Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
MySQL Database Management SystemСодержание книги Поиск на нашем сайте
A database is a structured collection of data. It may be anything from a simple shopping list to a picture gallery or the vast amounts of information in a corporate network. To add, access, and process data stored in a computer database, you need a database management system such as MySQL Server. Since computers are very good at handling large amounts of data, database management systems play a central role in computing, as standalone utilities, or as parts of other applications. MySQL, the most popular Open Source SQL database management system, is developed, distributed, and supported by Oracle Corporation. · MySQL is a database management system. · MySQL databases are relational. · MySQL software is Open Source. · The MySQL Database Server is very fast, reliable, scalable, and easy to use. · MySQL Server works in client/server or embedded systems. · A large amount of contributed MySQL software is available.
phpMyAdmin is a free and open source tool written in PHP intended to handle the administration of MySQL with the use of a web browser. It can perform various tasks such as creating, modifying or deleting databases, tables, fields or rows; executing SQL statements; or managing users and permissions. The software, which is available in 78 languages, is maintained by The phpMyAdmin Project. It can import data from CSV and SQL, and transform stored data into any format using a set of predefined functions, like displaying BLOB-data as images or download-links.
Figure2.3 phpMyAdmin page Front-end The front-end is everything involved with what the user sees, including design and some languages like HTML and CSS. When we discuss the “frontend” of the web, what we’re really talking about is the part of the web that you can see and interact with. The frontend usually consists of two parts: the web design and front end web development. In the past when someone discussed development it usually referred to the backend, but in recent years there has been a real need to differentiate between designers that worked strictly in Photoshop and those that could code HTML and CSS. It went even further when designers crossed the lines to working with JavaScript and jQuery. So now when we discuss the term “web design”, we’re really talking about those that work with Photoshop and Fireworks, and those that code using HTML, CSS, JavaScript. Everything that you see when using the web is a combination of HTML, CSS, and JavaScript all being controlled by your computer’s browser. These include things like fonts, drop-down menus, buttons, transitions, sliders, contact forms, etc. 2.2.1 HTML & CSS HTML (Hypertext Markup Language) is the set of markup symbols or codes inserted in a file intended for display on a World Wide Web browser page. The markup tells the Web browser how to display a Web page's words and images for the user. Each individual markup code is referred to as an element (but many people also refer to it as a tag). Some elements come in pairs that indicate when some display effect is to begin and when it is to end.
<!doctype html> <html> <head> <title>TechTerms.com</title> </head> <body> <p>This is an example of a paragraph in HTML.</p> </body> </html>
Code syntax 2.6 HTML syntax example
HTML5 was developed to solve compatibility problems that affect the current standard, HTML4. One of the biggest differences between HTML5 and previous versions of the standard is that older versions of HTML require proprietary plugins and APIs. (This is why a Web page that was built and tested in one browser may not load correctly in another browser.) HTML5 provides one common interface to make loading elements easier. For example, there is no need to install a Flash plugin in HTML5 because the element will run by itself. One of the design goals for HTML5 is to support for multimedia on mobile devices. New syntactic features were introduced to support this, such as video, audio and canvas tags. HTML5 also introduces new features which can really change the way users interact with documents including:
· New parsing rules for enhanced flexibility · New attributes · Elimination of outmoded or redundant attributes · Drag and drop capabilities from one HTML5 document to another · Offline editing · Messaging enhancements · Detailed rules for parsing · MIME and protocol handler registration · A common standard for storing data in SQL databases (Web SQL)
CSS (Cascading Style Sheets) are used to format the layout of Web pages. They can be used to define text styles, table sizes, and other aspects of Web pages that previously could only be defined in a page's HTML. CSS helps Web developers create a uniform look across several pages of a Web site. Instead of defining the style of each table and each block of text within a page's HTML, commonly used styles need to be defined only once in a CSS document. Once the style is defined in cascading style sheet, it can be used by any page that references the CSS file. Plus, CSS makes it easy to change styles across several pages at once. For example, a Web developer may want to increase the default text size from 10pt to 12pt for fifty pages of a Web site. If the pages all reference the same style sheet, the text size only needs to be changed on the style sheet and all the pages will show the larger text.
