугольник, перетащите курсор мыши с нажатой левой кнопкой из одного угла в другой противоположный угол. Чтобы рисовать квадраты, удерживайте при рисовании нажатой клавишу Ctrl. Этот способ позволяет также рисовать прямоугольники с целыми соотношениями высоты к ширине. Если удерживать при рисовании прямоугольника клавишу Shift, то начальная точка будет соответствовать не вершине, а центру прямоугольника. Размер уже нарисованного в inkscape прямоугольника можно изменить, предварительно выделив его с помощью инструмента выделения и трансформации (подробнее см. в разделе инструкция inkscape). Если прямоугольник выбран, а инструмент "прямоугольник" активен, то в углах прямоугольника появятся специальные маркеры. Квадратные маркеры в противоположных углах служат для изменения размера прямоугольника, а круглый маркер в верхнем правом углу позволяет управлять скруглением углов.
Рис. 23 Прямоугольник Круглый маркер управляет закруглением углов прямоугольника. Но на самом деле круглых маркеров два. Если потянуть видимый верхний круглый маркер вниз, то получится закругленный по окружности угол. При этом станет виден второй круглый маркер в углу. Если перетащить второй круглый маркер влево, то получится эллиптический закругленный угол. Если вы перетащили второй маркер влево, то радиусы кривизны в горизонтальной (Х) и вертикальной (Y) осях становятся независимыми. Каждый из маркеров начинает отвечать за свой радиус. Если второй маркер не трогать, то за оба радиуса отвечает первый маркер.
Рис. 24 Округление углов прямоугольника Вернуть углы назад в первоначальное состояние можно, нажав на кнопку "убрать закругление углов" в контекстной панели этого инструмента (кнопка появляется, если инструмент "прямоугольник" активен). В этой же контекстной панели инструментов можно задать с помощью числовых параметров ширину и высоту прямоугольника. Инструмент эллипс Как рисовать в inkscape эллипсы, круги и дуги Инструмент эллипс позволяет рисовать в inkscape эллипсы, круги и дуги. Чтобы нарисовать эллипс или круг, выберите инструмент в боковом окне панели инструментов inkscape или по кнопке F5 или E. Чтобы нарисовать эллипс или круг, перетащите курсор мыши с нажатой левой кнопкой из одной точки в другую. Чтобы рисовать ровные круги, удерживайте при рисовании нажатой клавишу Ctrl. Этот способ позволяет также рисовать эллипсы с целыми соотношениями высоты к ширине. Если удерживать при рисовании эллипса или круга клавишу Shift, то начальная точка будет соответствовать не контуру, а центру эллипса. Если удерживать нажатой клавишу Alt то эллипс или окружность будут рисоваться так, что бы они проходили через начальную точку и точку курсора мыши. Допускается одновременное использование сочетания Alt + Ctrl. В этом случае будет нарисован круг с диаметром, равным расстоянию между начальной точкой и точкой, в которой находится курсор мыши. Размер уже нарисованного в inkscape эллипса можно изменить, предварительно выделив его с помощью инструмента выделения и трансформации (подробнее см. в разделе инструкция inkscape). Если эллипс или круг выбран, а сам инструмент "эллипс" активен, то по контуру эллипса появятся специальные маркеры. Квадратные маркеры в верхней левой четверти служат для изменения размера эллипса, а круглый маркер слева позволяет управлять углом. Эти маркеры будут также активны, если активен инструмент управления узлами (подробнее см. в разделе инструкция inkscape).
Рис. 25 Эллипс Круглый маркер управляет углом сектора или дуги. Как и в инструменте прямоугольник (подробнее см. в разделе инструкция inkscape), круглых маркеров на самом деле два. Если потянуть видимый верхний круглый маркер вниз, то получится сектор и станет виден другой маркер, который можно перемещать вверх. Первоначально оба круглых маркера находятся друг над другом. Если удерживать клавишу Ctrl при перетаскивании круглых маркеров, то шаг изменения дуги будет ограничен 15-ю градусами.
