Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Анализ методов и средств web -приложения социального приюта для бездомных животныхСтр 1 из 11Следующая ⇒
СОДЕРЖАНИЕ
1 Анализ методов и средств web-приложения социального приюта для бездомных животных. 6 1.1 Технология web-приложения: сущность, средства и методы реализации 6 1.2 Обзор примеров web-приложений приютов. 9 1.3 Обзор инструментария для разработки web-приложения. 11 2 Функциональное моделирование проекта. 15 3 Описание технологии разработки web-приложения «Социальный приют для бездомных животных». 17 3.1 Состав и организация web-приложения. 17 3.2 Разработка структуры и макета страниц сайта. 18 3.3 Проектирование и разработка базы данных. 20 3.4 Описание программной реализации задачи. 22 4 Апробация и опытная эксплуатация web-приложения «социальный приют для бездомных животных». 31 5 Организационно-экономическое обоснование проекта. 33 5.1 Расчет общей трудоемкости программного обеспечения. 33 5.2 Расчет затрат на разработку программного обеспечения. 34 5.3 Обоснование целесообразности разработки. 38 6 Опасные производственные факторы.. 40 6.1 Общие сведения. 40 6.2 Обстоятельства и причины наиболее характерных несчастных случаев 42 6.3 Порядок расследования и учёта несчастных случаев. 42 Заключение. 48 Список использованных источников. 49 Приложение А Листинг web-приложений. 50 Приложение Б Руководство программиста. 68 Приложение В Руководство пользователя. 70 Приложение Г Показатели затрат разработки ПО.. 74
ВВЕДЕНИЕ Веб-приложение — это приложение, которое использует клиент-серверное соединение, где в качестве клиента выступает браузер, а в качестве сервера веб-сервер. Основная суть веб-приложения заключается в том, что его логика заключена между сервером и клиентом так, что вся необходимая информация содержится на сервере, соединение и обмен информацией происходит по сети. Одним из главных достоинств вышеизложенного подхода является тот факт, что веб-приложения - это кроссплатформенные сервисы, то есть клиенты не зависят от конкретной операционной системы пользователя. В настоящее время веб-приложения приобрели популярность и стали широко использоваться. Основные плюсы построения веб-приложений для поддержки стандартных функций браузера состоят в том, что работа программы должна поддерживаться независимо от операционной системы любого клиента (вышеупомянутая кроссплатформенность). Таким образом, вместо того, чтобы писать различные версии одного и того же приложения для Windows, MacOS, Linux и других операционных систем, приложение создаётся один раз для любой платформы и на ней использую функции браузера поддерживается работоспособность. Однако при создании веб-приложений и их последующей поддержке различные варианты реализации языков разметки и других спецификаций в браузерах может вызвать проблемы. Помимо этого, возможность юзера настраивать многие параметры браузера, как то, например, размер шрифта, цвета, переход на мобильную версию - может препятствовать корректной работе приложения. Но использование активных серверных страниц ASP позволило в большей степени избежать данных проблем.
Цель работы: спроектировать и разработать Web-приложение «Социальный приют для бездомных животных». Можно выделить несколько основных пунктов, которые должны быть выполнены: – приложение должно позволять пользователю просматривать имеющиеся в наличии животные; – реализовать механизм парсинга HTML страниц с последующим поиском информации о животных; – предоставлять пользователю доступ к собранной информации. Для реализации поставленной задачи был выбран язык программирования PHP и локальный сервер XAMPP. Для написания скелета страницы использовался HTML, для адаптации — Bootstrap, для стилизации — CSS. Работа с базами данных осуществлялась с помощью phpMyAdmin.
АНАЛИЗ МЕТОДОВ И СРЕДСТВ WEB -ПРИЛОЖЕНИЯ СОЦИАЛЬНОГО ПРИЮТА ДЛЯ БЕЗДОМНЫХ ЖИВОТНЫХ
Общие сведения
Охрана труда согласно индивидуального задания на дипломное проектирование (в названии раздела указать свой вопрос). Опасные факторы подразделяются на физические, химические, биологические и психофизиологические. Физические факторы — это движущиеся машины и механизмы, повышенные уровни шума и вибрации, электромагнитных и ионизирующих излучений, недостаточная освещенность, повышенный уровень статического электричества, повышенное значение напряжения в электрической цепи и др [7]. Химические факторы — вещества и соединения, различные по агрегатному состоянию и обладающие токсическим, раздражающим, канцерогенным и мутагенным действиями на организм человека и влияющие на его репродуктивную функцию.
