Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Ministry of education and science of the republic of kazakhstanСодержание книги
Поиск на нашем сайте
Suleyman Demirel University ______________________________________________________
Student's name and surname: Les Miras
Title of Thesis Work: Customer Relationship Management System “LES crm” DIPLOMA THESIS
Specialty 5B070300 – “Information Systems”
Academic supervisor: M.Sc Shalkarbayuly A.
Kaskelen 2016 ______________________________________________________ MINISTRY OF EDUCATION AND SCIENCE OF THE REPUBLIC OF KAZAKHSTAN
Suleyman Demirel University Faculty of Engineering and Natural Sciences ______________________________________________________
“ Diploma thesis is admitted for defense ” ________________________ Assist Prof. PhD Zhaparov M. K. Head of Information Systems Department DIPLOMA THESIS
Title of Thesis Work: Customer Relationship Management System “LES crm”
Specialty 5B070300 – “Information Systems”
Student's name and surname: Les Miras
Academic supervisor: M.Sc Shalkarbayuly A.
Kaskelen 2016 Application Form
Suleyman Demirel University
Faculty: Engineering and Natural Sciences Specialization: 5B070300 – “Information Systems” Department: Information Systems
TASK To complete Diploma thesis
Student: Les Miras Title of Thesis: Customer Relationship Management System “LES crm”
Approved by the Academic Council of the University: protocol ### & DATE Submission date: 05.04.2016
Sources for Diploma Thesis:
Laravel Application Development Cookbook Laravel 4 Cookbook Chuck Heintzelman - Laravel 5.1 Beauty Easy Laravel 5 Easy E-Commerce Using Laravel and Stripe https://laravel.com/ http://laravel.su/ https://design.google.com/ http://mdbootstrap.com/
Project consultation pointing to relevant chapters
THESIS PREPARation schedule
Date of task issue:
Preliminary Presentation (Predefense):
The task is accepted for execution
Dean of Faculty ___________________ Assoc. Prof. PhD Guvercin S. (signature)
Head of Department ___________________ Assist. Prof. PhD Zhaparov M. K.
(signature)
Academic Supervisor ___________________ M.Sd Shalkarbayuly A. (signature)
ANNOTATION The topic of this thesis - «Customer Relationship Management System LES crm» - a subject area which is the automation of processes and speed up the daily work, storage and processing of information by the introduction of workflow "LES crm" system for a particular company. Specifically, in this thesis work was to follow the example of the company providing services in the information technology and had to take their internal workflow. The aim of the diploma project is the development of web-based applications for the company, which will help to improve and simplify their workflow. In the course of development I studied various technologies and methods of creation of SaaS (software as a service) systems.
The structure provides an introduction, four chapters, conclusion and bibliography. In the introduction, the relevance of identified themes, goals and objectives set out in the research paper. Finally, conclusions are drawn on the work and summed up. The diploma paper contains 64 pages, 10 code syntaxes, 22 illustrations, 1 tables, 20 references.
Аннотация Тема данной дипломной работы - «Customer Relationship Management System LES crm» - предметной областью которого является автоматизация процессов и ускорение ежедневных работ, а также хранение и обработка информации путем внедрение в рабочий процесс “LES crm” систему для определенной компании. Конкретно в этой дипломной работе был взять пример работы компании оказывающие услуги в информационных технологиях и был взять их внутренний рабочий процесс. Цель дипломного проекта – разработка веб-приложения для компании, которая поможет улучшить и упростит их рабочий процесс. В ходе разработки были изучены различные технологии и методы создание SaaS (s oftware as a service) систем. Работа состоит из введения, четырех глав, заключения и списка литератур. Во введении определены актуальность темы, цели и задачи, поставленные в дипломной работе. В заключении сделаны выводы о проделанной работе и подведен итог. Данная дипломная работа соддержит 64 листов, 10 синтаксисов кода, 22 изображений, 1 таблицы, и 20 ссылок.
