Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Запись HTML-документа в контрольной работеСодержание книги
Поиск на нашем сайте
ОБЩИЕ ПОЛОЖЕНИЯ Целью изучения учебной дисциплины “ПЕРСОНАЛЬНАЯ ИНФОРМАТИКА” является усвоение студентами знаний и навыков, обеспечивающих эффективное использование наиболее перспективных средств информатики, в первую очередь - сети Internet. “ПЕРСОНАЛЬНАЯ ИНФОРМАТИКА” изучается студентами торгово-экономического факультета заочной и заочной “С” форм обучения. Основной акцент в учебной деятельности ставится на овладении концепциями, понятиями и основными представлениями, необходимыми для работы в Internet. В плане практических навыков в качестве главной ставится задача ознакомления студентов с основами языка HTML, служащего для разработки сайтов торговых фирм. Основным видом учебной деятельности студентов-заочников является самостоятельная работа с литературными источниками. Кроме того, студенты имеют возможность прослушать установочный курс лекций и посетить практические занятия в компьютерных классах института. На практических занятиях студенты разрабатывают HTML-документы и посещают сайты Internet. Целью выполнения контрольной работы является усвоение студентами теоретических знаний о сети Internet, а также приобретение навыков в разработке HTML-документов. Использование сети Internet сотрудниками торговой фирмы повышает прибыль фирмы, снижает риски. Умение разрабатывать HTML-документы позволяет экономисту, во-первых, руководить работой WEB-мастера по созданию сайта фирмы и, во-вторых, самостоятельно обновлять сайт. Контрольная работа предусматривает выполнение студентом пяти индивидуальных заданий. Первое задание состоит в изложении сведений об организации, в которой работает студент. Второе задание относится к теоретическому содержанию учебной дисциплины и требует ознакомления с соответствующими литературными источниками, а третье, четвертое и пятое задания связаны с разработкой HTML-документов.
ОФОРМЛЕНИЕ КОНТРОЛЬНОЙ РАБОТЫ И ЕЕ РЕЦЕНЗИРОВАНИЕ Контрольную работу рекомендуется выполнять в ученической тетради. На титульном листе тетради следует указать: - КОНТРОЛЬНАЯ РАБОТА по учебной дисциплине “ПЕРСОНАЛЬНАЯ ИНФОРМАТИКА”; - факультет, курс, номер учебной группы; - фамилию, имя, отчество и номер зачетной книжки автора контрольной работы; - почтовый адрес автора. Каждая страница работы должна иметь поля для замечаний проверяющего. В начале каждого раздела контрольной работы следует привести полную формулировку индивидуального задания. Затем нужно записать результаты выполнения этого задания. В конце работы помещают: библиографический список рекомендованных для выполнения работы литературных источников, дату и подпись автора. Излагать материал работы следует с исчерпывающей полнотой в соответствии с полученными вариантами заданий. При этом необходимо соблюдать требования всех действующих стандартов по оформлению текстовых документов, схем, рисунков, таблиц и библиографического списка литературных источников. Законченная и правильно оформленная работа предъявляется студентом в деканат для обязательной регистрации, а затем деканат передает работу для рецензирования на кафедру информатики. Работа, выполненная неаккуратно, неправильно оформленная или выполненная не для своего варианта задания, к рецензии не принимается. При обнаружении недостатков в работе рецензент делает пометку “Исправить”, и работа через деканат возвращается студенту. Студент записывает исправленные задания в раздел “Работа над ошибками” и сдает работу в деканат. При правильно выполненной работе на ней ставится пометка “Допущен к собеседованию”, и студент допускается к собеседованию с преподавателем-рецензентом. Студент согласует с рецензентом время собеседования. Во время собеседования студент должен продемонстрировать полное владение материалом своей контрольной работы, дать исчерпывающие и точные ответы на все вопросы рецензента, касающиеся контрольной работы. При положительном итоге собеседования работа студента принимается с оценкой “Зачтено”. Зачтенная контрольная работа хранится у студента и предъявляется им непосредственно на экзамене или зачете. Без такого предъявления студент к экзамену не допускается, а на зачете по дисциплине получает “Не зачтено”.
