Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Добавление к форме элементов управленияСодержание книги
Поиск на нашем сайте
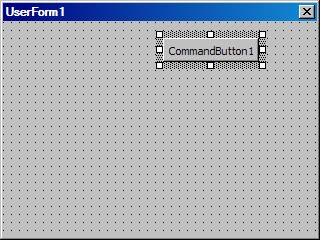
Когда создается новая форма, редактор VBA предоставляет чистую (без элементов управления) форму (смотри рис. 9.10). К этой форме можете добавить к форме элементы управления с использованием различных инструментов панели Toolbox. Чтобы добавить к форме элемент управления надо использовать панель Toolbox, как описано выше. В качестве примера добавления к форме конкретного элемента добавим на новую форму кнопку, выполнив следующие действия: 1. Выберем команду Insert ® UserForm. Редактор VBA добавит новую форму, отображая ее в режиме разработки, и, кроме того на экране появится Toolbox. 2. Щелкнуть на элементе CommandButton панели Toolbox (рис. 9.11. позиция 10). Кнопка перейдет в «утопленное» состояние, указывая выбранный элемент. 3. Поместить курсор мыши на форму. Курсор при этом изменит свою форму на перекрестие с прикрепленным к нему символом выбранного элемента. 4. Поместить перекрестие в ту точку формы, в которой должен быть верхний левый угол кнопки. 5. Переместить курсор мыши вниз и вправо, чтобы нарисовать элемент управления CommandButton. В процессе перемещения курсора мыши редактор VBA отображает прямоугольный контур, показывающий размер кнопки. 6. Отпустить кнопку мыши, когда CommandButton будет иметь нужный размер. Редактор VBA создаст элемент управления CommandButton и поместит его на форму (рис. 9.12)
Рис. 9.12. UserForm1 после добавления элемента CommandButton
Добавив к форме кнопку, можно заметить, что верхний левый угол кнопки (также как и сама граница кнопки) автоматически выравнивается по шаблону сетки на форме. Это действие, называемое привязка к сетке, помогает выровнять размещенные на форме элементы управления и текст. Все элементы управления формы должны иметь уникальные имена. Эти имена следует использовать при ссылках на элемент управления в своей программе. Всякий раз, когда добавляется к форме новый элемент управления, VBA присваивает ему имя по умолчанию, состоящее из имени типа элемента и номера. VBA обеспечивает уникальность имени включением в имя элемента управления числа. Число в имени больше, чем число любого другого подобного элемента управления. Если кнопка, которую добавили в начале этого раздела, является первой кнопкой, она получит имя CommandButtonl. Следующая добавленная кнопка будет CommandButton2 и так далее. Если после этого добавлялось поле, оно получит имя TextBoxl. Все окна программ «солидных» разработчиков имеют общие черты. На рис. 9.13 приведена схема, которой можно придерживаться при разработке своих форм.
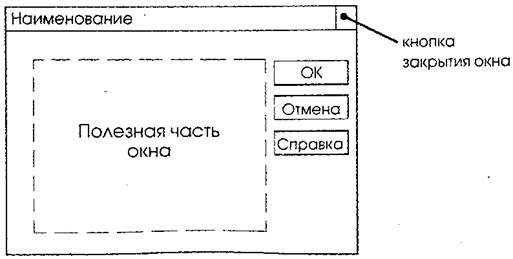
Рис. 9.13. Схема типичного диалогового Windows-окна
Наименование окна задается свойством Caption (рис. 9.9) формы. Кнопка закрытия окна, если ничего специально не предпринимать по умолчанию всегда будет в окне приложения. Если она не нужна, то лучше от нее избавиться. В «полезной» части окна помещаются функционально необходимые элементы управления, которые определяются назначением окна. Здесь могут быть, например, элементы для ввода некоторой информации или изменения настроек приложения. С кнопкой ОК обычно связывают событие, которое подводит некоторый итог. Обычно в профессиональных приложениях все, что вводится в диалоговом окне, не сразу вступает в действие, а только после того, как пользователь щелкнет кнопку ОК. Это дает возможность отказаться от недостаточно обдуманных действий. Разработчику таких окон не очень трудно скопировать данные из диалогового окна в несколько переменных прежде, чем присвоить их каким-либо свойствам элементов управления, а пользователю удобнее работать с окном, из которого всегда можно выйти без последствий. Назначением кнопки Отмена также является выход из процедуры обработки событий формы. Кнопка же ОК может разрешить пользователю продолжить путешествие «внутрь» приложения, которое открылось данным окном. Назначение кнопка Справкапонятно всем. К сожалению, не так просто организовать помощь, подобную обычной Windows-справке, но можно сначала использовать эту кнопку для простых подсказок, которые создаются простым помещением на пустую форму элемента Label с текстом подсказки. При создании достаточно