ТҮЙІН Осы диплом жұмысы серіктіктің ішіне “LES crm” жүйесін енгізу арқылы, оның жұмыс үдерісін автоматтандыру және күнделікті жұмыстарды тездету, және ақпараттарды сақтау мен өңдеу. Дипломдық жұмыстың мақсаты – веб-бағдарламасын дайындау және енгізу. Жобаның құрылымы келесі: кіріспе, 4 тарау, қортынды, қысқарту тізімі, әдебиет тізімі, үстеме. Кіріспеде тақырыптың өзектілігі, мақсаты, қойылған міндеттері келтірген. Қортындысында жұмыстың тұжырымы шығарылған, істің нәтижесі келтірілген. Дипломдық жұмыста 64 бет, 22 сурет, 10 программалық код, 1 кесте, 20 сілтеме бар. CONTENT INTRODUCTION Overview 1.1. Problem background 1.2. Idea and description of the application 1.3. Project goals and objectives 1.4. Analog’s review Technical review of using software 2.1. Back-end 2.1.1. PHP programming language 2.1.2. Laravel Framework 2.1.2.1. MVC 2.1.2.2. Composer 2.1.2.3. Artisan CLI 2.1.3. MySQL Database Management System 2.2. Front-end 2.2.1. HTML & CSS 2.2.2. Bootstrap Framework
2.2.3. JQuery Development of application 3.1. Database architecture 3.2. Design of the application 3.2.1. Material Design 3.2.2. User interface 3.2.3. Responsive Design 3.3. Pages and modules CONCLUSION REFERENCES INTRODUCTION A 10-20 years ago, most of people used papers to storing and analyzing information. But once internet and IT technologies were invented everything changed. Everyone started to work with the help of internet technologies and online services that help to collect and analyze big data. Today, technologies reach into almost every area of our lives and become integral part of our daily living. One of such areas is applying the new technologies in business. Some IT technologies in business are used for automatization process. For this purpose, sometimes integrating web technologies in business processes, help users to work quickly and conveniently with necessary information. In the company where I am working workflow was not perfect. Half of information was stored in online storage, half of them was stored in paper based on the cupboard. It is not comfortable for analyzing and working with them. Even to find a single document was difficult, which is stored in the other documents. Projects and tasks was without any statuses, and it was difficult to look which project or task is current. It is only several problems. So I decided to implement into our workflow process a system which will solve these problems. My decision was to develop CRM system. Customer relationship management (CRM) is an approach to managing a company's interaction with current and future customers. The customer relationship management approach to analyse data about customers' history with a company, in order to better improve business relationships with customers, specifically focusing on retaining customers. Also CRM can help to organize company`s workflow by introducing new features for productive work. CRM system is a piece of technology used to organise, automate and synchronise all of the customer facing areas within your company: from marketing to sales to customer service to technical support. It gives you the time to develop other areas of your business, whilst giving you the reassurance that you’re not letting your existing clients down or responding to new enquiries in an efficient manner. Benefits of such systems: · It’s a place to store all of your company’s information and documents in one place, that’s easy to update and share with the whole team. · Every member of your team will be able to see the exact point when your business last communicated with a client, and what the nature of that communication was. · CRMs can give you instant metrics on various aspects of your business automatically. Metrics are critical to your business growth and success. · You will be able to see the complete history of your company’s interaction with a projects, clients or with tasks. · CRM will also can be integrated with your calendars and diaries, relating important events or tasks with the relevant client. You'll never be able to keep track of every task you need to do and event you need to attend without a good system. A CRM will help you not only keep track of every task and every event but also relate them to the appropriate client or project. · Organizing all your information into one system gives you that big picture. A CRM integrates emails and tasks and calendars and so much more in one easily maintained and managed place. Access your information from anywhere in the world and from any internet-accessible device. You'll learn things about your business you never knew before. By being organized and storing things in a central location you'll bring all the pieces together. The key is business organization. In my system, I include company workflow process like clients, employees, projects and tasks. And I called I “LES crm”.
Overview In this chapter covers problem background, projects goals and objectives, idea and description, also overview analogs of my system in the market.
Problem background Problem of company where I am working workflow was not organized. We have needed system which can help organize some work processes to get more productive results. It was necessary, because we lost a lot of times to think and to implement our projects, tasks, and about our clients which are demanded their products in the shortest time. Sometimes we lost some information about clients or projects, or sometimes we forgot project tasks. With these problems we were unable to deliver projects for our customers in time. So that some of clients was unhappy with the services provided by our company.
Analog’s review Before to development, I made a very large amount of analysis and collection of information on the various existing SaaS CRM systems on the market. And I found the best and worst aspects of such systems. Advantages: · technical support · a large amount of functionality · a lot of chips to configure · some have a mobile app or a mobile version of the system Disadvantages · paid, and very expensive for a monthly fee. Fee is per user. · system is on the developer server · very bulky · many unnecessary functions and chips. · not possible to customize to fit your needs
On the market today there are many good systems and not very good, which is very well implemented in terms functionality, design and overall concept of the system itself. And I found for myself a couple of them. I have developed a system based on the experience of many other developers of such systems. It is systems like sails-crm, amoCRM, bpmonline, MegaPlan, Bitrix24, wirecrm.
Back-end The back-end, or the “server-side”, is basically how the site works, updates and changes. This refers to everything the user can’t see in the browser, like databases and servers. We call a person that builds all of this technology to work together a back-end developer.
Back-end developers are mostly worried about things like security, structure and content management. They usually know and can use languages like HTML and CSS, but that’s definitely not their focus. Backend technologies usually consist of languages like PHP, Ruby, Python, etc. To make them even easier to use they’re usually enhanced by frameworks like Ruby on Rails, Cake PHP, and Laravel that all make development faster and easier to collaborate on. Back-end developers, or at least back-end development, is required to create a dynamic site. My choice was made in favor PHP and Laravel Framework.
