Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Методичні вказівки по основним термінам веб-дизайнуСодержание книги
Поиск на нашем сайте
Зміст Передмова…………………………………………………………………….2 Розділ 1. Методичні вказівки щодо основних термінів веб-дизайну......4 1.1. Поняття веб-сайту. Засоби створення веб-сайтів……………………...4 1.2.Класифікація сайтів...................................................................................6 1.3. Структура сайту………………………………………………………….6 1.4.Засоби створення веб-сторінок.................................................................7 Розділ 2.Методичні вказівки щодо створення сайту засобом Okis.ru. .14 2.1 Прийоми створення сайту засобом Okis.ru……………………………14 2.2.Оформлення сайту………………………………………………………15 2.3. Активація сайту.......................................................................................19 2.4.Редагування сайту………………………………………………………20 Розділ 3. Методичні вказівки щодо створення HTML документів…...26 3.1. Поняття про мову HTML………………………………………………26 3.2.Теги. Структура HTML-документа........................................................27 3.3. Форматування абзаців і символів..........................................................29 3.4.Списки і таблиці………………………………………………………...31 3.5.Вставка малюнків і гіперпосилання…………………………………...34 Список літератури…………………………………………………………..39
ПЕРЕДМОВА Електронний посібник розроблений відповідно до навчальної та робочої програми дисципліни «Інформатика» та призначений для самостійної роботи студентів І курсу всіх спеціальностей. У розділі I наведені методичні вказівки по основним термінам Web –дизайну: класифікації, структури сайтів та засобів створення Web-сторінок. Використовуючи методику студенти мають можливість глибше вивчити теоретичний матеріал, навчитися застосовувати набуті знання при виконанні електронного тестування в практичній роботі № 13 та тематичної контрольної роботи № 4. У розділі 2 наведена крокова методика створення сайту у середовищі Okis.ru з представленими зображеннями реальних вікон програми та пояснення щодо виконання кожної з методик, що допоможуть правильно та швидко виконати їх. Практичне спрямування цього розділу сприяє виробленню у студентів умінь використовувати здобуті теоретичні знання під час вивчення теми. Розділ 3- практичний, містить методичні рекомендації щодо створення HTML документів з наведенням переліку HTML тегів, прикладів їх виконання, які допоможуть правильно та швидко виконати студентами практичну роботу № 4. Опанування навиками роботи в Інтернет середовищі дозволить сформувати у майбутніх фахівців машинобудівного профілю зацікавленість у можливостях застосування сучасних інформаційних та мережевих технологій в подальшій професійній діяльності. Посібник стане у пригоді студентам, майбутнім абітурієнтам, а також для всіх тих, хто навчається працювати з програмою Okis.ru, html-мовою або прагне вдосконалювати свої навички та вміння роботи. Розділ 1. Методичні вказівки по основним термінам веб-дизайну 1.1.Поняття веб-сайту. Засоби створення веб-сайтів
Створення першого сайту відбулося 1990 року. Його засновником був Тім Бернерс-Лі, засновник головних веб-технологій — HTTP, URI і HTML. Основою його проекту стала ідея про те, що гіпертекст можна застосовувати як основу для обміну даними в мережі. Перший сайт також став і першим у світі Інтернет-каталогом, оскільки згодом Тім Бернерс-Лі розмістив на ньому посилання на інші сайти. Спочатку сайти являли собою набір статичних сторінок. Згодом, із появою рушіїв — спеціальних комп’ютерних програм на сервері — з’явилася можливість більш гнучкого структурування та виведення інформації. З удосконаленням Інтернет-технологій тривала й еволюція сайтів. Поява і поширення нових онлайн-сервісів робить сайти все більш багатофункціональ- ними й інтерактивними, системи управління контентом (CMS, рушій) дозволяють наповнювати сайти новою інформацією найбільш зручними та якісними засобами.
Класифікація сайтів 1. За вмістом. Статичний сайт — сайт із підготовленим заздалегідь вмістом. Файли видаються користувачеві в тому самому вигляді, в якому вони зберігаються на сервері. Перші сайти в Інтернеті належали до категорії статичних. Динамічний сайт — вміст сайту створюється за допомогою спеціальних скриптів (сценаріїв) на основі даних із будь-якого іншого джерела. Наведена класифікація не є істотною, оскільки простому відвідувачеві сторінки здебільшого важко навіть визначити, статична вона чи динамічна. 2. За функціональним призначенням. Сайти цієї категорії поділяються на комерційні сайти й інформаційні ресурси (табл. 1).
