Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Использование метода window.alert, window.confirm или window.prompt внутри события onFocus (окно становится активным) может вызывать зацикливание программыСодержание книги
Поиск на нашем сайте
Итоговый
Раздел: Новый раздел Вопрос 1 (6330) Выберите типичную ошибку в написании сценариев JavaScript: Использование метода window.alert, window.confirm или window.prompt внутри события onFocus (окно становится активным) может вызывать зацикливание программы 2: Использование метода window.alert, window.confirm или window.prompt внутри события onBlur (выход окна из фокуса) может вызывать зацикливание программы 3: Использование метода window.alert, window.confirm или window.prompt внутри события onLoad (страница полностью загружена) может вызывать зацикливание программы
Вопрос 2 (6331) Программа (сценарий) на языке JavaScript обрабатывается…
Встроенным в браузер интерпретатором 2: встроенным в браузер компилятором 3: программой, входящей в специальный комплект разработчика Java, JDK
Вопрос 3 (6332) Hot Java - это Браузер, написанный на языке программирования Java 2: программа, входящая в специальный комплект разработчика Java, JDK 3: язык программирования, являющийся разновидностью Java
Вопрос 4 (6333) Используя JavaScript в качестве языка программирования, разработчики создают…
1: автономные программы Апплеты, работающие под управлением браузеров Сценарии, работающие под управлением браузеров
Вопрос 5 (6334) Выберите верные высказывания: Язык сценариев JavaScript…
Позволяет работать с формами и изображениями Поддерживает слои Позволяет определять дату и время Поддерживает полноценную работу с cookies
Вопрос 6 (6335) Выберите верные высказывания: Язык сценариев JavaScript…
Не позволяет работать с базами данных Имеет ограниченные средства для создания графических образов и манипуляции ими Не поддерживает работу с файлами, за исключением cookies Создает скрипт с открытым кодом
Вопрос 7 (6336) С помощью JavaScript можно решать следующие задачи:
Добавлять в документ бегущие строки Определять используемый браузер и настраивать в соответствии с ним Web-страницу Обнаруживать используемые внедряемые модули и уведомлять пользователя об их статусе Создавать отдельные приложения
Вопрос 8 (6337) Сценарии JavaScript могут размещаться:
В теле программы документа HTML 2: в заголовке документа HTML между парой дескрипторов <HEAD> В дескрипторе HTML 4: в отдельном файле с расширением jс
Вопрос 9 (6338) Если сценарий JavaScript размещается в заголовке программы между парой дескрипторов <HEAD> документа HTML, то...
В этом случае он используется как функция и не выполняется сразу же при загрузке страницы; используется другими сценариями 2: такая конструкция называется обработчиком событий 3: результат сценария отображается на Web-странице при ее загрузке в браузере 4: в этом случае сценарий указывается в программе в виде имени файла
Вопрос 10 (6339) Если сценарий JavaScript размещается в теле программы документа HTML, то... 1: в этом случае он используется как функция и не выполняется сразу же при загрузке страницы; используется другими сценариями 2: такая конструкция называется обработчиком событий Результат сценария отображается на Web-странице при ее загрузке в браузере 4: в этом случае сценарий указывается в программе в виде имени файла, приведенного между дескрипторами <SCRIPT>
Вопрос 11 (6340) Если сценарий JavaScript размещается в дескрипторе HTML, то...
1: в этом случае он используется как функция и не выполняется сразу же при загрузке страницы; используется другими сценариями Такая конструкция называется обработчиком событий 3: результат сценария отображается на Web-странице при ее загрузке в браузере 4: в этом случае сценарий указывается в программе в виде имени файла
Вопрос 12 (6341) Если сценарий JavaScript размещается в отдельном файле, то... 1: в этом случае он используется как функция и не выполняется сразу же при загрузке страницы; используется другими сценариями 2: такая конструкция называется обработчиком событий 3: в этом случае сценарий указывается в программе в виде имени файла, приведенного между дескрипторами <HEAD>
4: в этом случае сценарий указывается в программе в виде имени файла, приведенного между дескрипторами <SCRIPT>
Вопрос 13 (6342) Выберите верные высказывания о приведенном ниже листинге: <SCRIPT LANGUAGE="JavaScript"> <!-- document.write("<p>Ваш браузер поддерживает JavaScript"); // --> </SCRIPT>
1: Оператор // в листинге сценария защищает комментарий HTML от определения его как ошибки в коде JavaScript … 2: В листинге приведен пример простого сценария, скрытого комментарием 3: Это листинг, отражающий скрытие сценариев от старых браузеров 4: В листинге приведен пример простого комментария JavaScript
Вопрос 14 (6343) Какой главный недостаток использования конструкторов функции?
