Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Mindmap, создаем структуру сайтаСодержание книги
Похожие статьи вашей тематики
Поиск на нашем сайте
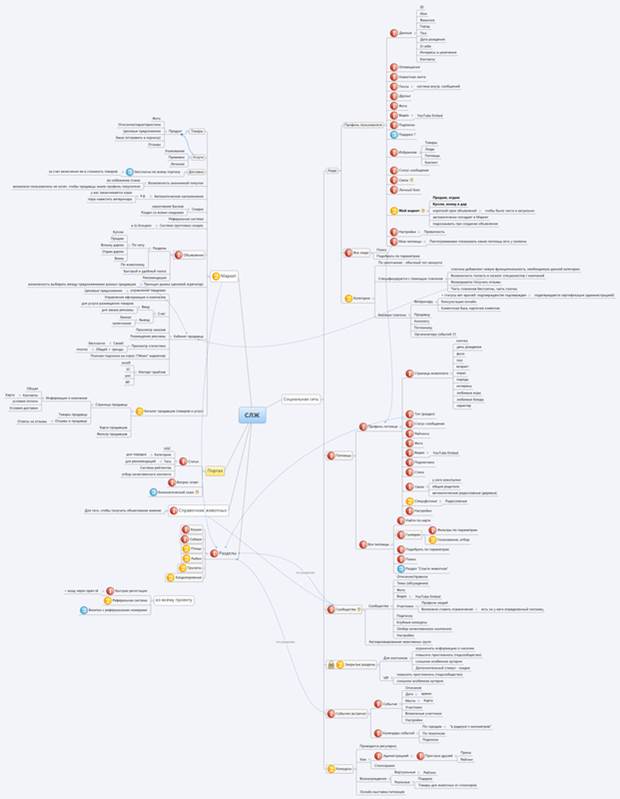
Основной плюс создания структуры сайта с использованием карт памяти заключается в простоте и интуитивности данного решения. Заказчики обычно очень положительно реагируют на “данные картинки”, особенно если они оформлены должным образом без использования техники “вырви глаз, заметь меня”. · элементы желтого цвета — это сущности, физические разделы сайта · элементы серого цвета — условные разделы для группировки в нем элементов (раздел Пользователи) · черные прямоугольники — функциональные элементы страницы, которые несут за собой некоторую логики или действия · восстановление пароля в разделе пользователи является всплывающим окном или вы уже догадались?
Использование таких иконок довольно полезно для изображения среза, текущего состояния проекта или постановки задачи, отображая текущее состояние дел. Так же помимо вышепредставленных элементов можно изображать вспомогательные элементы на этой же карте, такие маленькие подкарты и организовывать связи между ними и основной схемой. Иногда полезно представить часть информации ввиде таблицы.
Пример № 2 1. Сбор требований (брифинг). Первое. Узнайте, какие цели ставит инициатор проекта, что в итоге он хочет получить. Кроме этого нужно точно выяснить критерии оценки достижения этой цели, они не всегда очевидны, даже если и кажутся таковыми. Это важно, именно из этого понимания будут делаться акценты в проектировании. Второе. Попросите инициатора проекта рассказать все, что у него в голове. Не торопитесь, терпеливо слушайте и не перебивайте, свои идеи и критику можно всегда высказать в конце. Если человек увлеченный идеей он может взахлеб рассказывать часами, это нормально. После рассказа, нужно попросить его подвести итог и изложить идею в одном предложении: если это удалось сделать, значит, идея видна довольно четко, если нет – значит, идея проекта еще не сформирована до конца. Вообще, если инициатор проекта увлечен – это находка для проектировщика, как правило, такие люди сильно помогают в процессе проектирования. Третье. Спросите про целевую аудиторию (ЦА): кто именно будет пользоваться сайтом, и какую полезность он получит. Ответ «все пользователи интернета» — недопустим, это будет означать, что инициатор проекта не понимает, для кого именно он создает этот проект, а значит и непонятно, как его делать. Это, как играть в дартс с закрытыми глазами: где цель известна, а прицелиться нет возможности. На этом этапе в идеале выяснить стандартные параметры ЦА: пол, возраст, регион и т.д. Обязательно нужно выделить ядро ЦА. Кроме этого нужно понимать какими устройствами и ПО пользуется ЦА. Этап глубокой работы с ЦА будет в одном из последующих этапов, а пока нужно понимать, как это видит инициатор проекта. Четвертое. Узнайте, кто являются прямыми и косвенными конкурентами. Ответ «конкурентов нет», скорее всего, говорит о том, что человек не изучил конкурентную среду. Почти всегда есть конкуренты. Даже если идея проекта уникальная, ЦА уже пользуется какими-то сайтами, а значит, как минимум, есть косвенные конкуренты. Пятое. Спросите про дедлайны, бюджетные ограничения, познакомьтесь с лицами, принимающими решения, и вообще выясните все организационные вопросы. Это тоже важно, чтобы учесть все интересы и спокойно работать.