Приклади комерційних сайтів Таблиця 1
Інформаційні ресурси містять тематичні інформаційні сайти, що спеціалізуються на конкретній вузькій тематиці, і тематичні портали — ресурси, які, крім інформаційної складової, надають ті чи інші можливості взаємодії з користувачем (коментарі, форуми), мультимедійні комунікації (аудіозаписи, відеоролики тощо). Структура сайту А ) Внутрішня структура сайту Лінійна структура — це найпростіша структура сайту, в якій матеріал не поділяється на рівні. Всі сторінки ієрархічно рівноправні. Такий сайт є доволі простим у реалізації, але має обмежене застосування. Ієрархічна структура — це найбільш популярний вид структури в сучасному сайтобудуванні.Цей варіант підходить для сайтів різних типів. Він передбачає застосування головної сторінки, на якій розміщено меню з посиланнями на розділи сайту, що розташовані на наступних сторінках. Розділи можуть містити посилання на підрозділи або іншу детальну інформацію.
Мережна (або довільна) структура — це найбільш поширена структура в Інтернеті: можна перейти з будь-якої сторінки на будь-яку іншу. Посилання на інші розділи сайту формуються залежно від логіки відвідувача. Прикладами такої структури є сайти Інтернет-магазинів або великі інформаційні портали. Б) Зовнішня структура сайту Вона зумовлює розташування основних значущих елементів на кожній сторінці (банери, лічильник, меню, пошук, основний зміст, анонси про нові розділи сайту, оновлення тощо). Зовнішня структура має відповідати дизайну. Як приклад розглянемо зовнішню структуру звичайного сайту Таблиця 2
Сайт складається з веб-сторінок (Інтернет-сторінка, веб-сторінка, сторінка www, web-page) — це логічна одиниця Інтернету, яка визначається адресою (URL). Веб-сторінки пишуться мовою HTML. Відомості на веб-сторінці подаються у різних форматах: текстовому, графічному, аудіо-, відео- тощо. Інформаційний вміст веб-сторінки називають контентом (англ. content — зміст).
Метод використання прилеглих кольорів. Маються на увазі довколишні кольори в колірному колі. Це традиційне добирання кольору за візуальною сумісністю. Метод використання протилежних кольорів, контрастність Дуже добре поєднуються кольори, протилежні один одному. Тому такий метод досить часто використовують художники й дизайнери, наприклад, у рекламі. Методичні вказівки щодо створення сайту засобом Okis.ru Оформлення сайту Оформлення або дизайн – це зовнішній вигляд сайту. Перше враження від сайту є дуже важливим, бо від нього залежить чи залишиться відвідувач, чи знайомитиметься з інформацією, яку йому пропонують, або закриє вікно з цим сайтом і назавжди забуде про його існування. Оформлення сайту підказує відвідувачеві, куди він потрапив: чи це є корпоративний сайт певної компанії, інформаційний портал, літературний сайт або щось ще. Оформлення допомагає відвідувачеві орієнтуватися по сайту, а може, і навпаки, збити відвідувача так, що навіть при добре розробленій структурі відвідувачеві важко буде зорієнтуватися. Від оформлення залежить багато що - візуальна інформація є не менш важливою, ніж текстова, яка потім наповнить сайт. Не вірте, що дизайн – це справа смаку: що хочу, то і зроблю. Це не правда. Дизайн – це ціла наука. Щоб опанувати їй, доведеться ознайомитися з такими поняттями, як колористика (теорія кольору), композиція, шрифт, і багатьма іншими. Дизайн підпорядкований усталеним законам і правилам, і дизайн сайту - не виключення.
