Содержание книги
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Створення слайдеру (галереї) картинок
Створення слайдеру (галереї) картинок
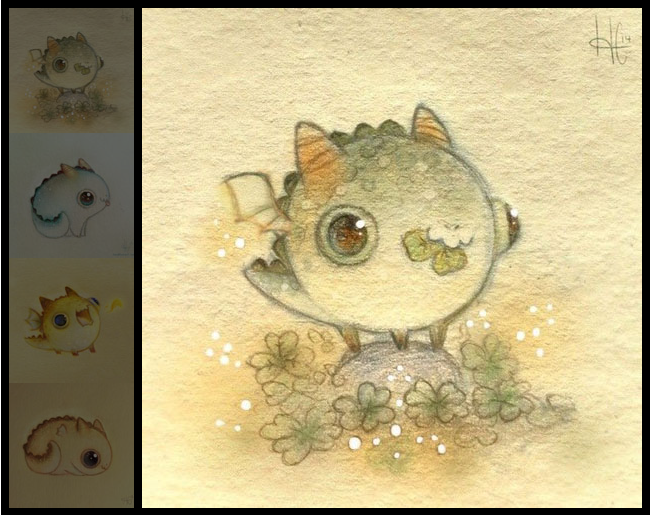
Очікуваний результат Слайд шоу можна зустріти майже на кожному сайті. Більшість з них використовуються JavaScript для зміни зображень. Іноді використовують Flash. Пробелми з переглядом зображень можуть виникнути в тому випадку, якщо браузер користувача не підтримує ні того ні іншого. Виходом з такої ситуації може бути створення стайд-шоу з використанням CSS та HTML. Що ми з робимо? Створюємо просте слайд-шоу з набором табів (картинок-кнопок) ліворуч та одним великим зображенням праворуч. При натисканні на таб, відкривається збільшене зображення таба праворуч. Перший крок — готуємо зображення Спершу потрібно обрати зображення, які ви будете вставляти в слайдшоу. Я використав зображення з дракончиками. Обираємо розмір основного (великого) зображення. В моєму випадку мені підходить розмір 500х500 px. Насправді, розмір зображення не грає великої ролі. Далі потрібно визначити розмір зображень в табах. Для цього ділимо висоту основного зображення на кількість зображень в табах. В моєму випадку: 500px/4 = 125px. Ширина зміниться пропорційно висоті, в даному випадку ширина також буде 125рх. Після того, як ми порахували розміри зображень, необхідно підігнати обрані зображення під ці розміри. Відкриваємо обрані зображення через Photoshop. Обрізаємо/змінюємо розміри зображень. Основні зображення зберігаємо під іменем imageN у форматі .JPG, де N – номер малюнку, а малюнки-таби під іменем tabN також у форматі .JPG В результаті, для слайдшоу з чотирьох картинок у нас має бути заготовано 8 зображень (4 основних картинки та 4 картинки-таби — зменшені копії основних) Рекомендації по вибору розміру зображення: 1) Для того, щоб слайд шоу виглядало гарно і гармонійно необхідно, щоб висота основного зображення ділилася націло на кількість зображень, що будуть в слайд шоу. 2) Всі картинки в слайд шоу повинні бути однакового розміру 3) Якщо картинки різного розміру – варто підігнати їх під один розмір за допомогою Photoshop.
|
||||
|
Последнее изменение этой страницы: 2024-06-17; просмотров: 5; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.226.185.196 (0.006 с.) |