Биологические факторы — патогенные микроорганизмы (бактерии, вирусы, риккетсии, спирохеты) и продукты их жизнедеятельности, а также животные и растения. Психофизиологические факторы — это факторы трудового процесса. К ним относятся физические (статические и динамические перегрузки) и нервно-психические перегрузки (умственное перенапряжение, перенапряжение анализаторов, монотонность труда, эмоциональные перегрузки). Опасные факторы могут приводить к производственному травматизму и несчастным случаям на производстве, а также внезапному ухудшению здоровья. Охрана труда — это система сохранения жизни и здоровья работников в процессе трудовой деятельности, включающая в себя правовые, социально-экономические, организационно-технические, санитарно-гигиенические, лечебно-профилактические, реабилитационные и иные мероприятия. Правовой институт «охрана труда» включает в себя нормы, устанавливающие права и обязанности работодателя и работников по вопросам безопасности и гигиены труда, а также конкретизирующие их: – правила и инструкции по охране труда; – специальные нормы о компенсациях и льготах для лиц, работающих в тяжелых, вредных или опасных условиях; – нормы об охране труда женщин, несовершеннолетних и лиц с пониженной; – трудоспособностью; – нормы, регулирующие организацию работы по охране труда; – правила расследования и учета несчастных случаев на производстве. Здоровые и безопасные условия труда в значительной степени обеспечиваются техническим прогрессом, совершенствованием техники и технологии производства (например, замена тяжелого физического труда машинами, внедрение роботов, заменяющих человека там, где это опасно для его жизни и здоровья, герметизация технологических процессов на химических предприятиях). Но если техника и технология производства данной продукции сами по себе не исключают вредностей, то для их устранения должны применяться меры, предусмотренные в нормах трудового права об охране труда и направленные на предотвращение или нейтрализацию воздействия на работающих опасных и вредных производственных факторов. Законодательство об охране труда предусматривает и обязанности работников. Они обязаны соблюдать нормы, правила и инструкции по охране труда, устанавливающие правила выполнения работ и поведения в производственных помещениях и на строительных площадках, использовать и правильно применять коллективные и индивидуальные средства защиты (специальную одежду и обувь, маски, очки, респираторы и др.) Если правила по охране труда предусматривают, что обязательным условием допуска к данной работе является специальное обучение и сдача экзаменов по технике безопасности и правилам эксплуатации, работник обязан проходить такое обучение в рабочее время. Отказ от этого является нарушением трудовой дисциплины. Допуск к работе лиц, не прошедших в установленном порядке обучение, инструктаж и проверку знаний правил, норм и инструкций по охране труда, запрещается. Работники обязаны немедленно сообщать своим непосредственным руководителям о любом несчастном случае, происшедшем на производстве, о признаках профессионального заболевания, а также о ситуации, которая создает угрозу жизни и здоровью людей.
Решающая роль в обеспечении здоровых и безопасных условий труда принадлежит работодателю в лице администрации организации. Работодатель (администрация организаций) обязан проводить работу, предусмотренную в нормах об охране труда: осуществлять эффективный контроль за уровнем воздействия вредных или опасных производственных факторов на здоровье работников; проводить обучение и инструктаж работников по технике безопасности и производственной санитарии, а также проверку знания ими норм, правил и инструкций по охране труда; информировать работников о состоянии условий и охраны труда на рабочем месте. Обязанности работодателя предусмотрены практически во всех нормах об охране труда и исполняются они в процессе повседневной практической деятельности. Кроме того, законодательство предусматривает обязанности, связанные с экстраординарными ситуациями, неожиданными обстоятельствами. Работодатель, в частности, обязан принимать необходимые меры по обеспечению сохранения жизни и здоровья работников при возникновении аварийных ситуаций, в том числе по оказанию первой помощи пострадавшим.
ЗАКЛЮЧЕНИЕ
Результатом выполнения проекта стало web-приложение «Социальный приют для бездомных животных», обеспечивающее пользователю возможности по получения информации со страницы, взаимодействия с ней, без специальной установки сторонних приложений. Для разработки приложения были решены следующие задачи: – проведен анализ предметной области; – изучены существующие платформы и проекты; – спроектирована архитектура web-приложения; – реализовано web-приложение; – проведено тестирование. Созданное web-приложение поможет уменьшить численность бездомных животных и улучшить положение региона страны. К достоинствам продукта можно отнести следующие возможности: – невысокие системные требования программы; – простота интерфейса; – отсутствие ошибок; – наглядность web-приложения. Результатом выполнения дипломного проекта является созданное и протестированное web-приложение «Социальный приют для бездомных животных». Данное web-приложение позволит уменьшить количество бездомных животных, так же вести их небольшой учёт в реальном времени.
Невысокая стоимость web-приложения выделяет его среди ряда других web-приложений и позволяет использовать его любому пользователю. Выбранная среда программирования и разработки значительно упростила процесс разработки скриптов, интерфейса, анимации, а также средств графической визуализации самого web-приложения.