ВЫБОР СТУДЕНТОМ СВОЕГО ИНДИВИДУАЛЬНОГО НОМЕРА По первым буквам своих фамилии и имени (в их паспортной версии) студент определяет свой индивидуальный номер из таблицы 1. Этот номер будет использоваться в пункте 4 для выбора варианта задания. Пример определения индивидуального номера: Иванова Елена получает номер 16. Таблица 1 Таблица для определения индивидуального номера студента
ЗАДАНИЯ К КОНТРОЛЬНОЙ РАБОТЕ
ЗАДАНИЕ №1 Первое задание выполняется вне зависимости от индивидуального номера студента. Оно состоит в изложении сведений об организации, в которой работает автор. Изложение материала следует вести по следующему плану. 1. Наименование организации и основные показатели ее деятельности. 2. Средства автоматизации управленческого труда, используемые в организации (марки компьютеров, их характеристики и количество; наличие локальной вычислительной сети). При отсутствии средств автоматизации нужно оценить, целесообразно ли их использование. 3. Задачи, которые решаются или которые целесообразно решать с использованием компьютеров. 4. Подключена ли организация к Internet, есть ли необходимость в использовании Internet. 5. Рекомендации по использованию компьютеров, локальной вычислительной сети и Internet. Объем ответа - не менее двух страниц ученической тетради.
ЗАДАНИЕ №2 Второе задание относится к теоретическому содержанию учебной дисциплины и требует ознакомления с соответствующими литературными источниками. Индивидуальный вариант второго задания определяется по таблице 2. В ней графа “№” указывает индивидуальные номера студентов, определяемые по таблице 1. Например, Иванова Елена записывает ответ на вопрос: 16. Службы Internet. FTP-серверы. Требуется раскрыть содержание теоретического вопроса, проработав всю литературу, указанную в конце методички. Объем ответа - не менее пяти страниц ученической тетради.
Таблица 2 Индивидуальные варианты второго задания
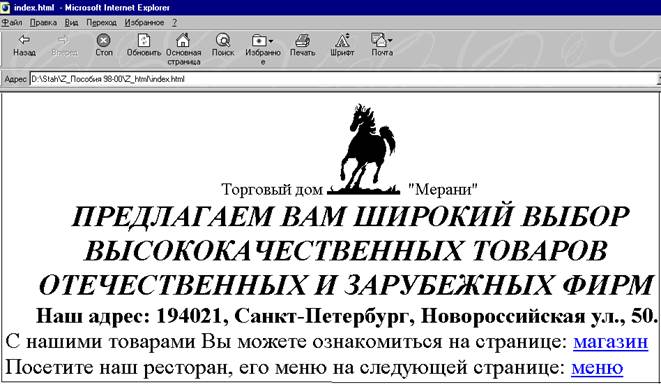
Рис. 1. Первый HTML-документ в окне программы просмотра
ЗАДАНИЕ №3 Третье задание состоит в разработке первого HTML-документа. Первый HTML-документ предназначен для размещения на сайте в качестве первой страницы (имеющей обычно имя index.html, default.html или home.html). На странице должны располагаться следующие элементы (рис.1): 1)название фирмы, 2)логотип фирмы, 3)обращение к посетителю страницы, 4)адрес фирмы, 5)HTML-ссылки на две другие страницы сайта, разрабатываемые при выполнении заданий № 4 и 5. HTML-документ, который формирует изображение, представленное на рис.1, рассмотрен в пункте 4.3.1. Методические указания по выполнению задания № 3 даны в пункте 4.3.2.
