Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Додання графічних та відеофайлівСодержание книги Поиск на нашем сайте
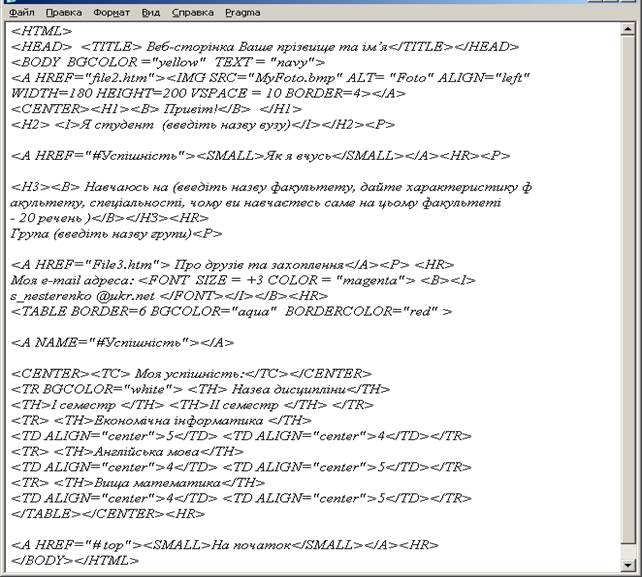
Графічні зображення (фотографії, картинки тощо) зберігаються на серверах в окремих файлах з розширеннями bmp, jpg, gif та іншими і відображаються на Web-сторінці за допомогою команди, що описується одинарним тегом <IMG> з параметрами: <IMG SRC ="адреса графічного файлу" ALT = "альтернативний текст" ALIGN ="left" WIDTH =240 HEIGHT =200> Обов'язковим є лише перший параметр SRC. Альтернативний текст — це текст, який виводитиметься замість картинки, якщо браузер не може прийняти графічний файл або якщо режим відображення графіки вимкнено. Параметр ALIGN задає місце розташування картинки на екрані, а параметри WIDTH і HEIGHT — її розміри за шириною і висотою в пікселах або відсотках сторінки. Зображення можна подати у рамці (що рекомендують робити), якщо його використовуватимуть як гіперпосилання. Для створення рамки навколо зображення призначений параметр BORDER ="товщина рамки в пікселах". Праворуч і ліворуч від картинки, яку обтікає текст, можна зробити вільний простір: HSPACE = "кількість пікселів". Можна створити вільний простір також над і під рисунком: VSPACE = "кількість пікселів". За допомогою тега IMG можна вставити також відеофільм, який запускатиметься в момент відкриття Web-сторінки: <IMG DYNSRC ="адреса відео-файлу" >. Адреси файлів Для доступу до файлів на локальному диску використовують протокол доступу file: “file:///диск:/ шлях до файлу". Наприклад, "file:///d:/МоиВеб/page1.htm". Назву протоколу можна інколи не писати, наприклад, SRC="c:/Рисунки/Саша.bmp". Якщо графічні чи інші файли є в тому ж каталозі, що й головний html-файл, то достатньо зазначити лише назву файлу, наприклад, SRC= "Саша.bmp". Якщо файл є в деякому каталозі images, але в тому ж надкаталозі, то шлях до нього можна подати так: "../images/myfoto.gif". Отже, тег IMG може мати, наприклад, такий вигляд: <IMG SRC ="MyFoto.bmp" ALT= "Моє фото" ALIGN ="left" WIDTH= 180 HEIGHT= 200 > Вправа 4. Вставте цей тег <IMG SRC ="MyFoto.gif" ALT= "Моє фото" ALIGN="left" WIDTH=180 HEIGHT=200> у код вашої веб-сторінки у файлі file1.htm, попередньо розмістивши у папці Лабораторна_№4_Прізвище ваше фото у файлі з ім’ям MyFoto.gif Код веб-сторінки на даний час може бути таким: <HTML> <HEAD> <TITLE> Веб-сторінка Ваше прізвище та ім’я </TITLE> </HEAD> <BODY BGCOLOR ="yellow" TEXT = "navy"> <IMG SRC="MyFoto.gif" ALT= "Foto" ALIGN="left" width=180 height=200> <CENTER><H1><B> Привіт!</ В> </Н1> <H2> <I> Я студент (введіть назву вузу)</I></Н2><P> <H3><B> Навчаюсь на (введіть назву факультету, дайте характеристику факультету, спеціальності, чому ви навчаєтесь саме на цьому факультеті - 20 речень) </B></НЗ><HR> Група (введіть назву групи) <P> Моя e-mail адреса: <FONT SIZE = +3 COLOR = "magenta"> <B><I> (наприклад, s_nesterenko@ukr.net)</FONT></I></B></CENTER><HR> <CENTER> <TABLE BORDER=6 BGCOLOR="aqua" BORDERCOLOR="red" > <CENTER><TC> Моя успішність: </TC></CENTER> <TR BGCOLOR="white"> <TH> Назва дисципліни </TH> <TH> І семестр </TH> <TH>II семестр </TH> </TR> <TR> <TH> Основи інформатики і ОТ </TH> <TD ALIGN="center">5</TD> <TD ALIGN="center">4</TD></TR> <TR> <TH> Англійська мова </ТН> <TD ALIGN="center">4</TD> <TD ALIGN="center">5</TD></TR> <TR> <TH> Вища математика </TH> <TD ALIGN="center">4</TD> <TD ALIGN="center">5</TD></TR> </TABLE></CENTER><HR> </BODY></HTML> Додання гіперпосилань Гіперпосилання є двох різновидів: 1) на файл; 2) на деяке місце на даній сторінці: початок сторінки (top), кінець сторінки (bottom), на позначений текст. Гіперпосилання вставляють за допомогою парного тега <А>...