Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Метод використання природних поєднань кольорівСодержание книги
Поиск на нашем сайте
Часом несподівані колірні рішення нам дає сама природа. Тому, щоб дібрати відтінки, достатньо добре поглянути по сторонах і скористатися тим, що існує в природі. Метод використання кольору різного ступеня насиченості Дуже добре виглядають у поєднанні різні відтінки одного кольору. Іноді подібний спосіб дає досить приємний ефект, підкреслює важливі елементи і надає відчуття легкості. Добирання колірного рішення — один з важливих компонентів у дизайні та формуванні фірмового стилю. Дібравши кольори, не полінуйтеся протестувати макет вашого майбутнього сайту на своїх знайомих, друзях і родичах. Прислухайтеся до їх порад і рекомендацій, вони далекі від сайтобудування, тому зможуть дати їм найбільш об'єктивну оцінку. Головне в цьому складному питанні колірна гама не повинна втомлювати або акцентувати на собі увагу. В іншому поєднання кольорів обмежуєтьсятільки фантазією і смаком дизайнера. Розділ 2.
Методичні вказівки щодо створення сайту засобом Okis.ru Прийоми створення сайту засобом Okis.ru.
Відвідати початкову сторінку порталу (ввести в адресний рядок браузера адресу http://www.okis.ru/):
Для початку роботи із створення сайту потрібно натиснути кнопку «Создать сайт»:
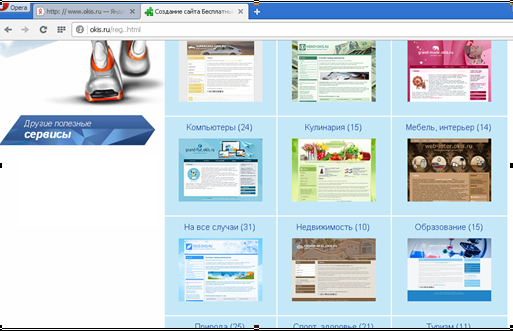
Першим кроком в створенні сайту є вибір дизайну сайту із запропонованих на порталі шаблонів (в даному випадку на малюнку представлений - вибір безкоштовного шаблону):
Якщо Вам не підходять стандартні шаблони редагування сайтів, можна скористатись каталогом дизайн-шаблонів Restudio.com.ua і обрати неповторний, індивідуальний стиль оформлення. Оформлення сайту Оформлення або дизайн – це зовнішній вигляд сайту. Перше враження від сайту є дуже важливим, бо від нього залежить чи залишиться відвідувач, чи знайомитиметься з інформацією, яку йому пропонують, або закриє вікно з цим сайтом і назавжди забуде про його існування. Оформлення сайту підказує відвідувачеві, куди він потрапив: чи це є корпоративний сайт певної компанії, інформаційний портал, літературний сайт або щось ще. Оформлення допомагає відвідувачеві орієнтуватися по сайту, а може, і навпаки, збити відвідувача так, що навіть при добре розробленій структурі відвідувачеві важко буде зорієнтуватися. Від оформлення залежить багато що - візуальна інформація є не менш важливою, ніж текстова, яка потім наповнить сайт. Не вірте, що дизайн – це справа смаку: що хочу, то і зроблю. Це не правда. Дизайн – це ціла наука. Щоб опанувати їй, доведеться ознайомитися з такими поняттями, як колористика (теорія кольору), композиція, шрифт, і багатьма іншими. Дизайн підпорядкований усталеним законам і правилам, і дизайн сайту - не виключення.
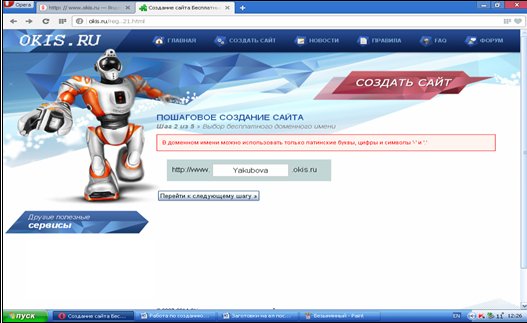
Другим кроком в створенні сайту на Okis.Ru є здійснення вибору доменного імені:

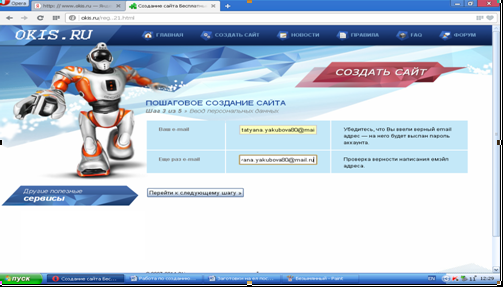
На наступному етапі створення сайту здійснюється введення Ваших даних, необхідне для реєстрації Вашого аккаунта (після введення даних і вказівки адреси електронної пошти Вам буде вислано лист, проглянувши який Ви дістанете можливість активізувати створений аккаунт). Введіть Вашу E-mail адресу на яку буде пересланий пароль аккуаунта. Примітка: Після реєстрації Ви отримаєте в своє розпорядження домен 3-го рівня, тобто адресу Вашого сайту, яка буде виглядати ось так: www- це всього лише додаток, без якого можна працювати, але якщо ви хочете зареєструвати домен 2-ого рівня (без okis на кінці: http://ИМЯ_САЙТУ.ru), то необхідно внести фінансове вкладення. Купити домен 2-ого рівня Ви можете на тому ж www.okis.ru.