ПРИМЕР ВЫПОЛНЕНИЯ ЗАДАНИЯ №3 Чтобы получить в окне программы просмотра изображение, представленное на рис. 1, нужно разработать соответствующий HTML-документ. HTML-документы создаются с помощью программы Блокнот. В окне программы Блокнот первый HTML-документ выглядит следующим образом. <HTML> <HEAD> <TITLE> index.html </TITLE> </HEAD> <BODY BGCOLOR=#F00000 TEXT=#000000> <center><FONT size=4>Торговый дом <img src=50.gif> "Мерани"</FONT><BR> <b><i><font size=6> ПРЕДЛАГАЕМ ВАМ ШИРОКИЙ ВЫБОР<BR> ВЫСОКОКАЧЕСТВЕННЫХ ТОВАРОВ <BR> ОТЕЧЕСТВЕННЫХ И ЗАРУБЕЖНЫХ ФИРМ </b></I></font> <FONT size=5><b><BR> Наш адрес: 194021, Санкт-Петербург, Новороссийская ул., 50. </b></center> С нашими товарами Вы можете ознакомиться на странице: <a href=shop.htm>магазин</a><BR> Посетите наш ресторан, его меню на следующей странице: <a href=rest.html>меню</a> </font> </BODY> </HTML> Заголовок документа содержит его название index.html, которое в данном случае соответствует имени файла, хранящего первую страницу сайта. Назначение тегов этого HTML-документа следует изучить по [9].
УКАЗАНИЯ ПО ВЫПОЛНЕНИЮ ЗАДАНИЯ №3 HTML-документ, создаваемый при выполнении задания № 3, сначала записывается студентом в контрольную работу. Затем в ходе практических занятий в компьютерных классах института студент записывает этот документ в виде файла в свою рабочую папку. Рассмотрим оба этапа создания документа студентом.
ЗАДАНИЕ №4 Четвертое задание состоит в разработке второго HTML-документа. Этот документ shop.htm предназначен для размещения простейшей рекламы товаров. На странице должны располагаться следующие элементы (рис.2): 1)название фирмы, 2)логотип фирмы, 3)рекламное обращение к посетителю страницы, 4)прайс-лист в форме таблицы, 5)HTML-ссылки на две другие страницы сайта, разрабатываемые при выполнении заданий № 3 и 5. HTML-документ, который формирует изображение, представленное на рис.2, рассмотрен в пункте 4.4.1. Методические указания по выполнению задания № 4 даны в пункте 4.4.2.
ПРИМЕР ВЫПОЛНЕНИЯ ЗАДАНИЯ №4 Чтобы получить в окне программы просмотра изображение, представленное на рис. 2, нужно разработать второй HTML-документ. В окне программы Блокнот второй HTML-документ выглядит следующим образом. <HTML><HEAD><TITLE> РЕКЛАМНОЕ ОБРАЩЕНИЕ</TITLE></HEAD> <BODY > <center><FONT size=4>Торговый дом <img src=50.gif> “Мерани”</FONT><BR> <b><i><font size=6> ПРЕДЛАГАЕМ ВАМ ШИРОКИЙ ВЫБОР<BR> ЗУБНЫХ ПАСТ ПО НИЗКИМ ЦЕНАМ <BR>ВЕДУЩИХ ОТЕЧЕСТВЕННЫХ И ЗАРУБЕЖНЫХ ФИРМ-ПРОИЗВОДИТЕЛЕЙ </b></I></font> <TABLE BORDER=30 WIDTH=80%> <TR align=center bgcolor=DD0000><b><TD> НАИМЕНОВАНИЕ</TD><TD> ПРОИЗВОДИТЕЛЬ</TD><TD> ЕМКОСТЬ, ГР</TD><TD >ЦЕНА, РУБ</b></TD ></TR > <TR align=center bgcolor=FF9900><TD > ЖЕМЧУГ</TD><TD> АО СВОБОДА</TD><TD> 75</TD><TD> 8.50</TD></TR> <TR align=center bgcolor=FF9900><TD> ФТОРОДЕНТ</TD><TD> АО УРАЛЬСКИЕ САМОЦВЕТЫ</TD> <TD> 125</TD><TD> 12.50</TD></TR> <TR align=center bgcolor=FF9900><TD> АКВАФРЕШ</TD><TD> P&G</TD><TD> 150</TD><TD> 18.50</TD></TR></TABLE></center> Вы можете вернуться на <a href=index.html>главную страницу сайта</a><BR> Посетите наш ресторан, его <a href=rest.html>меню</a> на следующей странице </font></BODY></HTML> Заголовок документа содержит его название РЕКЛАМНОЕ ОБРАЩЕНИЕ. Назначение тегов этого HTML-документа следует изучить по [9].