От целей зависит вектор проектирования, например, у клиента может быть цель – создать успешный прибыльный бизнес, это значит, что проектировщик должен будет уделить особое внимание проектированию методов монетизации проекта и по возможности избегать затратного функционала, такого, как видеораздел на сайте. Кроме целей нужно узнать у заказчика четкие критерии успешности, чтобы иметь возможность представить результат так, как его представляет заказчик. На выходе у нас получается тестовый документ с двумя списками: цели клиента и цели проекта. Этот документ должен утвердить заказчик. Пример: · Помощь в выборе питомца · Помощь в решении проблем с питомцами · Создание тематического сообщества · Создании базы тематического контента · Создание платформы для продаж и покупок тематических товаров
3. ЦА и персонажи. Для начала стоит составить общий портрет ЦА, разбив его на четыре группы, у каждой из которой будут разные критерии, которые в свою очередь могут влиять на функционал и интерфейс. Социально-демографические характеристики: пол, возраст, образование, уровень дохода, род занятий. Информация, которая нам нужна для закладывания правильной основы. Например, сайт для подростков 15-18 лет будет отличаться от сайта для пожилых людей в возрасте 60+ лет. Психографические характеристики: стиль жизни, особенности личности, черты характера, жизненная позиция, система ценностей. Более ценная информация для проектирования, чем первая группа критериев. Например, если мы знаем, что наша ЦА больше всего ценит время, мы можем спроектировать простой интерфейс и дать возможность получать не весь контент, а самое ценное для конкретной целевой группы, или даже дать инструменты персонализации под каждого человека. Поведенческие характеристики: повод для регистрации, искомые выгоды, частота посещаемости конкурентов, степень готовности к переходу на другой сайт, отношение к проекту (если он не новый), приверженность к существующим сайтам и т.д. Тут критериев может быть много, нужно исходить из самого проекта. Эта группа показателей одна из самых важных для проектирования. В тоже время, собрать эти данные будет очень сложно. Эта информация может быть у заказчика, если мы проектируем новую версию уже существующего проекта, у конкурента, который конечно её не даст, или её нужно будет собирать по крупицам через опросы ЦА. Географические характеристики: страна, город, район. Учитывая то, что мы все же в Интернете, для нас это маловажный критерий, однако иногда стоят задачи по проектированию национальных сайтов или сайтов с геолокацией, тогда важность этого критерия резко вырастает. Кроме этого, если есть географическая привязка, это может повлиять на контент, о котором тоже нужно думать при проектировании. Для каждой группы мы придумываем типичного персонажа, некого вымышленного человека, который до мозга костей является типичным представителем именно этой целевой группы. В идеале найти несколько живых людей и пообщаться с ними об их образе жизни. У каждого такого персонажа должно быть: имя-фамилия (использовать известных людей или знакомых – запрещено, чтобы не искажать восприятие), фотография (можно найти красивую аватарку в поиске VK), возраст, город проживания, род занятий, семейное положение, краткое описание его деятельности, привычек, задач, проблем, пользовательского опыта. Описание этого человека должно быть в разрезе его типичной целевой группы, т.е. если он, например, системный администратор, и мы проектируем ИТ портал, то в описании персонажа должна быть информация, какие ИТ порталы он сейчас посещает, что он на них делает, какие у него есть желания и т.