Code syntax 2.7 CSS syntax example While CSS is great for creating text styles, it is helpful for formatting other aspects of Web page layout as well. For example, CSS can be used to define the cell padding of table cells, the style, thickness, and color of a table's border, and the padding around images or other objects. CSS gives Web developers more exact control over how Web pages will look than HTML does. This is why most Web pages today incorporate cascading style sheets. CSS frameworks are pre-prepared software frameworks that are meant to allow for easier, more standards-compliant web design using the Cascading Style Sheets language. Most of these frameworks contain at least a grid. More functional frameworks also come with more features and additional JavaScript based functions, but are mostly design oriented and unobtrusive. This differentiates these from functional and full JavaScript frameworks. Two notable and widely used examples are Bootstrap or Foundation. CSS frameworks offer different modules and tools: · reset style sheet · grid especially for responsive web design · web typography · set of icons in sprites or icon fonts · styling for tooltips, buttons, elements of forms · parts of graphical user interfaces like accordion, tabs, slideshow or modal windows (Lightbox) · equalizer to create equal height content · often used css helper classes (left, hide) Bootstrap Framework
Figure2.3 Bootstrap logo Bootstrap stands as one of the most popular open source front-end frameworks on the Web. It contains HTML- and CSS-based design templates for typography, forms, buttons, navigation and other interface components, as well as optional JavaScript extensions. It’s loved by web developers of all levels, as it gives them the capability to build a functional, attractive website design within minutes. A novice developer with just some basic knowledge of HTML and little CSS can get started with Bootstrap. Bootstrap provides a solid foundation for any website, irrespective of project size. It contains Normalize.css, which helps level out browser differences for various page elements. Bootstrap also provides great typography. Even basic HTML form elements like checkboxes, radio buttons, select options, etc., have been restyled to give them a modern look. Today’s websites should be modern, sleek, responsive, and mobile first. Bootstrap helps us to achieve these goals with minimum fuss. Here are my reasons why I used Bootstrap in my project:
· Reason 1: Open Source. · Bootstrap is an open source project, hosted on Github. It is released under the MIT license
· Reason 2: The Powerful Grid System. Bootstrap has one of the best responsive, mobile first grid systems available. It’s easy to use and flexible. It helps in scaling a single website design from the smallest mobile device to high definition displays, logically dividing the screen into 12 columns, so that you can decide just how much screen real estate each element of your design should take up. · Reason 3: Rapid Development. Bootstrap comes complete with many reusable CSS and JavaScript components that can help to achieve the functionality needed in almost any kind of website. You just have to use some HTML to plug them into your template, with no need to spend huge amounts of time writing complex CSS and JavaScript. Plus, all these components are responsive, too! · Reason 4: Browser Compatibility. Bootstrap is compatible with all modern browsers and Internet Explorer versions 8 and up. If Bootstrap’s instructions are followed properly, you can create a website design that works in all these browsers. Plugins like HTML5Shiv and Respond.js come as part of Bootstrap’s default template. These help in porting HTML5 elements into older non-HTML5 browsers. · Reason 5: Customization. Bootstrap offers many ways to customize its default design. You can override all of its CSS and default JavaScript behaviour. · Reason 6: Good documentation. Not only does Bootstrap offer styling for almost every element a typical website or web application requires, it also provides a great documentation with examples and demo that only make it more easier for even someone new.
JQuery jQuery is a cross-platform JavaScript library designed to simplify the client-side scripting of HTML.jQuery is the most popular JavaScript library in use today, with installation on 65% of the top 10 million highest-trafficked sites on the Web.jQuery is free, open-source software licensed under the MIT License. jQuery's syntax is designed to make it easier to navigate a document, select DOM elements, create animations, handle events, and develop Ajax applications. jQuery also provides capabilities for developers to create plug-ins on top of the JavaScript library. This enables developers to create abstractions for low-level interaction and animation, advanced effects and high-level, theme-able widgets. The modular approach to the jQuery library allows the creation of powerful dynamic web pages and Web applications. The advantages of using jQuery are: · Encourages separation of JavaScript and HTML: The jQuery library provides simple syntax for adding event handlers to the DOM using JavaScript, rather than adding HTML event attributes to call JavaScript functions. Thus, it encourages developers to completely separate JavaScript code from HTML markup. · Brevity and clarity: jQuery promotes brevity and clarity with features like chainable functions and shorthand function names. · Eliminates cross-browser incompatibilities: The JavaScript engines of different browsers differ slightly so JavaScript code that works for one browser may not work for another. Like other JavaScript toolkits, jQuery handles all these cross-browser inconsistencies and provides a consistent interface that works across different browsers. · Extensible: New events, elements, and methods can be easily added and then reused as a plugin.