УКАЗАНИЯ ПО ВЫПОЛНЕНИЮ ЗАДАНИЯ №4 HTML-документ, создаваемый при выполнении задания № 4, сначала записывается студентом в контрольную работу. Затем в ходе практических занятий в компьютерных классах института студент записывает этот документ в виде файла в свою рабочую папку. Рассмотрим оба этапа создания документа студентом.
ЗАДАНИЕ №5 Пятое задание состоит в разработке третьего HTML-документа. Этот документ rest.html предназначен для размещения меню ресторана. На странице должны располагаться следующие элементы (рис.3): 1)заголовок “МЕНЮ РЕСТОРАНА” с указанием имени или фамилии студента, 2)логотип фирмы, 3)список блюд, 4)HTML-ссылки на две другие страницы сайта, разрабатываемые при выполнении заданий № 3 и 4. HTML-документ, который формирует изображение, представленное на рис.3, рассмотрен в пункте 4.5.1. Методические указания по выполнению задания №5 даны в пункте 4.5.2.
ПРИМЕР ВЫПОЛНЕНИЯ ЗАДАНИЯ №5 Чтобы получить в окне программы просмотра изображение, представленное на рис. 3, нужно разработать третий HTML-документ. В окне программы Блокнот третий HTML-документ выглядит следующим образом. <HTML><HEAD><TITLE> Ресторан </TITLE><img src=50.gif ALIGN=LEFT> <H1> МЕНЮ РЕСТОРАНА “МЕРАНИ” </H1><BR CLEAR=LEFT> </HEAD> <BODY BGCOLOR=PINK> <OL TYPE=I> <LI> ЗАВТРАК </LI> <UL> <LI> шашлык</LI> <li> каша </li> <LI> яичница </LI> <LI> салат </LI> </ul> <LI> ОБЕД </LI> <OL TYPE=1> <LI> первые блюда </LI> <UL> <LI> суп харчо </LI> <LI> борщ </LI> <LI> рассольник </LI> </UL> <LI> вторые блюда </LI> <UL> <LI> плов </LI> <LI> шницель с овощами </LI> <LI> кура-гриль </LI> <LI> картофель-фри </LI> </UL> <LI> напитки </LI> <UL> <LI> кофе </LI> <LI> чай </LI> <LI> соки </LI> </UL> </OL TYPE=1> <LI> УЖИН </LI> <UL> <LI> шашлык</LI> <LI> мясо по-французски </LI> <LI> рыба по-польски </LI> </UL> </OL> <P> БАР </P> <P> ПОСЕТИТЕ НАШ БАР!</P> <UL> <LI> испанские вина </LI> <LI> французские вина </LI> <LI> коньяк </LI> <LI> водка </LI> </UL> <P> ДЕСЕРТЫ </P> <DL> <DT> звездная ночь <DD> взбитые сливки с шоколадом </DD></DT> <DT> тропический рай <DD> фрукты с мороженым </DD> </DT> </DL> Вы можете вернуться на <a href=index.html>главную страницу сайта</a><BR> С нашими товарами Вы можете ознакомиться на странице: <a href=shop.htm>магазин</a><BR> </BODY></HTML> Заголовок документа содержит его название Ресторан. Назначение тегов этого HTML-документа следует изучить по [9 и 10].
УКАЗАНИЯ ПО ВЫПОЛНЕНИЮ ЗАДАНИЯ №5 HTML-документ, создаваемый при выполнении задания № 5, сначала записывается студентом в контрольную работу. Затем в ходе практических занятий в компьютерных классах института студент записывает этот документ в виде файла в свою рабочую папку. Рассмотрим оба этапа создания документа студентом.
