Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Функции и элементы управленияСодержание книги
Поиск на нашем сайте
Функции в программировании можно представить как изолированный блок кода, обращение к которому в процессе выполнения программы может быть многократным. Код функций: .header-side-wrapper.header-site { background-image: url(/wp-content/uploads/2017/03/pretend-city-blue-geometric-background-1.jpg); background-repeat: repeat-y; }
.logo { text-align:center; } .invert.sitename { font-size:2.7rem; text-align:center;}
.header-side-wrapper.header-site.nav-horizontal > ul > li > a { font-size:2.5rem; margin-top:20px; text-align:center; border:2px #000000 solid; border-radius:5px; padding:5px;}
.header-side-wrapper.header-site.nav-horizontal > ul > li > a:hover { background-color:#fff; color:#007EC8; }
.header-side-wrapper.header-site.nav-horizontal > ul.menu-item-31 { margin-top:100px; font-size:2rem;}
.content-vertical-massive { padding-top:0; }
.footer-site.content { padding:0; } .footer-site { padding:10px; } .copyright.column { width: 100%; text-align: center; color:#fff; font-size:1.6rem;}. первая строчка там где ".header-site-wrapper.header-site" эта строчка кода задает фоновое изображение для меню и ставит повторение по вертикали. вторая строчка там где ".logo" и третья ".invert.sitename" выравнивает текст темы сайта, т.е. "Система дистанционного обучения по дисциплине "Основы менеджмента" по центру и задает ему размер 4 строчка там где ".header-site-wrapper.header-site nav-horizontal > ul > li > a" задает параметры эллементам-ссылкам меню, там где "главная, практика, теория и т.д.". Задает размер, отступы, рамку вокруг текста. 5 строчка ".header-site-wrapper.header-site nav-horizontal > ul >.menu.item31" задает размер и отступ конкретному элементу меню 6 строчка.content-verticale-massive задает общий отступ для всего сайта сверху, он равняется нулю. 7 строчка.footer-site-.content и 8 строчка.footer-site задает отступы для подвала сайта, там где написано "Разработал Сергей Ярмусик © 2017" 9 строчка.copyright.column задает цвет, размер шрифта для "Разработал Сергей Ярмусик © 2017" Для того что бы попасть в панель администратора сайта необходимо скопировать ссылку доступа вида "mysaut/wp-login.php" откроется окно с двумя полями для ввода, первое поля требует логин администратора, второе пароль. После введенных данных мы попадаем в панель администратора Для отправки писем с сайта использовался плагин "Contact Form 7". Плагин устанавливается и активизируется в шаблоне внутри панели администратора, после чего при помощи "шорткода" вставляется в разметку сайта. В плагине необходимо настроить на какую почту будут приходить уведомления и настроить отправку писем. Также на сайте использовался плагин "Popup Maker", который добавляет на сайт всплывающие popup окна для удобства пользователя. При помощи этого плагина необходимая страница всплывает сразу перед глазами пользователя. На сайте использован плагин "WP-Pro-Qiuz" с помощью которого реализован тест. Плагин достаточно многофункционален и гибок в настройке. Систематизированный перечень, предусмотренных в проекте модулей и файлов с указанием их обозначения представлен в таблице 3.1.
Таблица 3.1 – Спецификация файлов проекта
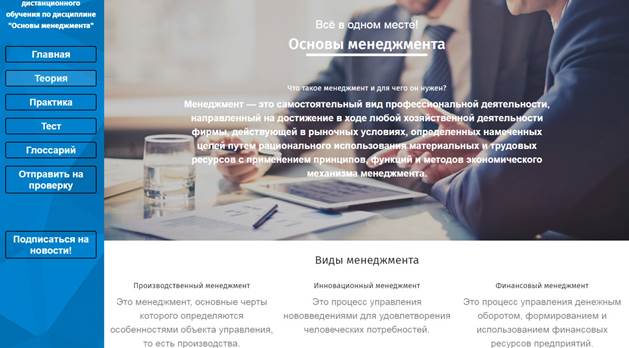
Тестирование Сайт не требует установки специальных программ. Достаточно иметь встроенный браузер. Для запуска сайта необходимо в поисковую строку ввести домен “http://line-landing.ru/”. Администратор – человек, который будет моделировать и добавлять новую информацию на сайте, вход http://line-landing.ru/wp-login.php, логин - menegment, пароль – bgrt62EHh3he. Этап тестирования является одним из ключевых этапов создания программного продукта. На этой стадии выявляются и устраняются ошибки, допущенные в процессе разработки. При проведении тестирования данного проекта количество ошибок было сокращено при помощи: применения специальных методов и средств написания программ, например, CASE-средства Rational Rose; применения надежных, многократно протестированных компонентов и библиотек; соблюдение соответствия создаваемого приложения проектной документации. Тестирование системы дистанционного обучения проводилось вручную. Ниже описан подробный тест-план. На рисунке 3.2 изображена главная страница системы дистанционного обучения.
Рисунок 3.2 – Главная страница
|
|||||||||||||||||||
|
Последнее изменение этой страницы: 2021-07-18; просмотров: 65; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.148.115.187 (0.009 с.) |