</А> з параметром HREF = "адреса файлу". Тут замість адреси можуть стояти слова top чи bottom чи текст, що є позначкою. Гіперпосиланням може бути текст або деяке графічне зображення. Розглянемо випадок, коли гіперпосиланням є текст. Нехай фразу "Про себе" (див.текст файлу file1.htm) потрібно зробити гіперпосиланням на файл "file2.htm", що містить додаткові відомості. Це можна зробити так: <А HREF = "file2.htm"> Про себе докладніше </А>. У результаті цього на Web-сторінці слова Про себе докладніше буде підкреслене і зображене іншим кольором. Колір Гіперпосилання визначається у тезі BODY параметром LINK = "колір". Вправа 5. У тексті коду веб-сторінки у файлі file1.htm вставте гіперпосилання на файл file3.htm. Для цього потрібно після тексту про групу вставити рядок <A HREF = "file3.htm"> Про друзів та захоплення </A> <P> <HR> Тепер розглянемо, як деяке графічне зображення зробити гіперпосиланням. Для цього в середині тега <А>...</А> потрібно використати тег IMG. Наприклад, щоб Ваша фотографія, що є у файлі з ім’ям MyFoto.gif, була в рамці й стала гіперпосиланням на файл file2.htm, пишуть так: <A HREF = “file2.htm”> <IMG SRC = “MyFoto.gif” BORDER =4> </A> Будь-яку піктограму (картинку) можна вставити автономно чи як гіперпосилання, оскільки вона зберігається також у графічному файлі. Вправа 6. У тексті коду веб-сторінки у файлі file1.htm вставте графічне гіперпосилання на файл file2.htm. Для цього потрібно після тегу <BODY> вставити рядок <A HREF = “file2.htm”> <IMG SRC = “MyFoto.gif” BORDER =4 > </A> Клацнувши на Web-сторінці на фотографії, відкрийте файл file2.htm з додатковою інформацією, а потім поверніться у файл file1.htm. Розглянемо другий тип гіперпосилань — посилання в межах сторінки (їх ще називають закладками). Якщо потрібно з деякого місця веб-сторінки перейти до її початку, то в тексті коду в цьому місці потрібно вставити <А HREF ="#top'' > текст гіперпосилання </А>. Аналогічно при необхідності переходу в кінець веб-сторінки використовують тег: вставити <А HREF ="#bottom'' > текст гіперпосилання </А>. Для переходу в деяке інше місце, вводять тег, який називається якорем. Якір можна „кинути” в будь-якому місці тексту за допомогою того ж тега <А>...</А> з параметром NAME="#мояпозначка">: <А NAME="#мояпозначка"> Як я вчусь </А>. Далі на сторінці розміщують гіперпосилання на створені позначки (якори): <А HREF ="#top" або "#bottom'' або "#мояпозначка" > текст гіперпосилання </А>. Якщо одна сторінка займає декілька екранів, то в кінці сторінки доречно вставити гіперпосилання для переходу на її початок, наприклад, так: <А HREF=="#top" > на початок </А>. Вправа 7. У тексті коду веб-сторінки у файлі file1.htm вставте гіперпосилання на початок веб-сторінки та на таблицю Моя успішніть. Код може виглядати так, як на Рис.8.2.
Рис.8.2. Код веб–сторінки з гіперпосиланнями на файл та на певне місце веб–сторінки.
|
||||
|
Последнее изменение этой страницы: 2016-04-18; просмотров: 474; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.149.254.35 (0.008 с.) |