 Після переконання в тому, що Ви ввели правильну E-mail адресу – введіть її ще раз. Та активізуйте команду для переходу до іншого кроку виконання дій.
Здійснити перевірку введених даних (дизайна, доменного імені та E-mail адреси).
Після ознайомлення з усіма правилами необхідно погодитися з ними і підтвердити згоду, відзначивши пункт «С правилами предоставления услуг ознакомлен и обязуюсь их выполнять»:
Завершальним етапом роботи є безпосередньо створення сайту. Обрати команду Закончить процедуру создания сайта. Автоматично переходимо до вікна з повідомленням про присвоєння пароля його необхідно запам’ятати).
В наступному вікні внести логін та пароль попереднього вікна.
 
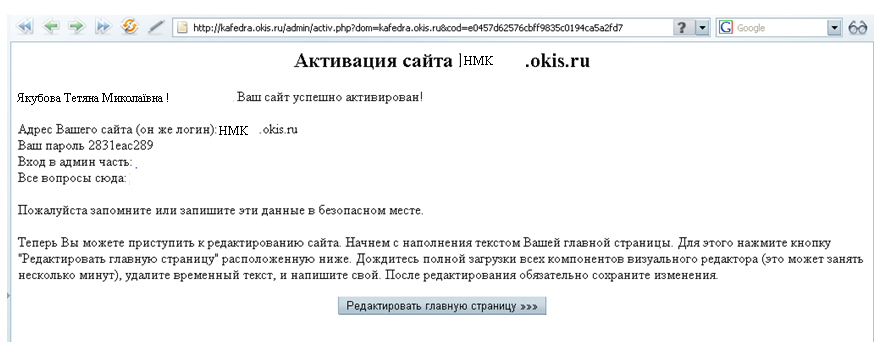
Виконуємо активізацію сайту. 2.3 Активація сайту Після перегляду отриманого листа від адміністрації Okis.Ru на адресу Вашої електронної пошти створений Вами сайт буде активований:
Редагування сайту Так як ми будемо робити сайт про викладача та коледж, пропоную змінити напис «Добро пожаловать на наш сайт!» в верхній частині сайту на «Інформація про викладача інформатики»
Головна сторінка в управлінні сайтом виглядає таким чином:
Змінюємо Слоган на «Інформація про мене» і Ваши контакты на «Якубова Тетяна». В «Копирайт» записуємо наступне речення: «2014 © Сайт.Yakubova. ru». Приставку до title можна залишити без змін. Кількість новин, які будуть виводитись праворуч необмежена.

Додавання сторінки та пунктів меню сайту. Для початку знищемо всі непотрібні нам сторінки. Для цього заходимо в розділ «Страницы сайта» ліворуч панелі керування сайтом.
Так як у нас сайт про викладача та коледж, то автоматично згенеровані сторінки «О Нас», «Контакты», «Цены» и «Наши услуги» нам не потрібні, тому ми знищуємо всі сторінки крім головної. Для цього необхідно натиснути ЛКМ на перекресленому кружку праворуч від її назви -
Тепер давайте відредагуємо головну сторінку index.html. Для цього необхідно натиснути ЛКМ на позначку з олівцем. .