д. Пишем без фанатизма, 1000 знаков на одного персонажа хватит с головой. Проектировщику нужно вжиться в роль каждого персонажа, поставить себя на его место. Эта информация поможет нам лучше понять свою целевую аудиторию и в следующем этапе сгенерировать много полезных идей. Для полного понимания ЦА, иногда проводят интервью с пользователями, это уже сфера маркетинговых исследований. При анализе ЦА можно мысленно переносить предполагаемое восприятие и поведение на наш проект, тут опять начинают появляться идеи, и их мы тоже выписываем в отдельный список. На выходе у нас получается два документа: общий портрет ЦА и описание персонажей для каждой целевой группы. Эти документы должен утвердить заказчик. Пример: 4. Исследование конкурентов. Для поиска есть разные методы: опрос участников рынка (мини-исследование), разнообразные рейтинги, статьи по рынку, просто гугление. Очень важно искать проекты не только в рунете, но и в англоязычной части интернета, скорее всего в западной части уже есть аналогичные или близкие проекты, у которых можно позаимствовать интересные идеи. Всех конкурентов нужно разделить на прямые и косвенные. Прямые – это те, которые работают на том же рынке и предлагают аналогичный продукт (контент, функционал), а косвенные – те, которые имеют сходные продукты и могут удовлетворять часть потребностей, на которые нацелен проектируемый проект. Если мы понимаем, что уже есть прямые конкуренты, это означает, что новый проект будет не первым на рынке, и ему уже будет нелегко. Тут нужно хорошо продумать стратегию позиционирования и идентификации на конкурентном рынке, т.е. затрагивается сфера маркетинга в проектировании, и далее мы должны расставить правильные акценты, которые «зацепят» целевую аудиторию. Есть разные методы оценки, мне импонирует старый добрый SWOT-анализ, он позволяет увидеть сильные и слабые стороны конкурентов, а что еще важнее – возможности для своего проекта. При анализе конкурентов можно использовать принцип «разумного заимствования», то есть не изобретать велосипед для самых тривиальных задач, а просто их позаимствовать. Обычно это делается для стандартного функционала. Кроме того есть замечательный принцип юзабилити: пользователь хорошо разбирается в том, к чему уже привык, и если он знает, что, например, для загрузки файлов обычно используется строка для ввода URL и кнопка «загрузить», то именно это он и будет ожидать на всех сайтах. В процессе изучения конкурентов могут возникать идеи для проектируемого проекта, их нужно выписывать в отдельный список для этапа карты ума. Кроме того на первых 2х этапах могли рождаться первые идеи, но обычно их не очень много, т.к. стадия проектирования очень ранняя, их тоже мы записываем в этот список. Маленькое лирическое отступление. Думаю среди читателей найдутся сторонники стратегии голубого океана, которая нам говорит не конкурировать, а искать свободную нишу. Свободная ниша – это всегда большой плюс, но конкурентов все равно нужно проанализировать, ведь мы строим высокоинтеллектуальный и сложный продукт, у которого есть тысячи граней, поэтому опыт конкурентов будет явно не лишним: у них много готовых идей и вещей, которые можно реализовать значительно лучше. На выходе мы получаем файл с полным анализом конкурентов, обычно вполне хватает 5 популярных тематических проектов в рунете и 5 западных. По каждому конкуренту должен быть SWOT-анализ с 4мя разделами. И, конечно, должен появиться первый список идей для проектируемого проекта. Документ с анализом конкурентов должен утвердить заказчик. Пример: 5. Задачи-проблемы-решения (для пользователей). Прежде всего для каждого из персонажей мы продумываем ряд задач, важных конкретно для него. Все задачи должны соответствовать тематике проектируемого ресурса, сильно общие задачи нам пользы не принесут, в рамках одного ресурса мы не можем удовлетворить абсолютно все потребности всех людей, нам нужно помнить об тематических ограничениях и не пихать все подряд. Многие совершают ошибку, думая, что если человек, например, слушает музыку онлаин на каком-то сайте, то и в любом проектируемом нами сайте ему тоже будет нужна такая возможность. Это заблуждение. Мы не можем создать идеальный портал, который вместит все возможности Интернета, да и чем больше мы будем «размывать» главную идею кучей стороннего функционала, тем хуже для его дальнейшего продвижения. Имея ряд тематических задач, под каждую из них мы должны выявить преграды (проблемы). Например, у задачи «найти подрядчика» может быть несколько проблем: «Как отличить качественного подрядчика от некачественного?», «Как найти подрядчика, самого близкого по географическому признаку?», «Как сделать рассылку запроса сразу всем потенциальным подрядчикам одновременно?» и т.