ПРИЛОЖЕНИЕ А (обязательно) Листинг web -приложений <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="initial-scale=1"> <meta name="viewport" content="width=device-width"> <title>О приюте</title> <link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/flickity/1.0.2/flickity.css"> <link rel="stylesheet" href="../css/style.css"> <script src="../js/javaScript.js"></script> <script src="http://code.jquery.com/jquery-1.8.3.js"></script> </head> <body> <div id="container"> <?php include "header.php"; ?> <div class="block-ind1"> <img src="../img/pets_12128.png" alt="img"> <div class="block2"> <h1> О приюте «Уютный дом» </h1> <h2> Приют «Cozy Hous» встречает волонтеров разноголосым лаем. Тут же выбегают навстречу десятки собак, больших и маленьких: машут хвостами, нетерпеливо перебирают лапами, мелькают мокрые носы и внимательные глаза. Всем хочется получить свою долю ласки и тёплого прикосновения. В приюте «Cozy Hous» собрано пока 10 душ. Десять жизней, историй, трагедий. Судьба каждого обитателя приюта — ничто, пустой звук в масштабах города, страны, мира. Но именно в этом приюте начинается новая жизнь, и каждая спасенная душа — великая ценность для волонтеров и руководителей приюта. Все истории попадания сюда можно разделить на два вида: хозяева «наигрались» с животным или переехали и отправили питомца на улицу, либо животное уже родилось на улице, от уличных родителей. <p>Сложно представить, что переживает пес, у которого было все — и теплый коврик, и еда, и ласковая рука любимого хозяина, и вдруг все это исчезает. Да, собаки, как и люди, стареют и болеют. Им тоже нужен уход и лечение. Но лечить порой «слишком хлопотно»… Тем, кто родился на улице, легче. Домашние же абсолютно беспомощны, увы. Так или иначе, они попадают в отловку, где, как правило, их ждет так называемая «утилизация». <br> Поможем малышам, сделаем мир добрее... </p> </h2> </div> </div> <!-- BOOTSTRAP 4 --> <!-- Flickity HTML init --> <div class="title"> <h1>Наши друзья, которые ищут дом</h1> </div> <div class="gallery js-flickity" data-flickity-options='{ "wrapAround": true }'> <?php include("conn-query.php"); $select= mysqli_query($db, "SELECT * FROM `animals`"); while ($r= mysqli_fetch_array($select)) { echo "<div class=gallery-cell><img src=../img/". $r['photo']. ">"; echo "<h1 name=".$r['id_catalog']. ">". $r['nickname']. "</h1>"; echo "<a href=element.php type=button>Подружиться</a></div>";
} mysqli_close($db); ?> </div> <div class="details"> <a class="more" href="head2.php" type="button">Подробнее</a> </div> <!-- BOOTSTRAP 4 --> <div class="block-ind2"> <h1>Чем вы можете помочь нашему приюту</h1> <div class="info1"> <figure> <img src="../img/cat_food_11363.png" alt="Pet food"> <figcaption>Корм для животных</figcaption> </figure> <figure> <img src="../img/ambulance_11347.png" alt="Transportation"> <figcaption>Транспорт</figcaption> </figure> <figure> <img src="../img/ball_11354.png" alt="Toys"> <figcaption>Игрушки</figcaption> </figure> <figure> <img src="../img/bowl_11361.png" alt="Bowls and cups"> <figcaption>Миски и чашки</figcaption> </figure> <figure> <img src="../img/shampoo_11370.png" alt="Shampoos"> <figcaption>Шампуни</figcaption> </figure> </div> <div class="info2"> <figure> <img src="../img/pills_11446.png" alt="Vitamins"> <figcaption>Витамины</figcaption> </figure> <figure> <img src="../img/syringe_11448.png" alt="Medicines"> <figcaption>Лекарства</figcaption> </figure> <figure> <img src="../img/leash_11450.png" alt="Collars / leashes"> <figcaption>Ошейники / поводки</figcaption> </figure> <figure> <img src="../img/cat_11456.png" alt="Sleeping area"> <figcaption>Спальное место</figcaption> </figure> </div> </div> <br> <?php include "footer.php"; ?