сложных форм следует руководствоваться рекомендациями фирмы Microsoft. Они имеют отношение к следующим аспектам: – Размещение элементов управления на форме (в том числе и установка интервалов между элементами). – Выравнивание меток (метки должны быть хорошими путеводителями формы). Использование стандартных шрифтов (часто пользователи собирают по всему свету интересные шрифты и забывают о том, что такие шрифты могут отсутствовать у других). Использование цвета. При размещении на форме нескольких элементов управления, которые можно условно разделить на отдельные группы, следует использовать элемент frame (рамка). При этом желательно пользоваться свойством, определяющим заголовок рамки. Для более легкого чтения полей, расположенных друг под другом, необходимо выравнивать их по левому краю. Необходимо стараться поддерживать стандартными высоту и ширину элементов управления, а также расстояния между ними. Интервалы между элементами измеряются в твипах (один пиксель равен 15 твипам). Microsoft рекомендует для высоты элемента управления 300 твипов, для ширины командной кнопки – 1200твипов, для расстояния по вертикали между элементами – 60 твипов между связанными (по смыслу) и 90 твипов между несвязанными элементами. Для всех элементов управления рекомендуется использовать в качестве шрифта нормальный Sans Serif 8 пунктов. Конечно, следует учитывать и запросы потенциально пользователя продукта, но при подготовке тестового варианта для обсуждения сначала необходимо придерживаться рекомендаций Microsoft. Самые обычные серые цвета, которые можно видеть во всех известных продуктах Windows, рекомендуются и для разрабатываемых приложений. В таблице 9.10 приведены значения свойств элементов управления, которые были изменены. Для своих приложений в качестве документации тоже можно создавать такие таблицы для облегчения сопровождения своего программного продукта.
Таблица 9.10. Тип элемента Свойство, которое изменено Значение Примечание UserForm Name Frmfirst Имя формы, на которое можно ссылаться в коде Caption Тестирование кнопок Заголовок окна (формы) в верхней части. CommandButton Name CmdOK Имя кнопки, на которое можно ссылаться в коде Caption OK Текст на кнопке Default True При нажатии на клавишу Enter инициируется событие Click кнопки CommandButton Name CmdCancel Имя кнопки, на которое можно ссылаться в коде Caption Отмена Текст на кнопке Cancel True При нажатии на клавишу Esc инициируется событие Click кнопки CommandButton Name CmdHelp Имя кнопки, на которое можно ссылаться в коде Caption Справка Текст на кнопке
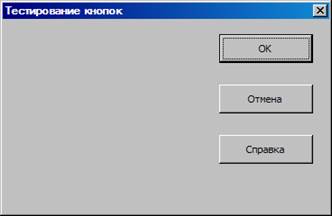
В VBA кнопки (элементы CommandButton) имеют специальное свойство Cancel, которое определяет кнопку Отмена (независимо от того, называется ли эта кнопка «Отмена»). Только одна кнопка формы может иметь свойство Cancel, установленное равным True. Если задать это свойство для одной из кнопок аналогичное свойство для всех остальных кнопок формы будет установлено равным False. Если форма содержит кнопку с установленным свойством Cancel, то нажатие клавиши Esc приводит к тому же результату, что и щелчок по кнопке. Создадим форму (рис. 9.14).
Рис. 9.14. Простейшее окно программы
Если запустить форму на выполнение, то ни щелчок на кнопке, ни нажатие клавиши Esc, не приведут ни к какому результату, так как с кнопкой не связано никакого события. Но диалоговое окно появится на экране в режиме выполнения и будет создавать впечатление чего-то работающего (рис. 9.14). Если щелкать кнопки этого окна, то можно убедиться в том, что окно совершенно «нечувствительно» к манипуляциям. Единственная кнопка, которая будет реагировать на действия, находится вверху справа (с изображением перекрестия). Эта кнопка закроет окно. Чтобы кнопки, помещенные на диалоговой панели, заработали, необходимо для каждой из них написать процедуры обработки событий Click (щелчок на кнопке). Начнем с кнопки Отмена, чтобы всегда иметь возможность выйти из приложения. Свяжем с щелчком на кнопке Отменапрограмму, которая выгрузит форму, что приведет к окончанию работы с диалоговым окном. Для создания процедуры обработки события надо дважды щелкните на кнопке Отмена в режиме разработки в появившемся шаблоне процедуры обработки события ввести оператор выгрузки формы, как это представлено в примере 45.