jQuery includes the following features: · DOM element selections using the multi-browser open source selector engine Sizzle, a spin-off of the jQuery project[12] · DOM manipulation based on CSS selectors that uses elements' names and attributes, such as id and class, as criteria to select nodes in the DOM · Events · Effects and animations · Ajax · Deferred and Promise objects to control asynchronous processing · JSON parsing · Extensibility through plug-ins · Utilities, such as feature detection · Compatibility methods that are natively available in modern browsers, but need fall backs for older ones, such as inArray() and each() · Multi-browser (not to be confused with cross-browser) support
jQuery's architecture allows developers to create plug-in code to extend its function. There are thousands of jQuery plug-ins available on the Web that cover a range of functions, such as Ajax helpers, Web services, datagrids, dynamic lists, XML and XSLT tools, drag and drop, events, cookie handling, and modal windows. In my project I have used these plugins: · DataTables – for creating dynamic tables with many features to work with table · Datepicker - window for setting date and time · tinymce - dynamic text editor with many tools · pnotify - quick notification
Development of application This chapter covers architecture of my application and development of project.
Database architecture To store information for each module was created a separate table for each of them. Plus some modules have internal structures and additional tables in the database. The result was 8 tables in the database. They were structured so that they are linked. In order to be able to obtain some information through a different table.
Figure 3.3 Basic view and relations of database tables.
And now in order about each table. Users table. Table stores in itself all the company's employees. Their names, address, contact information, etc. Through this table represent the majority of the objects are created in the system. ID of employee linked to almost everything when he creates something in the system. And so you can see what he has created and worked throughout the in the company. But to create the new user, only can a user with administrator rights. Fields administrator defines the administrator or not.
Clients table. Stores main information about clients (name, phone, email, address and a little description about him). This table is linked with Project table. Project table. This table has information about projects like projects title, status and description about it. Also it is connectd with Client table. This link is very important, because through it you can determine which projects are to the client, or on the contrary who the client belongs to a specific project. Project comments table. It contains all the comments of all the projects. It linked to a specific project through an identifier Tasks table. Simple Task Manager with the ability to bind to a specific project. Also, the possibility of creating sub-tasks. Sub-Tasks table. Complementing the Tasks table. Dashboard table. It is associated with such tables as the projects and users. He works closely with the Projects module. It has a field title, status, managers, and deadline of each phase of the project. Chat table. Simple table which is associated with the user table Pages and modules Since the beginning, I decided to divide my application into pages, for usability. “LES crm” system contains 5 pages and 7 modules.
Pages: · Dashboard. Contains such modules as: сhat module, blackboard module and task manager. · Tasks. Contains task manager. · Projects. Contains projects module. It also has an inside page of a specific project · Clients. Contains clients module. Has inside page of client. · Users. Contains users module. It also has an inside page of a user, with all contact information about him, position in company, and shows active tasks of this user. · Floating button. It is absolutely on all pages.
Figure 3.5 Login page.
Figure 3.4 Dashboard page. Modules: All modules were designed with all the requirements of the task. They interact between each with them.
Figure 3.1 User UML diagram
Administrator. There is a user create page, but it is only available to the administrator. It can create new user by entering his email address. To the mail comes confirmation message to the system with a link for confirmation. Users have confirmed only after clicking on the link.
Figure 3.2 Creating New user diagram
Chat Module. This module allows you to communicate the company's employees on the online chat tool. There can be absolutely any information, examples, activities within the company, the task, the daily ads, etc. It is possible to set the category of each record. Each category has its not repeatable own color. This is to ensure that it was easy to look previous records in the chat, and give weight to a given record to all other chat readers understand how important this record. It shows user profile image, data of record, background color of category, and text.