> </div> <script src="//cdnjs.cloudflare.com/ajax/libs/flickity/1.0.2/flickity.pkgd.js"></script> <script src="./dist/swup.js"></script> <script> const swup = new Swup(); </script> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="initial-scale=1.0"> <title>Header2</title> <link rel="stylesheet" href="../css/style.css"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous"> <link href="https://fonts.googleapis.com/css2?family=Yeseva+One&display=swap" rel="stylesheet"> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script> <style> @import url('https://fonts.googleapis.com/css2?family=Lobster&display=swap'); </style> <style> @import url('https://fonts.googleapis.com/css2?family=Gabriela&display=swap'); </style> <style> @import url('https://fonts.googleapis.com/css2?family=Istok+Web:wght@400;700&display=swap'); </style> </head> <body> <?php include "header.php"; ?> <div class="container"> <div class="pricing-header px-3 py-3 pt-md-5 pb-md-4 mx-auto text-center"> <h1 class="display-4">В поиске нового дома</h1> <h2 class="lead">Дорогие наши посетитель каждому их вас нужен дом, и этим чудесным животным, с которыми поступили очень жестоко тоже нужен второй шанс и новый дом.</h2> </div> <div class="d-flex flex-wrap"> <?php include("conn-query.php"); $select= mysqli_query($db, "SELECT * FROM `animals`"); while ($r= mysqli_fetch_array($select)) { echo "<div class=card><img src=../img/". $r['photo']." > "; echo "<div class=card-body><h5 class=card-title>". $r['nickname']. "</h5>"; echo "<input class=btn btn-warning type=button name=". $r['id_catalog']. " value=Подружиться></div></div></br>"; } mysqli_close($db); ?> </div> <br> <h1 class="display-4">Вы можете связаться с нами заполнив форму обрятной свяязи</h1> <form method="post" action="up.php"> <div class="row"> <div class="col"> <input type="text" name="surname" class="form-control" placeholder="Фамилия..."> </div> <div class="col"> <input type="text" name="name" class="form-control" placeholder="Имя..."> </div> <div class="col"> <input type="date" name="birthday" class="form-control" placeholder="Дата рождения..."> </div> </div> <div class="row"> <div class="col"> <input type="text" name="residence" class="form-control" placeholder="Место жительства..."> </div> <div class="col"> <input type="number" name="phone" class="form-control" placeholder="Номер телефона..."> </div> <div class="col"> <input type="number" name="email" class="form-control" placeholder="Email..."> </div> <div class="col"> <input type="text" name="id_animal" class="form-control" placeholder="Номер животного..."> </div> </div> <br> <button type="submit" class="btn btn-primary" name="submit" id="bsub">Отправить</button> </form> </div> <br> <?php include "footer.php"; ?> <script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="initial-scale=1.0"> <title>Header2</title> <link rel="stylesheet" href="../css/style.css"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous"> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script> <title>Help</title> </head> <body> <div id="container"> <?php include "header.php"; ?> <div class="block-ind2"> <h1>Чем вы можете помочь нашему приюту</h1> <div class="info1"> <figure> <img src="../img/cat_food_11363.png" alt="Pet food"> <figcaption>Корм для животных</figcaption> </figure> <figure> <img src="../img/ambulance_11347.png" alt="Transportation"> <figcaption>Транспорт</figcaption> </figure> <figure> <img src="../img/ball_11354.png" alt="Toys"> <figcaption>Игрушки</figcaption> </figure> <figure> <img src="../img/bowl_11361.png" alt="Bowls and cups"> <figcaption>Миски и чашки</figcaption> </figure> <figure> <img src="../img/shampoo_11370.png" alt="Shampoos"> <figcaption>Шампуни</figcaption> </figure> </div> <div class="info2"> <figure> <img src="../img/pills_11446.png" alt="Vitamins"> <figcaption>Витамины</figcaption> </figure> <figure> <img src="../img/syringe_11448.png" alt="Medicines"> <figcaption>Лекарства</figcaption> </figure> <figure> <img src="../img/leash_11450.png" alt="Collars / leashes"> <figcaption>Ошейники / поводки</figcaption> </figure> <figure> <img src="../img/cat_11456.png" alt="Sleeping area"> <figcaption>Спальное место</figcaption> </figure> </div> </div> <?php include "footer2.php"; ?> <iframe src="https://yandex.ru/map-widget/v1/?um=constructor%3A843ac5341ab0583b3c76988a9575d45991ed30404f1ce4d0d0e7d1a23a1f3498&source=constructor" height="350" frameborder="0" margin-top="10px"></iframe> </div> <script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script> </body> </html>