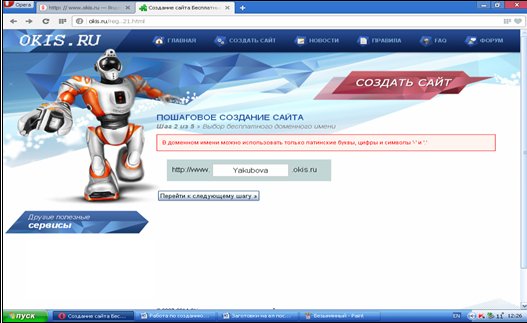
Другим кроком в створенні сайту на Okis.Ru є здійснення вибору доменного імені:

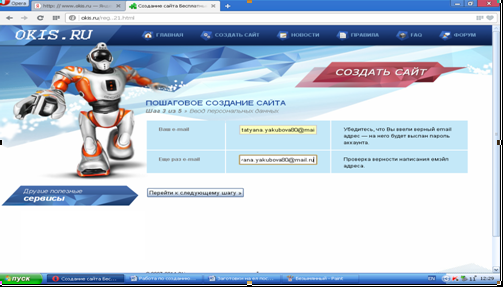
На наступному етапі створення сайту здійснюється введення Ваших даних, необхідне для реєстрації Вашого аккаунта (після введення даних і вказівки адреси електронної пошти Вам буде вислано лист, проглянувши який Ви дістанете можливість активізувати створений аккаунт). Введіть Вашу E-mail адресу на яку буде пересланий пароль аккуаунта. Примітка: Після реєстрації Ви отримаєте в своє розпорядження домен 3-го рівня, тобто адресу Вашого сайту, яка буде виглядати ось так: www- це всього лише додаток, без якого можна працювати, але якщо ви хочете зареєструвати домен 2-ого рівня (без okis на кінці: http://ИМЯ_САЙТУ.ru), то необхідно внести фінансове вкладення. Купити домен 2-ого рівня Ви можете на тому ж www.okis.ru.

Після переконання в тому, що Ви ввели правильну E-mail адресу – введіть її ще раз. Та активізуйте команду для переходу до іншого кроку виконання дій.
Здійснити перевірку введених даних (дизайна, доменного імені та E-mail адреси).
Після ознайомлення з усіма правилами необхідно погодитися з ними і підтвердити згоду, відзначивши пункт «С правилами предоставления услуг ознакомлен и обязуюсь их выполнять»:
Завершальним етапом роботи є безпосередньо створення сайту. Обрати команду Закончить процедуру создания сайта. Автоматично переходимо до вікна з повідомленням про присвоєння пароля його необхідно запам’ятати).
В наступному вікні внести логін та пароль попереднього вікна.
 
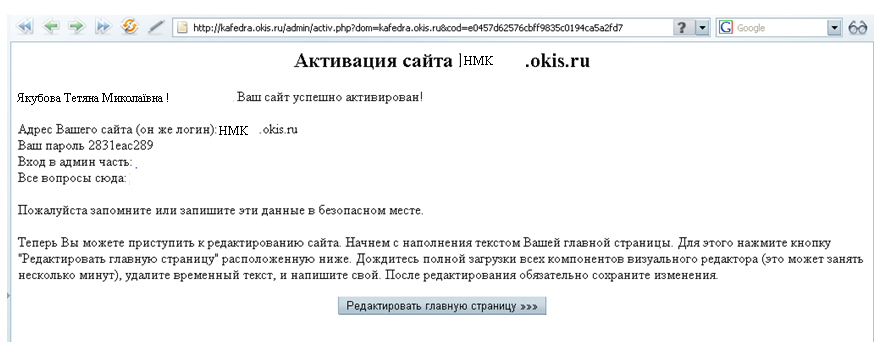
Виконуємо активізацію сайту. 2.3 Активація сайту Після перегляду отриманого листа від адміністрації Okis.Ru на адресу Вашої електронної пошти створений Вами сайт буде активований:
Редагування сайту Так як ми будемо робити сайт про викладача та коледж, пропоную змінити напис «Добро пожаловать на наш сайт!» в верхній частині сайту на «Інформація про викладача інформатики»
Головна сторінка в управлінні сайтом виглядає таким чином:
Змінюємо Слоган на «Інформація про мене» і Ваши контакты на «Якубова Тетяна». В «Копирайт» записуємо наступне речення: «2014 © Сайт.Yakubova. ru». Приставку до title можна залишити без змін. Кількість новин, які будуть виводитись праворуч необмежена.