1: Скрипт может использовать его для создания функции во время выполнения программы 2: Конструктор функции легко и удобно создает маленькие функции Функции, созданные этим путем, нескомпилированы и выполняются медленно 4: Нет смысла использовать конструктор функций
Вопрос 15 (6344) Выберите неверные высказывания о группе операторов JavaScript, функциях: 1: Функции языка JavaScript предназначены для многократного использования одних и тех же программных блоков 2: Функции языка JavaScript являются его объектом и представляют собой определенный тип данных 3: Функции языка JavaScript служат конструктором для создания своих собственных объектов 4: Функция начинается с ключевого слова function. В скобках {} можно приводить аргументы (параметры) функции
Вопрос 16 (6345) Какие аргументы функции не принадлежат к конструктору функций?
1: arguments 2: arity 3: caller Id
Вопрос 17 (6346) Какой метод позволяет выводить окно сообщения, представленное на рисунке?
1: Confirm Alert 3: Prompt 4: Security
Вопрос 18 (6347) Какой метод позволяет выводить окно сообщения, представленное на рисунке?
Confirm 2: Alert 3: Prompt 4: Security
Вопрос 19 (6348) Какой метод позволяет выводить окно сообщения, представленное на рисунке?
1: Confirm 2: Alert Prompt 4: Security
Вопрос 20 (6349) Какое из выражений не является оператором? 1: comma 2: ternary With 4: void
Вопрос 21 (6350) Выберите объекты, событием которого является onBlur (выход … из фокуса) 1: Image (Изображение) 2: Document (Документ) 3: Оба 4: Ни один из вариантов неправильный
Вопрос 22 (6351) Какое из выражений не является оператором в JavaScript?
1: new This 3: delete 4: typeof
Вопрос 23 (6352) Выберите правильное написание идентификаторов: Pi 2: _314 NameOfIdFoo 4: #id
Вопрос 24 (6353) Выберите внешний объект: Hidden 2: Option 3: Layer 4: Function
Вопрос 25 (6354) Какие атрибуты JavaScript используют JAR файлы? Object signing 2: Style sheets 3: Netcaster channels 4: Image rollovers
Вопрос 26 (6355) Как JavaScript отобразит неинициализированную переменную? 1: NaN 2: Null Undefined 4: False
Вопрос 27 (6356) Выберите правильное утверждение о встроенной функции setTimeout(): Вопрос 28 (6357) Какие из слов не являются зарезервированными? 1: Interface 2: Short Program 4: Throws
Вопрос 29 (6358) Что позволяет JavaScript иметь доступ к методам и свойствам Java applet? 1: The Java console LiveConnect 3: LiveWire 4: LiveWire Pro
Вопрос 30 (6359) Выберите встроенные в JavaScript объекты: 1: Password Math 3: Link 4: Hidden
Вопрос 31 (6360) Выберите встроенные в JavaScript объекты: Image 2: mimeType 3: Password 4: Area
Вопрос 32 (6361) Как произвести случайный выбор элемента из массива myStuff, если число элементов в массиве динамически изменяется? 1: randomElement = myStuff[Math.floor(Math.random() * myStuff.length)]; 2: randomElement = myStuff[Math.ceil(Math.random() * myStuff.length)]; 3: randomElement = myStuff[Math.random(myStuff.length)]; 4: randomElement = Math.random(myStuff.length);
Вопрос 33 (6362) Выберите свойство (read-only) только для чтения: 1: images[index].src 2: layers[index].right 3: layers[index].parentLayer 4: links[index].target
Вопрос 34 (6364) Какой атрибут HTML предоставляет Java applet права доступа к объектам и функциям JavaScript? MAYSCRIPT 2: CODE 3: PARAM 4: CODEBASE
Вопрос 35 (6365) Выберите свойство, которое не поддерживает Булевы величины: MimeType.enabledPlugin 2: option.defaultSelected 3: form.reset.enabled 4: image.complete
Вопрос 36 (6366) Какие из атрибутов не являются свойством cookie?
