Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
CNN: Стандартизованные новости?
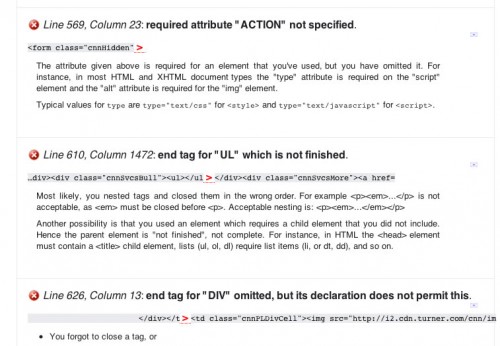
Несомненно, что новостные организации уже по своему происхождению должны выступать за семантику, не так ли? CNN.com – один из самых больших медиа-сайтов. С глобальными ресурсами, сообщениями о новостях, как только они происходят, у них наверняка должна быть команда специалистов, которые гарантируют, что сайт выпускается с валидной разметкой? Взгляните на рис. 3.
33 ошибки – это не так уж и плохо, когда речь идет о таком большом и сложном сайте, как CNN. Эти 33 ошибки (и это снова предположение) могут быть результатом использования системы управления содержанием (contentmanagementsystem), которая, возможно, создает разметку не с полным соблюдением стандартов. Ошибки могут быть также результатом работы персонала, который специализируется на написании новостей. Оба объяснения весьма правдоподобны. Apple: Вершина утонченности в дизайне … и валидации? Appleизвестна своими красивыми и функциональными аппаратными и программными продуктами. Объявление новых продуктов зачастую напоминает религиозный опыт для толп верных последователей. Сайт Apple.com часто называется в числе самых красивых и удачно организованных. Но проходит ли он валидацию?
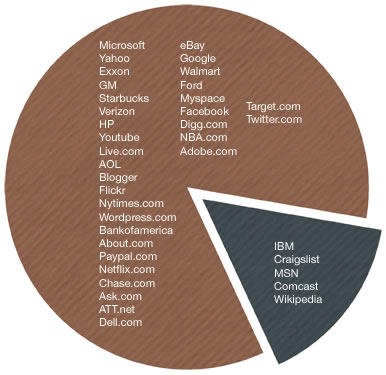
Сайт Apple очень близок к тому, чтобы пройти валидацию. В реальности, на исправление ошибок потребуется не более 5 минут, и страница пройдет валидацию. На одной ошибке, впрочем, я бы хотел остановиться: Apple решила использовать в форме поиска атрибут, который специфичен для их собственного браузера – Safari (речь идет об атрибуте type="search"). В Safari вы увидите список последних поисковых запросов, а в других браузерах – например, Opera или InternetExplorer – показывается простая форма поиска. Небольшое исследование соблюдения стандартов Я бы мог привести еще массу подобных примеров, но вместо этого я сжал данные по оставшимся сайтам, полученные в результате исследования, в виде одной наглядной диаграммы. Я изучил 40 корпоративных сайтов компаний из списка Fortune 500, а также наиболее посещаемые сайты по данным Alexa. И вот что обнаружил:
85% сайтов, проверенных в ходе исследования, не смогли пройти валидацию и только 15% справились с этим. Некоторые провалы особенно примечательны, поскольку валидатор указывал на 1000 ошибок, другие менее – содержали лишь несколько опечаток.
Почему есть нехватка сайтов, соблюдающих стандарты? Мы были оставлены в слезах: «Почему, почему они просто не проверяют свои сайты?». Возможно, звучит несколько драматично, но по крайней мере схожий по содержанию вопрос пробегал у вас в голове на этот счет. Почему так мало сайтов проходит валидацию? Я уже говорил о нескольких возможных причинах, таких как наследие систем электронной коммерции или систем управления содержанием. Но есть еще несколько причин на это. Образование В школе, которую я посещал, была программа обучения компьютерным наукам, системам управления информацией и программа обучения новым СМИ. Каждый из курсов так или иначе относится к созданию сайтов. И хотя многие вещи преподавались эффективно, о том, как писать код сайта говорилось немного. Общее впечатление, которое я получил после изучения многочисленных университетских курсов, – это то, что такие сетевые языки, как HTML, CSS и JavaScript находятся ниже технического порога в большинстве программ обучения компьютерных наук, и выше порога в программах обучения новым СМИ и системам управления информацией. Многие образовательные курсы не рассказывают об этих вещах хоть сколько-нибудь подробно. Я готов поспорить, что если вы спросите 10 разработчиков, которые работают с соблюдением веб-стандартов, где они научились своему мастерству, 9 из них скажет, что они – самоучки (а еще одна попросит ее не отвлекать, т.к. она слишком занята попытками заставить сайт нормально работать в IE6). Консорциум Всемирной паутины (W3C), группа, которая отвечает за развитие стандартов, и WebStandardsProject (WaSP) приняли вызов и упорно трудятся над тем, чтобы поддержка веб-стандартов была улучшена как производителями браузеров, так и разработчиками. Единственная причина создания курса, который вы сейчас читаете, – это предоставить надлежащий комплект учебных материалов по веб-стандартам. И использовать этот курс для учебы вы можете бесплатно. Мы просто стараемся вас избавить от нескольких причин (мы не решаемся использовать здесь слово «оправданий»), по которым люди не применяют веб-стандарты. И на самом деле здесь нет ни одного оправдания, чтобы не использовать веб-стандарты, учитывая те преимущества, которые они несут (и которые уже обсуждались в предыдущей статье).
