Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Облегчение процесса разработки сайтовСодержание книги
Поиск на нашем сайте
Легкий, логически стройный, прозрачный код намного проще писать и впоследствии сопровождать, чем код, разрабатываемый абы как. Конечно же, разработчикам консервативной школы придется сделать некоторое усилие над собой с тем, чтобы перестроиться на новый лад, но оно сто́ит того. Вообще, конечно, это вполне себе тема для холивора самостоятельной статьи, достойная рассмотрения в деталях… Заключение На этом, пожалуй, завершим первую в рамках нашего проекта серию статей, рассказывающую о краеугольных камнях философии современных веб-стандартов. Эти статьи были обзорными — я старался лишний раз даже не упоминать конкретные версии технологических спецификаций и не приводить примеров кода, за исключением простейших. Обсуждение на более предметном уровне будет продолжено в последующих статьях. http://cleverscript.ru/html/2012-04-08-23-01-00/44-test-web-standarts.html Тест на знание современных веб-стандартов Пройти тест вы можете на сайте http://www.itquiz.ru/Rules.aspx, и ко всему прочему вы можете выиграть интересные призы от Microsoft, а также в конце теста получить и распечатать сертификат. Довольно полезный тест, который может подтолкнуть к изучению веб стандартов, что в последствии повысит эффективность вашего труда:))
http://appledu.ru/library/web-development-new-edu Разработка Web-страниц. Современный подход к обучению Статья была написана в 2007 году, но, как мне кажется, не утратила своей актуальности. До сих пор в школьных учебниках вы, с большой вероятностью, увидите всё тот же подход времен HTML 3. Никаких таблиц стилей и, соответственно, разделения логической разметки и правил оформления. Введение Разработка web-страниц в том или ином виде входит во многие современные курсы информационных технологий. Сейчас, в связи со все более активным использованием Интернета, это один из наиболее востребованных учащимися разделов программы. И нам, естественно, хотелось бы использовать его максимально эффективно. Как же этого добиться?
Самый краткий ответ: «Соблюдая стандарты!» Но разве раньше дело обстояло иначе? Да. И это было объяснимо. Сами по себе web-стандарты еще довольно молоды. Но главное, мало иметь стандарты, нужны программы, полноценно их поддерживающие. Пока на компьютерах основной массы пользователей стояли браузеры, плохо совместимые со стандартами, web-дизайнеры были вынуждены использовать соответствующий код. Создавались книги и интернет-ресурсы описывающие такой подход. Это, конечно, не могло не отразиться на содержании школьного курса. Сейчас ситуация изменилась. Практически во всех современных браузерах для Windows, Linux, Mac OS X (MS InternetExplorer 6+, Netscape 6+, Opera 7+, Firefox, Safari, Konqueror, Galeon и др.) достаточно хорошо реализованыweb-стандарты. В то же время в школы (в том числе, в результате национального проекта «Образование») приходят новые компьютеры, доступнее становится Интернет. Это позволяет иначе строить и обучение разработке web-страниц. В чем же особенности предлагаемого подхода и какие преимущества он предоставляет? Есть три кита... XHTML — eXtensibleHyperTextMarkupLanguage — расширенный язык разметки гипертекста Современныеweb-стандарты позволяют разделить структуру документа, его оформление и поведение. За структуру отвечает XHTML (или HTML). Внешний вид описывается на языке CSS. «Оживить» же страницу позволяет JavaScript, обращающийся к ее отдельным элементам в соответствии с DOM. JavaScript (под именем ECMAScript) был стандартизован Европейской ассоциацией по стандартизации информационных и вычислительных систем (ранее называвшейся Европейской ассоциацией производителей компьютеров — ECMA); XHTML, CSS, DOM являются рекомендациями (фактически, тоже стандартами) Консорциума World-WideWeb (W3C). Рассказывая о разработке web-сайтов на уроках информационных технологий, мы и должны сразу же опираться на «трех китов» — разметку структуры, описание внешнего вида, программирование поведения, и четко различать назначение языков XHTML, CSS и JavaScript. Структура Самое главное (и, вероятно, самое сложное) — использовать XHTML исключительно для структурной разметки документа. Возможно, придется ломать стереотипы и у учителя, и у «юных дизайнеров». Тем не менее это необходимо. И с утилитарной точки зрения гораздо полезнее овладевать технологией, нацеленной в будущее (и уже успешно применяющейся), чем тратить время на приобретение заведомо устаревших навыков. Но главное -- мы же в школе, а не на ускоренных компьютерных курсах -- это дополнительный повод возвратиться к важному вопросу структуры документа. Сейчас можно уже говорить о неких единых принципах работы с текстом как при его оформлении в текстовом процессоре (не важно, MS Word, OpenOffice или каком-то ином), так и при гипертекстовой разметке. И в том, и в другом случае при грамотной работе задачи написания и верстки полностью разделены и, вообще говоря, независимы.