1: Path Host 3: Secure 4: Domain
Вопрос 37 (6367) Какое свойство нужно использовать для реализации гиперссылки? 1: document.URL Window.location.href 3: document.location.href 4: link.href
Вопрос 38 (6368) В течении какого периода времени действуют установки по умолчанию document.cookie? Вопрос 39 (6369) Какая коллекция или свойство должны использоваться для определения браузера? 1: document.location 2: document.domain 3: document.layer Document.all
Вопрос 40 (6370) Выберите объекты JavaScript на стороне клиента: 1: Database 2: Cursor 3: Client FileUpLoad
Вопрос 41 (6371) Выберите объекты JavaScript на стороне сервера: 1: FileUpLoad 2: Function File 4: Date
Вопрос 42 (6372) Выберите объекты, обработчиком события которого является onFocus (в фокусе): Password 2: Hidden 3: Оба 4: Ни один из вариантов ответов неправильный
Вопрос 43 (6373) Выберите объекты, обработчиком события которого является onMouseOut (удаление указателя мыши из необходимой области): Layer 2: Window 3: Оба 4: Ни один из вариантов ответов неправильный
Вопрос 44 (6374) Выберите объекты, обработчиком события которого является onKeyPress (нажатие и отпускание клавиши мыши): Document 2: Layer 3: Оба 4: Ни один из вариантов ответов неправильный
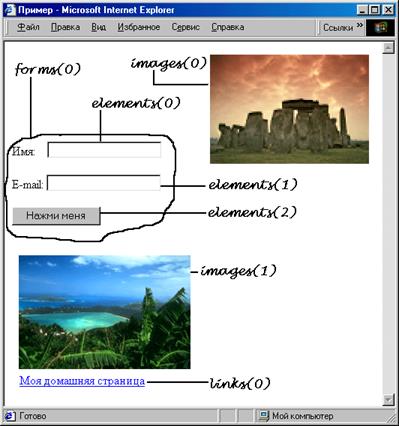
Вопрос 45 (6375) Согласно рисунку для получения доступа к тексту, который содержится в поле ввода информации - E-mail, следует записать:
1: document.forms(0).elements(0) 2: window.document.forms(0).elements(1) 3: window.document.forms(0).elements(1).value Вопрос 46 (6377) Выберите типы данных, поддерживаемые JavaScript: Литералы Булевы, логические Строковые литералы Нулевой Null
Вопрос 47 (6378) Выберите типы переменных, поддерживаемые JavaScript: Глобальные Локальные 3: Неопределенные
Вопрос 48 (6379) Что pattern.global содержит согласно приведенному листингу? someText = 'JavaScript1.2'; pattern = /(\w+)(\d)\.(\d)/i; outCome = pattern.exec(someText); 1: true False 3: Undefined 4: Null
Вопрос 49 (6380) Что pattern.ignoreCase содержит согласно приведенному листингу? someText = 'JavaScript1.2'; pattern = /(\w+)(\d)\.(\d)/i; outCome = pattern.exec(someText); True 2: False 3: Undefined 4: Null
Вопрос 50 (6381) Что outCome[0] содержит согласно приведенному листингу? someText = 'JavaScript1.2'; pattern = /(\w+)(\d)\.(\d)/i; outCome = pattern.exec(someText); 1: true 2: False JavaScript1.2 4: Null
Вопрос 51 (6382) Если текст не содержит числовых значений, то функция преобразования типов данных JavaScript возвращает значение в виде: NaN 2: Null 3: Undefined 4: False
Вопрос 52 (6383) Какие функции используются для преобразования различных типов данных?
