Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
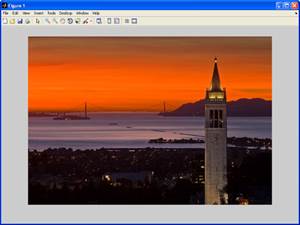
img = imread('ImageProcessing_1/BerkeleyTower.png');Содержание книги
Поиск на нашем сайте
MATLAB TUTORIAL : DIGITAL IMAGE PROCESSING I Introduction In this chapter, we'll scan through the key features/functions of image processing from A to Z. It won't be a comprehensive but a very short while we can grasp what's going on Matlab's image processing very quickly. In later chapters, we'll go deeper. We'll use the following basic image processing functions: 1. imread() 2. imshow() 3. imwrite() 4. rgb2gray() 5. imhist() 6. imadjust() 7. im2bw() imread() The imread() command will read an image into a matrix: img = imread('ImageProcessing_1/BerkeleyTower.png'); >> size(img) ans = 499 748 3 It's a 499x748 matrix with 3 RGB channels. The matrix looks like this: 24 40 73 108 129 108 96 100 109 114 108 109 62 29 56 97 107 110 104 103 105 106 110 110 111 105 ... 3 2 2 1 0 0 1 1 0 1 2 4 2 1 0 1 3 2 0 0 0 1 1 2 1 0 ... Input file : BerkeleyTower.png. imshow() To show our image, we the imshow() or imagesc() command. The imshow() command shows an image in standard 8-bit format, like it would appear in a web browser. The imagesc()command displays the image on scaled axes with the min value as black and the max value as white. Using imshow():
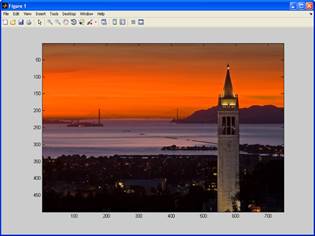
Using imagesc():
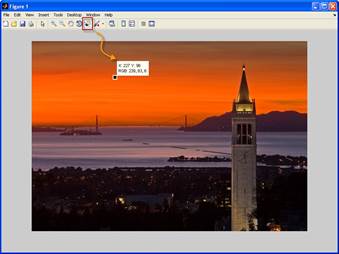
We can check the RGB values with (x,y) coordinates of a pixel: 1. Select "Data Cursor" icon from the top menu 2. Click the mouse on the image
Notice each pixel is a 3-dimensional vector with values in the range [0,255]. The 3 numbers displayed is the amount of RGB.
Actually, a color image is a combined image of 3 grayscale images. So, we can display the individual RGB components of the image using the following script:
|
||||
|
Последнее изменение этой страницы: 2024-06-17; просмотров: 21; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.144.74.187 (0.006 с.) |