Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Навигационные атрибуты объекта NodeСодержание книги
Поиск на нашем сайте
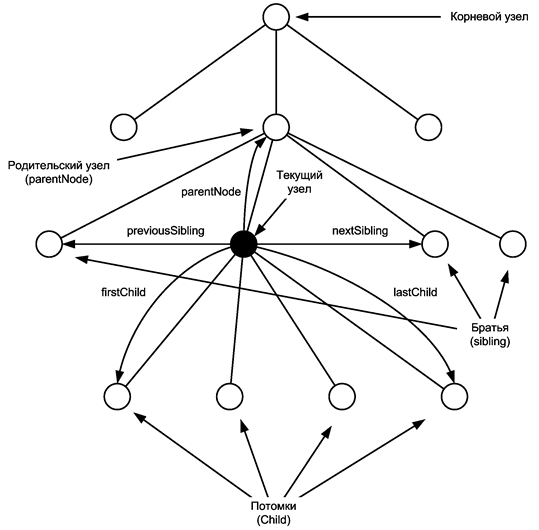
Чтобы воспользоваться преимуществом древовидной структуры, принятой в DOM для представления документа, следует использовать навигационные атрибуты (рис. 20), представленные в табл. 11.
Рис. 20. Навигационные атрибуты объекта Node Таблица 11 Навигационные атрибуты объекта Node
В следующем примере осуществляется проход по древовидной структуре документа: <html> Динамическая генерация веб-страниц средствами DHTML на основе DOM Иногда требуется динамически формировать веб-страницы, например, в случае создания чатов, форумов, либо динамически создаваемых веб-страниц, содержимое которых хранится в базе данных. DOM позволяет решить такую задачу. Для создания объектов у объекта Document имеются следующие методы (табл. 12): Таблица 12 Методы объекта Document, позволяющие создавать объекты
Вновь созданные объекты добавляются в структуру документа при помощи методов объекта Node (табл. 13): Таблица 13 Методы объекта Node, добавляющие и удаляющие элементы документа
Приведем пример динамической генерации документа средствами DOM (рис. 21).
Рис. 21. Динамически сгенерированная веб-страница <html> Для чтения и установки атрибутов используются следующие методы объекта Element (табл. 14). Методы объекта Element Таблица 14 Методы объекта Element
Ниже приведен пример на задание атрибутов. И хотя применение атрибутов физического форматирования не рекомендовано к применению (для этих целей используются стили), они были выбраны в качестве примера, так как наглядно демонстрируют идею задания атрибутов методами DOM. <html>
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2016-08-10; просмотров: 291; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.21.247.221 (0.009 с.) |