Итак, мы используем только структурные теги (или, как их еще называют, теги логической разметки) и только по их прямому назначению. Абзацы текста создаются с помощью тега <p>, и никак иначе. Заголовки (и только заголовки) — тегами <h1>, <h2>... <h6>. <div> — это крупный раздел, блок на странице. Никаких <b>, <i>, <u>, тем более, <font...>! Вторая особенность — более жесткие и единообразные правила XHTML по сравнению с HTML. Это, с одной стороны, упрощает их изучение, с другой — подталкивает к более аккуратной работе. Напомним основные отличия:
<input type="checkbox" name="size" value="big" checked> нужнописать <input type="checkbox" name="size" value="big" checked="checked">
Заметьте: каждое правило начинается словом «все». Никаких исключений. Просто, не правда ли? Совет 1. Чтобы позволить некоторые «вольности» (например, включение в разметку тегов или атрибутов, признанных в XHTML устаревшими), рекомендуется использовать «переходный» (transitional) вариант языка. Совет 2. Большинство браузеров при работе со страницами, в которых не указан тип документа или это указание неполное, переключаются в режим «обратной совместимости». Поэтому для обработки в соответствии со стандартами (а именно это нам необходимо) первой строкой XHTML-файла обязательно должно быть объявление типа. Поскольку мы используем «переходный» вариант разметки, оно будет выглядеть так: <!DOCTYPE html PUBLIC «- W3C DTD XHTML 1.0 Transitional EN» Обратите внимание: здесь указан полный URI dtd-файла. (Список всех допустимых типов документа приведен на сайте Консорциума World-Wide Web) Очевидно, что многократно набирать такой текст вручную неудобно (а учащиеся еще и будут допускать массу ошибок, обнаружить которые непросто). Поэтому, если не используется специальный XHTML-редактор, вставляющий это описание типа документа автоматически, крайне полезно заранее подготовить шаблон страницы. Он может дополнительно содержать и обязательные теги, а также указание кодировки: <!DOCTYPE html PUBLIC «-W3CDTD XHTML 1.0 TransitionalEN»
Совет 3. По существующим правилам тегу DOCTYPE может предшествовать xml-пролог — строка, выглядящая приблизительно так: <?xmlversion=«1.0» encoding=«windows-1251»?> К сожалению, в самом распространенном на данный момент браузере MS InternetExplorer 6 имеется ошибка, из-за которой он при наличии такого текста в первой строке не опознает тип документа и переключается в режим «обратной совместимости». По этой причине лучше отказаться от использования xml-пролога. Внешний вид Следующая составная часть построенного по стандартам сайта — каскадные таблицы стилей. Что нам дает использование CSS? Посмотрим сначала с точки зрения web-дизайнера. Учителю необходимо знать об этом, чтобы убедить школьников (среди которых вполне могут быть уже создававшие собственные сайты) в необходимости изучения CSS. Итак...
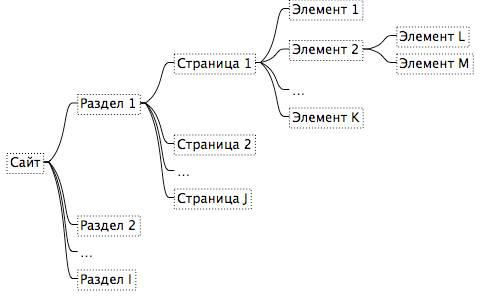
Однако изучая CSS, мы не только передаем некий набор правил работы, но и вновь демонстрируем практическое приложение ранее изученных общих понятий информатики. Мы можем рассматривать сайт как иерархическую структуру (Рис. 1).