Бизнес-причины Сайт, который я часто посещаю ради предпринимателей, вовлеченных в создание веб-стартапов, организовал несколько дискуссий об использовании веб-стандартов в Web.20-приложениях. Это обычно интересный обмен мнениями между людьми, которые верят, что веб-стандарты должны применяться (по ранее перечисленным причинам), и теми, кто просто говорит «и что?». Дело в том, что браузеры будут обрабатывать действительно плохой код. Ваши страницы не обязаны проходить валидацию, чтобы корректно отображаться в основных браузерах. С точки зрения бизнеса, для которого время — это деньги, зачем утруждаться себя тратой дополнительного времени на валидацию? Если вы можете сверстать страницу на основе таблиц за 30 минут, или потратить 30 минут на кодирование страницы в HTML и CSS и еще 30 минут на то, чтобы удостовериться, что страница проходит валидацию и работает без проблем во всех браузерах, а результат в конечном счете одинаков, то какой путь выглядит более легким для вас? Многие люди моего поколения (а мне почти 30 на момент написания этой статьи) учились создавать сайты, используя таблицы для разметки и теги font длятипографики. Необходимость переучиваться, может напугать, когда то, что ты делаешь, все еще «работает» (и по-прежнему нормально выглядит в большинстве современных браузеров). Работодатели обычно не знают разницы, я ни разу не встречал менеджера, который бы спрашивал о качестве моей разметке во время оценки исполнения. Так где же стимул? Я остановлюсь на том (можете угадать, чью сторону я обычно поддерживаю), что использование грязного кода, — это недальновидный подход. Основывая на своем опыте, редизайн сайта с соблюдением веб-стандартов проходит значительно легче, чем конвертация путаницы не надлежащим образом кодированных страниц (я делал оба варианта). И я ведь еще не отметил утопию, обещанную XHTML/CSS, когда во время редизайна сайта достаточно изменить только CSS-файл, но я близко подошел к этому. Также имейте в виду, что в наши дни вы увидите намного больше рекламы о работе, где с соискателя спрашивают знание веб-стандартов, чем когда-либо прежде. Есть также явные бизнес-причины, которые стоит обдумать. В общем виде, использование веб-стандартов улучшает позиции сайта в ранжировании поисковыми системами (то, как высоко ваш сайт появится в списке результатов, когда вы что-то ищите в Google) и влияет на то, как легко его найти в первую очередь. Помимо этого, использование веб-стандартов и лучших практик, обычно делает страницу более доступной для людей с ограниченными возможностями, которые пытаются воспользоваться сайтом, и для пользователей, посещающих сайт с мобильного телефона. Дополнительные пользователи и улучшенная заметность в поисковых системах – это всегда хорошо для бизнеса. Резюме В этой статье я рассказал о сегодняшнем состоянии дел с принятием веб-стандартов: как проверить соблюдение стандартов сайтом, как много сайтов применяют веб-стандарты надлежащим образом и каковы причины, почему люди до сих пор не соблюдают их. Как вы могли видеть выше, эти причины не кажутся такими уж убедительными и должны быть достаточно легко преодолены.
Так что же должны делать предприимчивые веб-разработчики будущего? Должны вы беспокоить себя веб-стандартами (и продолжить чтение серии статей) или вы запустите графический редактор и начнете делать разметку вашего сайта таблицами? Позвольте мне сказать так: самая большая жалоба, которую я читал от лиц, считающих веб-разработку с соблюдением стандартов пустой тратой времени, – это то, что требуется слишком много времени, чтобы научиться использовать веб-стандарты вместо устаревших методов, и разрабатывать сайты, работающие во всех браузерах. Почему бы не начать с изучения правильного способа создания сайтов и уберечь себя от некоторых проблем? Вы решили научиться, как создавать сайты и вам надо это делать тем или иным способом. Так почему бы не научиться делать это правильно? ↓ссылка на сайт проекта WebHiTech — многоплановый контент-проект, в основе которого лежат интернет-издание о современных технологиях веб-разработки, офлайновые образовательные мероприятия и проводившийся в прошлом конкурс технологического совершенства сайтов Рунета. http://webhitech.ru/
|
|||||||
|
Последнее изменение этой страницы: 2016-08-06; просмотров: 211; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.222.148.124 (0.007 с.) |