Пример 45. Процедура обработки события – щелчок на кнопке Отмена Private Sub CommandButton2_Click() Unload Me ' Выгружаем форму, заканчивая приложение End Sub
Если снова запустить форму на выполнение, то появится то же диалоговое окно, что и на рис. 9.14, но теперь это окно – настоящее диалоговое, потому что при щелчке на кнопке Отменавыполняется программа обработки события и окно закрывается. Более того, при нажатии на клавишу Esc получается точно тот результат. Понятно, что процедура обработки события Click (именно это событие и связано с кнопкой) может выполнить и более серьезную работу, чем просто выгрузка формы. Чтобы это было действительно понятно, добавим к процедуре вывод сообщения о том, что возможен выход из диалога (см пример 46).
Пример 46. Процедура обработки события – щелчок на кнопке Отмена Private Sub CommandButton2_Click() 'объявление переменных Dim Msg, Title, Response As String
'выдаваемое в окне MsgBox сообщение Msg = "Хотите закончить работу?"
'состав кнопок и тип значка Style = vbYesNo + vbCritical + vbDefaultButton2
'заголовок окна Title = "Выход из программы"
' вызов функции MsgBox с возвращаемым значением Response = MsgBox(Msg, Style, Title)
'анализ возвращаемого значения If Response = vbYes Then Unload Me ' выгрузка формы End If
End Sub
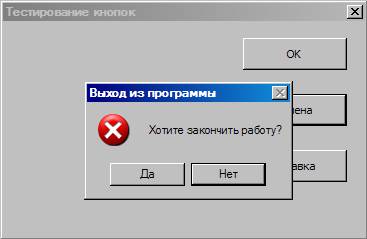
Если запустите форму с такой процедурой обработки события Click и щелкнуть на кнопке Отменаили нажать клавишу Esc, то на экран будет выдано сообщение, подобное приведенному на рис. 9.15. Эта процедура стала более дружественной, поскольку не сразу заканчивает работу окна диалога. Случайный щелчок на кнопке Отменаили нажатие на клавишу Esc не приведут к окончанию работы с диалогом.
Рис. 9.15. Процедура обработки сообщения от кнопки Отмена
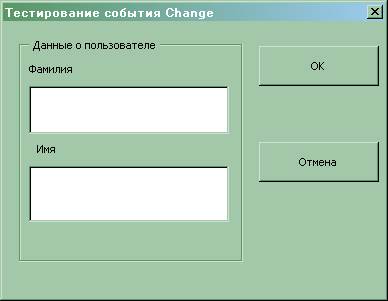
После того, как появилась возможность покинуть диалоговое окно, можно написать простые процедуры обработки событий для кнопок ОКи Справка. Кнопка ОК в начале разработки приложения может быть связана с процедурой, выдающей сообщение о том, что приложение пока не готово к эксплуатации. С кнопкой Справка можно поступить по-разному: например, одним из решений может быть выдача длинного сообщения посредством функции MsgBox, а можно создать новое диалоговое окно с элементом Label, свойством Caption которого будет также длинное сообщение о полезности приложения. Очень полезной может оказаться процедура обработки события Change – при любом изменении свойств элементов управления (в конечном итоге, все что происходит в диалоговом окне – это изменение тех или иных свойств) выполнять некоторые проверки на допустимость изменений и сообщать пользователю о возможных проблемах. Можно также использовать событие Change для подсказки пользователю о происходящих изменениях со свойствами элементов управления. В качестве примера создадим форму UserForm1 так, чтобы она была похожа на представленную на рис. 9.16. Чтобы соответствующее форме диалоговое окно позволило продолжить работу с приложением, в этом окне необходимо в одном из текстовых полей ввести либо фамилию, либо им пользователя. При изменении содержимого любого поля (свойство Text) инициируется процедура обработки события Change, в которой свойству Enable кнопки OK_button(с заголовком ОК) присваивается значение True. Кнопка OK_button предназначена для изменения свойства Caption формы UserForm2и вывода этой формы на экран. Кнопка с заголовком Отмена всегда доступна и предназначена для выхода из программы. Свойство Cancel этой кнопки имеет значение True.