Ей соответствует структура таблиц стилей:
Но этого мало. Изучение CSS позволяет вспомнить в некоторой степени и об объектно-ориентированном подходе:
Совет 1. Если вам по какой-либо причине требуется сделать страницу, корректно выглядящую в Netscape 4, свойства придется прописывать для каждого элемента — в этом браузере механизм наследования еще не был реализован.
Программирование существовали также объектные модели документа, разработанные Microsoft и Netscape до появления рекомендаций Консорциума World-WideWeb. В MS InternetExplorer до сих пор поддерживается и стандартная и фирменная модели. Третья составляющая построения сайта по стандартам — программирование его поведения, динамики с использованием JavaScript на основе W3C DOM. Основное преимущество этой модели — возможность обратиться к любому элементу страницы по идентификатору, независимо от его положения в иерархии объектов: document.getElementById(идентификатор), где идентификатор — текстовая строка, совпадающая со значением атрибута id соответствующего тега. Например, чтобы изменить цвет текста в некотором абзаце, отмеченном тегами <p id="i123">...</p>, мыможемзаписать: document.getElementById("i123").style.color = "red"; Если требуется поменять сразу несколько атрибутов, используется смена класса элемента: document.getElementById("i123").className = " имя_класса "; По ряду причин на практике обычно бывает удобнее скрывать один элемент и показывать другой, изменяя значение атрибута display. Можно поменять и текст внутри элемента. В простейшем случае, если наш абзац не содержит никаких других тегов, для этого потребуется примерно такая строка: document.getElementById("i123").firstChild.data = " новый_текст "; В этом примере текст является первым (и единственным) дочерним объектом абзаца. Не останавливаясь подробно на вопросах использования JavaScript в школьном курсе информатики и информационных технологий (эта тема заслуживает отдельной статьи и, вероятно, не одной), отметим следующее. JavaScript — современный язык, возможностей которого более чем достаточно для начального знакомства с программированием. Для работы с ним нет необходимости в специализированном программном обеспечении — достаточно браузера и простейшего текстового редактора, стандартно входящих в дистрибутив любой современной ОС. С самых первых занятий школьники получают возможность создавать сценарии, пригодные для практического применения на web-страницах. Все это — серьезные основания для использования в базовом курсе информатики и ИТ именно JavaScript. Конечно, он не подходит для задач олимпиад по программированию или части «C» ЕГЭ, но ведь стандарты основного общего и базового уровня среднего (полного) общего образования [1, 2], равно как действующие программы, предусматривают только самое минимальное знакомство с алгоритмизацией. Совет 1. При разработке сайта не для учебных (или не только для учебных) целей не стоит забывать, что JavaScript поддерживается далеко не всеми браузерами (к тому же пользователь может просто отключить исполнение сценариев). Поэтому для всех существенных элементов необходимо предусматривать альтернативные варианты. Например, использовать тег <noscript>, наборы обычных текстовых ссылок вместо выпадающих меню и т. п.
