Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Технология web -приложения: сущность, средства и методы реализацииСодержание книги
Поиск на нашем сайте
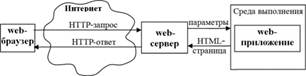
Под web-приложением понимается прикладная программа, разработанная по архитектуре «клиент-сервер», использующая в качестве клиента web-браузер и работающая на стороне web-сервера (рисунок 1.1). При этом взаимодействие между клиентом и сервером выполняется с использованием протокола HTTP.
Рисунок 1.1 — Общая схема взаимодействия пользователя с web-приложением
Пользователь с помощью браузера отправляет HTTP-запрос по определенному URL-адресу, который сопоставляется с ресурсами на web-сервере. Если данный URL-адрес указывает на динамический ресурс (web-приложение), то сервер запускает некоторую внешнюю программу (web-приложение), формирующую HTML-страницу, которая может быть показана браузером, и возвращает ее клиенту. Основной частью web-приложения является его логика на стороне web-сервера. Чаще всего web-приложение не является самостоятельной программой (кроме технологии CGI), а выполняется под управлением некоторой внешней программы – среды выполнения. В качестве такой программы могут выступать: сервер приложений или контейнер приложений. Среда выполнения делает следующие действия: – принимает от web-сервера всю информацию, связанную с НТТР- запросом; – определяет, какое приложение, созданное для данной среды, должно быть выполнено; – создает все вспомогательные объекты, которые могут потребоваться для работы данного приложения (например, Application, Session, Request, Response, User и т. п.); – загружает запрашиваемое приложение и передает ему управление; – web-приложение выполняется и создает HTML-страницу, которую записывает в специально созданный для этого объект (обычно объект Response) и после этого возвращает управление web-серверу; – web-сервер формирует HTTP-ответ, включает в него сформированную web-приложением HTML-страницу и отправляет его клиенту, который прислал запрос к данному web-приложению. Обычно HTML-страницы, созданные web-приложением, включают HTML-формы, с которыми работает пользователь. При нажатии пользователями на кнопки типа submit браузер отправляет новый НТТР-запрос к тому же самому web-ириложению. Последовательность вызовов web- приложения пользователем составляет сеанс его работы. Данный сеанс завершается либо в результате выбора пользователем команды об окончании его работы с web-приложением, либо в результате длительного промежутка времени между отправками последующих НТТР-запросов (обычно более 20 минут). Web-приложение предназначено для решения некоторых задач пользователей и обязательно имеет пользовательский графический интерфейс. Web-приложения в сравнении с локальными приложениями имеют следующие преимущества: – простота доступа к приложению — любой человек, имеющий компьютер, подключенный к сети Интернет, может использовать web- приложение; – простота развертывания (установки) — в отличие от локальных приложений web-приложения после завершения разработки не требуют установки на компьютерах пользователей. Достаточно только сообщить им URL-адрес приложения. При изменении приложения все пользователи сразу начинают работать с измененной версией; – наличие большого количества обученных пользователей; – высокий уровень развития и надежности сетевых соединений и web-технологий. Недостатки web-приложений: – «слабосвязанная» архитектура web-сети — отсутствие поддержки состояния сеанса работы и задержка при перезагрузке каждой страницы. Каждая перегрузка (или обновление страницы) вызывает заметную задержку, вызванную необходимостью установить НТТР- соединение, обработать запрос на сервере, передать по сети ответное HTTP-сообщение и перезагрузить страницу браузером; – ограниченный набор элементов управления для проектирования форм приложения. Текущая версия языка HTML поддерживает только ограниченный набор элементов управления (текстовые элементы, радиокнопки, флажки, выпадающие списки и командные кнопки); – несогласованные подходы к оформлению и способу взаимодействия с пользователями. Принцип работы технологии web-приложения состоит в представлении собой набора статических и динамических веб-страниц. Статическая веб-страница — это страница, которая всегда отображается перед пользователем в неизменном виде. Веб-сервер отправляет страницу по запросу веб-браузера без каких-либо изменений. В противоположность этому, сервер вносит изменения в динамическую веб-страницу перед отправкой ее браузеру. По причине того, что страница меняется, она называется динамической. Web-приложения имеют архитектурные, технологические и пользовательские особенности: – web-приложения должны развертываться очень быстро; – замена документов на реальные прототипы приложения; – получение ранних отзывов пользователей; – работа по проектированию web-приложений делится на проектирование данных и проектирование навигации. Разработка web-приложений включает специфические процессы: – web-приложения являются специальным видом обычных программных приложений, и поэтому web-инженерия может рассматриваться в качестве специальной разновидности программной инженерии; – разработка приложений для web-сети предполагает использование нескольких хорошо определенных правил и соглашений, которые предоставляют стабильно работающую, устойчивую и масштабируемую среду разработки и выполнения; – существуют специальные процессы разработки, которые учитывают специфические возможности web-приложений. Модель жизненного цикла web-приложения показана на рисунке 1.2.