PHP programming language PHP (recursive acronym for PHP: Hypertext Preprocessor) is a widely-used open source general-purpose scripting language that is especially suited for web development and can be embedded into HTML. The PHP language runs on the server-side. This means that the execution of the scripts are done on the server where the web-site is hosted. HTML embedded means that you can use PHP statements from within an HTML code. PHP files are returned to the browser as plain HTML. A scripting language is a form of programming language that is usually interpreted rather than compiled. In programming languages such C or C++ you compile the program (permanently) into an executable file, before you can execute the program. A program that is written in a scripting language, is interpreted one command at a time by a command interpreter (Command interpreter is in most cases an executable written in another language. Some other examples of scripting languages are Perl, Phyton, Java and Ruby. Instead of lots of commands to output HTML, PHP pages contain HTML with embedded code that does "something". The PHP code is enclosed in special start and end processing instructions <?php and ?> that allow you to jump into and out of "PHP mode."
<!DOCTYPE HTML> <html> <head> <title>PHP programming language</title> </head> <body> <?php echo "Hi, I'm a PHP script!"; ?> </body> </html>
Code syntax 2.1 PHP output "Hi, I'm a PHP script!"
// Connecting, selecting database $link = mysql_connect('dbhost', 'dbuser', 'dbpassword') or die('Could not connect: '. mysql_error()); mysql_select_db('my_database');
// Performing SQL query $query = 'SELECT name, qty, price FROM products'; $result = mysql_query($query) or die('Query failed: '. mysql_error());
// Printing result while ($row = mysql_fetch_assoc($result)) { echo "Product:".$row['name'] .", Quantity:".$row['qty'] .", Price:".$row['price']."<br>"; }
// Free resultset mysql_free_result($result);
// Closing connection mysql_close($link); ?> Code syntax 2.2 PHP manipulation with MySQL The best things in using PHP are that it is extremely simple for a newcomer, but offers many advanced features for a professional programmer. What is PHP: · PHP stands for PHP: Hypertext Preprocessor. · Server-side scripting language. · PHP is free and is an open source software product. · The PHP scripts are executed on the server. · PHP supports many databases (MySQL, Sybase, Oracle and many others.) · PHP runs on different platforms (Unix, Linux, Windows.) · PHP is compatible with almost all web-servers used today (Apache, IIS, etc.) · A PHP file can contain plain text, HTML tags and scripts · The PHP files can have one of the following extensions: php, php3 or phtml.
What we need for programming on PHP: · Access to a web server (like Apache) · PHP and MySQL should be installed on the web server. PHP is the world’s most popular scripting language for many different reasons – flexibility, ease-of-use, among others – but often times coding in PHP, or any language for that matter, can get rather monotonous and repetitive. That’s where a PHP framework can help. PHP frameworks streamline the the development of web applications written in PHP by providing a basic structure for which to build the web applications. In other words, PHP frameworks help to promote rapid application development (RAD), which saves you time, helps build more stable applications, and reduces the amount of repetitive coding for developers. Frameworks can also help beginners to build more stable apps by ensuring proper database interaction and coding on the presentation layer. This allows you to spend more time creating the actual web application, instead of spending time writing repetitive code.
The general idea behind the workings of a PHP framework is referred to as Model View Controller (MVC). MVC is an architectural pattern in programming that isolates business logic from the UI, allowing one to be modified separately from the other (also known as separation of concerns). With MVC, Model refers to data, View refers to the presentation layer, and Controller to the application or business logic. Basically, MVC breaks up the development process of an application, so you can work on individual elements while others are unaffected. Essentially, this makes coding in PHP faster and less complicated.
Figure 2.1 MVC structure
Within the past few years as PHP has evolved as the scripting language of choice by most developers, there have been an explosion of PHP frameworks to hit the scene. There is a great debate about what the best PHP frameworks are, because the simple fact is that not every framework is built for everyone. Here’s a quick rundown of five of the best and most popular choices right now: · The Zend Framework · CakePHP · Symfony · Codelgniter · Yii · Seagull · Laravel
PHP frameworks are a great way for developers of all skill levels to reduce the need for repetitive coding, speed up the development process, and to ensure proper coding when creating web applications. This not only speeds up the development of rich applications, but it also tightens up PHP security by reducing the risk of security holes in your coding. But despite the abundance of all kinds of frameworks, I made a choice in favor of the young, quickly developing a framework Laravel. Laravel Framework Laravel is a free, open-source PHP web framework, created by Taylor Otwell and intended for the development of web applications following the model–view–controller (MVC) architectural pattern. Some of the features of Laravel are a modular packaging system with a dedicated dependency manager, different ways for accessing relational databases, utilities that aid in application deployment and maintenance. Laravel is a popular PHP framework having simple, expressive and elegant syntax that helps in creating a wonderful application. Laravel eases the development process by simplifying repetitive tasks used in developing most of the web applications, including but not limited to routing, authentication, caching and sessions. Laravel provides some amazing features like fast extension ability, development speed, scalability, and quick institution along with this it provides better programming results as compared to other programming tools and so it is highly preferred by the developers When it comes to code reliability and maintainability, Laravel has a good foundation and great community support behind its PHP Framework. As of March 2015, Laravel is regarded as one of the most popular PHP frameworks, together with Symfony2, Nette, CodeIgniter, Yii2 and other frameworks.
