Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Если settimeout разместить в конце своей функции и вызывать ее же, то получится рекурсияСодержание книги
Поиск на нашем сайте
Оператор(ы), выполняющие ее, делают это только один раз 3: Она останавливает выполнение скрипта, в котором вызывается 4: clearTimeOut() не может остановить ее выполнение
Вопрос 28 (6357) Какие из слов не являются зарезервированными? 1: Interface 2: Short Program 4: Throws
Вопрос 29 (6358) Что позволяет JavaScript иметь доступ к методам и свойствам Java applet? 1: The Java console LiveConnect 3: LiveWire 4: LiveWire Pro
Вопрос 30 (6359) Выберите встроенные в JavaScript объекты: 1: Password Math 3: Link 4: Hidden
Вопрос 31 (6360) Выберите встроенные в JavaScript объекты: Image 2: mimeType 3: Password 4: Area
Вопрос 32 (6361) Как произвести случайный выбор элемента из массива myStuff, если число элементов в массиве динамически изменяется? 1: randomElement = myStuff[Math.floor(Math.random() * myStuff.length)]; 2: randomElement = myStuff[Math.ceil(Math.random() * myStuff.length)]; 3: randomElement = myStuff[Math.random(myStuff.length)]; 4: randomElement = Math.random(myStuff.length);
Вопрос 33 (6362) Выберите свойство (read-only) только для чтения: 1: images[index].src 2: layers[index].right 3: layers[index].parentLayer 4: links[index].target
Вопрос 34 (6364) Какой атрибут HTML предоставляет Java applet права доступа к объектам и функциям JavaScript? MAYSCRIPT 2: CODE 3: PARAM 4: CODEBASE
Вопрос 35 (6365) Выберите свойство, которое не поддерживает Булевы величины: MimeType.enabledPlugin 2: option.defaultSelected 3: form.reset.enabled 4: image.complete
Вопрос 36 (6366) Какие из атрибутов не являются свойством cookie?
1: Path Host 3: Secure 4: Domain
Вопрос 37 (6367) Какое свойство нужно использовать для реализации гиперссылки? 1: document.URL Window.location.href 3: document.location.href 4: link.href
Вопрос 38 (6368) В течении какого периода времени действуют установки по умолчанию document.cookie? В течении работы браузера в Интернет 2: Когда текущий документ уже загружен 3: 24 часа со времени настройки установок cookie 4: Такие установки невозможны
Вопрос 39 (6369) Какая коллекция или свойство должны использоваться для определения браузера? 1: document.location 2: document.domain 3: document.layer Document.all
Вопрос 40 (6370) Выберите объекты JavaScript на стороне клиента: 1: Database 2: Cursor 3: Client FileUpLoad
Вопрос 41 (6371) Выберите объекты JavaScript на стороне сервера: 1: FileUpLoad 2: Function File 4: Date
Вопрос 42 (6372) Выберите объекты, обработчиком события которого является onFocus (в фокусе): Password 2: Hidden 3: Оба 4: Ни один из вариантов ответов неправильный
Вопрос 43 (6373) Выберите объекты, обработчиком события которого является onMouseOut (удаление указателя мыши из необходимой области): Layer 2: Window 3: Оба 4: Ни один из вариантов ответов неправильный
Вопрос 44 (6374) Выберите объекты, обработчиком события которого является onKeyPress (нажатие и отпускание клавиши мыши): Document 2: Layer 3: Оба 4: Ни один из вариантов ответов неправильный
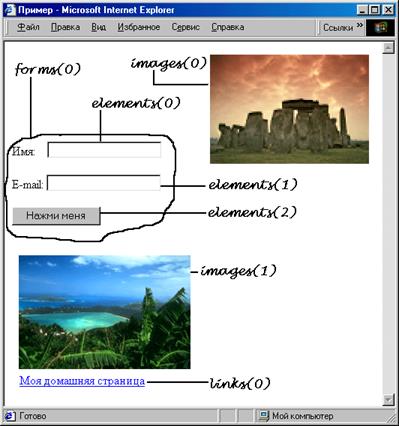
Вопрос 45 (6375) Согласно рисунку для получения доступа к тексту, который содержится в поле ввода информации - E-mail, следует записать:
1: document.forms(0).elements(0) 2: window.document.forms(0).elements(1) 3: window.document.forms(0).elements(1).value Document.forms(0).elements(1).value
Вопрос 46 (6377) Выберите типы данных, поддерживаемые JavaScript: Литералы Булевы, логические Строковые литералы Нулевой Null
Вопрос 47 (6378) Выберите типы переменных, поддерживаемые JavaScript: Глобальные Локальные 3: Неопределенные
Вопрос 48 (6379) Что pattern.global содержит согласно приведенному листингу? someText = 'JavaScript1.2'; pattern = /(\w+)(\d)\.(\d)/i; outCome = pattern.exec(someText); 1: true False 3: Undefined 4: Null
Вопрос 49 (6380) Что pattern.ignoreCase содержит согласно приведенному листингу? someText = 'JavaScript1.2'; pattern = /(\w+)(\d)\.(\d)/i; outCome = pattern.exec(someText); True 2: False 3: Undefined 4: Null
Вопрос 50 (6381) Что outCome[0] содержит согласно приведенному листингу? someText = 'JavaScript1.2'; pattern = /(\w+)(\d)\.(\d)/i; outCome = pattern.exec(someText); 1: true 2: False JavaScript1.2 4: Null
Вопрос 51 (6382) Если текст не содержит числовых значений, то функция преобразования типов данных JavaScript возвращает значение в виде: NaN 2: Null 3: Undefined 4: False
Вопрос 52 (6383) Какие функции используются для преобразования различных типов данных?
ParseInt() ParseFloat() 3: ни один из вариантов неправильный
Вопрос 53 (6384) Чем методы substring() и substr() отличаются друг от друга?
1: Один из них не метод объекта String (строка) 2: substr() работает с тремя аргументами, а substring() только с двумя Только один из них принимает возвращаемую часть значения строкового объекта за аргумент 4: Ничем, кроме способа написания
Вопрос 54 (6385) Какой из приведенных операторов возвращает значение eagle как часть значения строковой переменной?
Test.substring(4,9) 2: test.substring(5,9) 3: test.substring("eagle")
Вопрос 55 (6386) Что делает метод join с элементами массива? 1: присоединяет в массив новый элемент 2: объединяет массив с другим массивом Объединяет значения элементов массива в одно значение
Вопрос 56 (6387) Какие виды циклов поддерживает JavaScript? For While 3: do … while 4: for … in
Вопрос 57 (6388) Выберите истинные высказывания об операторе JavaScript, switch() Оператор switch() позволяет сопоставить каждому значения выражения свой собственный код Оператор switch() применяют, чтобы многократно не вводить оператор if В состав оператора входят один или несколько операторов case 4: Ключевое слово break используется для определения конца действия оператора switch
Вопрос 58 (6389) В каком из типов циклов условие проверяется в конце тела цикла? 1: for 2: while 3: do...while
Вопрос 59 (6390) Что делает оператор break, вставленный в тело цикла? 1: прерывает работу компьютера 2: начинает цикл сначала Прерывает выполнение цикла
Вопрос 60 (6391) Оператор while (3 == 3) - это пример 1: опечатки Бесконечного цикла 3: неправильного оператора JavaScript
Вопрос 61 (6392) Какой из приведенных объектов не используется вместе с ключевым словом new? 1: Date Math 3: String
Вопрос 62 (6394) В каком виде сохраняется дата в объекте Date?
|
||||
|
Последнее изменение этой страницы: 2016-08-12; просмотров: 176; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.138.170.67 (0.006 с.) |