Додавання сторінки та пунктів меню сайту. Для початку знищемо всі непотрібні нам сторінки. Для цього заходимо в розділ «Страницы сайта» ліворуч панелі керування сайтом.
Так як у нас сайт про викладача та коледж, то автоматично згенеровані сторінки «О Нас», «Контакты», «Цены» и «Наши услуги» нам не потрібні, тому ми знищуємо всі сторінки крім головної. Для цього необхідно натиснути ЛКМ на перекресленому кружку праворуч від її назви -
Тепер давайте відредагуємо головну сторінку index.html. Для цього необхідно натиснути ЛКМ на позначку з олівцем. .
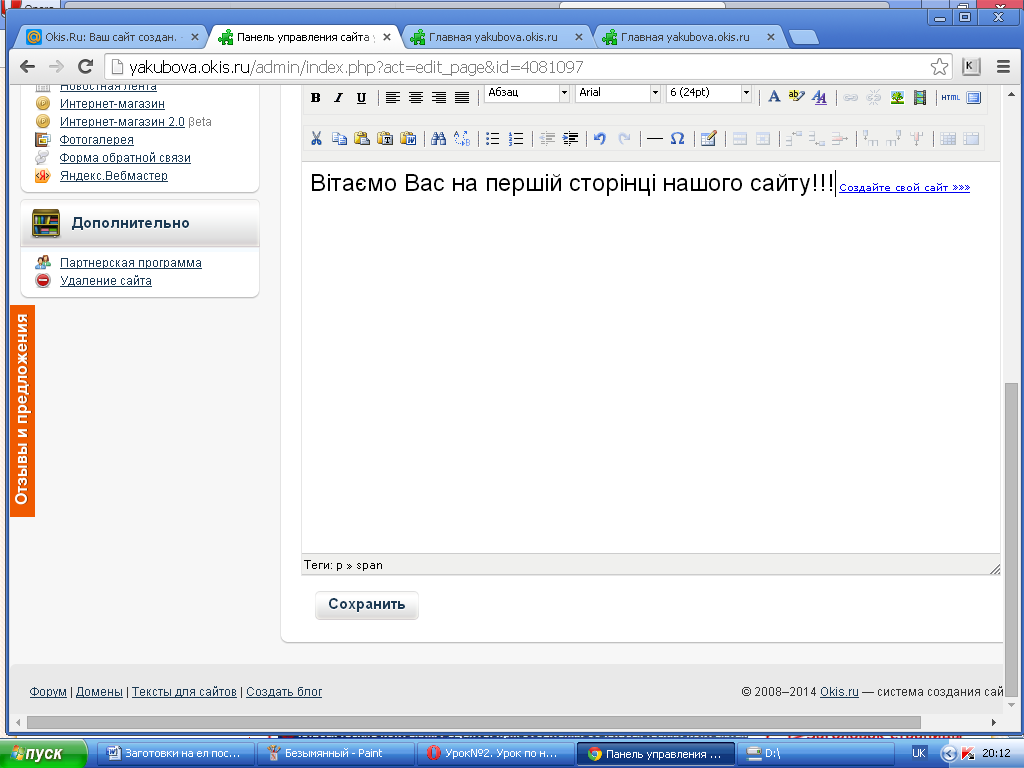
Перед Вами з’явиться візуальний редактор сторінки Вашого сайту. Назву index неможна змінювати, тому що вона відповідає за відображення сторінки. Запам’ятайте важливе правило - головна сторінка завжди має назву index! Всю іншу інформацію можна змінити. Виділяємо текст, який помічений червоним кольором: «Перелік спеціальностей коледжу, опис спеціальностей коледжу, спеціальності коледжу» та скопіюємо його(CTRL+C), потім вставляємо цей текст (CTRL+V) в пункт «Заголовок страницы». Дана назва (тег title) буде відображатись в пошукових системах, таких як Яндекс, Гугл, Рамблер, а також у самій верхній частині браузера. В пункт «Ключевые слова» вставляємо текст: «перелік спеціальностей, спеціальності, опис спеціальностей». За такими фразами Наш сайт будуть шукати в пошукових системах. В пункт «Описание страницы» вставляємо: «На нашому сайті представлений перелік спеціальностей коледжу». Даний текст пишеться для пошукових систем, який можливо буде відображатися в описі сайту під «Заголовком страницы», в залежності від запиту в пошуці.