The following features serve as Laravel's key design points: · Bundles provide a modular packaging system since the release of Laravel 3, with bundled features already available for easy addition to applications. Furthermore, Laravel 4 uses Composer as a dependency manager to add framework-agnostic and Laravel-specific PHP packages available from the Packagist repository. · Eloquent ORM (object-relational mapping) is an advanced PHP implementation of the active record pattern, providing at the same time internal methods for enforcing constraints on the relationships between database objects. Following the active record pattern, Eloquent ORM presents database tables as classes, with their object instances tied to single table rows. · Query builder provides a more direct database access alternative to the Eloquent ORM. Instead of requiring SQL queries to be written directly, Laravel's query builder provides a set of classes and methods capable of building queries programmatically. It also allows selectable caching of the results of executed queries. · Application logic is an integral part of developed applications, implemented either by using controllers or as part of the route declarations. The syntax used to define application logic is similar to the one used by Sinatra framework. · Reverse routing defines a relationship between the links and routes, making it possible for later changes to routes to be automatically propagated into relevant links. When the links are created by using names of existing routes, the appropriate uniform resource identifiers (URIs) are automatically created by Laravel. · Restful controllers provide an optional way for separating the logic behind serving HTTP GET and POST requests. · Class auto loading provides automated loading of PHP classes without the need for manual maintenance of inclusion paths. On-demand loading prevents inclusion of unnecessary components, so only the actually used components are loaded. · View composers serve as customizable logical code units that can be executed when a view is loaded. · Blade templating engine combines one or more templates with a data model to produce resulting views, doing that by transpiling the templates into cached PHP code for improved performance. Blade also provides a set of its own control structures such as conditional statements and loops, which are internally mapped to their PHP counterparts. Furthermore, Laravel services may be called from Blade templates, and the templating engine itself can be extended with custom directives.
· IoC containers make it possible for new objects to be generated by following the inversion of control (IoC) principle, in which the framework calls into the application- or task-specific code, with optional instantiating and referencing of new objects as singletons. · Migrations provide a version control system for database schemas, making it possible to associate changes in the application's codebase and required changes in the database layout. As a result, this feature simplifies the deployment and updating of Laravel-based applications. · Database seeding provides a way to populate database tables with selected default data that can be used for application testing or be performed as part of the initial application setup. · Unit testing is provided as an integral part of Laravel, which itself contains unit tests that detect and prevent regressions in the framework. Unit tests can be run through the provided artisan command-line utility. · Automatic pagination simplifies the task of implementing pagination, replacing the usual manual implementation approaches with automated methods integrated into Laravel. · Form request is a feature of Laravel that serves as the base for form input validation by internally binding event listeners, resulting in automated invoking of the form validation methods and generation of the actual form. · Security is a feature of Laravel that takes care of the security within its framework. It uses salted and hashed password, which means that the password would never save as the plain text in database. It uses Bcrypt hashing algorithm for generating encrypted representation of a password. Laravel uses prepared SQL statements which make injection attacks unimaginable. Along with this, Laravel provides a simple way to escape user input to avoid user injection of <script> tag. · Artisan is a Laravel built-in tool for command-line that creates and handles the project environment. This tool allows us to perform the majority of those repetitive and tedious programming tasks that most of the developers avoid to perform manually. All these amazing benefits help in easy and fast development of web application. This type of framework is mostly beneficial in Enterprise application development. It is a promising framework and has a bright future ahead in development.
Table 2.1 Laravel project directory structure
Other important folders and files are:
MVC Laravel follows the model-view-controller (MVC) architectural pattern, which enforces a separation between “business logic” from the input and presentation logic associated with a graphical user interface (GUI). In the case of Laravel web applications, the business logic typically consists of data models for things like users, blog posts, and the GUI is just a web page in a web browser. The MVC design pattern is very popular in the web development space. There are three components to the MVC pattern: · model - Models are the real world entities. In other words, models are the real world entities conventions in the form of data at website. The domain that your software is built around. Models are based on real-world items such as a person, bank account, or product. If you were building a blog, your models might be post and comment. Models are typically permanent and will be stored outside the application, often in a database. A model is more than just data; it enforces all the business rules that apply to that data. The model acts as both a gatekeeper and a data store. · view - The visual representation of a model, given some context. It’s usually the resulting markup that the framework renders to the browser, such as the HTML representing the blog post. The view layer is responsible for generating a user interface, normally based on data in the model. Although the view may present the user with various ways of inputting data, the view itself never handles incoming data. The view’s work is done once the data is displayed. · controller - The coordinator that provides the link between the view and the model. The controller is responsible for processing input, acting upon the model, and deciding on what action should be performed, such as rendering a view or redirecting to another page.
