Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Контейнери загального користування.Содержание книги Поиск на нашем сайте
Основні контроли.
JCheckBox – цей компонент дозволяє вибрати одне із можливих значень “так” або “ні”, JRadioButton – елемент управління для формування групи, у якій можна вибрати тільки один елемент, JButton – стандартна кнопка Windows, може відображати текст і/або значок.
JList
JtextArea – компонент, котрий може відображати текст, який складається із кількох рядків, JeditorPane – компонент для редагування/відображення HTML або RTF текстів Приклад 1.
import javax.swing.*; import java.awt.*;
public class Lab3 extends JFrame { public Lab3() { setTitle("Work #3"); setSize(300,300); getContentPane().setLayout(new FlowLayout());
JLabel label = new JLabel("simple label"); getContentPane().add(label);
JButton button = new JButton("Press me"); getContentPane().add(button);
setVisible(true); }
public static void main(String[] args) { new Lab3(); } }
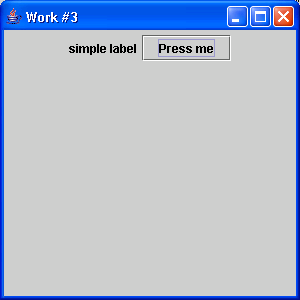
Пояснення: setTitle("Work #3") – задає титул даного вікна; setSize(300,300) – задає розмір вікна; getContentPane().setLayout(new FlowLayout()) – задаємо спосіб компонування компонентів на основній панелі вікна (значення FlowLayout буде пояснене в наступній лабораторній роботі) JLabel label = new JLabel("simple label") – створюємо об’єкт класу Jlabel (напис), котрий містить текст “simple label”; getContentPane().add(label) – додаємо новостворену компоненту label до основної панелі вікна; JButton button = new JButton("Press me") – створюємо компонент JButton (кнопка) із написом “Press me”; getContentPane().add(button) – додаємо кнопку до основної панелі; setVisible(true) – показуємо наше вікно на екрані;
new Lab3() – створюємо новий об’єкт, тобто виконуємо все те, що вказано в його конструкторі.
В результаті виконання такої програми побачимо вікно:
Завдання властивостей компонентів. Оскільки всі компоненти є підкласами класу Jcomponent, то для всіх них властивості задаються однаковим чином. Наприклад:
Обробка подій. Сучасний підхід до обробки подій грунтується на моделі делегування подій. Ця концепція проста: джерело генерує подію і передає її одному або декільком блокам-слухачам (listener) подій. Отримавши подію слухач обробляє її і потім повертає управління. Перевага даного підходу в тому, що логіка обробки подій відділені від інтерфейсу користувача. Подія – це об’єкт, котрий описує зміну стану джерела. Він може бути згенерований взаємодією користувача ПК з елементами в графічному інтерфейсі користувача. Джерело події – об’єкт, котрий генерує подію. Генерація події відбувається тоді, коли якимсь-чином змінюється внутрішній стан об’єкта. Джерело може генерувати декілька типів подій. Для того, щоб блоки-слухачі могли приймати повідомлення, джерело повинно зареєструвати ці блоки. Кожен тип подій має власний тип реєстрації. Загальна форма таких методів:
Блоки прослуховування подій створюються шляхом реалізації одного або кількох інтерфейсів прослуховування (інтерфейс визначає метод або методи, котрі повинні бути реалізовані в класі). Найважливіші інтерфейси та їх методи:
Інтерфейс ActionListener
Інтерфейс ComponentListenet
Інтерфейс MouseListener
|
||||
|
Последнее изменение этой страницы: 2016-04-26; просмотров: 309; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.146.176.112 (0.005 с.) |