<!DOCTYPE html> <html lang="en">
<head> <meta charset="UTF-8"> <title>Header</title> <link rel="stylesheet" href="../css/style.css"> </head> <body> <div id="header" class="transition-fabe"> <div class="block-header1"> <div class="logo"> <h1>Cozy House</h1> <h2>Приют для животных в Гомеле</h2> </div> <div class="nav"> <ul> <li><a href="index.php">О приюте</a></li> <li><a href="head2.php">Наши животные</a></li> <li><a href="help.php">Чтобы помочь пиюту</a></li> </ul> </div> </div> <div class="block-header2"> <h1>Дом нужен не только людям</h1> <h2>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras gravida est in porttitor porttitor. Duis sodales elementum ipsum, vehicula condimentum erat fringilla et.</h2> <input type="button" value="Подружиться"> </div> </div> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Footer</title> <link rel="stylesheet" href="../css/style.css"> </head> <body> <!-- Прелоадер --> <div class="preloader"> <div class="preloader__row"> <div class="preloader__item"></div> <div class="preloader__item"></div> </div> </div> <!-- Прелоадер --> <div id="footer"> <div class="block-footer1"> <ul>Для вопросов и предложений <li><img src="../img/envelope_11497%20(1).png" alt=""> <a href="#">email@shelter.com</a></li> <li><img src="../img/telephone_11493.png" alt=""> <a href="#">+375 25 762 22 69</a></li> </ul> </div> <div class="block-footer2"> <ul>Мы ждем вашего визита <li><img src="../img/pin_11501.png" alt=""> <a href="#">г. Гомель, ул. Бочкина 25</a></li> <li><img src="../img/pin_11501.png" alt=""> <a href="#">г. Гомель, ул. Мира 46</a></li> </ul> </div> </div> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Footer2</title> <link rel="stylesheet" href="../css/style.css"> </head> <body> <div id="footer2"> <img src="../img/dog_12157.png" alt=""> <div class="block-footer2"> <h1>Кроме того, вы можете сделать пожертвование<br> <p> Наименование банка / Тип банковского счета </p> </h1> <button> <img src="../img/credit_card_(1)_11473.png" alt=""> 8380 2880 8028 8791 7435 </button> </div> </div> </body> </html>
<?php $db=new mysqli("localhost","root","","priut"); $db->query('SET NAMES UTF8'); ?>
* { margin: 0; padding: 0; } body { background-attachment: fixed; background-image: url(https://encrypted-tbn0.gstatic.com/images?q=tbn%3AANd9GcQD1kXEjfpzNyT6MDwWsTu47rTz4rX7WNHH4EVUKHCa7JDqDSl-&usqp=CAU); zoom: 100%; } container { width: 1920px; min-width: 1920px; height: auto; /* background-color: #fafafa; */ background-attachment: fixed; background-image: url(https://encrypted-tbn0.gstatic.com/images?q=tbn%3AANd9GcQD1kXEjfpzNyT6MDwWsTu47rTz4rX7WNHH4EVUKHCa7JDqDSl-&usqp=CAU); margin: 0 auto; } #container.block-ind1 { display: flex; padding-top: 121px; margin-bottom: 81px; } #container.block-ind1 img { margin-left: 543px; float: left; width: 300px; height: 408px; } #container.block-ind1.block2 { margin-left: 400px; } #container.block-ind1.block2 h1 { font-family: Georgia; font-size: 35px; line-height: 45px; font-weight: 400; letter-spacing: 0.06em; color: #545454; width: 340px; } #container.block-ind1.block2 h2 { margin-top: 37px; font-family: ArialMT; font-size: 20px; line-height: 24px; font-weight: 400; color: #4c4c4c; width: 450px; } #container.block-ind1.block2 h2 p { margin-top: 20px; } #container.block-ind2 { margin-top: 72px; } #container.block-ind2 h1 { font-family: Georgia; font-size: 35px; line-height: 45px; font-weight: 400; letter-spacing: 0.06em; color: #545454; text-align: center; } #container.block-ind2.info1 { display: flex; justify-content: center; margin-top: 82px; } #container.block-ind2.info1 figure { padding-right: 106px; text-align: center; } #container.block-ind2.info1 figure figcaption { list-style-type: none; font-family: Georgia; font-size: 25px; letter-spacing: 0.06em; color: #545454; } #container.block-ind2.info2 { display: flex; justify-content: center; margin-top: 82px; } #container.block-ind2.info2 figure { padding-right: 106px; text-align: center; } #container.block-ind2.info2 figure figcaption { list-style-type: none; font-family: Georgia; font-size: 25px; letter-spacing: 0.06em; color: #545454; } /* HEADER */ #header { margin: 0 auto; width: 1920px; height: 925px; background-image: url(../img/header.png);