Figure2.2 MVC components a typical Laravel application
When interacting with a Laravel application, a browser sends a request, which is received by a web server and passed on to the Laravel routing engine. The Laravel router receives the request and redirects to the appropriate controller class method based on the routing URL pattern. The controller class then takes over. In some cases, the controller will immediately render a view, which is a template that gets converted to HTML and sent back to the browser. More commonly for dynamic sites, the controller interacts with a model, which is a PHP object that represents an element of the application (such as a user, blog post) and is in charge of communicating with the database. After invoking the model, the controller then renders the final view (HTML, CSS, and images) and returns the complete web page to the user’s browser. Laravel promotes the concept that models, views, and controllers should be kept quite separate by storing the code for each of these elements as separate files in separate directories. This is where the Laravel directory structure comes into play. Design patterns such as MVC are created to make a developer’s life easier. This is where Laravel scores over plain PHP which doesn’t follow any sort of paradigm. If this discussion seems a bit abstract right now, worry not! After you start working with Laravel, you won’t even realize that you are working in a design pattern. It all becomes natural to you after a while. Composer Composer is a tool for dependency management in PHP. It allows you to declare the libraries your project depends on and it will manage (install/update) them for you. Composer is not a package manager in the same sense as Yum or Apt are. Yes, it deals with "packages" or libraries, but it manages them on a per-project basis, installing them in a directory (e.g. vendor) inside your project. By default it does not install anything globally. Thus, it is a dependency manager. It does however support a "global" project for convenience via the global command. Suppose: 1. You have a project that depends on a number of libraries. 2. Some of those libraries depend on other libraries. Composer: 1. Enables you to declare the libraries you depend on. 2. Finds out which versions of which packages can and need to be installed, and installs them (meaning it downloads them into your project).
Using Laravel Composers allows you to have clean code without duplicating any of the data. Though there are many different ways of doing this, the way in this guide is, in my opinion, the correct way of doing it using Laravel Composers.
Code syntax 2.4 Create new Laravel project via composet Artisan CLI A developer has to usually interact with the Laravel framework using a command line that creates and handles the Laravel project environment. Laravel provides built-in tool for command-line called Artisan. This tool allows us to perform the majority of those repetitive and tedious programming tasks that most of the developers avoid to perform manually. Artisan can be utilized to create a skeleton code, the database structure and build their migration which becomes very easy to manage the database system. It can also be engaged to generate the basic MVC files right away through the command-line and manage those assets and their respective configurations. Artisan even lets us create our own commands and do convenient things. Lastly, we can also perform Unit tests for our application through this. The features of Artisan are mapped to different subcommands of the artisan command-line utility, providing functionality that aids in managing and building Laravel-based applications. Common uses of Artisan include managing database migrations and seeding, publishing package assets, and generating boilerplate code for new controllers and migrations; the latter frees the developer from creating proper code skeletons. The functionality and capabilities of Artisan can also be expanded by implementing new custom commands, which, for example, may be used to automate application-specific recurring tasks.
Code syntax 2.5 Create RESTful Resource Controllers via artisan command Front-end The front-end is everything involved with what the user sees, including design and some languages like HTML and CSS. When we discuss the “frontend” of the web, what we’re really talking about is the part of the web that you can see and interact with. The frontend usually consists of two parts: the web design and front end web development. In the past when someone discussed development it usually referred to the backend, but in recent years there has been a real need to differentiate between designers that worked strictly in Photoshop and those that could code HTML and CSS. It went even further when designers crossed the lines to working with JavaScript and jQuery. So now when we discuss the term “web design”, we’re really talking about those that work with Photoshop and Fireworks, and those that code using HTML, CSS, JavaScript. Everything that you see when using the web is a combination of HTML, CSS, and JavaScript all being controlled by your computer’s browser. These include things like fonts, drop-down menus, buttons, transitions, sliders, contact forms, etc. 2.2.1 HTML & CSS HTML (Hypertext Markup Language) is the set of markup symbols or codes inserted in a file intended for display on a World Wide Web browser page. The markup tells the Web browser how to display a Web page's words and images for the user. Each individual markup code is referred to as an element (but many people also refer to it as a tag). Some elements come in pairs that indicate when some display effect is to begin and when it is to end.