Рисунок 1.2 — Модель жизненного цикла web-приложения
Основное различие данной модели от модели разработки обычного ПО заключается в понимании «развертывания приложения» не как вида деятельности (работы), а как перехода между работами. В web-сети развертывание приложения для его пользователей действительно не является трудоемкой работой: в связи с централизованной архитектурой обычных web-приложений, отсутствием специального кода приложения на стороне пользователей, использованием браузера в качестве среды выполнения работы по развертыванию web-приложения в значительной степени облегчается и ускоряется. Данная модель предлагает явное соединение работы по «поддержке и развитию» с «анализом требований». Именно этот переход характеризует модель, он создает второй цикл модели, который включает «анализ требований». Данный цикл называется «циклом развития». Первый цикл связывает «проектирование», «реализацию», «тестирование и развитие». Данный цикл называется «цикл построения и проверки». Такие два цикла соответствуют двум этапам, которые характерны для современных web-приложений: оффлайн-разработка и онлайн-разработка. Оффлайн-разработка заключается в создании web-приложения в среде разработки (например. Visual Studio) без использования реального web-сервера. Разработка в режиме онлайн выполняется после переноса web-приложения под управление реального web-сервера: создание виртуального каталога, файлов настройки; управление web-сервером. 1.2 Обзор примеров web- приложений приютов
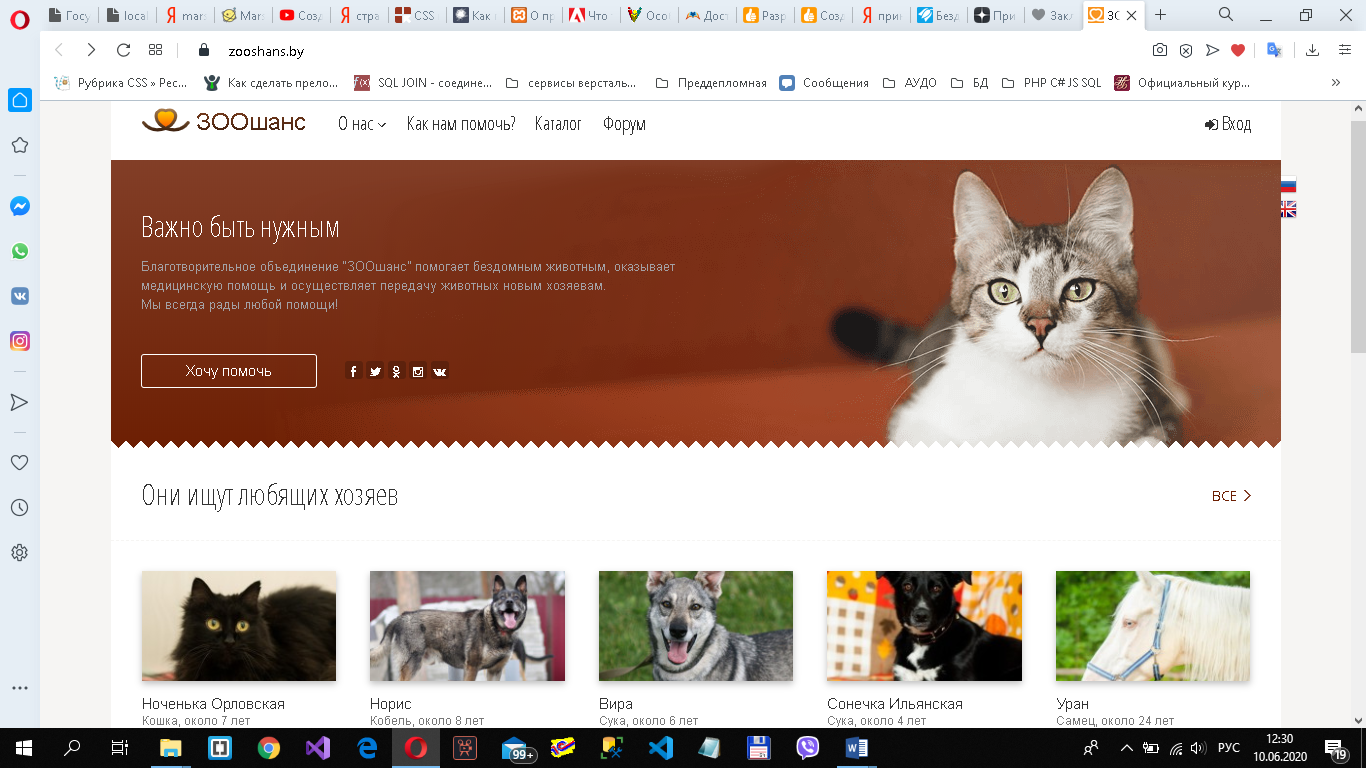
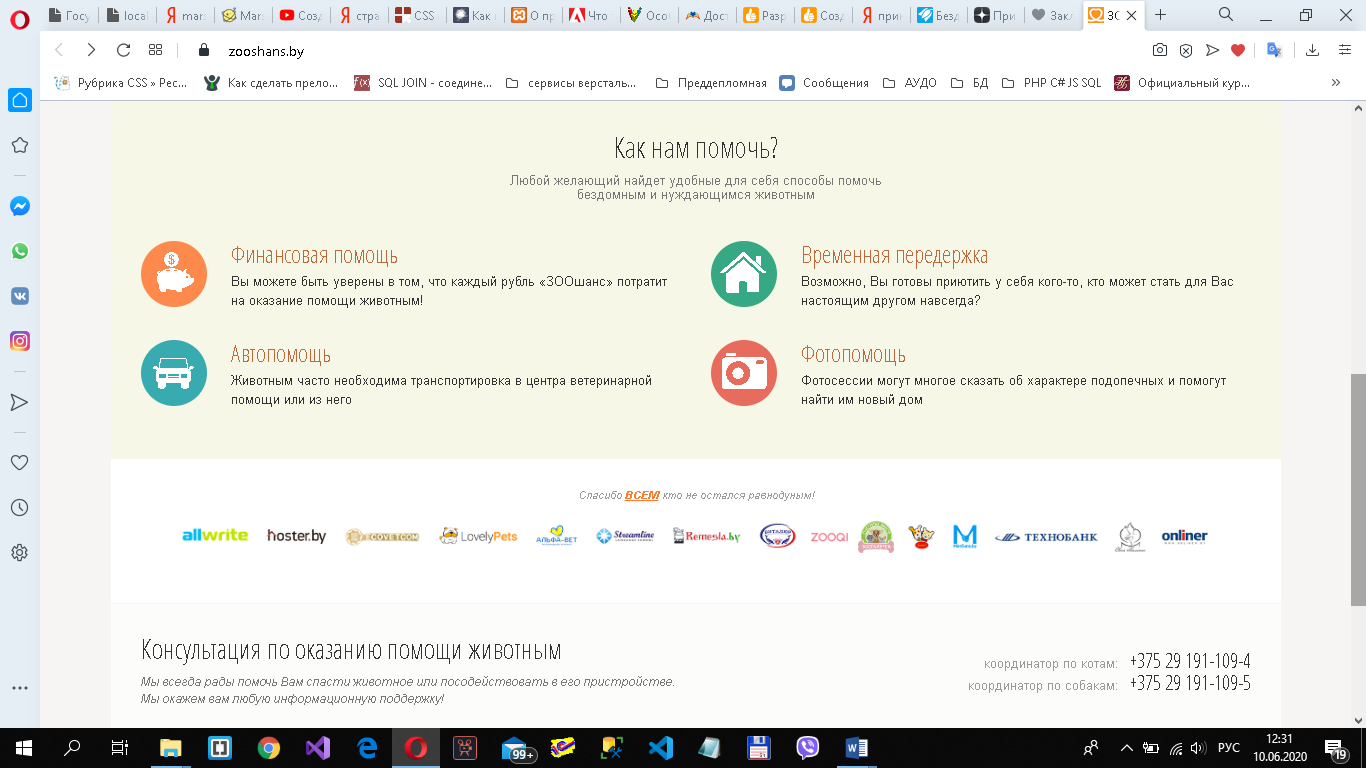
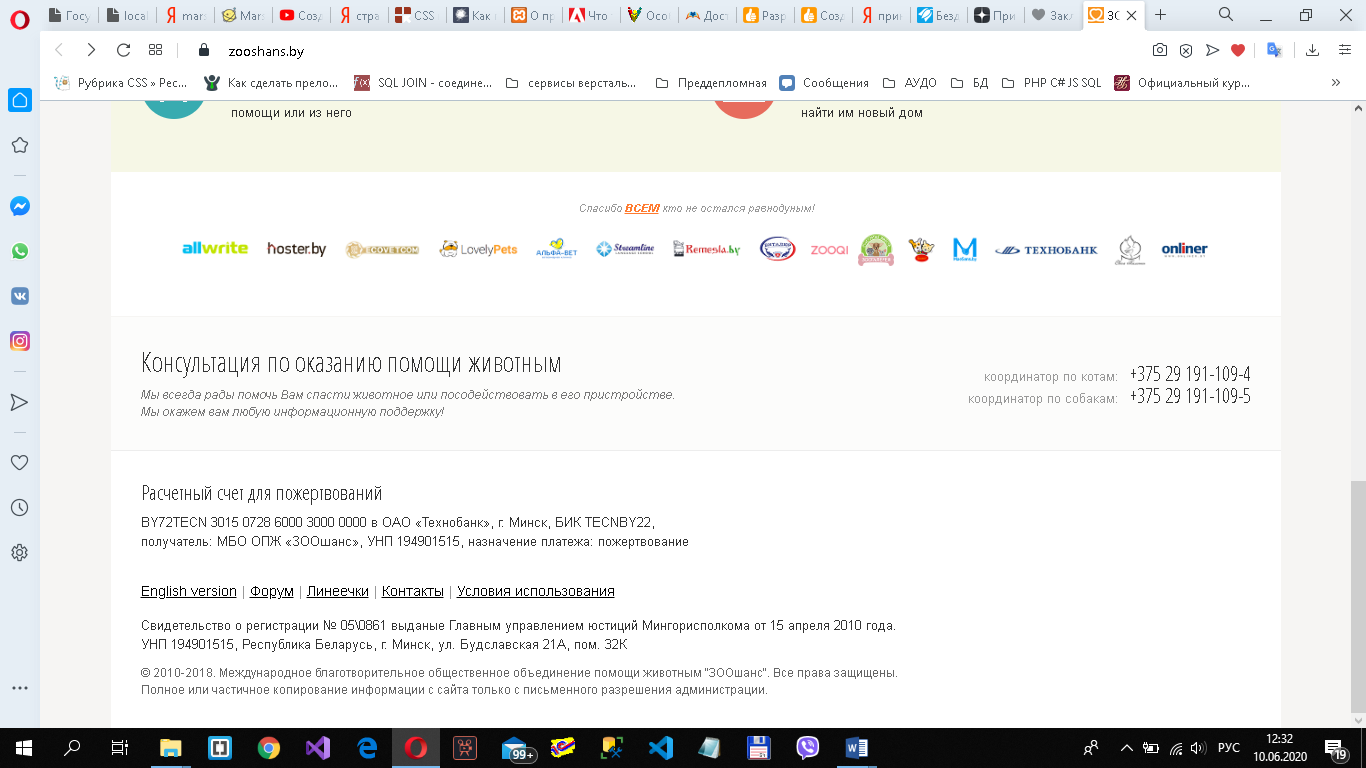
Приют — это благотворительная организация, спасающая, лечащая и пристраивающая бездомных животных. Существует два вида приютов: Муниципальные приюты — это приюты, получающие помощь от государства. Их очень мало, к тому же средств все равно не хватает. В таких местах животные не задерживаются, если не найдут дом за определенный промежуток времени (~ 1 месяц). Частные приюты — это приюты, создаются людьми и живут только за счет пожертвований неравнодушных людей. Это самые многочисленные приюты. В них содержится огромное количество кошек и собак, большинство из которых было брошено бывшими хозяевами на улице. Всех их лечат, стерилизуют и прививают, социализируют, а потом находят новых хозяев. Многие животные не находят себе хозяев и проживают в приюте всю жизнь. Часто там содержатся также животные-инвалиды, которым обеспечивают максимальный комфорт. Такие животные, как правило, совершенно не отличаются от обычных, они радуются людям, бегают, прыгают и не замечают своих проблем. На рисунках 1.3, 1.4, 1.5 представлено web-приложение приюта «ЗООшанс» [1]. Данный приют был основан в 2010 году и является действующим по сегодняшний день. Он помогает таким видам домашних животных как: собаки, коты и лошади. За основу разработки web-приложения «Социальный приют для бездомных животных» был выбран данный сайт.
Рисунок 1.3 — Web-приложение «ЗООшас»
Рисунок 1.4 — Web-приложение «ЗООшас»
Рисунок 1.5 — Web-приложение «ЗООшас»
|
||
|
Последнее изменение этой страницы: 2021-05-27; просмотров: 597; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 216.73.216.214 (0.007 с.) |