Естественно, это не относится к страницам, основной задачей которых является как раз исполнение некоторой программы. Совет 2. Чтобы ссылка при отсутствии поддержки JavaScript не вела «в никуда», делайте ее комбинированной: <a href="somedir/somefile.html" onclick="someFunction(); return false;">...</a> Тогда, если в браузере включен JavaScript, выполнится функция someFunction(), а иначе произойдет самый обычный гипертекстовый переход на страницу somefile.html. Пример разработки сайта Посмотрим, как может выглядеть процесс разработки простого сайта школы. На первом этапе, конечно же, нужно определить его общую структуру. Предположим, мы хотим разместить основные сведения о школе, учебные материалы, оперативную информацию о происходящих событиях. Соответственно, выделяются три основных раздела: «Новости», «О школе» и «Учеба». Кроме того, редкий школьный сайт обходится без «Фотоальбома». Приступим к подготовке шаблона страниц. Каждая из них должна включать, помимо основного содержания, название сайта, два меню — для перехода по разделам и внутри текущего раздела. Отведем также место для полезных ссылок на другие сайты, а в самом конце — для вспомогательной информации (например, указания времени последнего обновления, копирайта и т. п.). В результате у нас должно получиться примерно следующее: <!DOCTYPE html PUBLIC "-W3CDTD XHTML 1.0 Transitional//EN" Как видите, здесь просто перечислены намеченные разделы. Об оформлении неизвестно почти ничего. Мы только отметили, что, во-первых, меню подразделов, ссылки и другие вспомогательные элементы будут объединены в единый блок (sidebar), а во-вторых, что содержимое страницы будет ограничено размерами раздела (wrapper). Заметьте: мы сразу предусматриваем подключение внешней таблицы стилей general.css и файла сценариев general.js. Поскольку в будущем число подобных файлов может увеличиться, сразу же создаем отдельные каталоги для стилей и сценариев, а также, забегая немного вперед, для элементов графического оформления страниц: c, j, i (имена даны по первым буквам слов css, javascript и images). Естественно, если сейчас открыть этот документ в браузере, мы не увидим почти ничего (только подзаголовки «Разделы» и «Наши друзья»). Вставим в нашу заготовку элементы, общие для всех страниц. В раздел «header» вставим название сайта. Естественно, его нужно заключить в тег <h1>: <divid="header"> Главное меню сайта представим в виде ненумерованного списка: <div id="globalnav"> В нижний колонтитул впишем знак охраны авторского права: <div id="footer"> Кроме того, сделаем заготовки для меню подразделов и ссылок: <div id="sec"> и <div id="links"> В таком виде xhtml-шаблон уже готов. То есть, если идет групповая работа над проектом, с этого момента учащиеся могут разделиться. Часть из них будет делать страницы сайта, заполняя шаблон подготовленной информацией. В это же время другие займутся оформлением — разработкой таблицы стилей и подготовкой графических элементов. Чтобы видеть, как будет выглядеть готовый сайт, нужно разместить в основном разделе страницы-образца какие-либо текстовые и графические элементы. Важно заметить, что даже без какой бы то ни было таблицы стилей мы получаем вполне полноценную функциональную страницу (Рис. 2). Но сейчас мы сделаем так, что она будет еще и красивой.
Рис. 2 Итак, создаем файл general.css. Первым делом задаем размещение на странице основных блоков и их характеристики. Заметьте: нельзя полагаться на настройки браузеров «по умолчанию», следует прописать в таблице стилей значения всех свойств, включая цвета фона и текста, базовый кегль шрифта и т. п. body {
Рис. 3 Обратите внимание на два использованных здесь полезных приема. Во-первых, используя селектор, не распознаваемый InternetExplorer, мы обошли имеющуюся в этом браузере ошибку обработки размеров блока. Во-вторых, с помощью фоновых изображений, повторяющихся только вдоль оси Y, создали эффект отбрасываемой страницей тени и выделили правый блок. Теперь опишем, как должны оформляться отдельные элементы в каждом блоке. Выделим название сайта более явно, а указание об авторском праве наоборот уменьшим: div#header h1 { Изменимстандартноеоформлениессылок: a { Определим, как должны выглядеть структурные элементы основного текста: h2, h3 {
Рис. 4 Теперь поработаем со списками. В меню боковой панели просто уберем метки элементов: #sidebar ul { А вот главное преобразуем гораздо основательнее: #globalnav {
Рис. 5 В результате обычный ненумерованный список превращается в горизонтальное меню. А вся страница приобретает вполне законченный и профессиональный вид (Рис. 5) Литература
В оформлении страницы-примера использованы элементы дизайна сайта www.zeldman.com, который я настоятельно рекомендую посетить всем, интересующимся web-дизайном. http://webstandards.org.ru/blog/layout/web-standards.html
|
|||||||||
|
Последнее изменение этой страницы: 2016-08-06; просмотров: 252; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.22.68.29 (0.01 с.) |