<!doctype html> <html> <head> <title>TechTerms.com</title> </head> <body> <p>This is an example of a paragraph in HTML.</p> </body> </html>
Code syntax 2.6 HTML syntax example
HTML5 was developed to solve compatibility problems that affect the current standard, HTML4. One of the biggest differences between HTML5 and previous versions of the standard is that older versions of HTML require proprietary plugins and APIs. (This is why a Web page that was built and tested in one browser may not load correctly in another browser.) HTML5 provides one common interface to make loading elements easier. For example, there is no need to install a Flash plugin in HTML5 because the element will run by itself. One of the design goals for HTML5 is to support for multimedia on mobile devices. New syntactic features were introduced to support this, such as video, audio and canvas tags. HTML5 also introduces new features which can really change the way users interact with documents including: · New parsing rules for enhanced flexibility · New attributes · Elimination of outmoded or redundant attributes · Drag and drop capabilities from one HTML5 document to another · Offline editing · Messaging enhancements · Detailed rules for parsing · MIME and protocol handler registration · A common standard for storing data in SQL databases (Web SQL)
CSS (Cascading Style Sheets) are used to format the layout of Web pages. They can be used to define text styles, table sizes, and other aspects of Web pages that previously could only be defined in a page's HTML. CSS helps Web developers create a uniform look across several pages of a Web site. Instead of defining the style of each table and each block of text within a page's HTML, commonly used styles need to be defined only once in a CSS document. Once the style is defined in cascading style sheet, it can be used by any page that references the CSS file. Plus, CSS makes it easy to change styles across several pages at once. For example, a Web developer may want to increase the default text size from 10pt to 12pt for fifty pages of a Web site. If the pages all reference the same style sheet, the text size only needs to be changed on the style sheet and all the pages will show the larger text.
Code syntax 2.7 CSS syntax example While CSS is great for creating text styles, it is helpful for formatting other aspects of Web page layout as well. For example, CSS can be used to define the cell padding of table cells, the style, thickness, and color of a table's border, and the padding around images or other objects. CSS gives Web developers more exact control over how Web pages will look than HTML does. This is why most Web pages today incorporate cascading style sheets. CSS frameworks are pre-prepared software frameworks that are meant to allow for easier, more standards-compliant web design using the Cascading Style Sheets language. Most of these frameworks contain at least a grid. More functional frameworks also come with more features and additional JavaScript based functions, but are mostly design oriented and unobtrusive. This differentiates these from functional and full JavaScript frameworks. Two notable and widely used examples are Bootstrap or Foundation. CSS frameworks offer different modules and tools: · reset style sheet · grid especially for responsive web design · web typography · set of icons in sprites or icon fonts · styling for tooltips, buttons, elements of forms · parts of graphical user interfaces like accordion, tabs, slideshow or modal windows (Lightbox) · equalizer to create equal height content · often used css helper classes (left, hide) Bootstrap Framework
Figure2.3 Bootstrap logo Bootstrap stands as one of the most popular open source front-end frameworks on the Web. It contains HTML- and CSS-based design templates for typography, forms, buttons, navigation and other interface components, as well as optional JavaScript extensions. It’s loved by web developers of all levels, as it gives them the capability to build a functional, attractive website design within minutes. A novice developer with just some basic knowledge of HTML and little CSS can get started with Bootstrap. Bootstrap provides a solid foundation for any website, irrespective of project size. It contains Normalize.css, which helps level out browser differences for various page elements. Bootstrap also provides great typography. Even basic HTML form elements like checkboxes, radio buttons, select options, etc., have been restyled to give them a modern look. Today’s websites should be modern, sleek, responsive, and mobile first. Bootstrap helps us to achieve these goals with minimum fuss. Here are my reasons why I used Bootstrap in my project: · Reason 1: Open Source. · Bootstrap is an open source project, hosted on Github. It is released under the MIT license
· Reason 2: The Powerful Grid System. Bootstrap has one of the best responsive, mobile first grid systems available. It’s easy to use and flexible. It helps in scaling a single website design from the smallest mobile device to high definition displays, logically dividing the screen into 12 columns, so that you can decide just how much screen real estate each element of your design should take up. · Reason 3: Rapid Development. Bootstrap comes complete with many reusable CSS and JavaScript components that can help to achieve the functionality needed in almost any kind of website. You just have to use some HTML to plug them into your template, with no need to spend huge amounts of time writing complex CSS and JavaScript. Plus, all these components are responsive, too! · Reason 4: Browser Compatibility. Bootstrap is compatible with all modern browsers and Internet Explorer versions 8 and up. If Bootstrap’s instructions are followed properly, you can create a website design that works in all these browsers. Plugins like HTML5Shiv and Respond.js come as part of Bootstrap’s default template. These help in porting HTML5 elements into older non-HTML5 browsers. · Reason 5: Customization. Bootstrap offers many ways to customize its default design. You can override all of its CSS and default JavaScript behaviour. · Reason 6: Good documentation. Not only does Bootstrap offer styling for almost every element a typical website or web application requires, it also provides a great documentation with examples and demo that only make it more easier for even someone new.