д. Делая все это, идеи сами будут приходить в голову, для большинства проблем есть очевидные решения, но об этом ниже. Когда у нас готовы задачи-проблемы, мы можем генерировать решения, те самые идеи, которые будут основой будущего проекта, и, что самое приятное, они создаются для решения задач нашей ЦА, а значит, несут большую ценность для проекта. На выходе должен получиться файл со сводной таблицей с тремя графами задачи-проблемы-решения, собранный со всех персонажей. В таблице можно сделать привязку к персонажам, чтобы потом была возможность вернуться и доработать этот документ. Естественно, этот документ нужно утвердить с заказчиком, и, кроме того, на этом этапе заказчик может подсказать неочевидные решения. Пример: 6. Сценарии поведения. Делая сценарии, мы можем выявить недостатки идей. Например, проектируя карточку товара в интернет-магазине, проектировщик мог забыть сделать функцию выбора разных модификаций одного итого же продукта: вроде магазин без этого работать сможет, но с существенным недостатком. Проектировщик делает сценарий с целью купить модель «Х»: заходим на главную, выбираем раздел каталога, выбираем нужный товар, выбираем модификацию «Х»… и вот тут он понимает, что возможности выбрать модификацию в проекте нет и её нужно доработать. Кроме недостатков мы можем найти ошибки в логике. Например, проектируя магазин, проектировщик мог сделать стандартное оформление заказов: ввод личных данных, оплата, доставка (порядок выбран неслучайно). Далее делаем сценарий: найти товар и нажать «купить» (первую часть сценария я сократил), на странице оформления заказа заполняем личные данные, делаем оплату через электронные деньги, указываем способ доставки… а вот и логическая ошибка! Доставка может быть платной и повлиять на стоимость заказа, а это значит, что шаг про доставку должен быть до оплаты. К этому этапу мы еще вернемся, когда будут готовы прототипы интерфейса, чтобы окончательно проверить правильность идей. На выходе мы имеем специальный документ с множеством сценариев поведения, а также улучшенные старые и новые идеи. Пример: 6. Карта ума. Имея огромное количество идей, мы можем приступить к их визуализации и выстраиванию логических взаимосвязей. На этом шаге задача проектировщика привести все в единую систему и отбросить лишнее. Для создания карты ума (её чаще называют английским термином «Mind map»), мы можем использовать специальное ПО, я рекомендую Xmind. Для начала нужно взять несколько наших документов с идеями, которые мы сделали на прошлых этапах, их мы будем систематизировать. Все идеи необходимо разбить на глобальные блоки (разделы). Например, представим, что мы проектируем портал недвижимости, глобальными блоками которого могут быть: каталог недвижимости; сообщество; статьи-новости; база знаний и т.д. Все идеи мы должны распределить по этим глобальным блокам. Взаимоисключающие идеи объединяем или выбираем одну из них. По принципам мозгового штурма отбрасываем малополезные идеи, вернее оставляем до лучших времен. Общее количество блоков должно соответствовать будущим разделам сайта, у каждого из разделов могут быть подразделы. В идеале количество разделов не должно превышать 7-8 для большого портала, если мы проектируем, например, СМИ, там может быть много разделов, которые по сути отличаются только тематикой контента, но имеют одинаковое назначение, такие варианты тоже допустимы, но с ними нужно быть очень осторожным, важно, чтобы пользователь не запутался. В каждом блоке мы формируем логические цепочки из идей. Обязательно показываем взаимозависящие идеи, например, рейтинг пользователя может быть связан с активностью, в частности с написанием статей, так мы от статей должны провести стрелочку к рейтингу, чтобы не забыть, что одно влияет на другое. Для удобства можно придумать свой тип пометок для разных групп функционала, например, если проектировщик не уверен, будет ли какая-то функция в сайте, можно поставить знак вопроса. Так будет проще ориентироваться, карты бывают