Назва Index для головної сторінки повинна залишатись без змін!!! Тепер відредагуємо текст на головній сторінці. Для початку виділяємо весь текст(Ctrl+A) в «Содержимом страницы» та знищуємо його (Del). Поки що ми помічаємо, що це головна сторінка. Напишемо у візуальному редакторі (Содержимое страницы), щось подібне – «Вітаємо Вас на головній сторінці нашого сайту». Потім вирівняємо текст по центру (натиснемо
Тепер давайте зайдемо на головну сторінку нашого сайту і подивимось, що змінилось. У нас змінився загальний «Заголовок страницы» (title), який Ви можете побачити у лівому верхньому куті нашого браузера. Також помінявся «Заголовок» (h1) і текст після заголовка «Содержимое страницы».
На 7-8 рядку Ви побачите наступний код: <meta name='description' content = На нашому сайті представлено перелік спеціальностей коледжу /> — Описание_страницы Непотрібні сторінки ми знищили, але залишились пункти меню ліворуч, які відправляють до неіснуючих сторінок. Давайте знищимо зайві пункти меню. Для цього заходимо в Управление меню.
Знищимо всі пункти крім головного, так само як ми видаляли сторінки сайту. Далі треба відредагувати пункт меню «Главная»- для цього натискаємо чна позначку з олівцем. У Текст ссылки напишемо «Основні фотокартки». УРЛ ссылки та Всплывающая подсказка залишаємо без змін. Натискаємо на (+)(Подменю).
Вказуємо наступніданні: Текст ссылки « Основні фотокартки ». Тепер переходимо на головну сторінку нашого сайту і відразу помічаємо, що ліворуч з’явився новий пункт меню Основні фотокартки, при наведенні на нього ЛКМ відразу можна помітити додаткову підказку «Цікаві фото».
Окрім цього існують можливості: додавання фотографій у фотогалерею, перехід до якої здійснюється шляхом вибору підпункту «Фотогалерея», перегляд статистики відвідування сайту (пункт меню «Статистика», видалення сайту (пункт меню «Удалить сайт». Аналогічним чином здійснюється зміна найменування решти сторінок сайту, заголовків сторінок і наповнення їх інформацією. Так як під час форматування, користувач може застосовувати HTML - коди, тому в наступному розділі поговоримо про HTML мову.
Розділ 3 Теги форматування символів
Таблиця 4 Списки і таблиці Якщо у Web-документі треба перераховувати дані, то їх виводять у вигляді списку. Найчастіше використовуються списки таких типів: · Ненумеровані (маркіровані) – відображаються у вигляді послідовності позначених елементів, позначаються тегом <ul> … </ul>; · Нумеровані – відображаються у вигляді списку, елементи якого мають послідовні номери, позначаються тегом <ol> … </ol>; · Словник визначень – відображається у вигляді термінів і їх визначень, позначається тегом <dl> … </dl>. Перед кожним елементом ненумерованого й нумерованого списків вказується одинарний тег <li>. У списку типу словника визначень перед кожним терміном вказується одинарний тег <dt>, а перед його визначенням – тег <dd>. HTML - документ із нумерованим списком Захоплення та словником визначень, у якому пояснюється кожний вид захоплень наведено на рисунку.
(1)ненумерований список, (2) словник визначень. Як відображаються ці списки у вікні браузера, показано на наступному рисунку. 

Початок і закінчення ненумерованого списку позначено парним тегом <ul> … </ul>, а перед кожним елементом списку одинарний тег <li> (наприклад, <li> інформатика). Словник визначень обмежено парним тегом <dl> … </dl>. У ньому кожний термін починається одинарним тегом <dt>, а його пояснення – тегом <dt>. Наприклад, у словнику визначень використовується термін Інформатика та його визначення: <dt> Інформатика <dd> Мені подобається створювати додатки в Access У мові HTML дані можна подавати у вигляді таблиці. Для цього використовується тег <table> … </table>. У ньому „шапка” таблиці й дані задаються у вигляді послідовних рядків. Кожний рядок обмежується парним тегом <tr> … </tr>, назва кожного стовпчика таблиці в „шапці” задається парним тегом <th> … </th>, а значення в кожній комірці ділянки даних таблиці – парним тегом <td> … </td>. HTML - документ із таблицею „Мої оцінки” наведено на наступному малюнку:
на наступному малюнку показано, як відображається ця таблиця у вікні браузера.