Figure 3.6 Chat module.
Task Manager. Simple task manager with some new features. You can create sub-tasks for a specific task. You can also create tasks for a specific project to see what this object was created. Task Manager on the main page only shows your active tasks. The task is removed to the archive, after pressing "Task Complete" button.
Figure 3.7 Task manager.
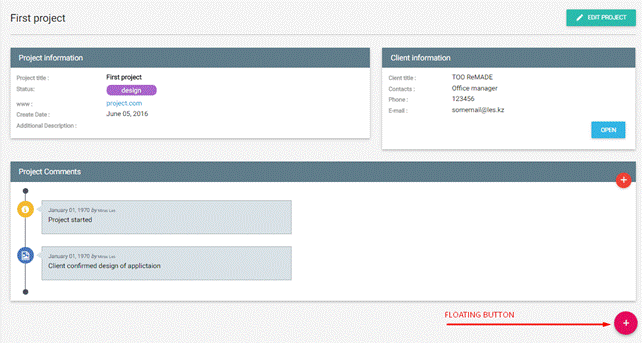
Projects module. Projects module is a large group of functions to work with projects. It allows create and edit projects, make link with customers from the system, set the status of the project, as well as you can add a comment or a history for each project individually, it helps to follow the course of the project. It has search and filtering functions.
Figure 3.6 Projects module.
Figure 3.6 Create new project window.
Figure 3.6 Project inside page.
Clients module. The module allows you to create and edit new and old customers. It has search and filtering functions.
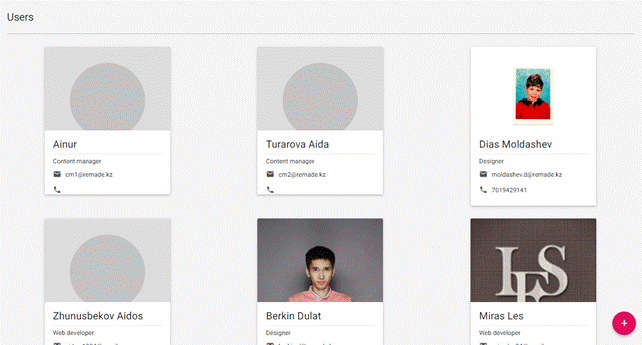
User module. The module shows us all systems registered users. Each employee can set your own image, it helps to better orient to other employees. On the employee page you can see all of his active tasks.
Figure 3.7 Users page.
Figure 3.7 Usersinside page.
Blackboard manager. This module is closely related to the project module. It is located on the main page. At creation, the created element is associated with a specific project. It has 4 categories: HTML Coding, Design, Programming and Content. The latter category is hidden, it means project is on last stage. Each category is drawn in a certain color, for better orientation. Also makes link with project managers, and all the information from the module is displayed on the page of the project.
Figure 3.6 Blackboard manager.
Floatig button. Quick project, client or task creation button. It enables us to quickly create the desired entry from the other pages. Example, you can create a new customer from the project page without leaving the page. Button Is located on the bottom right corner. Design of the application "LES crm " system design should be simple, not cumbersome, and at the same time stylish and beautiful. Also system had to take account of what all the rules of designing the web application, compliance with the new trends of web design. And for these tasks it has been selected design philosophy by GOOGLE, Material Design.
Material Design Created and designed by Google, Material Design is a design language that combines the classic principles of successful design along with innovation and technology. Google's goal is to develop a system of design that allows for a unified user experience across all their products on any platform.
Google offers the following introduction: “Design is the art of considered creation. Our goal is to satisfy the diverse spectrum of human needs. As those needs evolve, so too must our designs, practices, and philosophies. 9 principles Google created for its colorful ‘Material Design’ UI refresh:
Material is the metaphor. A material metaphor is the unifying theory of a rationalized space and a system of motion. Our material is grounded in tactile reality, inspired by our study of paper and ink, yet open to imagination and magic.
|
|||||||||||
|
Последнее изменение этой страницы: 2016-08-10; просмотров: 374; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.145.53.93 (0.011 с.) |