} #header.block-header1 { width: 1920px; height: 112px; display: flex; justify-content: center; } #header.block-header1.logo { margin-right: 525px; } #header.block-header1.logo h1 { font-family: Georgia; font-size: 32px; line-height: 97px; font-weight: 400; letter-spacing: 0.06em; color: #f1cdb3; } #header.block-header1.logo h2 { font-family: ArialMT; font-size: 20px; letter-spacing: 0.1em; color: #ffffff; position: absolute; top: 67px; } #header.block-header1.nav ul { list-style-type: none; display: flex; justify-content: space-around; } #header.block-header1.nav ul li { margin: 34px 0 34px 34px; } #header.block-header1.nav ul li:hover { border-bottom: 3px solid #f1cdb3; border-radius: 1.5px; box-shadow: 10px 10px 10px rgba(0, 0, 0, 50); } #header.block-header2 { margin-left: 375px; margin-top: 251px; zoom: 105%; } #header.block-header1.nav ul li a { padding: 0; text-decoration: none; font-family: ArialMT; font-size: 20px; line-height: 29px; font-weight: 400; color: #cdcdcd; } #header.block-header2 h1 { font-family: Georgia; font-size: 44px; line-height: 57px; font-weight: 400; letter-spacing: 0.06em; color: #ffffff; width: 346px; } #header.block-header2 h2 { font-family: ArialMT; font-size: 20px; line-height: 24px; font-weight: 400; color: #cdcdcd; width: 443px; margin-top: 64px;
} #header.block-header2 input { font-family: Georgia; font-size: 20px; letter-spacing: 0.06em; color: #292929;
margin-top: 44px; width: 205px; height: 52px; background-color: #f1cdb3; border-radius: 26.0px; } #header.block-header2 input:hover { cursor: pointer; /* тень */ box-shadow: 0 10px 10px rgba(10, 10, 10, 10);
} /* FOOTER */ #footer { display: flex; width: 1920px; height: 362px; margin: 0 auto; background-image: url(../img/footer_1_11476.png); /* margin-top: 84px;*/ } #footer.block-footer1 { margin-left: 360px; width: 310px; margin-top: 79px; } #footer.block-footer2 { margin-left: 174px; width: 305px; margin-top: 79px; } #footer ul { list-style-type: none; font-family: Georgia; font-size: 35px; line-height: 45px; font-weight: 400; letter-spacing: 0.06em; color: #ffffff; } #footer ul li a { text-decoration: none; font-family: TimesNewPSMT; font-size: 22px; line-height: 1.0; font-weight: 410; letter-spacing: 0.06em; color: #f1cdb3; } /* FOOTER2 */ #footer2 { width: 1920px; height: 434px; background-color: #f6f6f6; margin: 0 auto; margin-top: 79px; } #footer2 img { margin-left: 393px; margin-top: 86px; } #footer2.block-footer2 { float: right; margin-right: 602px; margin-top: 71px; } #footer2.block-footer2 h1 { font-family: Georgia; font-size: 35px; line-height: 45px; font-weight: 400; letter-spacing: 0.06em; color: #545454; width: 390px; } #footer2.block-footer2 h1 p { font-family: Georgia; font-size: 20px; line-height: 1.2; /* font-weight: 400;*/ letter-spacing: 0.06em; color: #545454; margin-top: 35px; width: 480px; } #footer2.block-footer2 button { font-family: TimesNewPSMT; font-size: 20px; line-height: 45px; font-weight: 400; letter-spacing: 0.06em; color: #292929; border-color: #f1cdb3; width: 319px; height: 47px; background-color: #f1cdb3; border-radius: 50px; margin-top: 13px; } #footer2.block-footer2 button:hover { box-shadow: 0px 10px 10px rgba(0, 0, 0, 0.5); } #footer2.block-footer2 button img { margin: 0; padding: 0; vertical-align: text-top; } .ca { /* padding-left: 380px; */ place-content: center; display: flex; /* background: #f6f6f6; */ background-attachment: fixed; } .card { margin-left: 50px; } body { font-family: sans-serif; } .gallery { text-align: center; width: 1550px; margin: 0 auto; } .gallery-cell { width: 270px; height: 424px; margin-right: 50px; background-color: #fafafa; border-radius: 10px; } .gallery-cell img { border-radius: 10px; } .gallery-cell h1 { margin-top: 20px; margin-bottom: 20px; font-family: Georgia; font-size: 20px; line-height: 45px; font-weight: 400; letter-spacing: 0.06em; color: #545454; } .gallery-cell a { text-decoration: none; font-family: Georgia; font-size: 20px; letter-spacing: 0.06em; color: #292929;