СПИСОК ЛІТЕРАТУРИ 1. Завгородній В.П. Практичні роботи в MS Word 2003, К.: АСК, 2009 – 45с. 2. Івахненко С.В. MS Word 2003: Навч. Посіб. – К.: Знання, 2009. – 206с. 3. Карпенко С.Г. Основи інформаційних систем і технологій: Навч. Посіб. – К.: МАУП, 2010. – 264 с. 4. Лавінський, Т.Є. Інформатика: збірник завдань. – К.: Вища шк.., 2012. – 188 с. 5. Мюррей К. Ефективна робота з Word. – Москва: Астрель, 2011. 6. Морозевич А.Н. Основи інформатики: Навч. посібник – М.: Нове знання, 2012. – 145c. 7. Пушкар О.І. Комп’ютерна техніка: Підручник для студентів вищих навчальних закладів. – К.: Видавничий центр „Академія”, 2011. – 323c. 8. Шквір В.Д., Загородній А.Г. MS Word 2003: Практикум. – К.: Знання, 2011. – 244c.
Зміст Передмова…………………………………………………………………….2 Розділ 1. Методичні вказівки щодо основних термінів веб-дизайну......4 1.1. Поняття веб-сайту. Засоби створення веб-сайтів……………………...4 1.2.Класифікація сайтів...................................................................................6 1.3. Структура сайту………………………………………………………….6 1.4.Засоби створення веб-сторінок.................................................................7 Розділ 2.Методичні вказівки щодо створення сайту засобом Okis.ru. .14 2.1 Прийоми створення сайту засобом Okis.ru……………………………14 2.2.Оформлення сайту………………………………………………………15 2.3. Активація сайту.......................................................................................19 2.4.Редагування сайту………………………………………………………20 Розділ 3. Методичні вказівки щодо створення HTML документів…...26 3.1. Поняття про мову HTML………………………………………………26 3.2.Теги. Структура HTML-документа........................................................27 3.3. Форматування абзаців і символів..........................................................29 3.4.Списки і таблиці………………………………………………………...31 3.5.Вставка малюнків і гіперпосилання…………………………………...34 Список літератури…………………………………………………………..39
ПЕРЕДМОВА Електронний посібник розроблений відповідно до навчальної та робочої програми дисципліни «Інформатика» та призначений для самостійної роботи студентів І курсу всіх спеціальностей. У розділі I наведені методичні вказівки по основним термінам Web –дизайну: класифікації, структури сайтів та засобів створення Web-сторінок. Використовуючи методику студенти мають можливість глибше вивчити теоретичний матеріал, навчитися застосовувати набуті знання при виконанні електронного тестування в практичній роботі № 13 та тематичної контрольної роботи № 4. У розділі 2 наведена крокова методика створення сайту у середовищі Okis.ru з представленими зображеннями реальних вікон програми та пояснення щодо виконання кожної з методик, що допоможуть правильно та швидко виконати їх. Практичне спрямування цього розділу сприяє виробленню у студентів умінь використовувати здобуті теоретичні знання під час вивчення теми. Розділ 3- практичний, містить методичні рекомендації щодо створення HTML документів з наведенням переліку HTML тегів, прикладів їх виконання, які допоможуть правильно та швидко виконати студентами практичну роботу № 4. Опанування навиками роботи в Інтернет середовищі дозволить сформувати у майбутніх фахівців машинобудівного профілю зацікавленість у можливостях застосування сучасних інформаційних та мережевих технологій в подальшій професійній діяльності. Посібник стане у пригоді студентам, майбутнім абітурієнтам, а також для всіх тих, хто навчається працювати з програмою Okis.ru, html-мовою або прагне вдосконалювати свої навички та вміння роботи. Розділ 1. Методичні вказівки по основним термінам веб-дизайну 1.1.Поняття веб-сайту. Засоби створення веб-сайтів
Створення першого сайту відбулося 1990 року. Його засновником був Тім Бернерс-Лі, засновник головних веб-технологій — HTTP, URI і HTML. Основою його проекту стала ідея про те, що гіпертекст можна застосовувати як основу для обміну даними в мережі. Перший сайт також став і першим у світі Інтернет-каталогом, оскільки згодом Тім Бернерс-Лі розмістив на ньому посилання на інші сайти. Спочатку сайти являли собою набір статичних сторінок. Згодом, із появою рушіїв — спеціальних комп’ютерних програм на сервері — з’явилася можливість більш гнучкого структурування та виведення інформації. З удосконаленням Інтернет-технологій тривала й еволюція сайтів. Поява і поширення нових онлайн-сервісів робить сайти все більш багатофункціональ- ними й інтерактивними, системи управління контентом (CMS, рушій) дозволяють наповнювати сайти новою інформацією найбільш зручними та якісними засобами.
