Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Создание файла с HTML-документомСодержание книги
Поиск на нашем сайте
В свою индивидуальную папку студент скопировал HTML-документ shop.htm при выполнении пункта 4.3.2.2. Теперь документ shop.htm должен быть отредактирован в соответствии с индивидуальным заданием, выполненным в контрольной работе. При редактировании следует использовать программу Блокнот. Документ, рассмотренный в пункте 4.4.2.1, должен быть записан в файл shop.htm. Затем нужно выполнить в окне папки двойной щелчок мышью на имени shop.htm. После запуска программы просмотра нужно подобрать цвет трех строк таблицы. Цвет верхней строки таблицы, содержащей заголовок, был выбран в пункте 4.4.2.1 в соответствии с таблицей 3 и индивидуальным номером студента. Цвет остальных трех строк в контрольной работе оставлен без изменения. Теперь цвет нижних строк следует подобрать по собственному вкусу в соответствии с цветом верхней строки. Показать преподавателю результаты работы.
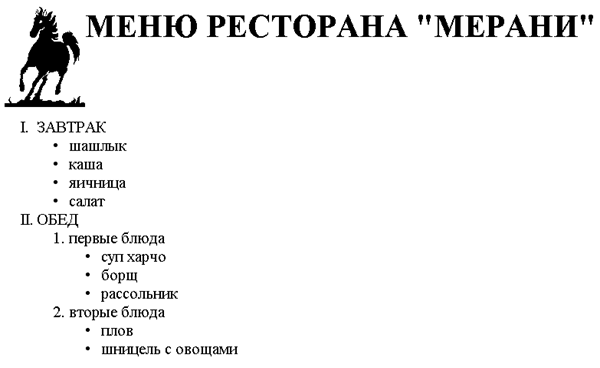
Рис. 3. Третий HTML-документ в окне программы просмотра (фрагмент)
ЗАДАНИЕ №5 Пятое задание состоит в разработке третьего HTML-документа. Этот документ rest.html предназначен для размещения меню ресторана. На странице должны располагаться следующие элементы (рис.3): 1)заголовок “МЕНЮ РЕСТОРАНА” с указанием имени или фамилии студента, 2)логотип фирмы, 3)список блюд, 4)HTML-ссылки на две другие страницы сайта, разрабатываемые при выполнении заданий № 3 и 4. HTML-документ, который формирует изображение, представленное на рис.3, рассмотрен в пункте 4.5.1. Методические указания по выполнению задания №5 даны в пункте 4.5.2.
ПРИМЕР ВЫПОЛНЕНИЯ ЗАДАНИЯ №5 Чтобы получить в окне программы просмотра изображение, представленное на рис. 3, нужно разработать третий HTML-документ. В окне программы Блокнот третий HTML-документ выглядит следующим образом. <HTML><HEAD><TITLE> Ресторан </TITLE><img src=50.gif ALIGN=LEFT> <H1> МЕНЮ РЕСТОРАНА “МЕРАНИ” </H1><BR CLEAR=LEFT> </HEAD> <BODY BGCOLOR=PINK> <OL TYPE=I> <LI> ЗАВТРАК </LI> <UL> <LI> шашлык</LI> <li> каша </li> <LI> яичница </LI> <LI> салат </LI> </ul> <LI> ОБЕД </LI> <OL TYPE=1> <LI> первые блюда </LI> <UL> <LI> суп харчо </LI> <LI> борщ </LI> <LI> рассольник </LI> </UL> <LI> вторые блюда </LI> <UL> <LI> плов </LI> <LI> шницель с овощами </LI>
<LI> кура-гриль </LI> <LI> картофель-фри </LI> </UL> <LI> напитки </LI> <UL> <LI> кофе </LI> <LI> чай </LI> <LI> соки </LI> </UL> </OL TYPE=1> <LI> УЖИН </LI> <UL> <LI> шашлык</LI> <LI> мясо по-французски </LI> <LI> рыба по-польски </LI> </UL> </OL> <P> БАР </P> <P> ПОСЕТИТЕ НАШ БАР!</P> <UL> <LI> испанские вина </LI> <LI> французские вина </LI> <LI> коньяк </LI> <LI> водка </LI> </UL> <P> ДЕСЕРТЫ </P> <DL> <DT> звездная ночь <DD> взбитые сливки с шоколадом </DD></DT> <DT> тропический рай <DD> фрукты с мороженым </DD> </DT> </DL> Вы можете вернуться на <a href=index.html>главную страницу сайта</a><BR> С нашими товарами Вы можете ознакомиться на странице: <a href=shop.htm>магазин</a><BR> </BODY></HTML> Заголовок документа содержит его название Ресторан. Назначение тегов этого HTML-документа следует изучить по [9 и 10].