width: 188px; height: 55px; border: 2.0px solid #f1cdb3; border-radius: 26.0px; padding: 10px; } .gallery-cell a:hover { background-color: #f1cdb3; border: 2.0px solid #f1cdb3; border-radius: 26.0px; } .flickity-prev-next-button.previous { left: -5%; } .flickity-prev-next-button.next { right: -5%; } .title { width: 650px; margin: 0 auto; } .title h1 { font-family: Georgia; font-size: 35px; line-height: 45px; font-weight: 400; letter-spacing: 0.06em; color: #545454; margin-bottom: 66px; } .details { margin-top: 66px; text-align: center; } .details.more { text-decoration: none; width: 267px; height: 52px; font-family: Georgia; font-size: 20px; line-height: 57px; font-weight: 400; letter-spacing: 0.06em; color: #292929;
border: 2.0px solid #f1cdb3; border-radius: 26.0px; padding: 15px; } .details.more:hover { background-color: #f1cdb3; border: 2.0px solid #f1cdb3; border-radius: 26.0px; } /* HEADER2 */ #header2 { margin: 0 auto; width: 1920px; height: 112px; background-color: #fafafa; } #header2.block-header1 { width: 1920px; height: 112px; display: flex; justify-content: center; } #header2.block-header1.logo { margin-right: 525px; } #header2.block-header1.logo h1 { font-family: Georgia; font-size: 32px; line-height: 97px; font-weight: 400; letter-spacing: 0.06em; color: #545454; } #header2.block-header1.logo h2 { font-family: ArialMT; font-size: 20px; letter-spacing: 0.1em; color: #292929; position: absolute; top: 67px; } #header2.block-header1.nav ul { list-style-type: none; display: flex; justify-content: space-around; } #header2.block-header1.nav ul li { margin: 34px 0 34px 34px; } #header2.block-header1.nav ul li:hover { border-bottom: 3px solid #f1cdb3; border-radius: 1.5px; /* box-shadow: 10px 10px 10px rgba(0, 0, 0, 50); */ } #header2.block-header2 { margin-left: 375px; margin-top: 251px; } #header2.block-header1.nav ul li a { padding: 0; text-decoration: none; font-family: ArialMT; font-size: 20px; line-height: 29px; font-weight: 400; color: #545454; } #container iframe { margin: 0 auto; } .container { width: 1920px; margin-bottom: 64px; } .card { border-radius: 20px; margin-top: 1%; width: 18rem } .card.card-body { text-align: center; } .card.card-body a { font-family: Georgia; font-size: 17px; line-height: 57px; font-weight: 400; letter-spacing: 0.06em; color: #292929;
border: 2.0px solid #f1cdb3; border-radius: 26.0px; margin: 0 auto; } .card.card-body a:hover { background-color: #f1cdb3; border: 2.0px solid #f1cdb3; border-radius: 26.0px; } .card img { border-radius: 20px 20px 0 0; } .lead { font-family: 'Yeseva One', cursive; font-size: 25px; } .card-title { font-size: 25px; /* font-family: 'Lobster', cursive;*/ font-family: 'Gabriela', serif; text-align: center; color: #8B4513; }
ПРИЛОЖЕНИЕ Б (обязательное) Руководство программиста Введение
Задача web-приложения «Социальный приют для бездомных животных» является ознакомить пользователей с информацией приюта и наличием животных, а также возможности взять к себе одного из них, связавшись с волонтерами приюта.
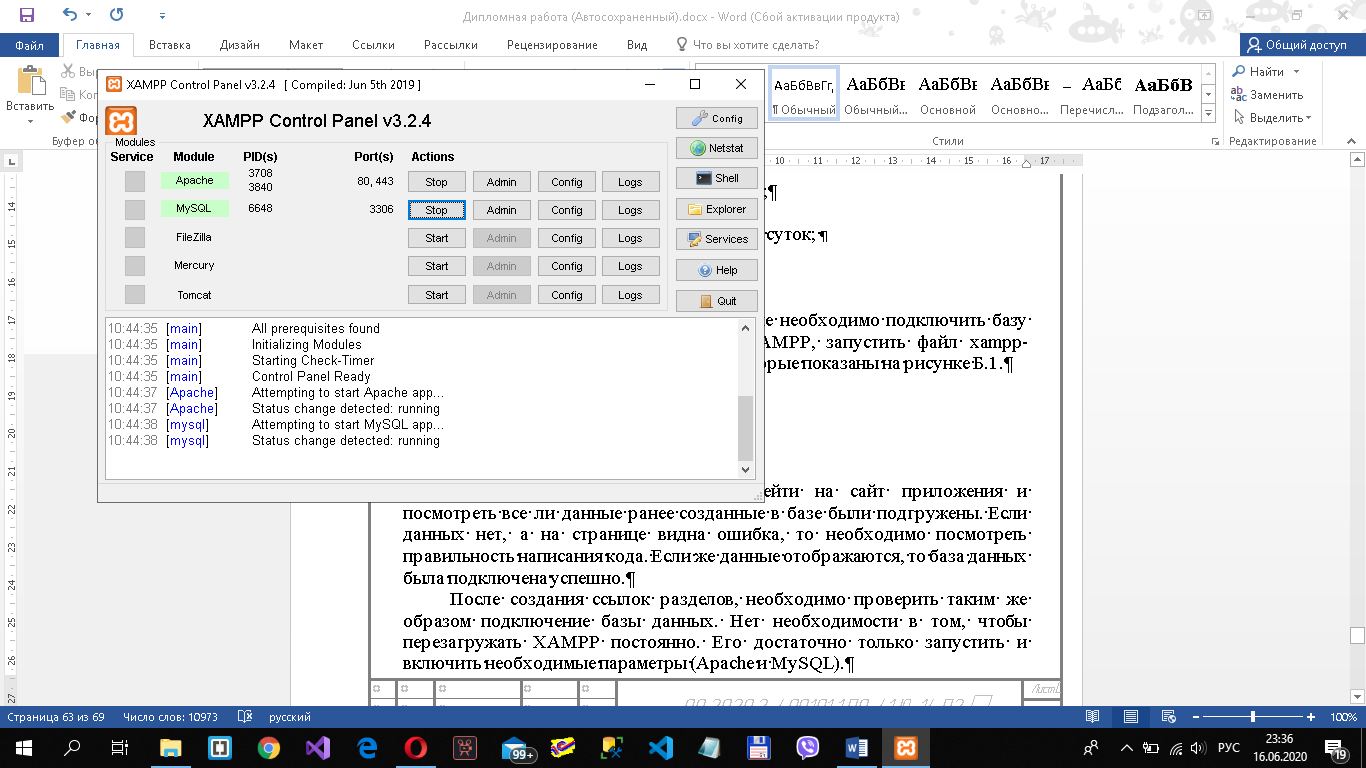
Сообщения Для начала работы с web-приложение необходимо подключить базу данных. Установив локальный сервер XAMPP, запустить файл xampp-control.exe и включить Apache и MySQL которые показаны на рисунке Б.1.
Рисунок Б.1 — Включение Apache и MySQL
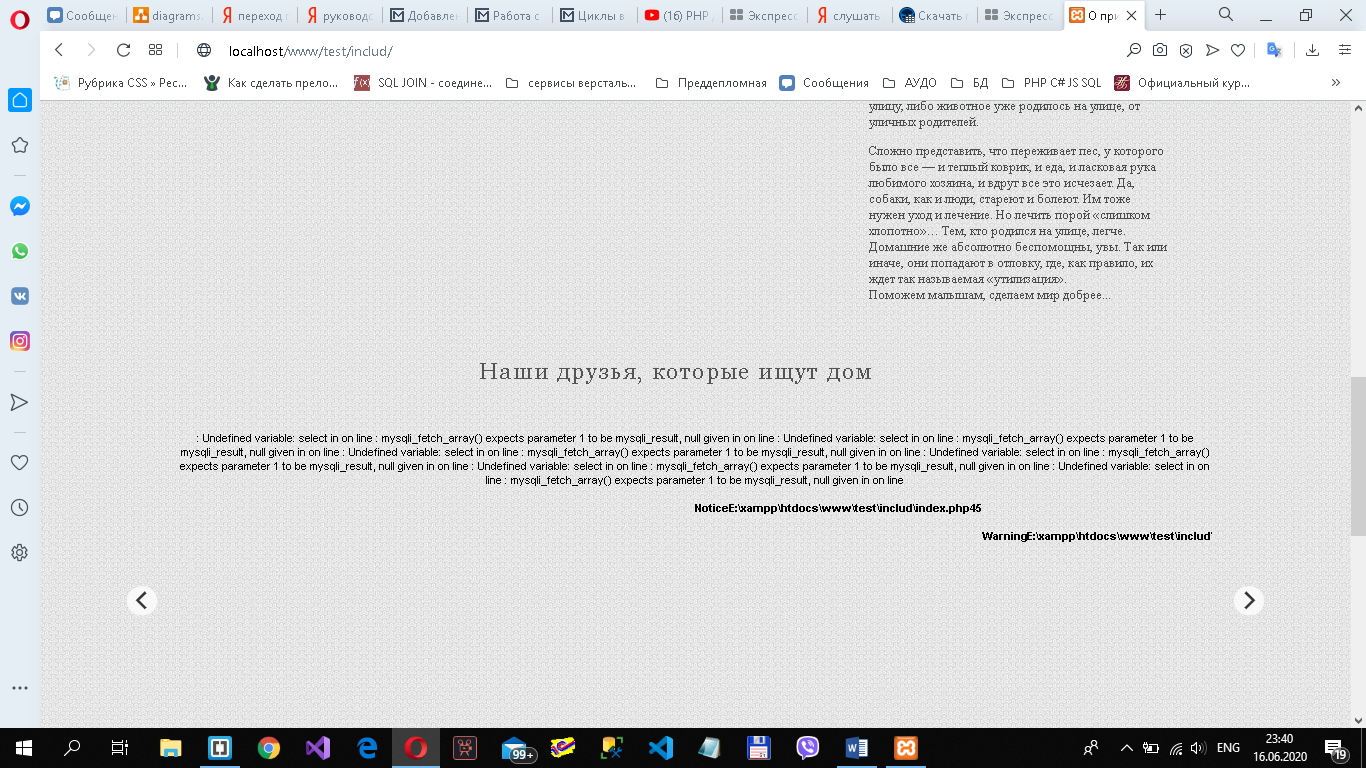
После включения необходимо перейти на сайт приложения и посмотреть все ли данные ранее созданные в базе были подгружены. Если данных нет, а на странице видна ошибка, пример которой показан на рисунке Б.2, то необходимо посмотреть правильность написания кода. Если же данные отображаются, то база данных была подключена успешно.