Класифікація сайтів 1. За вмістом. Статичний сайт — сайт із підготовленим заздалегідь вмістом. Файли видаються користувачеві в тому самому вигляді, в якому вони зберігаються на сервері. Перші сайти в Інтернеті належали до категорії статичних. Динамічний сайт — вміст сайту створюється за допомогою спеціальних скриптів (сценаріїв) на основі даних із будь-якого іншого джерела. Наведена класифікація не є істотною, оскільки простому відвідувачеві сторінки здебільшого важко навіть визначити, статична вона чи динамічна. 2. За функціональним призначенням. Сайти цієї категорії поділяються на комерційні сайти й інформаційні ресурси (табл. 1).
Приклади комерційних сайтів Таблиця 1
Інформаційні ресурси містять тематичні інформаційні сайти, що спеціалізуються на конкретній вузькій тематиці, і тематичні портали — ресурси, які, крім інформаційної складової, надають ті чи інші можливості взаємодії з користувачем (коментарі, форуми), мультимедійні комунікації (аудіозаписи, відеоролики тощо). Структура сайту А ) Внутрішня структура сайту Лінійна структура — це найпростіша структура сайту, в якій матеріал не поділяється на рівні. Всі сторінки ієрархічно рівноправні. Такий сайт є доволі простим у реалізації, але має обмежене застосування. Ієрархічна структура — це найбільш популярний вид структури в сучасному сайтобудуванні.Цей варіант підходить для сайтів різних типів. Він передбачає застосування головної сторінки, на якій розміщено меню з посиланнями на розділи сайту, що розташовані на наступних сторінках. Розділи можуть містити посилання на підрозділи або іншу детальну інформацію.
Мережна (або довільна) структура — це найбільш поширена структура в Інтернеті: можна перейти з будь-якої сторінки на будь-яку іншу. Посилання на інші розділи сайту формуються залежно від логіки відвідувача. Прикладами такої структури є сайти Інтернет-магазинів або великі інформаційні портали. Б) Зовнішня структура сайту Вона зумовлює розташування основних значущих елементів на кожній сторінці (банери, лічильник, меню, пошук, основний зміст, анонси про нові розділи сайту, оновлення тощо). Зовнішня структура має відповідати дизайну. Як приклад розглянемо зовнішню структуру звичайного сайту Таблиця 2
Сайт складається з веб-сторінок (Інтернет-сторінка, веб-сторінка, сторінка www, web-page) — це логічна одиниця Інтернету, яка визначається адресою (URL). Веб-сторінки пишуться мовою HTML. Відомості на веб-сторінці подаються у різних форматах: текстовому, графічному, аудіо-, відео- тощо. Інформаційний вміст веб-сторінки називають контентом (англ. content — зміст).
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2016-06-19; просмотров: 390; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.140.188.174 (0.012 с.) |

















 ), пропоную для нашого привітання задати розмір шрифта 5 (18 pt). Після чого натискаємо «Сохранить изменения» у самому низу.
), пропоную для нашого привітання задати розмір шрифта 5 (18 pt). Після чого натискаємо «Сохранить изменения» у самому низу.