Рис. 26 Если попробовать переместить круглый маркер внутрь эллипса (сам маркер, конечно, не переместится, но попробовать это сделать можно), то показанный выше режим рисования сегмента изменится на дугу, такую как показано на рисунке ниже. Для того что бы снова переключиться на сегмент, как на рисунке выше, надо попробовать переместить один из круглых маркеров за пределы контура эллипса.
Рис. 27 Тоже самое можно сделать в настройках, которые есть в контекстной панели инструмента эллипс.
Рис. 28 Инструменты эллипса Как видно из рисунка выше, в контекстной панели параметров инструмента эллипс можно с помощью числовых параметров настраивать значения угла круглых маркеров, выбирать режим: дуга или сегмент. Координаты начального и конечного круглых маркеров задаются в градусах, и измеряется в направлении по часовой стрелке, начиная с оси абсцисс (X). Так же можно вернуть все назад, нажав на кнопку "сделать фигуру целым эллипсом, а не дугой или сегментом". Инструмент звезды Как рисовать в inkscape звезды и многоугольники Инструмент звезды позволяет рисовать в inkscape звезды и многоугольники. Чтобы нарисовать звезду или многоугольник, выберите этот инструмент в боковом окне панели инструментов inkscape или активируйте его по кнопке Shift+F9 или *. Чтобы нарисовать звезду или многоугольник, перетащите курсор мыши с нажатой левой кнопкой из одной точки в другую. Начальная точка будет соответствовать центру звезды, конечная точка одной из ее вершин. При рисовании звезды, если удерживать нажатой клавишу Ctrl, то угол поворота звезды будет ограничен 15-ю градусами. Уже нарисованные звезды могут быть изменены с помощь маркеров узлов. Эти маркеры будут также активны, если активен инструмент управления узлами (подробнее см. в разделе инструкция inkscape). Изменить параметры звезды можно с помощью этих маркеров и контекстного меню инструмента, пример которого приведен ниже. Это меню доступно при выбранном инструменте "звезды".
Рис. 29 Контекстного меню инструмента Определить тип фигуры: звезда или многоугольник, можно только в этом контекстном меню. Для этого в меню есть два значка с соответствующим изображением желтого многоугольника и звездочки. Второй параметр, который можно также изменить только через контекстное меню - это количество углов. По умолчанию inkscape рисует пятиугольные звезды. Для изменения фигуры звезды или многоугольника есть два маркера узлов. Верхний узел служит для управления положением кончика звезды или углом многоугольника. При изменении положения этого узла, удержание нажатой клавиши Ctrl, позволяет перемещать узел строго по прямой лини.
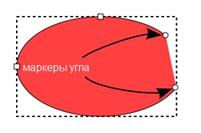
Рис. 30 Инструмент звезда Второй маркер - базовый узел контролирует положение "внутренней" вершиной звезды. При изменении положения этого узла, удержание нажатой клавиши Ctrl, позволяет перемещать узел строго по прямой лини. Обратите внимание, что в некоторых случаях, базовый радиус может быть отрицательным, как показано на рисунке ниже.
Рис. 31 Перемещение базового узла Удержание клавиши Shift при изменении узлов звезды, позволяет управлять закруглением её углов.
Рис. 32 Округление углов Удержание клавиши Alt при изменении узлов звезды, будет перемещать все вершины звезды или вершины многоугольника независимо друг от друга в произвольном порядке.