очень большими. В mind map мы можем выделить бета-версию, но спроектировать желательно сразу весь проект, чтобы была возможность продумать расширяемость. На выходе мы получаем mind map со всеми идеями проекта, некую карту будущего проекта. Её, конечно, очень важно утвердить с заказчиком. Пример: Структура сайта. Имея карту ума, на которой видны основные разделы и подразделы, мы можем составить структуру сайта, по которой собственно и будем вести прототипирование в следующем этапе. Структуру можно делать в mind map или Visio. Очень важно показать все основные разделы на главной странице, кроме того сгруппировать все подразделы очевидно, чтобы пользователь на главной странице понимал, где именно и что именно находится, и имел возможность попасть в любую важную часть сайта без особых усилий. Часто на сайте может быть два уровня навигации: основная и вспомогательная. Особенно это будет полезно для интернет-магазинов, где есть меню-каталог (главное) и отдельно есть меню с информацией о магазине (вспомогательное). То же самое для порталов с социальными функциями: отдельно тематическое меню и отдельно социальное. На выходе мы имеем полную структуру сайта со всеми разделами и подразделами. Это наш скелет, вокруг которого мы будем наращивать прототипы в следующем этапе. Структуру нужно утвердить с заказчиком. Пример: Прототипирование. Один из ключевых этапов – создание прототипов интерфейса. Для этого можно использовать специальное ПО, я рекомендую Axure, хотя это не единственная программа для создания прототипов интерфейса, есть и многие другие. Самое сложное – спроектировать первый макет. Именно на нем будет спроектирован общий каркас: шапка, главное меню, подвал и т.д. Проектировать далеко не всегда нужно с главной страницы, магазин обычно начинают со страницы товара, а социальные сети с профиля пользователя. Проектировщик должен взять структуру и карту ума, именно по ним он будет составлять первый макет сайта. Важно продумать, что именно пользователю может понадобиться на этой странице, и заложить все нужные блоки и ссылки. Самые важные функции мы можем изобразить в виде блоков с развернутой информацией в контентной части, туда мы помещаем то, чем будут пользоваться почти все и постоянно. Менее важные функции мы можем разместить в меню, которое может иметь несколько уровней, или сделать ссылками в контентной части. Перед началом проектирования нужно вспомнить, кто является ядром нашей ЦА. и вжиться в их роль. Это позволит проектировать с точки зрения нашей ЦА. Для начала мы должны спроектировать меню, это самое важное. Нам нужно понимать, будет ли у нас одно меню или несколько, будут ли там вложенности и как они будут представлены. После нужно спроектировать шапку, в ней располагаются важные элементы навигации: само меню, поиск, для магазинов можно разместить телефоны, слева логотип, часто там располагаются ссылки на личный кабинет пользователя и другие персональные разделы. Шапка – самое ценное пространство, поэтому её используют для размещения самых важных элементов. После шапки мы проектируем контентную часть, она будет меняться в каждом из макетов. Блоками мы располагаем весь необходимый функционал и контент, некоторые блоки могут быть неизменными для всех страниц, также как и шапка. Правая часть страницы традиционно считается «слепой зоной»: пользователи привыкли, что именно эта часть сайта посвящена рекламе и обращают мало внимание на неё, отсюда располагать там важные элементы интерфейса не рекомендуется. Внизу страницы мы проектируем так называемый «подвал», который будет неизменным для всего сайта. Обычно в подвале дублируют меню, в последнее время модно делать большие подвалы, где есть полная структура сайта, информация об авторских правах, ссылки на соц. сети и ссылки на контактную информацию для связи с владельцами сайта. Не забываем учитывать в макетах модульную сетку. Так визуально страница будет значительно легче восприниматься. Кроме этого нужно помнить, что пользователь смотрит с лева направо и сверху вниз, это значит, что всю важную информацию нужно располагать левее и выше. После того, как мы спроектировали