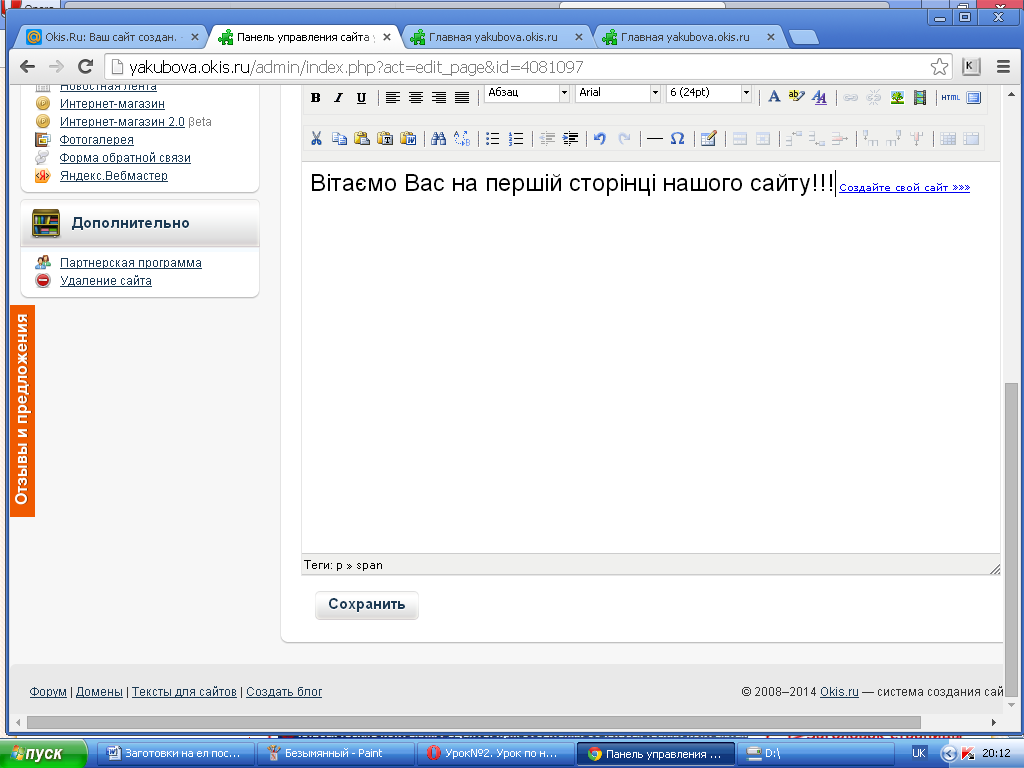
Перед Вами з’явиться візуальний редактор сторінки Вашого сайту. Назву index неможна змінювати, тому що вона відповідає за відображення сторінки. Запам’ятайте важливе правило - головна сторінка завжди має назву index! Всю іншу інформацію можна змінити. Виділяємо текст, який помічений червоним кольором: «Перелік спеціальностей коледжу, опис спеціальностей коледжу, спеціальності коледжу» та скопіюємо його(CTRL+C), потім вставляємо цей текст (CTRL+V) в пункт «Заголовок страницы». Дана назва (тег title) буде відображатись в пошукових системах, таких як Яндекс, Гугл, Рамблер, а також у самій верхній частині браузера. В пункт «Ключевые слова» вставляємо текст: «перелік спеціальностей, спеціальності, опис спеціальностей». За такими фразами Наш сайт будуть шукати в пошукових системах. В пункт «Описание страницы» вставляємо: «На нашому сайті представлений перелік спеціальностей коледжу». Даний текст пишеться для пошукових систем, який можливо буде відображатися в описі сайту під «Заголовком страницы», в залежності від запиту в пошуці.
Назва Index для головної сторінки повинна залишатись без змін!!! Тепер відредагуємо текст на головній сторінці. Для початку виділяємо весь текст(Ctrl+A) в «Содержимом страницы» та знищуємо його (Del). Поки що ми помічаємо, що це головна сторінка. Напишемо у візуальному редакторі (Содержимое страницы), щось подібне – «Вітаємо Вас на головній сторінці нашого сайту». Потім вирівняємо текст по центру (натиснемо
Тепер давайте зайдемо на головну сторінку нашого сайту і подивимось, що змінилось. У нас змінився загальний «Заголовок страницы» (title), який Ви можете побачити у лівому верхньому куті нашого браузера. Також помінявся «Заголовок» (h1) і текст після заголовка «Содержимое страницы».
На 7-8 рядку Ви побачите наступний код: <meta name='description' content = На нашому сайті представлено перелік спеціальностей коледжу /> — Описание_страницы Непотрібні сторінки ми знищили, але залишились пункти меню ліворуч, які відправляють до неіснуючих сторінок. Давайте знищимо зайві пункти меню. Для цього заходимо в Управление меню.
Знищимо всі пункти крім головного, так само як ми видаляли сторінки сайту. Далі треба відредагувати пункт меню «Главная»- для цього натискаємо чна позначку з олівцем. У Текст ссылки напишемо «Основні фотокартки». УРЛ ссылки та Всплывающая подсказка залишаємо без змін. Натискаємо на (+)(Подменю).
Вказуємо наступніданні: Текст ссылки « Основні фотокартки ». Тепер переходимо на головну сторінку нашого сайту і відразу помічаємо, що ліворуч з’явився новий пункт меню Основні фотокартки, при наведенні на нього ЛКМ відразу можна помітити додаткову підказку «Цікаві фото».
Окрім цього існують можливості: додавання фотографій у фотогалерею, перехід до якої здійснюється шляхом вибору підпункту «Фотогалерея», перегляд статистики відвідування сайту (пункт меню «Статистика», видалення сайту (пункт меню «Удалить сайт». Аналогічним чином здійснюється зміна найменування решти сторінок сайту, заголовків сторінок і наповнення їх інформацією. Так як під час форматування, користувач може застосовувати HTML - коди, тому в наступному розділі поговоримо про HTML мову.
Розділ 3
|
||||||||||||||
|
Последнее изменение этой страницы: 2016-06-19; просмотров: 242; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 52.15.170.196 (0.01 с.) |



















 ), пропоную для нашого привітання задати розмір шрифта 5 (18 pt). Після чого натискаємо «Сохранить изменения» у самому низу.
), пропоную для нашого привітання задати розмір шрифта 5 (18 pt). Після чого натискаємо «Сохранить изменения» у самому низу.