Рис. 9.16. Форма тестирования события Change
Для создания такой формы выполните следующее: 1. Создать новую форму с именем по умолчанию UserForm1. В Properties Windowизменить свойство Caption этого элемента на Тестирование события Change. 2. Поместить на форму UserForm1 элемент Frame. По умолчанию его имя будет Frame1. Изменить свойство Caption этого элемента на Данные о пользователе. (Размеры элемента не важны.) 3. Поместить на форму в область Frame1 элемент TextBox (с именем по-умолчанию TextBox1) и элемент Label с заголовком (свойство Caption) Фамилия. Имя метки для данного случая не имеет значения. 4. Поместите на форму в область Frame1 элемент TextBox (с именем по-умолчанию TextBox2) и элемент Label с заголовком (свойство Caption) Имя. 5. Поместить на форму элемент CommandButton и изменить его свойство Name на Cancel_button,а свойство Captionна Отмена. Установить свойство Cancel в True, чтобы при нажатии на клавишу Esc программа выполняла ту же процедуру, что и при щелчке на кнопку Отмена. 6. Поместить на форму элемент CommandButton и изменить его свойство Name на OK_button, а свойство Caption на ОК. Изменить свойство Enabled этой кнопки на False. Этим вы кнопка ОК сделается недоступной для пользователя после выдачи диалогового окна на экран в режиме выполнения. Чтобы кнопка стала доступной, и приложение могло выполнить какую-либо работу с использованием кнопки ОК, пользователь должен будет изменить содержимое одного из текстовых окон. 7. Открыть модуль класса формы UserForm1 и записать в него код, представленный в примере 47. 8. Создайте форму UserForm2 (без элементов управления) и запишите в модуль класса этой формы код из примера 44.
Тип элемента Свойство, которое изменено Значение Примечание UserForm Name UserForm1 Имя главной формы, на которое можно ссылаться в коде Caption Тестирование события Change Заголовок окна (формы) в верхней части Frame Name Frame1 Имя, на которое можно ссылаться в коде Caption Данные о пользователе
TextBox Name TextBoxl Имя, на которое можно ссылаться в коде Label Name Label1
Caption Фамилия Заголовок для текстового окна TextBoxl TextBox Name TextBox2 Имя, на которое можно ссылаться в коде Label Name Label2
Caption Имя Заголовок для текстового окна TextBox2 CommandButton Name Cance_button Имя кнопки, на которое можно ссылаться в коде
Caption Отмена Текст на кнопке: кнопка для окончания работы приложения CommandButton Name OK_button
Caption OK Текст на кнопке: кнопка для продолжения работы приложения Enabled False Кнопка недоступна для пользователя сразу после выдачи диалогового окна на экран UserForm Name UserForm2 Имя формы, загружаемой из главной при щелчке на кнопке ОК
Запустим форму на выполнение. Если содержимое текстовых окон не будет редактироваться (изменяться), будет доступна только кнопка Выход. Как только будет изменено содержимое какого-либо текстового окна (Фамилияили Имя), инициируется событие Change и свойству Enabled кнопки ОК будет присвоено значения True (строка 17 примера 47). Так как с кнопкой ОК связана процедура обработки события Click, которая загружает Форму UserForm2, пользователь получает возможность дальнейшей работы При этом свойству Caption формы присваивается сумма содержимого полей TextBox1 и TextBox2.
Пример 47. Обработка события Change 'Обработка события Click кнопки Выход Private Sub Cancel_button_Click() MsgBox ("Заканчиваем программу!") Unload Me End Sub 'Обработка события Click кнопки OK Private Sub OK_button_Click() UserForm2.Show ' загрузка окна UserForm2 'Изменить заголовок диалогового окна UserForm2 UserForm2.Caption = TextBox2.Text + TextBox1.Text End Sub 'Обработка события Change текстового окна с меткой Фамилия Private Sub TextBox1_Change()
End Sub 'Обработка события Change текстового окна с меткой Имя Private Sub TextBox2_Change()
End Sub
|
||||
|
Последнее изменение этой страницы: 2024-06-17; просмотров: 5; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.118.19.89 (0.007 с.) |