JQuery jQuery is a cross-platform JavaScript library designed to simplify the client-side scripting of HTML.jQuery is the most popular JavaScript library in use today, with installation on 65% of the top 10 million highest-trafficked sites on the Web.jQuery is free, open-source software licensed under the MIT License. jQuery's syntax is designed to make it easier to navigate a document, select DOM elements, create animations, handle events, and develop Ajax applications. jQuery also provides capabilities for developers to create plug-ins on top of the JavaScript library. This enables developers to create abstractions for low-level interaction and animation, advanced effects and high-level, theme-able widgets. The modular approach to the jQuery library allows the creation of powerful dynamic web pages and Web applications. The advantages of using jQuery are: · Encourages separation of JavaScript and HTML: The jQuery library provides simple syntax for adding event handlers to the DOM using JavaScript, rather than adding HTML event attributes to call JavaScript functions. Thus, it encourages developers to completely separate JavaScript code from HTML markup. · Brevity and clarity: jQuery promotes brevity and clarity with features like chainable functions and shorthand function names. · Eliminates cross-browser incompatibilities: The JavaScript engines of different browsers differ slightly so JavaScript code that works for one browser may not work for another. Like other JavaScript toolkits, jQuery handles all these cross-browser inconsistencies and provides a consistent interface that works across different browsers. · Extensible: New events, elements, and methods can be easily added and then reused as a plugin.
jQuery includes the following features: · DOM element selections using the multi-browser open source selector engine Sizzle, a spin-off of the jQuery project[12] · DOM manipulation based on CSS selectors that uses elements' names and attributes, such as id and class, as criteria to select nodes in the DOM · Events · Effects and animations · Ajax · Deferred and Promise objects to control asynchronous processing · JSON parsing · Extensibility through plug-ins · Utilities, such as feature detection · Compatibility methods that are natively available in modern browsers, but need fall backs for older ones, such as inArray() and each() · Multi-browser (not to be confused with cross-browser) support
jQuery's architecture allows developers to create plug-in code to extend its function. There are thousands of jQuery plug-ins available on the Web that cover a range of functions, such as Ajax helpers, Web services, datagrids, dynamic lists, XML and XSLT tools, drag and drop, events, cookie handling, and modal windows. In my project I have used these plugins: · DataTables – for creating dynamic tables with many features to work with table · Datepicker - window for setting date and time · tinymce - dynamic text editor with many tools · pnotify - quick notification
Development of application This chapter covers architecture of my application and development of project.
Database architecture To store information for each module was created a separate table for each of them. Plus some modules have internal structures and additional tables in the database. The result was 8 tables in the database. They were structured so that they are linked. In order to be able to obtain some information through a different table.
Figure 3.3 Basic view and relations of database tables.
And now in order about each table. Users table. Table stores in itself all the company's employees. Their names, address, contact information, etc. Through this table represent the majority of the objects are created in the system. ID of employee linked to almost everything when he creates something in the system. And so you can see what he has created and worked throughout the in the company. But to create the new user, only can a user with administrator rights. Fields administrator defines the administrator or not. Clients table. Stores main information about clients (name, phone, email, address and a little description about him). This table is linked with Project table. Project table. This table has information about projects like projects title, status and description about it. Also it is connectd with Client table. This link is very important, because through it you can determine which projects are to the client, or on the contrary who the client belongs to a specific project. Project comments table. It contains all the comments of all the projects. It linked to a specific project through an identifier Tasks table. Simple Task Manager with the ability to bind to a specific project. Also, the possibility of creating sub-tasks. Sub-Tasks table. Complementing the Tasks table. Dashboard table. It is associated with such tables as the projects and users. He works closely with the Projects module. It has a field title, status, managers, and deadline of each phase of the project. Chat table. Simple table which is associated with the user table Pages and modules Since the beginning, I decided to divide my application into pages, for usability. “LES crm” system contains 5 pages and 7 modules.
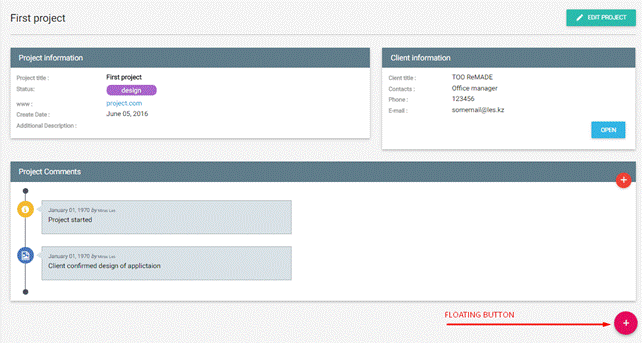
Pages: · Dashboard. Contains such modules as: сhat module, blackboard module and task manager. · Tasks. Contains task manager. · Projects. Contains projects module. It also has an inside page of a specific project · Clients. Contains clients module. Has inside page of client. · Users. Contains users module. It also has an inside page of a user, with all contact information about him, position in company, and shows active tasks of this user. · Floating button. It is absolutely on all pages.
Figure 3.5 Login page.
Figure 3.4 Dashboard page. Modules: All modules were designed with all the requirements of the task. They interact between each with them.
Figure 3.1 User UML diagram
Administrator. There is a user create page, but it is only available to the administrator. It can create new user by entering his email address. To the mail comes confirmation message to the system with a link for confirmation. Users have confirmed only after clicking on the link.