первую страницу, самое время открыть наших конкурентов и посмотреть, как подобный раздел реализован у них, это может натолкнуть на определенные мысли. Первую страницу нужно презентовать заказчику, рассказать, почему сделано именно так, а не иначе. После заказчик, скорее всего, захочет внести коррективы, именно визуальная часть проектирования вызывает у заказчиков большое желание внести свои правки. Многие идеи могут быть весьма полезными, но другая их часть с высокой долей вероятности окажется полным бредом, поэтому проектировщик должен уметь грамотно обосновывать свои мысли и наставить на правильном варианте, том, который будет работать. Не забываем, что именно проектировщик ответственен за конечный результат. После утверждения первой страницы можно приступать к остальным. Все идеи, которые отображены в карте ума, в результате должны быть представлены в спроектированных прототипах. Важно спроектировать весь заложенный функционал, каждую мелочь, иначе в дальнейшем недопроектированные части превратятся в ад для разработчика. Созданные прототипы мы можем тестировать с помощью наших сценариев, чтобы проверить логику еще раз, уже в интерфейсах. На выходе должно получиться много прототипов интерфейса, каждый из которых в идеале необходимо обсудить с заказчиком и утвердить. Пример: Рис. 6. Группа: Рис. 7. Зоопедия. Сравнение животных: Таких прототипов интерфейса в этом проекте около 90. Это необязательный этап, но он тоже может помочь улучшить качество. Axure позволяет сгенерировать html из прототипов, что позволяет сделать их интерактивными и соответственно провести полноценное юзабилити тестирование. Тестирование нам поможет выявить ошибки в логике, возможно, всплывут места, которые спроектированы неочевидно, и их нужно будет переделывать. Кроме того тестирование может показать важные элементы, которых не видно, например, важная кнопка, которая в прототипе имеет маленький размер, эти места можно будет выделить в дизайне. Для тестирования мы собираем группу пользователей из числа целевой аудитории, ставим им задачи что-то сделать с помощью сайта и наблюдаем за их действиями. Это позволяет увидеть недостатки интерфейса. Отдельно можно провести опрос с этими же подопытными пользователями и выяснить их мнение в целом о сайте. После тестирования мы дорабатываем наши прототипы. На выходе мы получаем улучшенные прототипы и видим предварительную реакцию пользователей на будущий сайт. 11. Техническое задание. Завершающая стадия, на которой необходимо сделать описание всех макетов, прописать неочевидные алгоритмы работы, продумать бизнес-логику работы системы для программистов. Описание должно быть однозначным и полным, но без фанатизма, описывать очевидные вещи: что ссылка – это ссылка, конечно, не стоит. В описании должны быть все формулы и расчеты, которые будут использоваться в работе, особенно это касается расчетов рейтингов, которые в больших сайтах могут быть с очень сложными формулами и взаимосвязями. Описание делаем в обычном вордовском файле, туда вставляются макеты интерфейса. Макеты не обязательно вставлять целиком, если мы описываем, например, меню, но целесообразно вырезать меню из большого макета и вставить конкретную часть. В ТЗ можно заложить требования к аппаратному и программному обеспечению, требования к технологиям, которые целесообразно использовать под конкретные задачи, требования к дизайну (иногда их называют художественное задание), планируемые нагрузки и т.д. По сути этот документ не должен вызывать вопросов у проектной группы, которая после проектировщика будет реализовывать сайт. На выходе мы получаем весьма объемный документ, который точно описывает будущую систему. В этом документе уже заложены интересные для ЦА «фишки», есть требования к дизайну и технологиям, есть полное описания любой функции на сайте. Документ утверждает заказчик и до конца разработки он больше не меняет, только после утверждения можно начинать этап продакшна сайта. Если это коммерческая разработка на заказ, ТЗ в обязательном порядке должно быть приложением к договору, и именно по нему будет происходить сдача-приемка работы.