БИБЛИОГРАФИЧЕСКИЙ СПИСОК Климова Р.Н., Сорокина М.В., Хахаев И.А., Мошенский С.А. Информатика торговой фирмы. / Учебное пособие. Для студентов всех специальностей всех форм обучения. - СПбТЭИ, 1998. Дорошев В.И., Хахаев И.А., Мошенский С.А. Работа в компьютерной сети INTERNET. / Учебное пособие. Для студентов всех специальностей всех форм обучения. - СПбТЭИ, 1998. Докучаев А.А., Мошенский С.А., Назаров О.В. Средства информатики в офисе торговой фирмы. Средства компьютерных коммуникаций. / Учебное пособие. - СПбТЭИ, 1996. Докучаев А.А. Телекоммуникации и сети компьютеров./Учебное пособие. - СПбТЭИ, 1994. Фигурнов В.Э. IBM PC для пользователя.4 - 7-е изд. - М.:Финансы и статистика, НПО “Информатика и компьютеры”, 1993 - 1997. Имери В. Как сделать бизнес в Internet. - К.: Комиздат; Диалетика, 1997. Информатика: Учебник / Под ред. проф. Н.В. Макаровой, - М.: Финансы и статистика, 1997. Информатика: Практикум по технологии работы на компьютере/Под ред. проф. Н.В. Макаровой, - М.: Финансы и статистика, 1997. Методические указания и задания к практическим занятиям по теме “Основы использования HTML”/ Составители: Хахаев И.А., Мошенский С.А. - СПбТЭИ, 1999. Хахаев И.А., Турченюк Т.И., Мошенский С.А. Internet/Intranet. Основы разработки и использования документов. / Учебное пособие. Для студентов всех специальностей всех форм обучения. - СПбТЭИ, 1999.
ОБЩИЕ ПОЛОЖЕНИЯ Целью изучения учебной дисциплины “ПЕРСОНАЛЬНАЯ ИНФОРМАТИКА” является усвоение студентами знаний и навыков, обеспечивающих эффективное использование наиболее перспективных средств информатики, в первую очередь - сети Internet. “ПЕРСОНАЛЬНАЯ ИНФОРМАТИКА” изучается студентами торгово-экономического факультета заочной и заочной “С” форм обучения. Основной акцент в учебной деятельности ставится на овладении концепциями, понятиями и основными представлениями, необходимыми для работы в Internet. В плане практических навыков в качестве главной ставится задача ознакомления студентов с основами языка HTML, служащего для разработки сайтов торговых фирм. Основным видом учебной деятельности студентов-заочников является самостоятельная работа с литературными источниками. Кроме того, студенты имеют возможность прослушать установочный курс лекций и посетить практические занятия в компьютерных классах института. На практических занятиях студенты разрабатывают HTML-документы и посещают сайты Internet. Целью выполнения контрольной работы является усвоение студентами теоретических знаний о сети Internet, а также приобретение навыков в разработке HTML-документов. Использование сети Internet сотрудниками торговой фирмы повышает прибыль фирмы, снижает риски. Умение разрабатывать HTML-документы позволяет экономисту, во-первых, руководить работой WEB-мастера по созданию сайта фирмы и, во-вторых, самостоятельно обновлять сайт. Контрольная работа предусматривает выполнение студентом пяти индивидуальных заданий. Первое задание состоит в изложении сведений об организации, в которой работает студент. Второе задание относится к теоретическому содержанию учебной дисциплины и требует ознакомления с соответствующими литературными источниками, а третье, четвертое и пятое задания связаны с разработкой HTML-документов.
ОФОРМЛЕНИЕ КОНТРОЛЬНОЙ РАБОТЫ И ЕЕ РЕЦЕНЗИРОВАНИЕ Контрольную работу рекомендуется выполнять в ученической тетради. На титульном листе тетради следует указать: - КОНТРОЛЬНАЯ РАБОТА по учебной дисциплине “ПЕРСОНАЛЬНАЯ ИНФОРМАТИКА”; - факультет, курс, номер учебной группы; - фамилию, имя, отчество и номер зачетной книжки автора контрольной работы; - почтовый адрес автора. Каждая страница работы должна иметь поля для замечаний проверяющего. В начале каждого раздела контрольной работы следует привести полную формулировку индивидуального задания. Затем нужно записать результаты выполнения этого задания. В конце работы помещают: библиографический список рекомендованных для выполнения работы литературных источников, дату и подпись автора. Излагать материал работы следует с исчерпывающей полнотой в соответствии с полученными вариантами заданий. При этом необходимо соблюдать требования всех действующих стандартов по оформлению текстовых документов, схем, рисунков, таблиц и библиографического списка литературных источников. Законченная и правильно оформленная работа предъявляется студентом в деканат для обязательной регистрации, а затем деканат передает работу для рецензирования на кафедру информатики. Работа, выполненная неаккуратно, неправильно оформленная или выполненная не для своего варианта задания, к рецензии не принимается. При обнаружении недостатков в работе рецензент делает пометку “Исправить”, и работа через деканат возвращается студенту. Студент записывает исправленные задания в раздел “Работа над ошибками” и сдает работу в деканат. При правильно выполненной работе на ней ставится пометка “Допущен к собеседованию”, и студент допускается к собеседованию с преподавателем-рецензентом. Студент согласует с рецензентом время собеседования. Во время собеседования студент должен продемонстрировать полное владение материалом своей контрольной работы, дать исчерпывающие и точные ответы на все вопросы рецензента, касающиеся контрольной работы. При положительном итоге собеседования работа студента принимается с оценкой “Зачтено”. Зачтенная контрольная работа хранится у студента и предъявляется им непосредственно на экзамене или зачете. Без такого предъявления студент к экзамену не допускается, а на зачете по дисциплине получает “Не зачтено”.