Figure 3.2 Creating New user diagram
Chat Module. This module allows you to communicate the company's employees on the online chat tool. There can be absolutely any information, examples, activities within the company, the task, the daily ads, etc. It is possible to set the category of each record. Each category has its not repeatable own color. This is to ensure that it was easy to look previous records in the chat, and give weight to a given record to all other chat readers understand how important this record. It shows user profile image, data of record, background color of category, and text.
Figure 3.6 Chat module.
Task Manager. Simple task manager with some new features. You can create sub-tasks for a specific task. You can also create tasks for a specific project to see what this object was created. Task Manager on the main page only shows your active tasks. The task is removed to the archive, after pressing "Task Complete" button.
Figure 3.7 Task manager.
Projects module. Projects module is a large group of functions to work with projects. It allows create and edit projects, make link with customers from the system, set the status of the project, as well as you can add a comment or a history for each project individually, it helps to follow the course of the project. It has search and filtering functions.
Figure 3.6 Projects module.
Figure 3.6 Create new project window.
Figure 3.6 Project inside page.
Clients module. The module allows you to create and edit new and old customers. It has search and filtering functions.
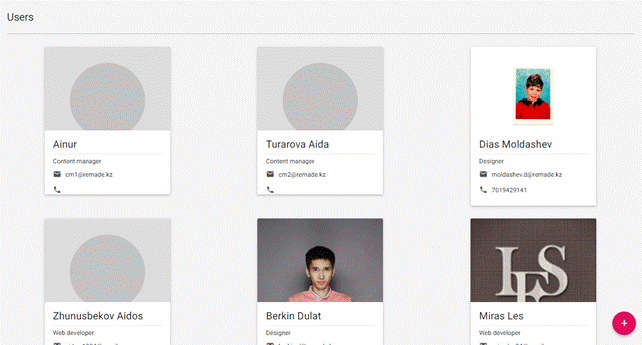
User module. The module shows us all systems registered users. Each employee can set your own image, it helps to better orient to other employees. On the employee page you can see all of his active tasks.
Figure 3.7 Users page.
Figure 3.7 Usersinside page. Blackboard manager. This module is closely related to the project module. It is located on the main page. At creation, the created element is associated with a specific project. It has 4 categories: HTML Coding, Design, Programming and Content. The latter category is hidden, it means project is on last stage. Each category is drawn in a certain color, for better orientation. Also makes link with project managers, and all the information from the module is displayed on the page of the project.
Figure 3.6 Blackboard manager.
Floatig button. Quick project, client or task creation button. It enables us to quickly create the desired entry from the other pages. Example, you can create a new customer from the project page without leaving the page. Button Is located on the bottom right corner. Design of the application "LES crm " system design should be simple, not cumbersome, and at the same time stylish and beautiful. Also system had to take account of what all the rules of designing the web application, compliance with the new trends of web design. And for these tasks it has been selected design philosophy by GOOGLE, Material Design.
Material Design Created and designed by Google, Material Design is a design language that combines the classic principles of successful design along with innovation and technology. Google's goal is to develop a system of design that allows for a unified user experience across all their products on any platform.
Google offers the following introduction: “Design is the art of considered creation. Our goal is to satisfy the diverse spectrum of human needs. As those needs evolve, so too must our designs, practices, and philosophies. 9 principles Google created for its colorful ‘Material Design’ UI refresh:
Material is the metaphor. A material metaphor is the unifying theory of a rationalized space and a system of motion. Our material is grounded in tactile reality, inspired by our study of paper and ink, yet open to imagination and magic. One adaptive design. A single underlying design system organizes interactions and space. Each device reflects a different view of the same underlying system. Each view is tailored to the size and interaction appropriate for that device. Colors, iconography, hierarchy, and spatial relationships remain constant. Users initiate change. Changes in the interface derive their energy from user actions. Motion that cascades from touch respects and reinforces the user as the prime mover. Motion provides meaning. Motion is meaningful and appropriate, serving to focus attention and maintain continuity. Feedback is subtle yet clear. Transitions are efficient yet coherent. As a result, with this philosophy and rules of design I have got a very good design, which is handy useful in almost every use scenario. User interface User interface design (UI) or user interface engineering is the design of user interfaces for machines and software, such as computers, home appliances, mobile devices, and other electronic devices, with the focus on maximizing the user experience. The goal of user interface design is to make the user's interaction as simple and efficient as possible, in terms of accomplishing user goals (user-centered design). Good user interface design facilitates finishing the task at hand without drawing unnecessary attention to itself. Graphic design and typography are utilized to support its usability, influencing how the user performs certain interactions and improving the aesthetic appeal of the design; design aesthetics may enhance or detract from the ability of users to use the functions of the interface.[1] The design process must balance tech
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2016-08-10; просмотров: 458; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.119.255.135 (0.019 с.) |



 <?php
<?php