Рис. 33 Изменение положения узлов Как уже упоминалось выше, контекстная панель параметров инструмента содержит возможность изменения параметров, отвечающих за вид фигуры: звезда или правильный многоугольник, количество вершин, а также содержит окно пааметра для установки соотношения радиусов. Соотношение радиусов определяется как отношение основного радиуса к радиусу верхнего узла. Полезными могут оказаться типовые значения: для обычной 5-конечной звезды, соотношение 0,382, для правильной 6-конечной звезды 0,577, для 8-конечной звезды 0,541. Кнопка с изображением кисточки или метелки позволяет сбросить все пользовательские настройки и вернуться к значениям по умолчанию. Инструмент спирали Инструмент спирали предназначен для рисования в inkscape спиралей Архимеда. Чтобы нарисовать спираль, выберите инструмент в боковом окне панели инструментов inkscape или по кнопке F9 или I. Чтобы нарисовать спираль, перетащите курсор мыши с нажатой левой кнопкой из одной точки в другую. Начальная точка будет соответствовать центру спирали. Нажатая клавиша Ctrl при рисовании будет ограничивать угол вращения спирали шагом в 15 градусов. Чтобы изменить направление спирали, переверните её как объект горизонтально (клавиша H) или вертикально (клавиша V). Характеристики спирали определяются двумя узлами внешним и внутренним. Маркеры узлов будут также активны, если активен инструмент управления узлами (подробнее см. в разделе инструкция inkscape). Спираль можно изменить, если перетащить маркеры этих узлов, предварительно выделив спираль с помощью инструмента выделения и трансформации (подробнее см. в разделе инструкция inkscape). Если спираль выбрана, а сам инструмент "спираль" активен, то эти маркеры будут видны. Пример на рисунке ниже. Перетаскивание маркеров позволяет делать спираль длиннее или короче, или изменять радиус внутреннего и внешнего её концов. Удерживая клавишу Shift, при нажатии на внутренний узел, внутренний радиус будет обнулен.
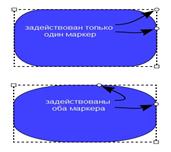
Рис. 34 Спираль Внутренний узел может быть использован для изменения нелинейности спирали, для этого перетащите этот маркер вверх или вниз, удерживая нажатой клавишу Alt. Нелинейность определяет, насколько быстро радиус изменяется по сравнению с углом. Нелинейность, равная единице, означает спираль с равным расстоянием между соседними витками (спираль Архимеда). Нелинейность меньше или больше единицы, создаёт спираль, у которой расстояние между соседними витками уменьшается или увеличивается. Щелчок мышкой с нажатой клавишей Alt по внутреннему узлу, вернет значение нелинейность к единице. На рисунках ниже слева приведен пример спирали с нелинейностью 2, а справа с нелинейностью 0,5 или 1/2.
Рис. 35 Спираль
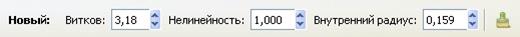
Внешний узел может быть использован для изменения и поворота спирали. Если удерживать при этом нажатыми клавиши Shift+Alt, то спираль будет только вращаться, сохраняя фиксированный радиус. Число витков спирали, нелинейность, а внутренний радиус могут быть установлены также виде числовых параметров этого инструмента в контекстной панели инструмента спирали. Чтобы вернуть значения этих параметров в исходное состояние по умолчанию, нажмите кнопку с метелкой в этой панели справа.
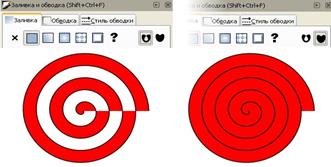
Рис. 36 Контекстное панель инструмента Чтобы понять, как происходит заполнение спирали цветом, надо рассказать, как inkscape рассчитывает заливку спирали. Спираль является открытым контуром. Однако заполнение цветом осуществляется так, как если бы контур был замкнутым отрезком между двумя узлами, внутренним и внешним. Наглядно можно продемонстрировать это на примере картинки ниже.
Рис. 37 Заполнение цветом
|
|||||||||
|
Последнее изменение этой страницы: 2016-09-19; просмотров: 2343; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.191.239.123 (0.139 с.) |


























 При изменении объекта менять в той же пропорции толщину обводки
При изменении объекта менять в той же пропорции толщину обводки При изменении размеров прямоугольников менять в той же пропорции радиус закругленных углов
При изменении размеров прямоугольников менять в той же пропорции радиус закругленных углов Трансформировать градиенты в заливке или обводке вместе с объектом
Трансформировать градиенты в заливке или обводке вместе с объектом Трансформировать текстуры в заливке или обводке вместе с объектом
Трансформировать текстуры в заливке или обводке вместе с объектом