ParseInt() ParseFloat() 3: ни один из вариантов неправильный
Вопрос 53 (6384) Чем методы substring() и substr() отличаются друг от друга?
1: Один из них не метод объекта String (строка) 2: substr() работает с тремя аргументами, а substring() только с двумя Вопрос 54 (6385) Какой из приведенных операторов возвращает значение eagle как часть значения строковой переменной?
Test.substring(4,9) 2: test.substring(5,9) 3: test.substring("eagle")
Вопрос 55 (6386) Что делает метод join с элементами массива? 1: присоединяет в массив новый элемент 2: объединяет массив с другим массивом Вопрос 56 (6387) Какие виды циклов поддерживает JavaScript? For While 3: do … while 4: for … in
Вопрос 57 (6388) Выберите истинные высказывания об операторе JavaScript, switch() Вопрос 58 (6389) В каком из типов циклов условие проверяется в конце тела цикла? 1: for 2: while 3: do...while
Вопрос 59 (6390) Что делает оператор break, вставленный в тело цикла? 1: прерывает работу компьютера 2: начинает цикл сначала Прерывает выполнение цикла
Вопрос 60 (6391) Оператор while (3 == 3) - это пример 1: опечатки Бесконечного цикла 3: неправильного оператора JavaScript
Вопрос 61 (6392) Какой из приведенных объектов не используется вместе с ключевым словом new? 1: Date Math 3: String
Вопрос 62 (6394) В каком виде сохраняется дата в объекте Date? Вопрос 63 (6395) Какой диапазон чисел генерирует метод Math.random?
1: 0-100 2: От 1 до указанного значения 3: 0-1
Вопрос 64 (6396) Когда используется обработчик событий onLoad? 1: После загрузки рисунка Вопрос 65 (6398) Где обработчик событий onLoad располагается в программном коде документа HTML? 1: В теле сценария В теле документа HTML В самом конце документа
Вопрос 66 (6399) Вы управляете документом, содержащим три фрейма с названиями first, second и third. Если сценарий со вторым фреймом ссылается на первый фрейм, то какой синтаксис для этого используется? 1: window.first Parent.first 3: frames.first
Вопрос 67 (6400) Какой из атрибутов дескриптора <FORM> определяет пункт назначения данных, введенных на форме? ACTION 2: METHOD 3: NAME
Вопрос 68 (6401) Где вводится обработчик событий onSubmit для проверки правильности заполнения формы? 1: В дескрипторе <BODY>
2: В дескрипторе <FORM> 3: В дескрипторе <INPUT>, в котором определена кнопка Submit
Вопрос 69 (6402) Что позволяет сделать с формой JavaScript, чего не позволяет сделать CGI? 1: Устранить причины ошибок Вопрос 70 (6403) Объекты JavaScript характеризуются типами свойств: Собственно свойства Методы Другие объекты 4: другие методы
Вопрос 71 (6404) Сценарии JavaScript, размещаемые на web-странице, выполняют задачи: Вопрос 72 (6405) Выберите верные высказывания об использовании тернарных операторов: Вопрос 73 (6406) Выберите два самых быстрых способа (по скорости загрузки) обращения к скриптам: Вызов через функции 3: Размещение скрипта в теле документа 4: Встроенные скрипты
Итоговый
Раздел: Новый раздел Вопрос 1 (6330) Выберите типичную ошибку в написании сценариев JavaScript: Использование метода window.alert, window.confirm или window.prompt внутри события onFocus (окно становится активным) может вызывать зацикливание программы 2: Использование метода window.alert, window.confirm или window.prompt внутри события onBlur (выход окна из фокуса) может вызывать зацикливание программы 3: Использование метода window.alert, window.confirm или window.prompt внутри события onLoad (страница полностью загружена) может вызывать зацикливание программы
Вопрос 2 (6331) Программа (сценарий) на языке JavaScript обрабатывается…
|
||||
|
Последнее изменение этой страницы: 2016-08-12; просмотров: 303; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.149.232.87 (0.008 с.) |