УКАЗАНИЯ ПО ВЫПОЛНЕНИЮ ЗАДАНИЯ №5 HTML-документ, создаваемый при выполнении задания № 5, сначала записывается студентом в контрольную работу. Затем в ходе практических занятий в компьютерных классах института студент записывает этот документ в виде файла в свою рабочую папку. Рассмотрим оба этапа создания документа студентом.
Запись HTML-документа в контрольной работе Рассмотрим каждый элемент, который должен располагаться на странице. 1. Заголовок “МЕНЮ РЕСТОРАНА”. В этом заголовке студент использует свою фамилию или имя, например: “Меню ресторана Елена”. 2. Логотип фирмы. На рис. 3 логотипом служит изображение лошади, формируемое тегом: <img src=50.gif>. В контрольной работе студент записывает в этом теге вместо числа 50 свой индивидуальный номер, определенный по таблице 1. Например, Иванова Елена записывает: <img src=16.gif>. 3. Список блюд. Список блюд следует оставить неизменным, но для каждого блюда нужно указать его цену (произвольную). 4. HTML-ссылки на две другие страницы сайта, разрабатываемые при выполнении заданий № 3 и 4. У всех студентов эти ссылки должны остаться в неизменном виде: <a href=index.html> и <a href=shop.htm>. Названия всех трех HTML-документов будут одинаковы у всех студентов: index.html, shop.htm, rest.html. Цвет фона документа должен определяться значением не PINK, а другим - в соответствии с таблицей 3 и индивидуальным номером студента.
Создание файла с HTML-документом В свою индивидуальную папку студент скопировал HTML-документ rest.html при выполнении пункта 4.3.2.2. Теперь документ rest.html должен быть отредактирован в соответствии с индивидуальным заданием, выполненным в контрольной работе. При редактировании следует использовать программу Блокнот. Документ, рассмотренный в пункте 4.5.2.1, должен быть записан в файл rest.html. Затем нужно выполнить в окне папки двойной щелчок мышью на имени rest.html. Показать преподавателю результаты работы.
БИБЛИОГРАФИЧЕСКИЙ СПИСОК Климова Р.Н., Сорокина М.В., Хахаев И.А., Мошенский С.А. Информатика торговой фирмы. / Учебное пособие. Для студентов всех специальностей всех форм обучения. - СПбТЭИ, 1998. Дорошев В.И., Хахаев И.А., Мошенский С.А. Работа в компьютерной сети INTERNET. / Учебное пособие. Для студентов всех специальностей всех форм обучения. - СПбТЭИ, 1998. Докучаев А.А., Мошенский С.А., Назаров О.В. Средства информатики в офисе торговой фирмы. Средства компьютерных коммуникаций. / Учебное пособие. - СПбТЭИ, 1996. Докучаев А.А. Телекоммуникации и сети компьютеров./Учебное пособие. - СПбТЭИ, 1994. Фигурнов В.Э. IBM PC для пользователя.4 - 7-е изд. - М.:Финансы и статистика, НПО “Информатика и компьютеры”, 1993 - 1997. Имери В. Как сделать бизнес в Internet. - К.: Комиздат; Диалетика, 1997. Информатика: Учебник / Под ред. проф. Н.В. Макаровой, - М.: Финансы и статистика, 1997. Информатика: Практикум по технологии работы на компьютере/Под ред. проф. Н.В. Макаровой, - М.: Финансы и статистика, 1997. Методические указания и задания к практическим занятиям по теме “Основы использования HTML”/ Составители: Хахаев И.А., Мошенский С.А. - СПбТЭИ, 1999. Хахаев И.А., Турченюк Т.И., Мошенский С.А. Internet/Intranet. Основы разработки и использования документов. / Учебное пособие. Для студентов всех специальностей всех форм обучения. - СПбТЭИ, 1999.
|
||||||
|
Последнее изменение этой страницы: 2016-08-01; просмотров: 95; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 52.14.201.216 (0.007 с.) |