Рисунок Б.2 — Пример ошибки вывода данных
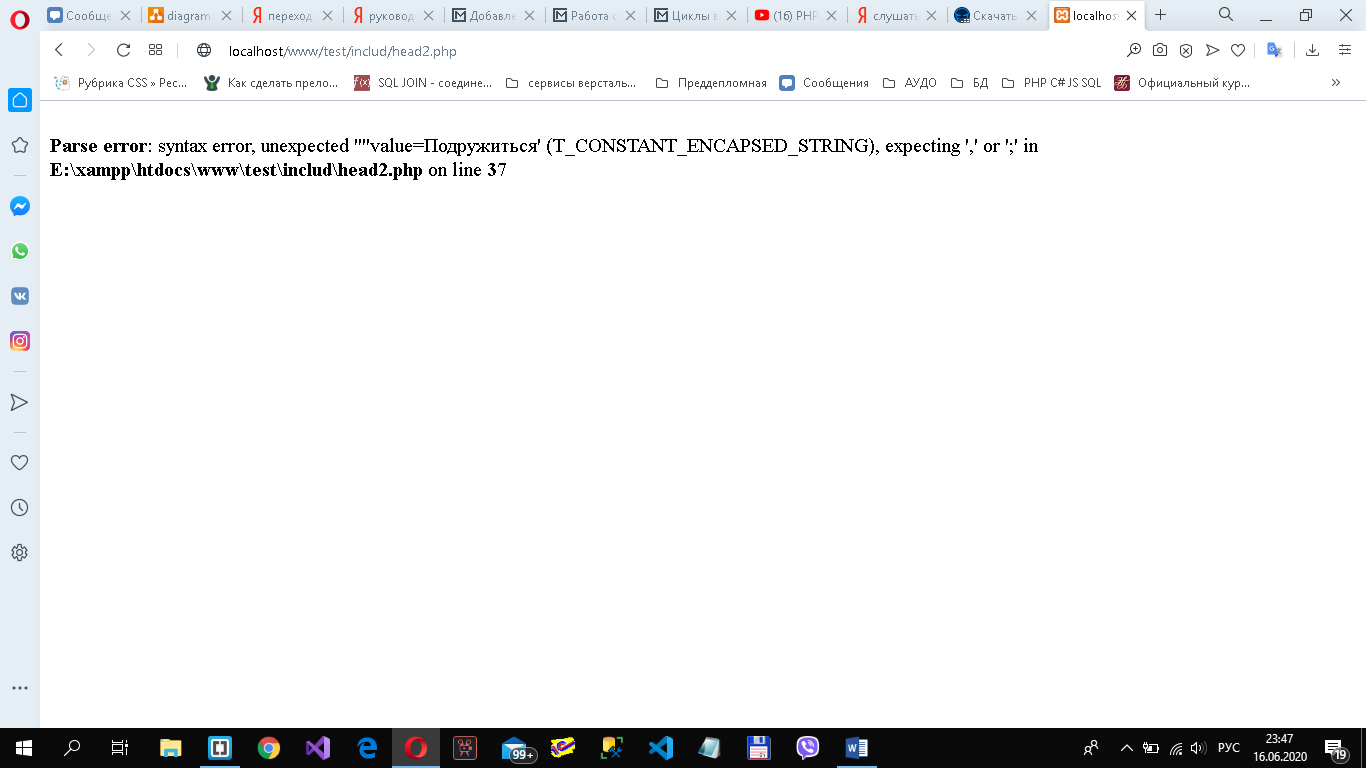
После создания ссылок разделов, необходимо проверить таким же образом подключение базы данных. Нет необходимости в том, чтобы перезагружать XAMPP постоянно. Его достаточно только запустить и включить необходимые параметры (Apache и MySQL). Ссылки разделов, у которых данные не отображаются имеют схожую проблему и решение. Если после нажатия ссылки не было перехода к другому раздеру, необходимо проверить все переменные, которые были подключены и уделить особое внимание строчки сообщения появившегося на странице web-приложения, на рисунке Б.3 показан пример ошибки происшедшей во время перехода по ссылке, так же ещё необходимо проверить наличие созданного файла для открытия по нажатию.
Рисунок Б.3 — Ошибка во время перехода по ссылке
Тестирование формы обратной связи проходило следующим образом. Заполнялись поля и отправлялись в файл up.php в котором они и проверялись на наполненность. Если форма была заполнена полностью, то отображалось сообщение, представленное на рисунке Б.4, в противном случае отображалось сообщение, представленное на рисунке Б.5. После подключения хостинга данные будут приходить администратору, а пока они всего лишь проверяются кодом. В web-приложения «Социальный приют для бездомных животных» реализованы сообщения о неполноте ввода данных. Сообщения о неполноте данных предназначены для информирования пользователя о неправильности действий. Возникают при отправки информации. Пример ошибочного заполнения поля представлен на рисунке Б.4.
Рисунок Б.4 — Сообщения об ошибке отправки данных
Сообщение о правильном заполнении данных формы представлено на рисунке Б.4.
Рисунок Б.5 — Сообщение о соответствии ввода данных
При возникновении другого рода ошибок обратитесь к разработкам интренет-магазина.
ПРИЛОЖЕНИЕ В (обязательное) Руководство пользователя Аварийные ситуации.
|
|||||||||
|
Последнее изменение этой страницы: 2021-05-27; просмотров: 219; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.117.142.248 (1.188 с.) |