наброски дизайна
Пример № 3 Проект: социальная сеть владельцев домашних животных. Приложение №1 к договору_________
Техническое задание на разработку сайта «SLJ»
Оглавление 1. Общие положения. 11 1.1. Название сайта. 11 1.2. Соглашения. 11 1.3. Основание для разработки сайта. 11 1.4. Порядок и стоимость работ по созданию сайта. 11 2. Термины, используемые в техническом задании. 11 3. Цели создания и целевая аудитория. 11 3.1. Цели создания сайта. 11 3.2. Целевая аудитория и ее цели. 11 4. Требования к сайту и программному обеспечению.. 11 4.1. Требования к программному обеспечению сайта. 11 4.2. Общие требования к оформлению и верстке страниц. 11 5. Структура сайта. 11 6. Языковые версии сайта. 11 7. Группы пользователей. 11 8. Дизайн сайта. 11 9. Навигация по сайту. 11 9.1. Разделы сайта (по животным) 11 9.2. Навигационное меню.. 11 9.3. Дополнительная навигация по сайту. 11 10. Описание разделов и страниц сайта. Ошибка! Закладка не определена. 10.1. Главная страница (для анонимов) Ошибка! Закладка не определена. 10.3. Типовая страница. Ошибка! Закладка не определена. 10.3. Профили. Ошибка! Закладка не определена. 10.7. Раздел «Люди». Ошибка! Закладка не определена. 10.8. Раздел «Питомцы». Ошибка! Закладка не определена. 10.9. Раздел «Сообщества». Ошибка! Закладка не определена. 10.11. Раздел «События». Ошибка! Закладка не определена. 10.12. Раздел «Статьи». Ошибка! Закладка не определена. 10.13. Раздел «Зоопедия». Ошибка! Закладка не определена. 10.14. Раздел «Маркет». Ошибка! Закладка не определена. 10.15. Поиск. Ошибка! Закладка не определена. 11. Дополнительное описание функциональности. Ошибка! Закладка не определена. 11.1. Регистрация и вход. Ошибка! Закладка не определена. 11.2. Управление сайтом.. Ошибка! Закладка не определена. 12. Контент и наполнение сайта. Ошибка! Закладка не определена. 13. Требования к аппаратному обеспечению.. Ошибка! Закладка не определена. 14. Требования к комплекту поставки и гарантийное обслуживание. Ошибка! Закладка не определена. 14.1. Комплект поставки. Ошибка! Закладка не определена. 14.2. Гарантийное обслуживание. Ошибка! Закладка не определена. Общие положения Данный документ является приложением к Договору (который заключается между Заказчиком и Исполнителем) и содержит основные требования к структуре, функциональности, алгоритмам функционирования, а также к комплектности веб-системы. Плановые сроки начала и окончания работ, источники и порядок финансирования работ, а также порядок взаимодействия сторон и порядок обмена информацией между ними определяются Договором и Дополнительными соглашениями к нему, которые заключаются между Заказчиком и Исполнителем. Порядок контроля выполнения и приёмки выполненных работ определяется Договором, однако производится на основе того описания системы, которое изложено в данном документе. Название сайта «SLJ» Соглашения Данный документ предназначен для согласования Заказчиком и Исполнителем объёма выполняемых работ по созданию веб-системы. Поэтому, основное внимание в нём уделяется описанию технических аспектов проекта, которые напрямую влияют на трудозатраты Исполнителя, т. е. структура, функциональность, алгоритмы функционирования, а также комплектность веб-системы. Данный документ заявляет наличие и алгоритм работы информационных элементов на страницах сайта и описывает их визуальное представление. Приводимые в документе структурные схемы отображают не все связи (в том числе гиперссылки) между элементами сайта, а только те, которые поясняют их структурную подчинённость. В данном документе используются русскоязычные наименования структурных элементов и элементов управления сайта, в других языковых версиях (если та
|
||||
|
Последнее изменение этой страницы: 2016-07-16; просмотров: 2614; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.139.93.242 (0.02 с.) |