ВЫБОР СТУДЕНТОМ СВОЕГО ИНДИВИДУАЛЬНОГО НОМЕРА По первым буквам своих фамилии и имени (в их паспортной версии) студент определяет свой индивидуальный номер из таблицы 1. Этот номер будет использоваться в пункте 4 для выбора варианта задания. Пример определения индивидуального номера: Иванова Елена получает номер 16. Таблица 1 Таблица для определения индивидуального номера студента
ЗАДАНИЯ К КОНТРОЛЬНОЙ РАБОТЕ
ЗАДАНИЕ №1 Первое задание выполняется вне зависимости от индивидуального номера студента. Оно состоит в изложении сведений об организации, в которой работает автор. Изложение материала следует вести по следующему плану. 1. Наименование организации и основные показатели ее деятельности. 2. Средства автоматизации управленческого труда, используемые в организации (марки компьютеров, их характеристики и количество; наличие локальной вычислительной сети). При отсутствии средств автоматизации нужно оценить, целесообразно ли их использование. 3. Задачи, которые решаются или которые целесообразно решать с использованием компьютеров. 4. Подключена ли организация к Internet, есть ли необходимость в использовании Internet. 5. Рекомендации по использованию компьютеров, локальной вычислительной сети и Internet. Объем ответа - не менее двух страниц ученической тетради.
ЗАДАНИЕ №2 Второе задание относится к теоретическому содержанию учебной дисциплины и требует ознакомления с соответствующими литературными источниками. Индивидуальный вариант второго задания определяется по таблице 2. В ней графа “№” указывает индивидуальные номера студентов, определяемые по таблице 1. Например, Иванова Елена записывает ответ на вопрос: 16. Службы Internet. FTP-серверы. Требуется раскрыть содержание теоретического вопроса, проработав всю литературу, указанную в конце методички. Объем ответа - не менее пяти страниц ученической тетради.
Таблица 2 Индивидуальные варианты второго задания
Рис. 1. Первый HTML-документ в окне программы просмотра
ЗАДАНИЕ №3 Третье задание состоит в разработке первого HTML-документа. Первый HTML-документ предназначен для размещения на сайте в качестве первой страницы (имеющей обычно имя index.html, default.html или home.html). На странице должны располагаться следующие элементы (рис.1): 1)название фирмы, 2)логотип фирмы, 3)обращение к посетителю страницы, 4)адрес фирмы, 5)HTML-ссылки на две другие страницы сайта, разрабатываемые при выполнении заданий № 4 и 5. HTML-документ, который формирует изображение, представленное на рис.1, рассмотрен в пункте 4.3.1. Методические указания по выполнению задания № 3 даны в пункте 4.3.2.
ПРИМЕР ВЫПОЛНЕНИЯ ЗАДАНИЯ №3 Чтобы получить в окне программы просмотра изображение, представленное на рис. 1, нужно разработать соответствующий HTML-документ. HTML-документы создаются с помощью программы Блокнот. В окне программы Б
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2016-08-01; просмотров: 83; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.141.45.90 (0.011 с.) |